New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Testing Site with Gatsby Develop from Local LAN #5801
Comments
|
We had a discussion about this on the Discord chat yesterday, and apparently binding only the local IP is a design decision. My opinion is also that Gatsby should behave like other build tools (create-react-app or Meteor) and have a development server that is network accessible. Chat detailshttpteapot: ghardin137 httpteapot LekoArts ghardin137 httpteapot ghardin137 httpteapot LekoArts httpteapot LekoArts ghardin137 httpteapot LekoArts ghardin137 httpteapot ghardin137 httpteapot LekoArts ghardin137 httpteapot ghardin137 httpteapot ghardin137 [GaiJin]XiaoDie ghardin137 LekoArts ghardin137 LekoArts ghardin137 |
|
You can also use |
|
Thanks, @mquandalle. Please be sure to note in our future work/discussions that using the |
|
What devices are you using? HMR still works for me. FWIW I’m using Mac and iPhone, perhaps they talk to each other better 😄 |
|
Hello again, @ryanditjia 😄 Thanks for your input. I'm running the server on MacOS, and access the site being served on the same machine, using Chrome, Firefox, and Safari. My other devices from the local LAN are both iOS and Android. To be precise: I'm using yarn I have the following scripts entry as part of "scripts": {
"build": "gatsby build",
"dev": "gatsby develop",
"dev-m": "gatsby develop -H 0.0.0.0 -p 8000",
"test": "echo \"Error: no test specified\" && exit 1"
},When I run When I run If HMR is really working on your setup, I'd be interested in any further details you might have on your setup that I could try on my side. Frankly, I do agree with @mquandalle that Gatsby should work a bit more like |
|
I tried creating an empty Gatsby default starter and here are my findings: HMR fully working
HMR partially working
Can you check if you experience the same? |
|
Thanks for the detailed response, @ryanditjia. Here's where I'm at:
When I say HMR isn't working, I'm doing a simple test of changing text in a file and saving it. Nothing happens and nothing visible in the browser dev tools console either. If, after making and saving a changes, I Update check failed: Error: Manifest request to http://server.local:8000/5bd5e2fb7d66e8b025f1.hot-update.json timed out. process-update.js:136
at XMLHttpRequest.request.onreadystatechange (http://server.local:8000/commons.js:34:23)
|
|
That’s strange. Have you tried this on a clean gatsby starter? |
|
Strange indeed, @ryanditjia 😕 As a sanity check, I just did a fresh download and install, using Just tried the same thing with For the record, my gatsby client version is 1.1.58, but I had the same issue on 1.1.52 |
|
I got exactly the same result as @ryanditjia. gatsby 1.1.58 (tested with |
Problem: HMR only works when using a hardcoded IPThe hardcoded solution that @ryanditjia proposed ( There is one caveat (that I can totally live with): I can't access it through The bigger problem I've noticed is that I don't always have the same local IP when I connect to the network and this means that I constantly have to change the hardcoded IP in my Solution: Get IP dynamicallyI wanted a way to dynamically get my local IP and use that as a value for {
"scripts": {
"develop": "gatsby develop --host $(ifconfig | awk '/inet 192\\.168\\.[0-9]+\\.[0-9]+/{print $2}') --port 8000",
// ... other scripts
},
// ... other package.json stuff
}I have only tested it on my machine (macOS) and using Gatsby version Short explanation of the code
Using it directly on the command lineThe command that is used in the gatsby develop --host $(ifconfig | awk '/inet 192\.168\.[0-9]+\.[0-9]+/{print $2}') --port 8000If you're trying it out on the command line and changing it to fit your needs, remember to add the double backslashes back in if you want to use it in |
|
Seems like something must've changed! The only thing that kinda works for me is EDIT: Just occurred to me that I have laravel valet installed on this computer and that's maybe why this doesn't work for me. I could get it to almost work with |
|
This is now my default develop command set in |
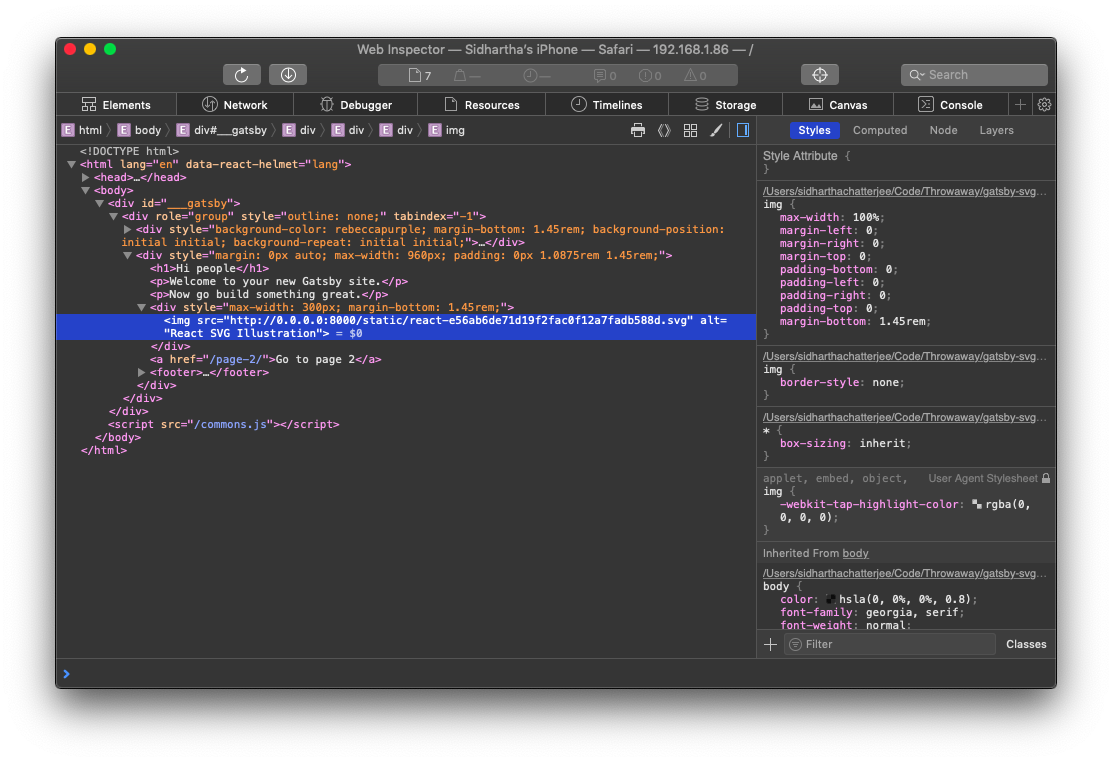
…11227) In `gatsby develop` we were setting `publicPath` for `webpack-dev-server` to an absolute url _constructed_ from the program host, port and protocol This is unnecessary and causes HMR and static links to break when viewed on a separate device over a network like in this screenshot below  This pull request fixes this by making the publicPath _always_ relative Fixes #11219 and #5801
|
This should be fixed via #11227 |
|
Nice! So what's the recommended way to view a dev site from another device? is it |
|
@TylerBarnes You should be able to run |
|
Awesome, thanks @sidharthachatterjee! |
|
Windows: Linux: |
|
On macOS, I believe you also need to have file sharing enabled ( Also, the |
|
|
|
Anybody know how to get this working with the EDIT: From the docs
Seems odd that case isn't handled |
|
@crhistianramirez That edge case is unfortunately a Windows issue (that surfaced during some testing so we added a note in the docs) 😞 |
|
Hi there, How can I add |
|
@iloveip That looks alright. Are you sure you are running it with |
|
@nikoladev I was running simply |
|
I had the same issue but it seemed to be a browser. I was originaly using Firefox but it seems to be working fine on Microsoft Edge |
|
Has anyone tried to reverse proxy the :8000 with nginx? Will it work in your opinion? |
|
I am not able to get the dev server working on other devices on the LAN. Specifically, on my Android phone on Chrome/Firefox, and the host machine is running Ubuntu 18.04 in wsl2 on Windows 10 Home. Commands which I have tried:
|
|
Hi @luka-bacic Beware that the IP Ubuntu has is not the IP of the Windows on the network. If you see this : The "Your Network" here is the network within Windows. Your Windows has a real IP on the network (more like I suspect you more have a problem with the Windows Firewall not giving the request to Ubuntu ? Hope this helps |
thanks buddy ✔️ |
|
I need sometimes to reconnect my phone to the wifi to get the on same network with the computer. Suppose it has to do with the private ip adress the router is assigning to devices. Then 192.168.1.xx:8000 works after gatsby develop -H 0.0.0.0 |
|
Using nginx to proxy external http and https traffic to gatsby is working for me and took about five minutes to figure out how to set up. Nginx config: server { listen 80; #fake ssl good enough for dev machine server_name gjs.local; location / { Any external traffic that hits gjs.local in browser now talks to Gatsby running on localhost:8000 |
See related discussion: gatsbyjs/gatsby#5801 gatsbyjs/gatsby#11227 Signed-off-by: Bence <parhuzamos@parhuzamos.com>
Summary
I've searched as best I could, but I could not find a simple way to enable a "stock" Gatsby install to support testing a site, running on a local server from another device on the same local network.
BrowserSync does a great job with this. With webpack dev server, I would normally, edit the webpack config, changing localhost to an IP address.
I've checked for existing plugins as suggested, before trying a custom webpack config, but to no avail. I could open up the hood to do this, but before I do, I thought I'd ask:
What's the best (i.e. generally agreed upon) way to enable a Gatsby site for local development testing from other devices (i.e. mobiles) on the same local network?
Thanks in advance for your suggestions!
Relevant information
Using gatsby-default-starter
Environment (if relevant)
npm list gatsby): 1.9.269gatsby --version): 1.1.57The text was updated successfully, but these errors were encountered: