iKeySnail provides fully-configurable hardware keyboard functionalities for web browsing on iOS (iPadOS).
The aim of this project is to provide { Vimium, Vimperator, Surfingkeys, KeySnail } for iOS. Currently, iKeySnail supports
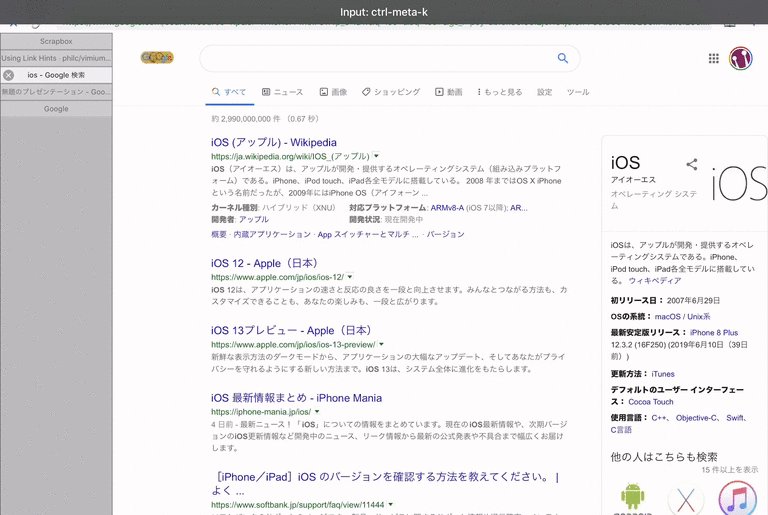
- Hardware keyboard supported web browsing
- Emacs-like keybindings/functionalities
- e.g.,
Ctrl-Spaceto set mark,Meta-wto copy the selected region,Ctrl-yto yank (paste) the clipboard text
- e.g.,
- Vim-like keybindings/functionalities
- e.g.,
j/k/h/l/g/Gto quickly scroll web pages
- e.g.,
- Emacs-like keybindings/functionalities
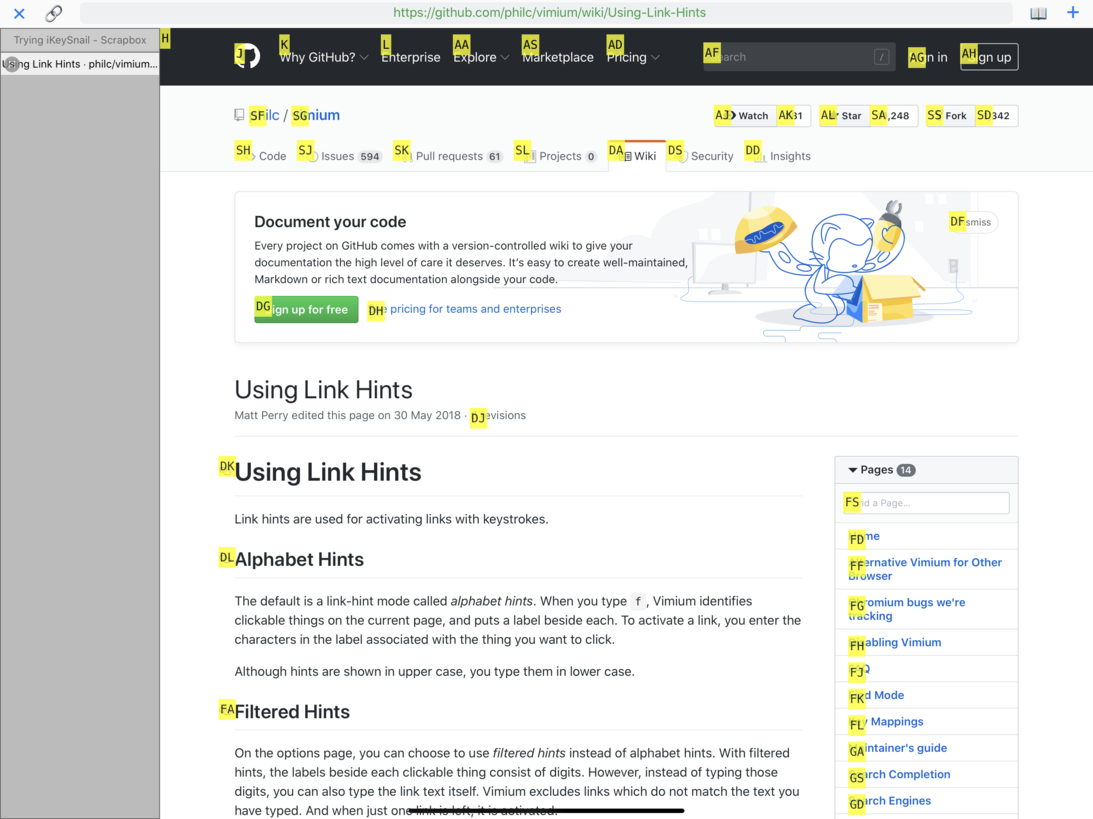
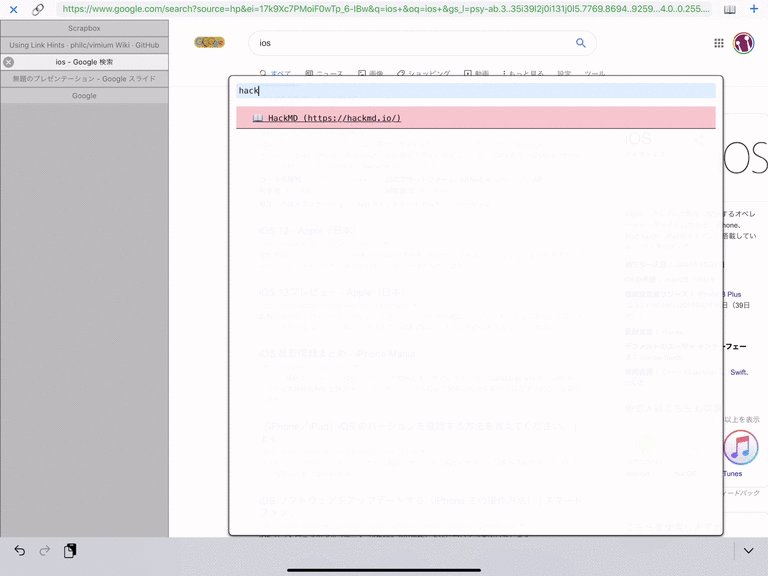
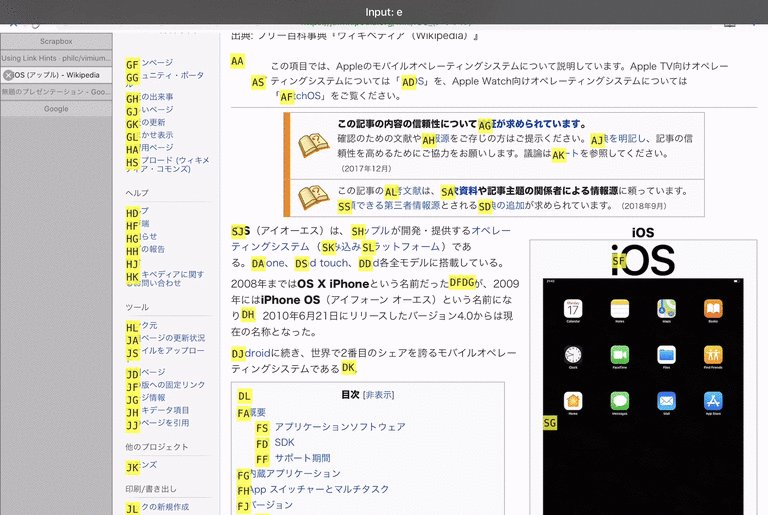
- Link-hints (Hit-a-hint)
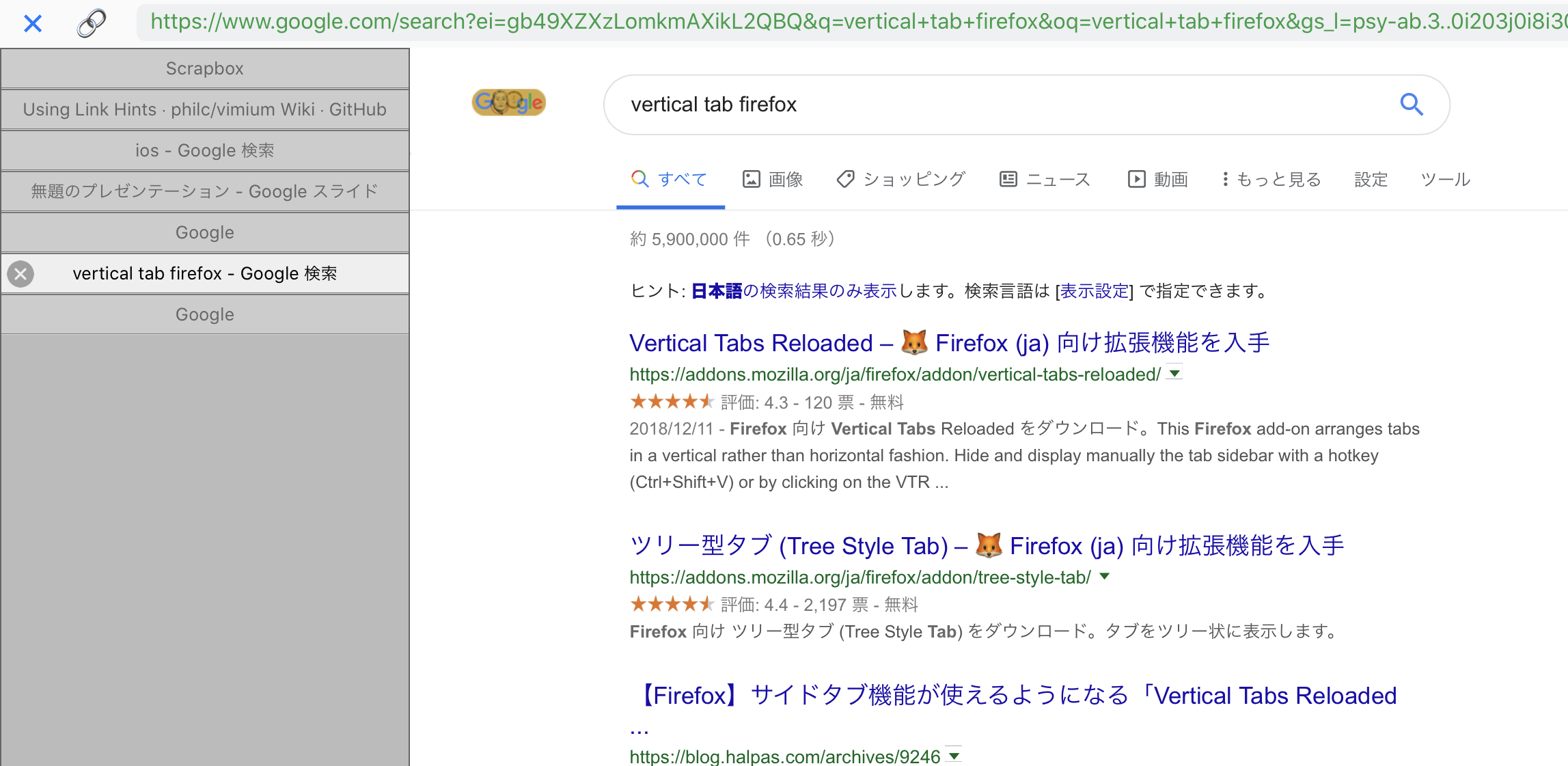
