A Visual Studio Code extension that helps you with your tests in Elixir!
You can install it through the Visual Studio Code Marketplace.
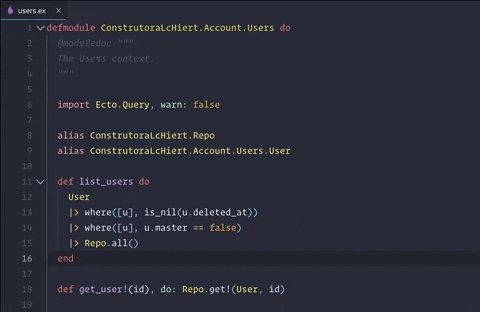
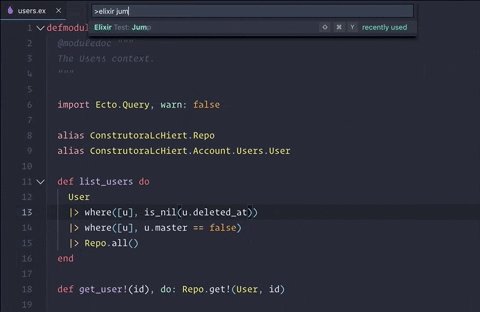
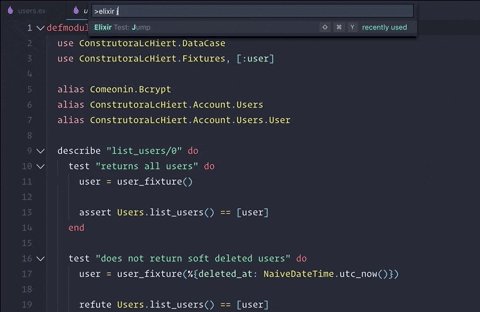
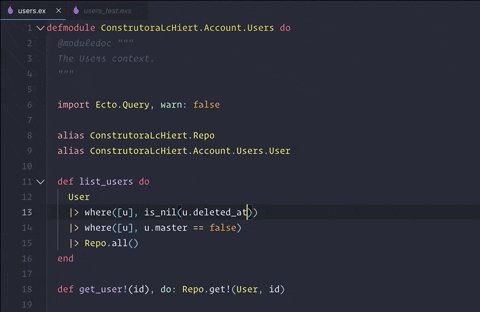
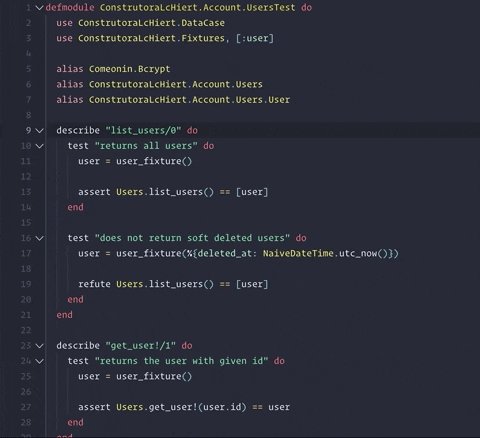
This enables you to navigate back and forth between your elixir file and its test.
The default keybinding is Cmd + Shift + J (macOS) and Ctrl + Shift + J (Linux/Windows)
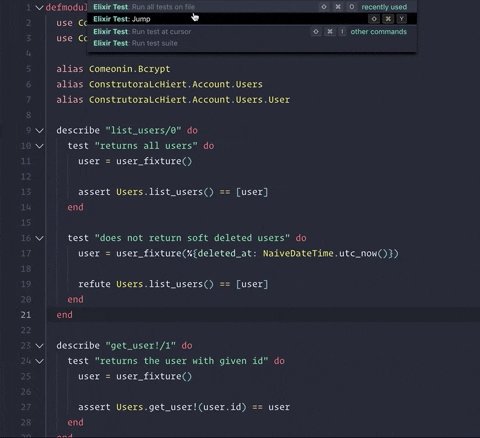
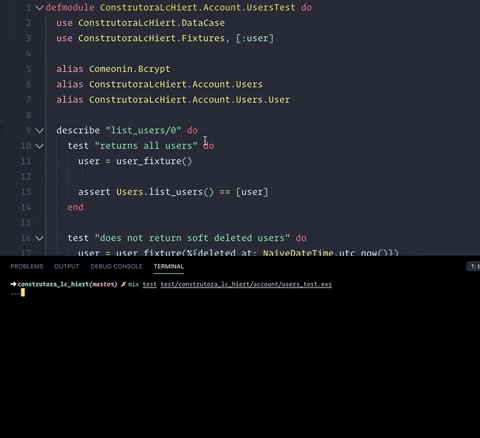
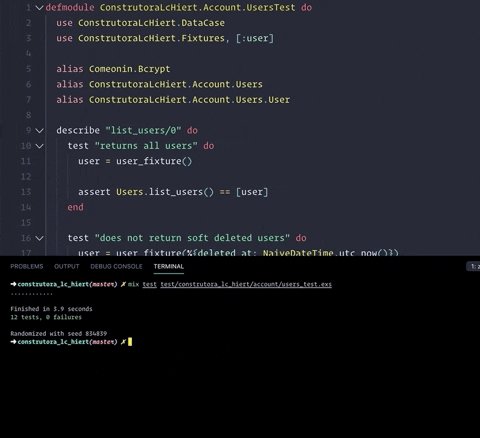
The default keybinding is Cmd + Shift + I, F (macOS) and Ctrl + Shift + 8, F (Linux/Windows)
This one does the same as above, but for a single test.
The default keybinding is Cmd + Shift + I, C (macOS) and Ctrl + Shift + 8, C (Linux/Windows)
This one does the same as above, but for all tests within a folder.
The default keybinding is Cmd + Shift + I, D (macOS) and Ctrl + Shift + 8, D (Linux/Windows)
Alternatively, right-click the folder in the Explorer and select Elixir Test: Run all tests in a folder.
This one does the same as above, but for the entire test suite.
The default keybinding is Cmd + Shift + I, S (macOS) and Ctrl + Shift + 8, S (Linux/Windows)
To watch tests, you need to install mix_test_watch dependency.
Feel free to suggest some new features or report bugs creating a new issue. Or even better, you can open a pull request! 😄