gatsby-theme-whitebrick-client (See whitebrick-cloud for back end)
 |
 |
 |
 |
|---|---|---|---|
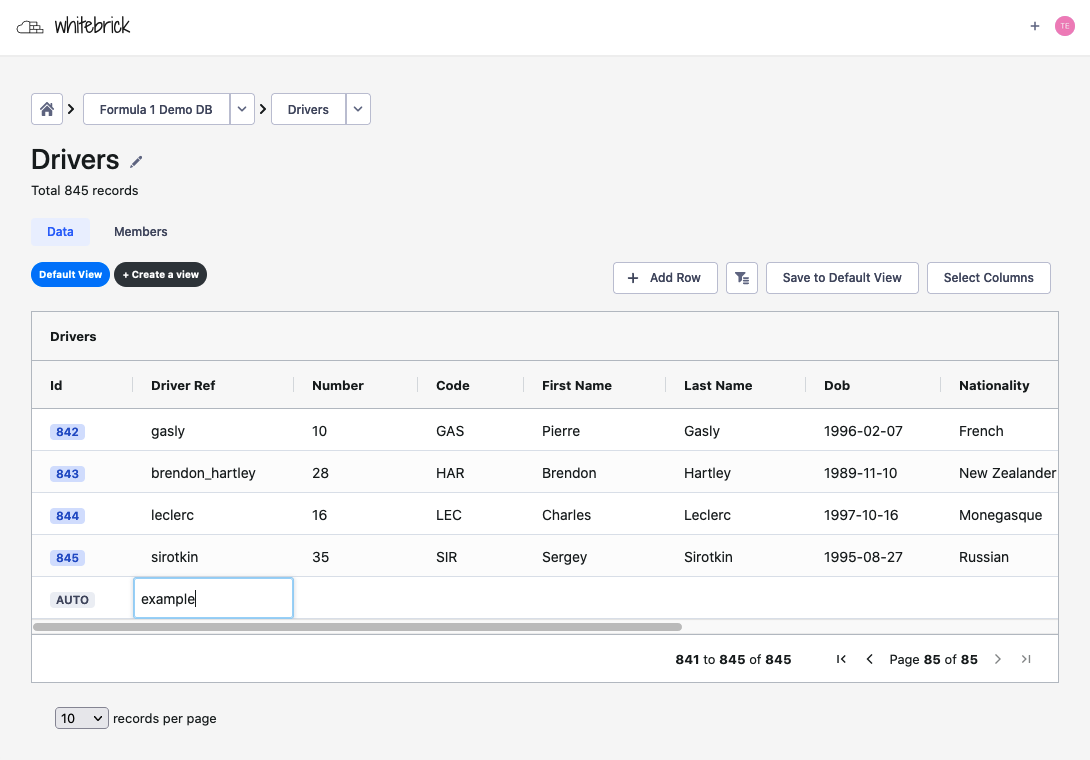
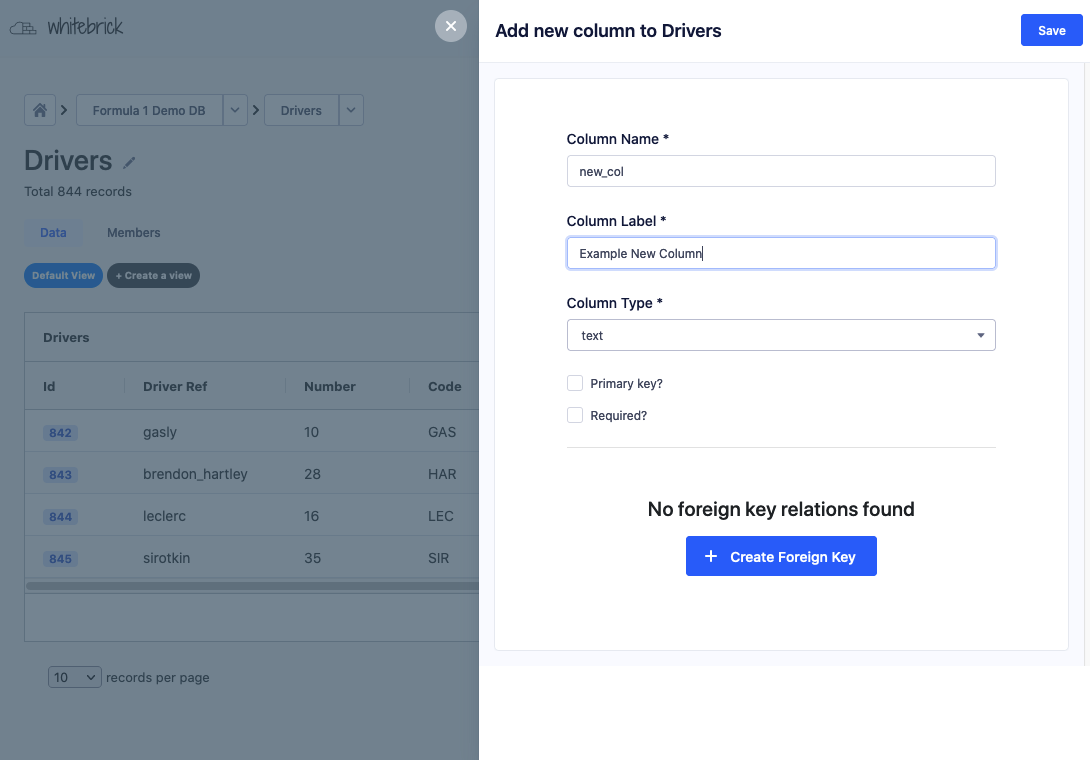
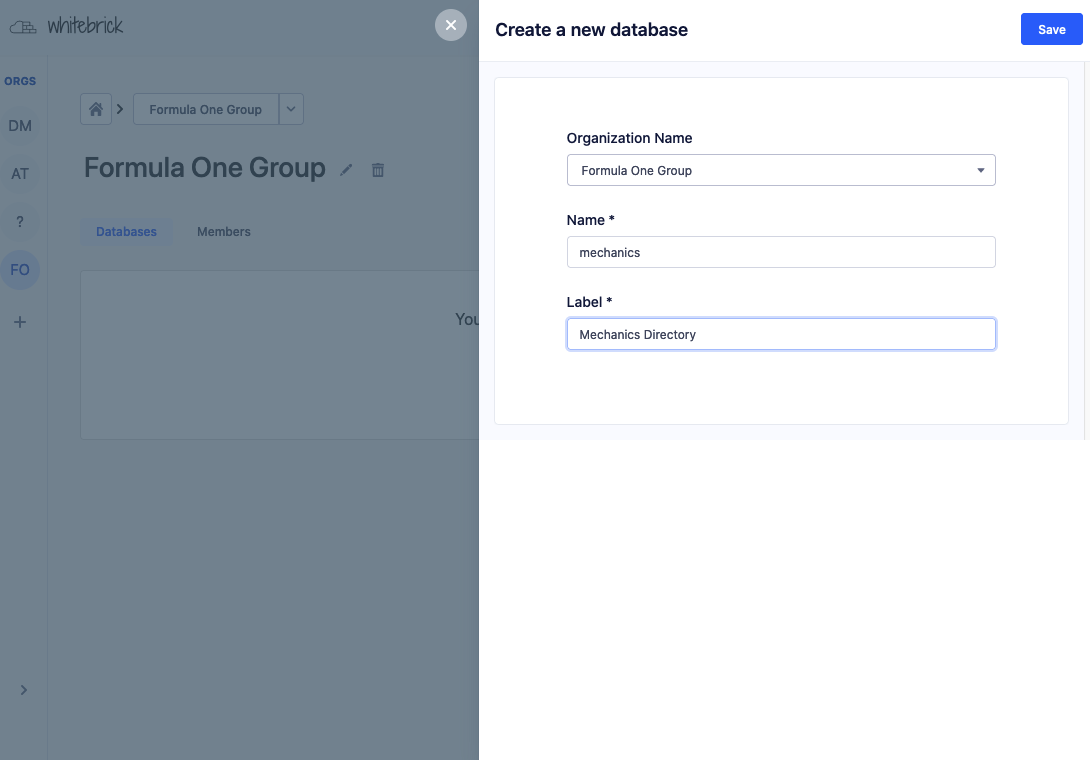
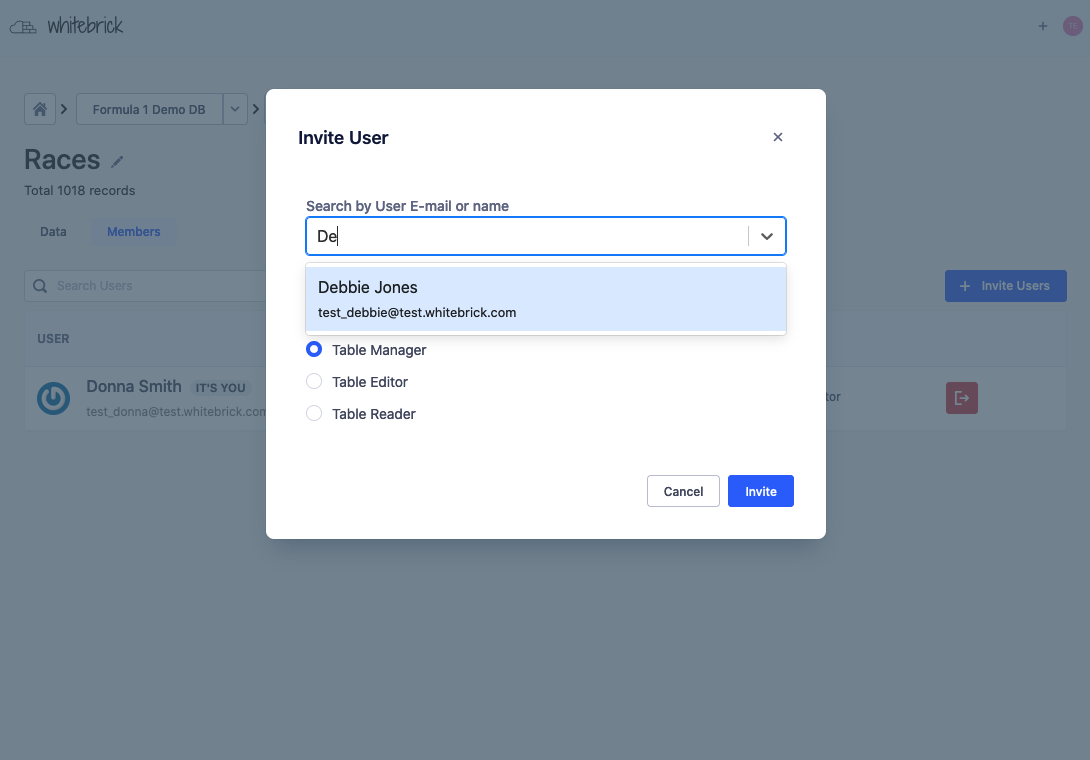
| Adding a record | Creating a column | Creating a DB | Managing access |
Points of difference:
- Gatsby static Jamstack client allows for easy customization with theme shadowing and simple, zero downtime deployment to static web servers.
- Hasura is leveraged for battle-tested table tracking, query processing and authentication and RBAC.
- The Serverless framework with Apollo GraphQL allows for rapid development of light-weight Lambda support functions.
- DDL Table & Column CRUD
- Live editing with subscription
- Table-level RBAC
- Joins
- Background process queue
- Background process UI
- UI styling and themes
- psql reader/writer access
- Validations
- Bucket file download columns
- Column-level RBAC
Whitebrick is licensed under the MIT License however dependency licenses vary.
- See https://github.com/whitebrick/whitebrick-cloud for back end
- Documentation
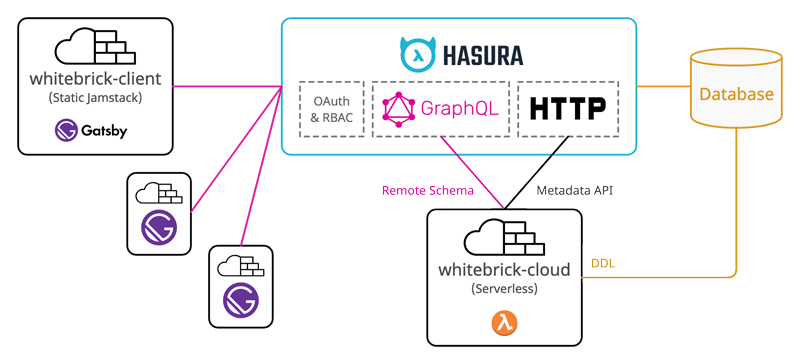
The Whitebrick No Code DB (Data Repository) comprises a front end Gatsby Jamstack client (whitebrick-client) and back end Serverless application (whitebrick-cloud) that adds multi-tenant DDL and access control functions to a Database via the Hasura GraphQL Server. The Jamstack client uses AG Grid as a spreadsheet-like UI that reads/writes table data directly from/to Hasura over GraphQL. Additional functions including DDL are provided by whitebrick-cloud Serverless functions that are exposed through the Hasura endpoint via schema stitching.
UPDATE June 2022: We were unable to find the community interest or commercial support to continue providing the Whitebrick Cloud back end as a service. You will need to run your own back end and authentication service following the instructions here.
The Whitebrick front end is packaged as a Gatsby Theme that can be installed from npm. Gatsby Themes are customized using a system called Shadowing that allows individual pages, components and assets to be overridden by conforming to a specific directory structure. The advantage of this is that the Whitebrick client Theme can be maintained and updated independently of your customizations.
The easiest way to get started is to use our Gastby Starter that installs our Gatsby Theme and also includes a simple example of overriding the header and branding.
-
Clone the Whitebrick Starter Repository
git clone git@github.com:whitebrick/gatsby-starter-whitebrick.git -
Install Packages
cd gatsby-starter-whitebrick npm install -
Start Gatsby
npm run developGatsby will start a hot-reloading development environment accessible by default at
http://localhost:8000. -
Customize
Copy or add files to the
gatsby-starter-whitebrick/srcdirectory to make changes by overriding the corresponding Whitebrick Theme files.
To run the Whitebrick client independently (rather than as a Theme) simple clone the Whitebrick repository, configure the .env and run Gatsby directly.
-
Clone or Fork the Whitebrick Client Repository
git clone git@github.com:whitebrick/whitebrick-client.git -
Install Packages
cd whitebrick-client npm install -
Configure the Client
The
.env.developmentis provided with default values - see.env.examplefor additional options. -
Start Gatsby
npm run developGatsby will start a hot-reloading development environment accessible by default at
http://localhost:8000.
- Questions, comments, suggestions and contributions welcome - contact: hello at whitebrick dot com