SSD Status List Item Widget
SSD Status List Item Widget is a LABEL_BUTTON type of widget. The widget will display the remaining capacity of the SSD and its operation state which is denoted by SSDOperationState. Currently, SSD is only supported by a DJI Inspire 2.
Following are examples of the widget states:
Disconnected

Not Supported

Current SSDState: Normal

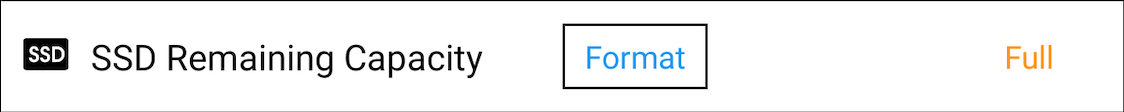
Current SSDState: Full

It also provides an option to format the SSD. Tapping on the format button will show the format dialogs.
Format confirmation dialog

Format success dialog

Format error dialog

<dji.ux.beta.core.panel.listitem.ssdstatus.SSDStatusListItemWidget
android:id="@+id/ssd_status_list_item"
android:layout_width="match_parent"
android:layout_height="wrap_content" />The UI elements can be customized to match the style of the user's application. The customizations can be done using attributes in XML or programmatically using the APIs. The widget supports all the customizations that its parent LABEL_BUTTON supports.
<dji.ux.beta.core.panel.listitem.ssdstatus.SSDStatusListItemWidget
android:id="@+id/ssd_status_list_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
app:uxsdk_list_item_button_background="@drawable/button_background_selector"
app:uxsdk_list_item_button_text_color="@color/color_selector"
app:uxsdk_list_item_dialog_theme="@style/UXSDKDialogCustomTheme"
app:uxsdk_list_item_disconnected_color="@color/dark_gray"
app:uxsdk_list_item_icon_color="@color/black"
app:uxsdk_list_item_normal_color="@color/blue"
app:uxsdk_list_item_title_text_color="@color/black" />



The dialogs can be customized by using a custom theme.
<style name="UXSDKDialogCustomTheme" parent="Theme.AppCompat.Dialog.Alert">
<item name="colorAccent">@color/blue</item>
<item name="android:background">@color/white</item>
<item name="android:textColorPrimary">@color/black</item>
<item name="android:textColorSecondary">@color/black</item>
</style>
List of the customizable XML attributes
-
uxsdk_list_item_dialog_theme- The style resource for theming the dialogs. -
uxsdk_format_confirmation_dialog_icon- The drawable used for the format confirmation dialog. -
uxsdk_format_success_dialog_icon- The drawable used for the format success dialog. -
uxsdk_format_error_dialog_icon- The drawable used for the format error dialog.
SSDStatusListItemWidget ssdStatusListItemWidget = findViewById(R.id.ssd_status_list_item);
ssdStatusListItemWidget.setBackgroundColor(getResources().getColor(R.color.white));
ssdStatusListItemWidget.setListItemButtonBackground(getResources().getDrawable(R.drawable.button_background_selector));
ssdStatusListItemWidget.setDialogTheme(R.style.UXSDKDialogCustomTheme);
ssdStatusListItemWidget.setListItemTitleTextColor(getResources().getColor(R.color.black));
ssdStatusListItemWidget.setListItemTitleIconColor(getResources().getColor(R.color.black));
ssdStatusListItemWidget.setListItemButtonTextColor(getResources().getColor(R.color.color_selector));
ssdStatusListItemWidget.setDisconnectedValueColor(getResources().getColor(R.color.dark_gray));
ssdStatusListItemWidget.setNormalValueColor(getResources().getColor(R.color.blue));val ssdStatusListItemWidget = findViewById<SSDStatusListItemWidget>(R.id.ssd_status_list_item)
ssdStatusListItemWidget.setBackgroundColor(resources.getColor(R.color.white))
ssdStatusListItemWidget.listItemButtonBackground = resources.getDrawable(R.drawable.button_background_selector)
ssdStatusListItemWidget.dialogTheme = R.style.UXSDKDialogCustomTheme
ssdStatusListItemWidget.listItemTitleTextColor = resources.getColor(R.color.black)
ssdStatusListItemWidget.listItemTitleIconColor = resources.getColor(R.color.black)
ssdStatusListItemWidget.listItemButtonTextColor = resources.getColor(R.color.color_selector)
ssdStatusListItemWidget.disconnectedValueColor = resources.getColor(R.color.dark_gray)
ssdStatusListItemWidget.normalValueColor = resources.getColor(R.color.blue)List of the customization APIs
-
@StyleRes var dialogTheme: Int- The style resource for all the format dialogs. -
var formatConfirmationDialogIcon: Drawable?- The drawable used for the format confirmation dialog. -
var formatSuccessDialogIcon: Drawable?- The drawable used for the format success dialog. -
var formatErrorDialogIcon: Drawable?- The drawable used for the format error dialog.
The widget provides hooks for the users to add functionality based on the state changes in the widget. The SSDStatusListItemWidget provides the following hooks
-
ModelState- Provides hooks in events received by the widget from the widget model.-
data class ProductConnected(val isConnected: Boolean) : ModelState()- Event when the product is connected or disconnected. -
data class SSDStateUpdated(val ssdState: SSDState) : ModelState()- Event when the SSD state is updated. The SSD state provides the current SSDOperationState and the remaining capacity of the SSD.
-
The user can subscribe to this using public override fun getWidgetStateUpdate(): Flowable<ModelState>.
-
UIState- Provides hooks in events related to user interaction with the widget.-
object ButtonClicked : UIState()- Event when the button is clicked. -
data class DialogDisplayed(val info: Any?) : UIState()- Event when a dialog is displayed. -
data class DialogActionConfirmed(val info: Any?) : UIState()- Event when the positive button on the dialog is clicked. -
data class DialogActionCanceled(val info: Any?) : UIState()- Event when the negative button on the dialog is clicked. -
data class DialogDismissed(val info: Any?) UIState()- Event when a dialog is dismissed.
-
The info param is an instance of DialogType and can be used as a dialog identifier. Its types are
-
FormatConfirmation- Dialog shown for confirming format action. -
FormatSuccess- Dialog shown when format action is successful. -
FormatError- Dialog shown when format action fails.
The user can subscribe to this using fun getUIStateUpdates(): Flowable<UIState>.
DJI UX SDK Version 5 Beta 5
UX SDK 5.0 Overview
Core Module
Camera Core Module
Visual Cameras Module
- Camera Config