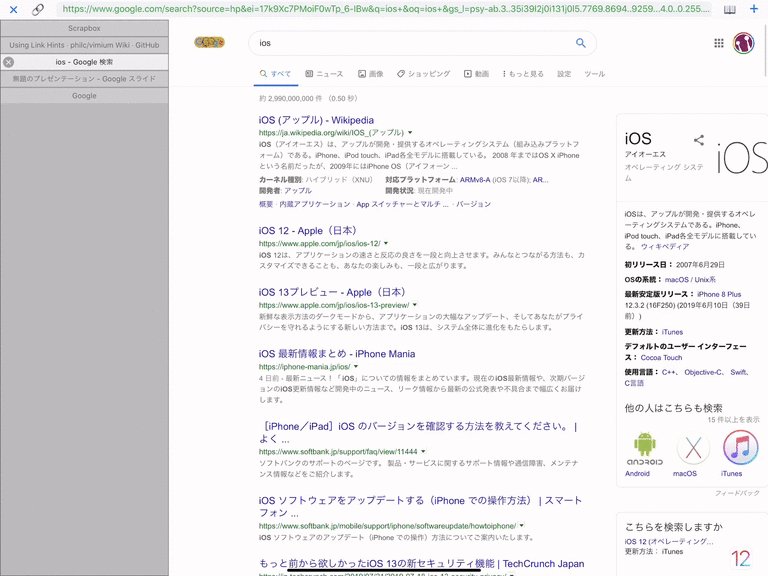
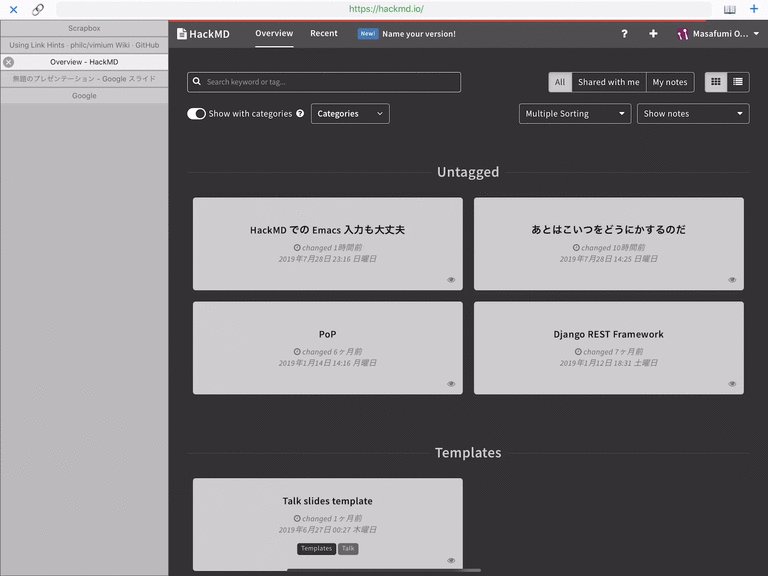
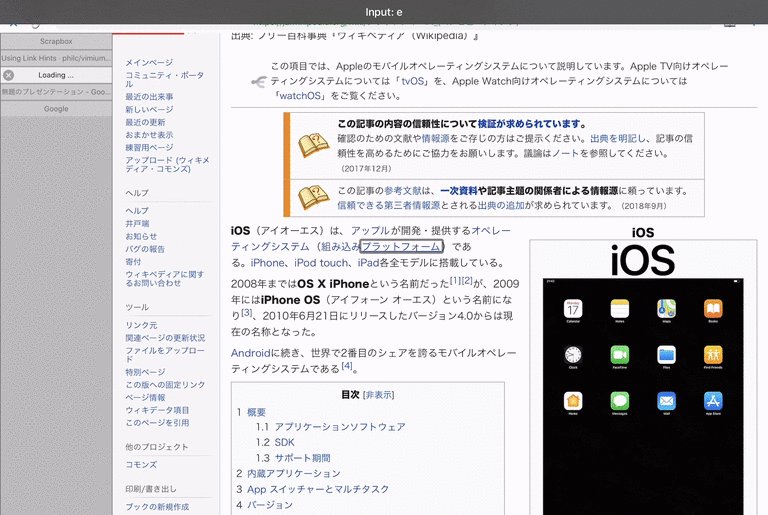
- Vertical tabs
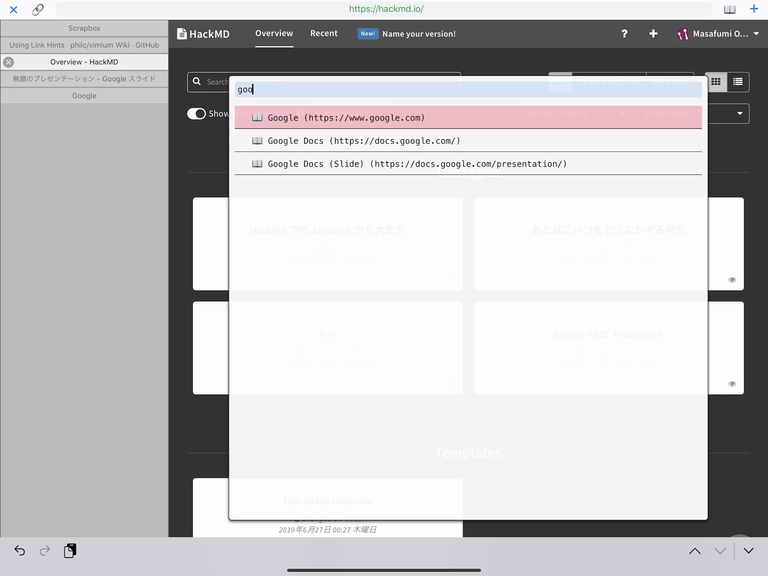
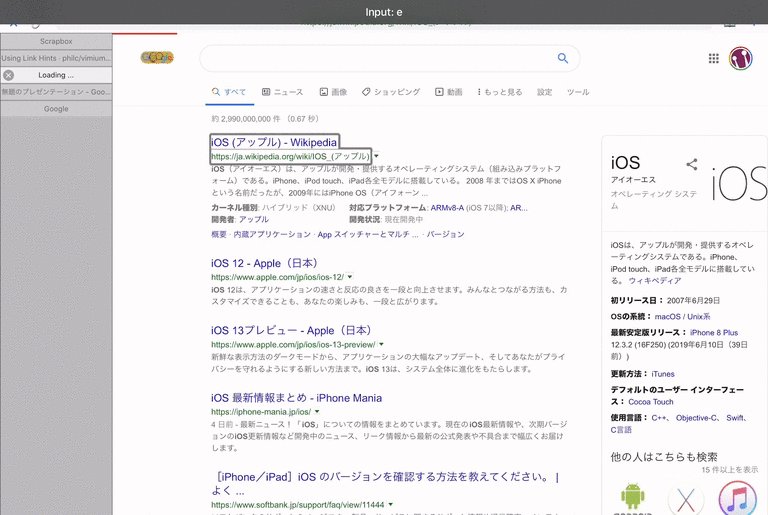
- Omnibar support
You need JSBox (https://docs.xteko.com/#/en/) to run iKeySnail. After installing the JSBox, access either of
- https://tinyurl.com/ikeysnail
- jsbox://import/?url=https%3A%2F%2Fgithub.com%2Fmooz%2Fikeysnail%2Freleases%2Flatest%2Fdownload%2Fikeysnail.box
from iOS Safari. Then JSBox will install iKeySnail.
You can also manually build the package and install it in JSBox:
make package
then copy .output/ikeysnail.box to your JSBox app.
See strings/settings.js for available shortcuts.
Edit strings/settings.js.
Tired of manually syncing your config across all of your devices?
Remote settings is your help. Prepare strings/settings.js that contains a variable config.REMOTE_CONFIG_URL and ikeysnail refers to the specified configuration on the remote server. For example
config.REMOTE_CONFIG_URL = "https://gist.githubusercontent.com/mooz/676f15e3814751df2e1b67e0b14f5f97/raw/ikeysnail_config.js";works.
We have four types of mode for key bindings.
all-mode, whose keymaps are always active.view-mode, whose keymaps are active only if the cursor isn't on editable elements (akin to vim'snormalmode).rich-mode, whose keymaps are active only if the cursor is on rich text editors (such as CodeMirror, Ace, Scrapbox, andcontenteditable).edit-mode, whose keymaps are active only if the cursor is oninputortextarea.
In each keymap, you can define a key's functionality in two ways:
- Remapping to different key (e.g.,
"ctrl-s": "meta-f"), and - Invoke a JavaScript function (e.g.,
"ctrl-y": () => keysnail.paste()).- See
keysnailobject for checking available functionalities https://github.com/mooz/jsbox-ksc/blob/master/strings/content-script.js#L761
- See
You can also define a site configuration in your settings.js. Configuration consists of
keymap-> keymapstyle-> user cssalias-> aliasurl-> url.
Examples are follows.
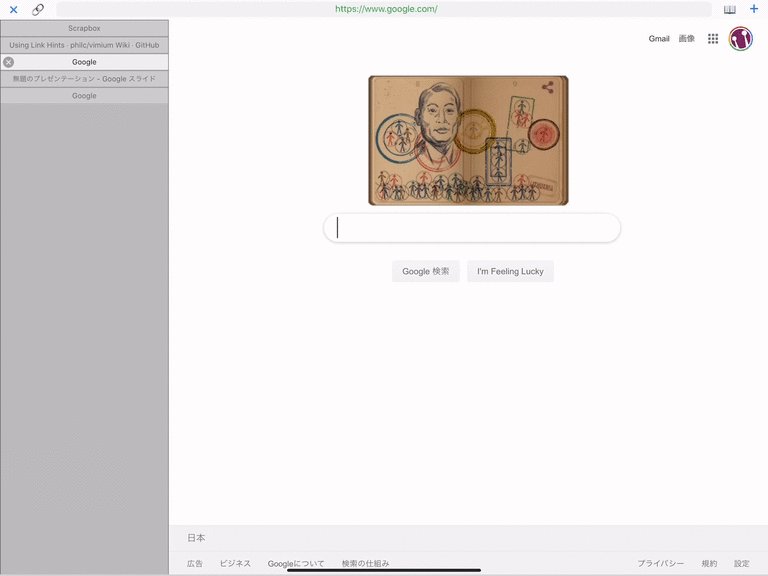
config.sites.push({
alias: "Google",
url: "https://www.google.com"
});
const GDOCS_KEYMAP = {
rich: {
"meta-f": keysnail.marked("alt-ArrowRight"),
"meta-b": keysnail.marked("alt-ArrowLeft"),
"meta-d": keysnail.marked("alt-Delete"),
"ctrl-_": "ctrl-z",
"ctrl-z": "meta-z",
"ctrl-s": "ctrl-f"
}
};
config.sites.push({
alias: "Google Docs",
url: "https://docs.google.com/",
keymap: GDOCS_KEYMAP
});
config.sites.push({
alias: "Google Docs (Slide)",
url: "https://docs.google.com/presentation/",
keymap: GDOCS_KEYMAP
});
config.sites.push({
alias: "OverLeaf",
url: "https://www.overleaf.com/project/",
style: `
.toolbar { font-size: small !important; }
.entity { font-size: small !important; }
`
});
config.sites.push({
alias: "Scrapbox",
url: "https://scrapbox.io/",
keymap: {
rich: {
"meta-f": keysnail.marked("alt-ArrowRight"),
"meta-b": keysnail.marked("alt-ArrowLeft"),
"ctrl-i": "ctrl-i",
"ctrl-t": "ctrl-t"
}
},
style: `
#editor {
caret-color: transparent !important;
}
`
});Parts of iKeySnail are inspired by previous wonderful works (thanks to).
- Scrapbox scripts by @four_or_three
- Bookmarklet Hit-a-hint @okayu_tar_gz
make package
make release