The ultimate SASS framework and CSS methodology for sustainable styling.
A clear and semantic way to write CSS.
Aspiring industry standard for writing styles.
SPOT CSS is a pure SASS framework and is primarily about the structure of CSS code. It is forcing component base approach and relies on maximum semantic code.
If you don't like the approach of utility first frameworks like Tailwind and you don't want to write inline styles on steroids, which is easy to write, but damn hard to read and maintain, this is the framework for you.
You can play with the live demo here: spotcss.io
Run $ npm i --save-dev spotcss or $ yarn add --dev spotcss to install SPOT CSS package.
Include line @import "~spotcss"; into your SCSS/SASS files.
We offer 4 ways to explain our methodology and framework:
-
Cheat Sheet -
takes 3 minutes- Select what you want to do and find out how to do it in SPOT CSS framework. -
Quick start guide -
takes 15 minutes- The quickest way to see the way style is written in this framework, without explanation of why it is so and what are the advantages of such an approach. -
Tutorial -
takes 1 hour- A basic overview that is organized so that it can be read from start to end and so that the reader understands the fundamental principles and basic ways of using the framework. -
Documentation -
takes hours- Comprehensive documentation of everything, organized by mixins and framework entities, so you can quickly find exactly what you want to learn more about.
Choose the one that fits your current needs best.
Even those who are not familiar with our methodology and framework understand the written code, because it has an intuitive syntax.
Because every line has a clear meaning and context, you can learn syntax very quickly and parser will help you not to break the rules.
You are already thinking in term of components, elements, states, variants an contexts. Just write and read it just like that.
Pure SASS framework with no other dependencies, javascript, or pre/post processor. So it's usable in any ecosystem (JS, PHP, Rubby, Python...)
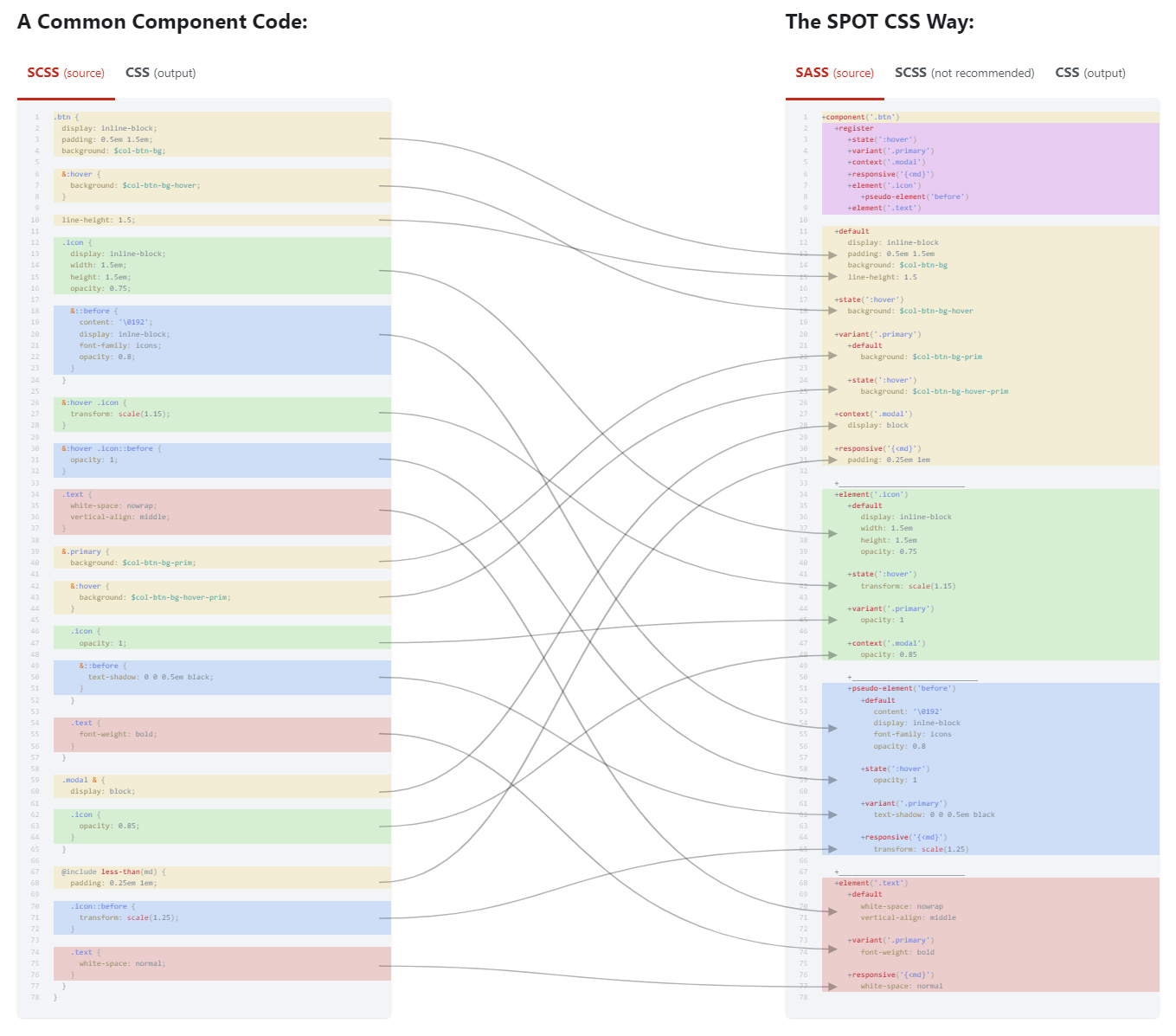
Everyone uses the SCSS syntax. So why SASS? Because of @include. But you can use the SCSS syntax if you want. But it's ugly and cluttered. See the differences.
SPOT CSS code is based on mixins and functions. Most of them produce selectors. It's easy to learn because they are semantic. See the Quick start guide.
If you are used to using utility classes exclusively, this approach is different. It is component based. But you can use utility classes sometimes, but in moderation.
SPOT CSS framework forces you to follow many rules and will yell at you when you break some of them. But that's the advantage, it's basically an implicit linter. You can get around partially this with +mode('draft').
The SPOT CSS approach is compatible with most types of projects and methodologies. Even with BEM. What it is not compatible with is utility first class frameworks.
With SPOT CSS basically everyone writes the same code. Or at least very similar. Therefore, it can serve as a company standard for how to structure and write CSS.
If your project is written as component based CSS, but over time you've gotten into an unmaintainable state, refactoring to SPOT CSS is a matter of a few days.
Join our SPOT CSS community and enjoy our prompt support on Discord.
If you are interested in any of this and you know how to code in JS or SASS, we can make amazing and useful tools together. I'm on my own for now on this project and any help will be appreciated. Contact me on our Discord - Johnny Seyd (@Seyd#6245)
The SPOT CSS Framework and methodology is released under the MIT License.