Warning
This repository deprecated and moved to @webos-tools/webos-studio.
webOS Studio helps the users develop apps or services for webOS Open Source Edition (OSE) and webOS TV.
IMPORTANT NOTICE:
- If you installed the webOS OSE extension or webOS TV extension, UNINSTALL those before installing this extension.
- Make sure that you read the Setup section.
- This extension collects usage data to understand how the extension performs, where improvements are needed, and how features are being used. We don't collect any personal data, but if you don't want to, go to the settings and uncheck webOS: Enable User Data Collection.
Table of Contents
- System Requirements
- Setup
- How to Use
- Command Palette
- Miscellaneous Information
- Other Resources
- Contributors
- Copyright and License Information
This extension was developed vased on the webOS TV extension.
Emulator-related features are not supported in Apple Silicon Mac.
| Software | Required version |
|---|---|
| Microsoft Visual Studio Code | 1.58.0 or higher |
| Node.js | v14.15.1 ~ v16.20.2 |
| Python | 3.6 or higher |
| VirtualBox | 6.1 or higher |
To use the webOS Studio, you have to set up the followings:
Workspace is the root directory for all your webOS apps/services. All commands of webOS Studio will be executed based on the workspace.
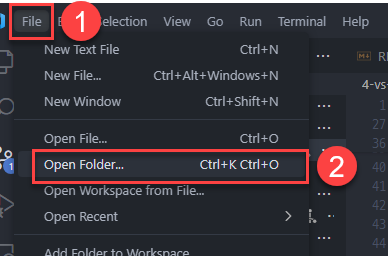
Navigate to File > Open Folder and select a directory. This directory will be your a new workspace.
Note: The workspace of webOS Studio is different from that of VS Code. webOS Studio can only have one workspace at a time.
Global packages are essential packages to run webOS Studio. This extension supports a command to install this packages at once, and which only needs to be run once initially.
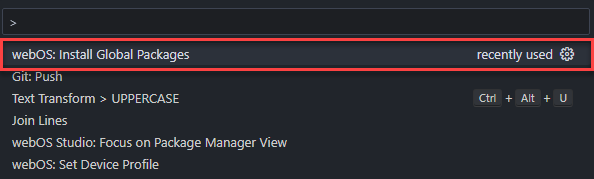
- Open the Command Palette (Ctrl + Shift + P).
- Execute
webOS: Install Global Packages.
Or you can also do the same job with the following command:
npm install -g @enact/cli @webos-sdk/cli patch-packageEmulator Launcher is a command-line based tool which helps users set up the webOS emulator more easier.
You can install the Emulator Launcher with the following command:
python3 -m pip install --upgrade webos-emulator --force-reinstallFor Windows users, use
pythoninstead ofpython3.
webOS Studio supports multiple webOS platforms. So, you need to set the proper profile for your webOS device.
- Go to the Command Palette (Ctrl + Shift + P).
- Execute
webOS: Set Device Profile. - Select the profile of your target webOS device.
For more detailed user guide, see each platform's website.
webOS Studio supports the following commands:
| Command | TV | OSE | Description |
|---|---|---|---|
| webOS: Set Device Profile | v | v | Sets the target platform of webOS Studio (webOS OSE of webOS TV). |
| webOS: Create Project Wizard | v | v | Generates source code templates. |
| webOS: Install Global Packages | v | v | Installs essential global packages to run this extension. |
| webOS: Install Emulator Launcher | v | v | Installs webOS Emulator Launcher. |
| webOS: Package Application | v | v | Packages an app into a package file (IPK). |
| webOS: Set Up Device | v | v | Adds, modifies, or removes devices from the device list. |
| webOS: Install Application | v | v | Installs an app on the device. |
| webOS: Launch Application | v | v | Runs an app installed on the device. |
| webOS: Run Application | v | v | Packages, install, and launches an app sequentially. |
| webOS: Debug | v | v | Packages, install, and inspects an app sequentially. |
| webOS: IPK Analyzer | v | v | Analyzes a specific IPK. |
| webOS: Auto Reload | v | v | Auto Reload |
| webOS OSE: Launch Resource Monitoring | v | Launches Resource Monitoring window. | |
| webOS TV: Set Up SSH Key | v | Sets up ssh key for webOS TV | |
| webOS TV: Run on Simulator | v | Runs an app on the webOS TV Simulator. |
- When VS Code starts, a notification pop-up might says that VirtualBox is not installed, even when VirtualBox is already installed properly. To resolve this, add the VirtualBox installation directory to your environment variable (
$PATH). - If you want to report bugs or suggest some features, use Issue Reporter. (Help > Report Issue)
If you want to know more about webOS developments, see the following documents:
If you have any questions, refer to the following links:
- dongwook23.kim@lge.com
- haeun3.park@lge.com
- heeam.shin@lge.com
- heegoo.han@lge.com
- sajanv.chacko@lgepartner.com
- santhosh.muthu@lge.com
- ye0607.kim@lge.com
- yunkwan.kim@lge.com
Unless otherwise specified, all content, including all source code files and documentation files in this repository are:
Copyright (c) 2021-2024 LG Electronics, Inc.
All content, including all source code files and documentation files in this repository except otherwise noted are:
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
SPDX-License-Identifier: Apache-2.0