WebHook Templates : Web UI
since 1.1-alpha11.180.231
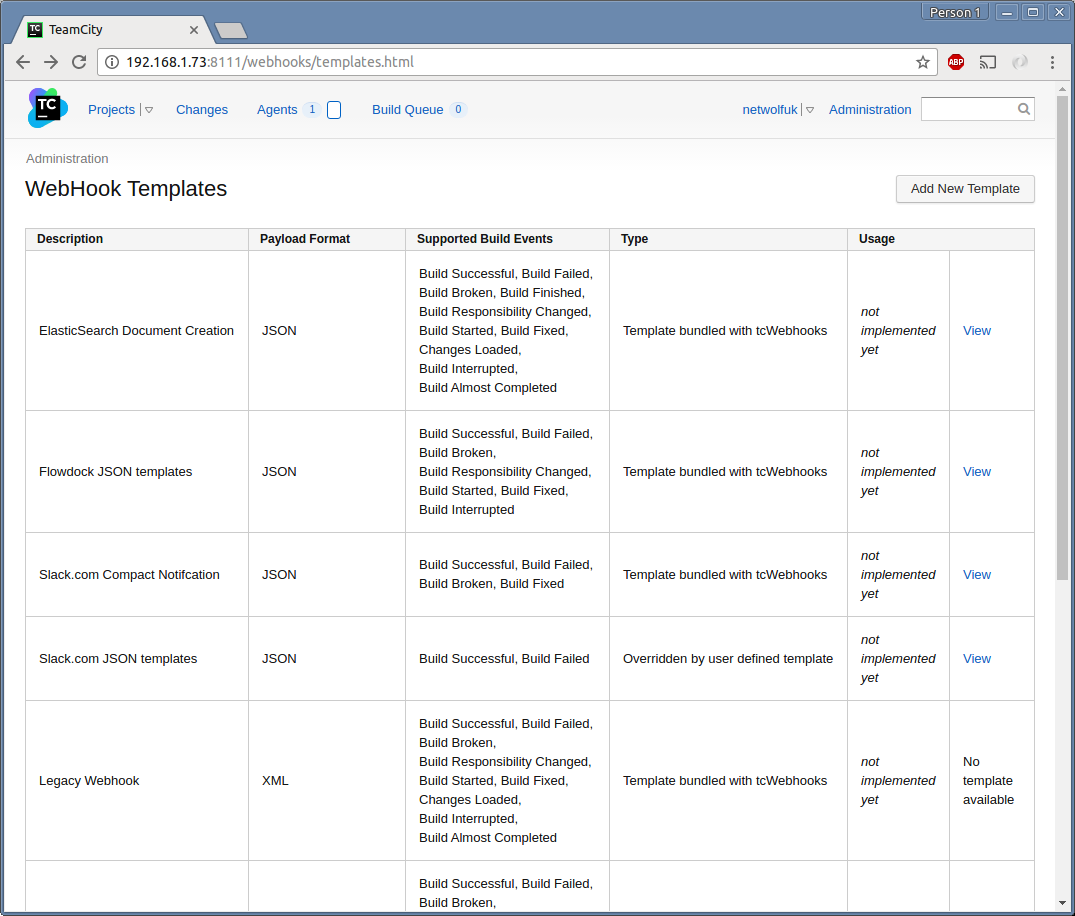
The WebUI for editing WebHook Templates is located at: teamcity/webhooks/templates.html
NOTE: Using the WebUI requires that the tcWebHooks-REST-API plugin is also installed


The most common task in the Edit Template Screen is to edit the content of a Build Event Template.
 The following details are editable in this screen:
The following details are editable in this screen:
Determines which build events this template payload is relevant for. Any build events which are allocated to another build event template will be non-selectable.
This is the actual content which will be POST'd by the WebHook. Branch Template content is used by builds which have Feature Branch support enabled. Non-Branch Template content is used by all other builds.
If both Branch and Non-Branch content are the same, it's possible to use the Non-Branch template for all builds by checking the "Use Non-branch template text for Branch template text" checkbox.
The right panel displays a list of the standard webhook variables for use in the template content. Clicking an item will insert it into the template content at the current cursor location.
The actual editing of the webhook payload is done via the embedded editor (actually the Ace Editor) which has a JSON syntax checker installed.
The ace editor has some useful features like auto-completing of webhook variables, and JSON syntax validation which helps to spot things like missing commas.


- Home
- Installing
- Configuration
- Templates
- Parameters (aka Variables)
- Example Webhook output
- WebHooks REST API