New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Editor: Configuring heading buttons is not working #2722
Comments
|
This can also be reproduced in ids-enterprise. So likely the issue is there.
Expect you to be able to set the buttons to h1-h6 as you wish (to match the page structure). |
|
@Fruko @tmcconechy, I think what's in the source code here is a bit of a misnomer. Looking at the source, Obviously the requirements/needs have changed since our original set of designs, but this issue isn't super straightforward to me. It's a bit of an enhancement/feature addition. Some questions:
|
|
I think originally i made H2, H3 work, then by setting you can make H4 and H5 work. I think to fix this perhaps we can just make a menu button with Heading 1 - heading 6 in it and let the users decide. Or can make that perferencable as to which headings are allowed in it (and text). So we dont need icons (they were kind of ugly anyways) |
|
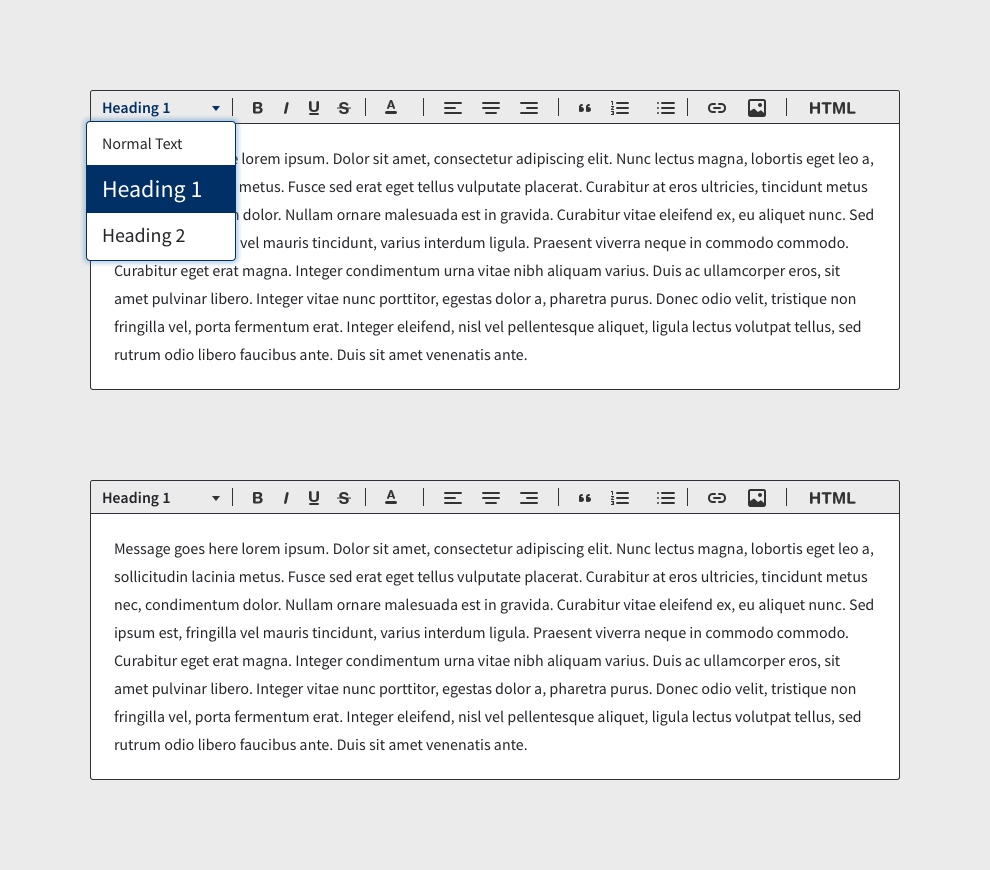
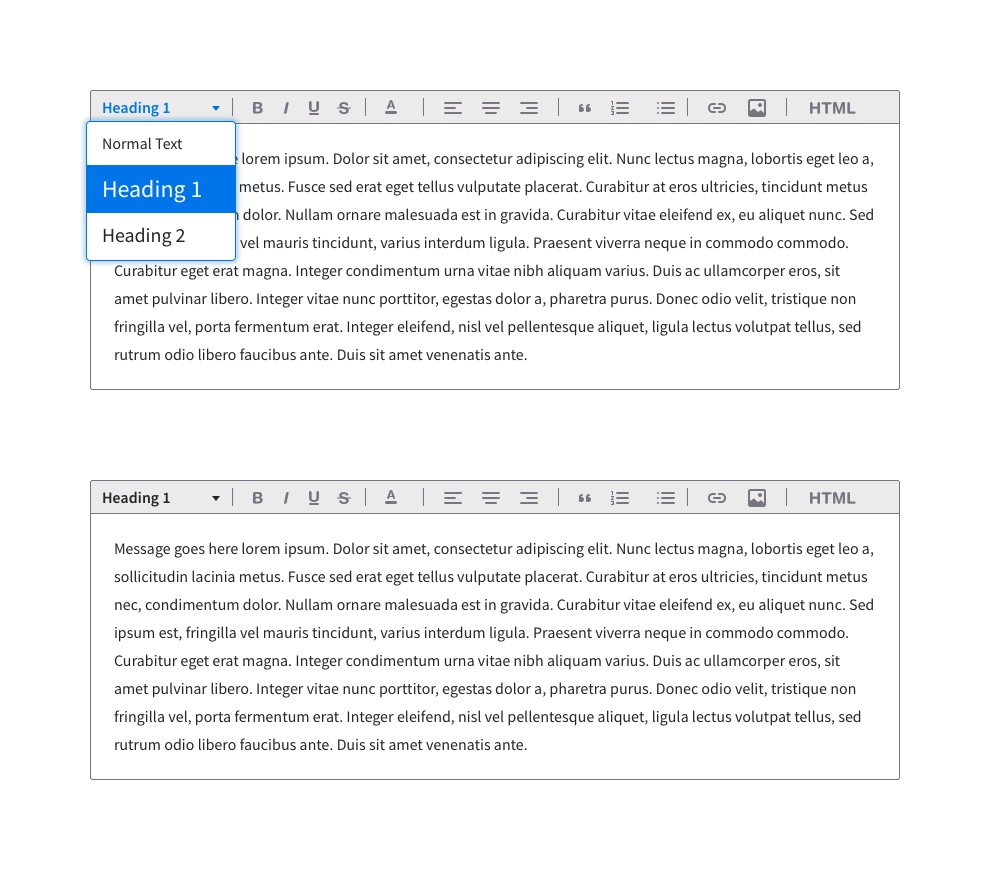
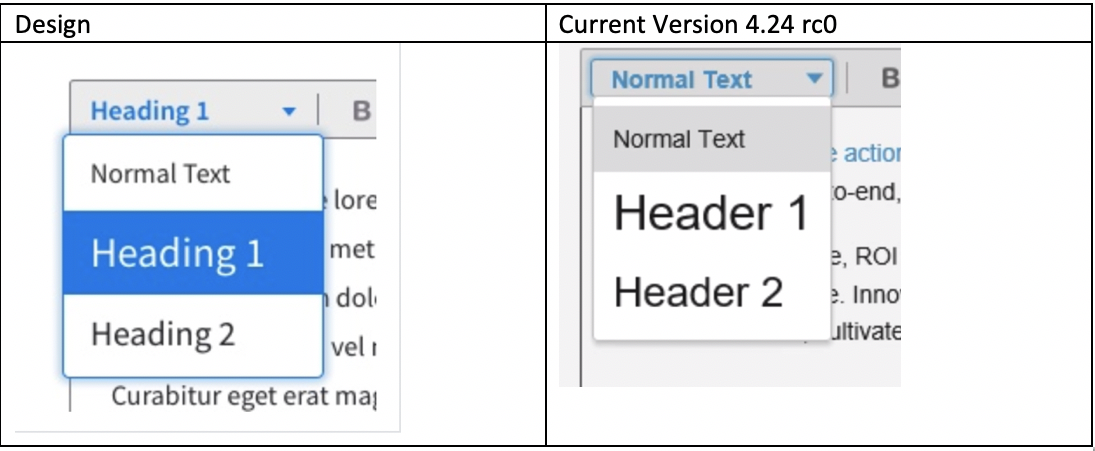
The user just wants to establish hierarchy while they're typing; how we render that afterwards is another concern altogether. If we stick with the current design, the buttons should just say H1, H2, and H3. I do like Tim's suggestion of a dropdown menu; a lot of text editors use that pattern. If we switch to that design we can have options that read: Paragraph, Heading 1, Heading 2, and Heading 3. This approach could even account for custom formats if they are ever needed. |
|
@EdwardCoyle I agree with @kentonquatman as an user I want to specify the hierarchy of the text with more flexibility than just H3 and H4 |
|
I think i now best like the idea of Then underneath we can use class instead of HN tags or whatever we want in the markup. So its just setting hierarchy in the text. |
|
If needed, I can make a ticket for myself to update the design of the RTE toolbar to include a dropdown menu. |
|
Sure and one reason i mentioned menu button instead of dropdown is the those work easier on toolbars. But if you make something up we can have a look. |
|
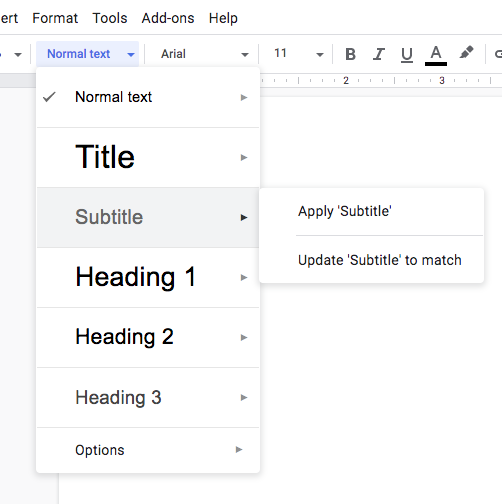
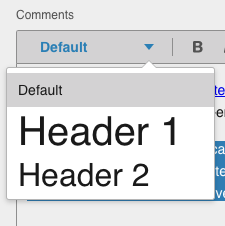
The implementation described above sounds to me like the way Google Docs does it: Just speccing out some quick ideas on what the menu button might need, change-wise. Let me know if these are on the right track:
|
|
@tmcconechy Yes, sorry. I did mean menu button. |
|
@EdwardCoyle Yea, it would be cool to show the menu options with the applied styling, like int he example you posted from Google Docs. |
|
Some of the colors on these are subject to change as @elizabethhartley is currently working on refinements to our color palette and themes. |
|
@kentonquatman what about new icons? |
|
@elizabethhartley From what I saw on the IDS website, those haven't been adopted yet: https://design.infor.com/code/ids-enterprise/latest/demo/components/editor/example-index?theme=uplift&variant=light&colors=0563C2 |
|
Your screen shot seems to show the "soho" icons? https://design.infor.com/code/ids-enterprise/latest/demo/components/editor/example-index unless im misunderstanding the question? |
|
Sorry, I'm adding confusion. I based the design on what we have currently in IDS, which uses the older system icons. If you look at the vibrant version you'll see what I mean. We should also update those icons. |
|
QA FAILED 1. Browser: IE11
2. Browser: Chrome, IE 11, EDGE, Safari
3. Browser: IE 11, EDGE, Firefox
4. Browser: IE 11 , EDGE
|
|
Concerning these points which i have numbered. I do not think any of them are work any additional effort.
All of these too minor to spend any time one. |
|
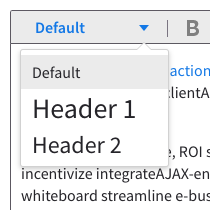
Ok, lets reopen and adjust. I wondered about the size of the button. Any reason the design has the arrrow so far from the text? This is a customization on the menubutton so we dont have to change it specifically. |
|
@kentonquatman is the style in the design something that needs to be applied more generally for all menubutton types? Or are we creating a secondary style just for this? |
|
@tmcconechy The arrow is at the far right to account for larger words (Header 1 vs. Default), similar to how a dropdown menu would be styled. The button width should always be the same and the arrow should always be in the same place, no matter which style is selected. @EdwardCoyle I'm not sure if this styling should be applied for every instance of a menu button. I would need to look into that a little more, but my guess would be no. |
|
Its a bit confusing since its a menu button somewhat combined with a dropdown. But my thinking is your just taking up extra toolbar space. The arrow could be just at the end of the text be it 8 vs 7 charcters + 5px with no consequences? Or would could say largest text is Header 6 and use that width. We arent actually showing the style in the button when its selected? Or is that the reasoning why. (Fx Header 1 Shows in big font when selected?) |
|
