You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Jan 30, 2022. It is now read-only.
やることリスト
what
重要度で分類する。実装しやすいものより、重要な機能から実装する
⭐️⭐️⭐️(直帰率を下げる)
~~ (SP)ページの上部に、常に「一覧に戻る」ボタンを表示する ~~
⭐️⭐️(ブログを読みやすくする)
ブログの左右に背景色を設定する(没入感)(テーマ的に簡単にできない)~~ (PC)右側に目次を表示する~~
⭐️(シェアを促す)
~~ (PC)左側にシェアボタンを表示する ~~
SEO
プラグインの追加
https://qiita.com/Takumon/items/da8347f81a9f021b637f
~~ フォントを変更する ~~
~~ 文字のboldを変更する~~
フォントは、noteやQiitaと同じなので問題なし。boldも同左。
why
直帰率を減らす+回遊率をあげたい。
スマホファースト
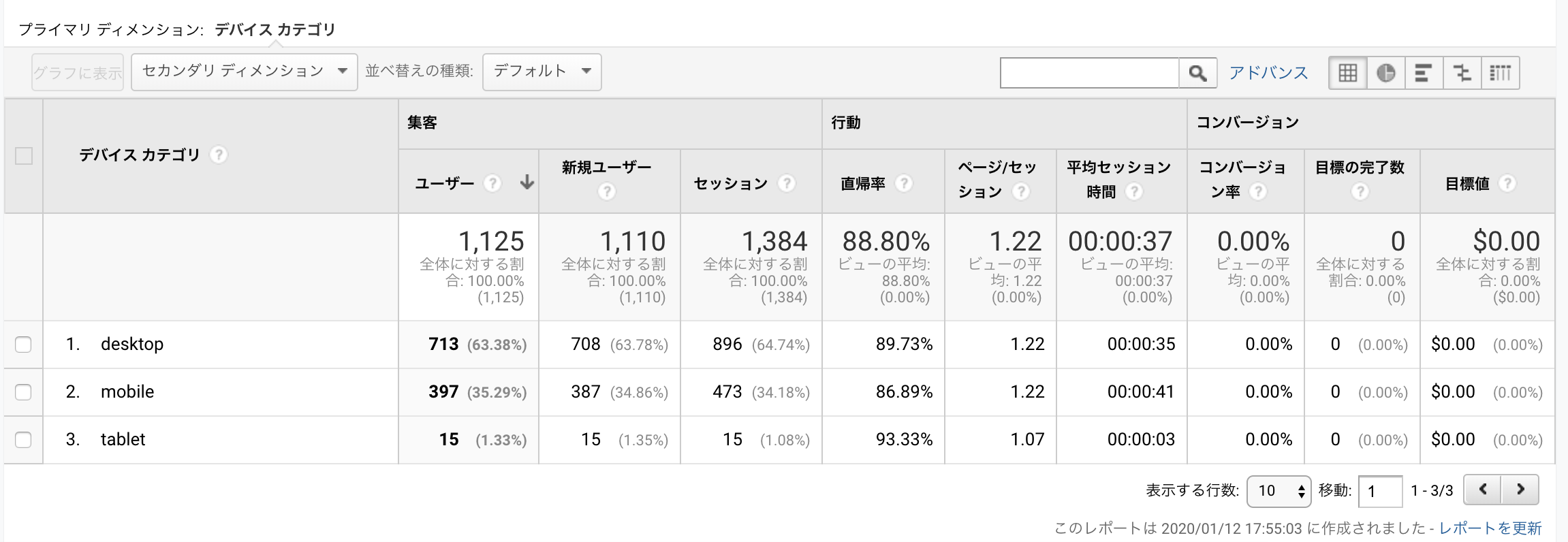
直帰率が高い。Creepy Nutsのファンサイトは50%。

パソコンからのアクセスの方が多い

how
React書くぞ!
ライブラリ探すぞ!
tips
スマホで動作確認
gatsbyjs/gatsby#5801 (comment)
1/18
直帰率が下がって欲しい
The text was updated successfully, but these errors were encountered: