This repository contains the example code for the Custom Vue.js Directives Course.
Learn how to create badass dynamic forms with Vue.js in this course. Dynamic forms are forms with multiple steps. They are also often called form wizards, where you go through a series of steps before you can complete the main form.
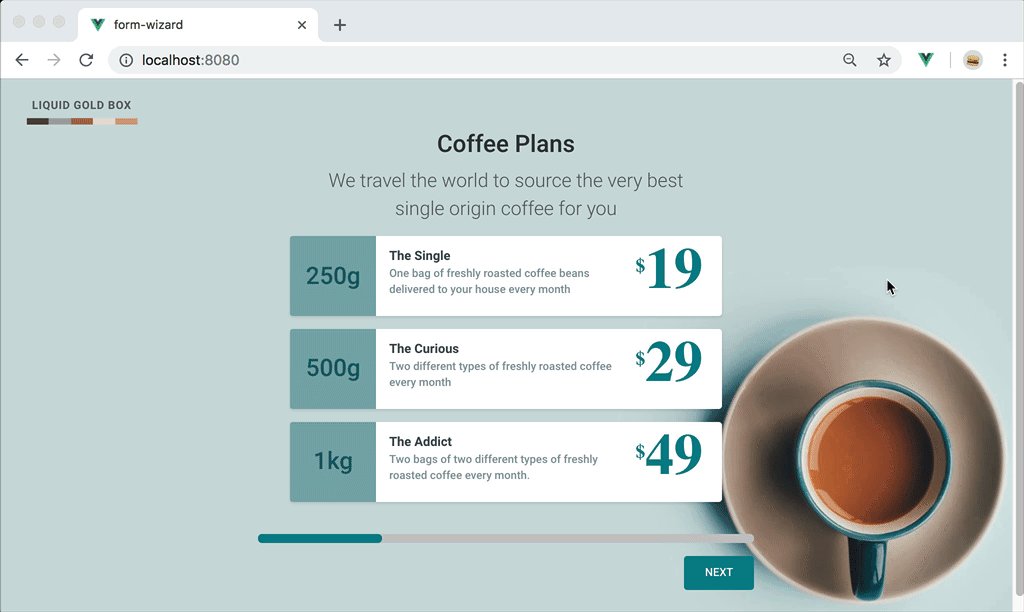
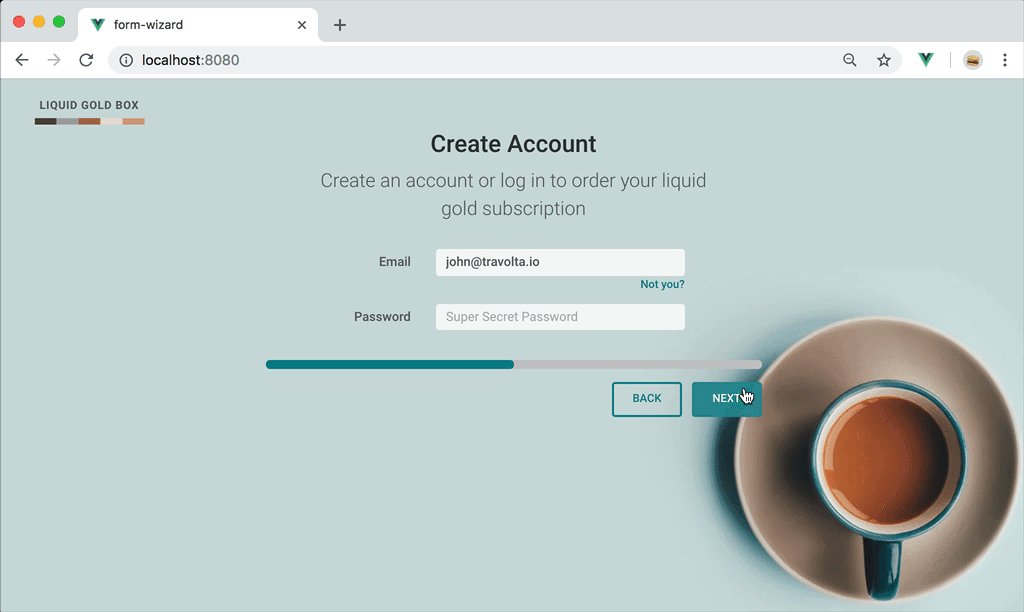
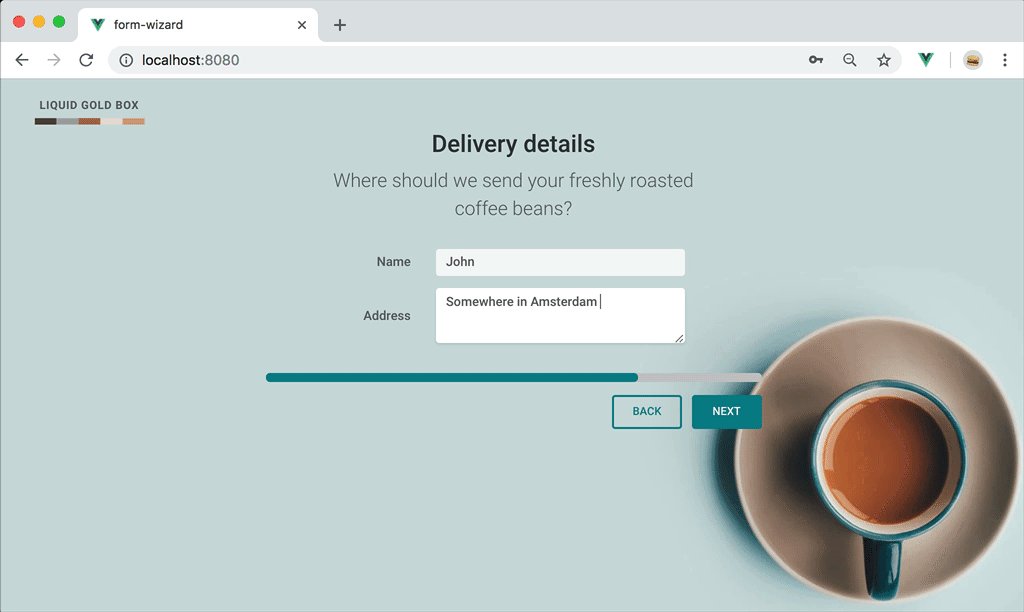
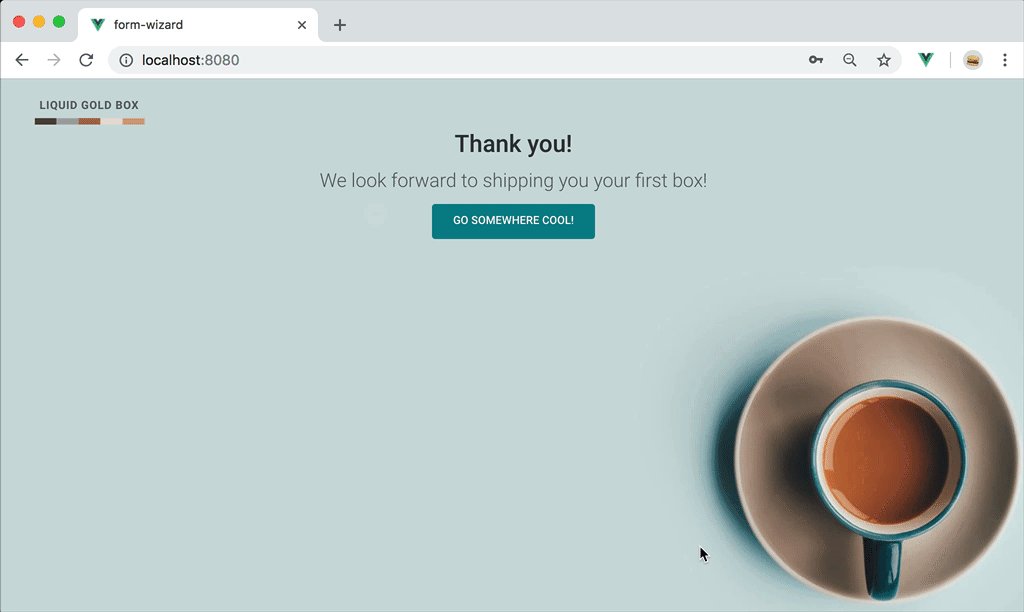
The assignment of the course is to complete the signup and order process of our fictional Coffee Box Subscription Service. We’ve prepared the markup and the CSS, so you can dive straight into the fun part.
A user should be able to:
- Pick a Coffee plan
- Login or create an account
- Enter her delivery details
- Select additional monthly treats
- Confirm her monthly coffee order
During this course, you’ll learn how you can structure your dynamic forms, what to look out for and what works in certain situations. We cover two different communication methods (events and promises) between the mama form and the steps.
This unique course covers a variety of tips and tricks you can implement in many Vue.js applications.
Visit Vue School to watch the course.
masterbranch contains the final code of the coursesimple-versioncontains the final code before we switch to asyncstarting-pointcontains the code i suggest to begin the course with
yarn install
yarn run serve
yarn run build
yarn run lint