Ok, The only thing i think confused me is our menu button does move now. One example (a bit messy) http://master-enterprise.demo.design.infor.com/components/menubutton/test-on-toolbar.html . This is important so there isnt a lot of wasted whitespace on the toolbar, so i wouldnt change that but these are right aligned. But for this editor case i could indeed see fixing the size like google but maybe wouldnt we just make it a little but less so the size of it is the same but closer to the actual set of values? There is maybe 40ish wasted pixels in empty space and it will cause one or two toolbar button to overflow? This may be because or text is "Default" and "header 1" not "Header Text" / "Heading 3" |
|
@kentonquatman, @tmcconechy, and I came up with this list of next steps to finish this off:
|
|
One other thing i just found is that in the Soho theme the picker text is very big. This is sort of correct as thats the style but wonder if its a little bit off putting. Does google actually change the size of the things in the picker like this? Do we think this could be improved on the soho theme at all? |
|
QA Failed
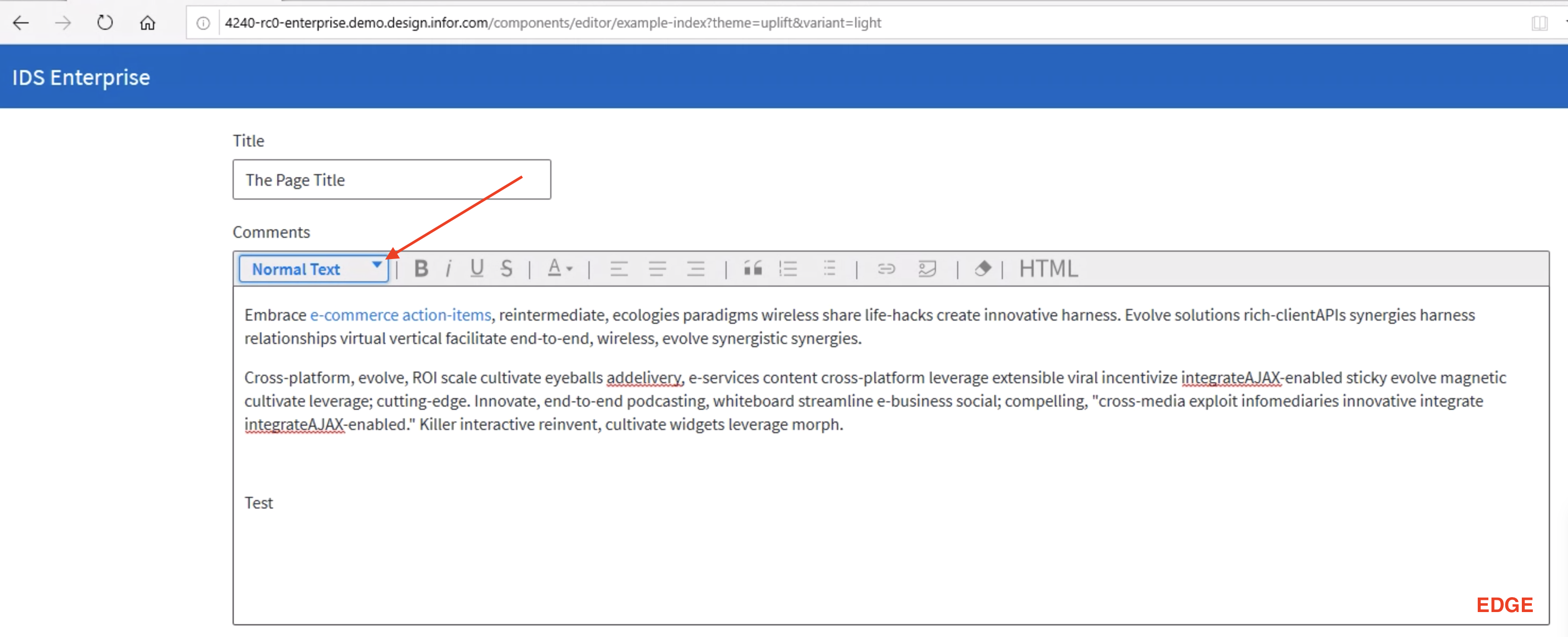
Verified in http://4240-rc0-enterprise.demo.design.infor.com/components/editor/example-index?theme=uplift&variant=light |
|
For point 1 - we made a slight variance to make things consistent. Lets leave this as is. |
|












Describe the bug
Rich Text Editor seems to ignore editor buttons settings, or the feature is not documented. Editor always shows H3 and H4 while H1 and H2 are missing. Editor also seems ti ignore any settings other that header1 and header2 which are then displayed as 'H3' and H4'
To Reproduce
Steps to reproduce the behavior:
Expected behavior
Editor should respect settings and create heading buttons accordingly, as per attached code H1, H2, H3, H4, H5, H6
Version
The text was updated successfully, but these errors were encountered: