📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
The Store Form app provides blocks responsible for displaying a user form connected to Master Data through a JSON schema.
⚠️ Before configuring the Store Form block in your theme, make sure you have already configured a JSON schema in Master Data. Otherwise, the customer form will not be saved appropriately. To learn more, please refer to Creating forms for your store users.
-
Add the
store-formapp to your theme dependencies in themanifest.json. For example:"dependencies": { "vtex.store-form": "0.x" }
Now, you can use all blocks exported by the store-form app. See the full list below:
-
In any desired store template, such as the
store.product, add theformblock. In the example below, the form block is contained in a Flex Layout row:{ "store.product": { "children": [ "flex-layout.row#product-breadcrumb", "flex-layout.row#product-main" "flex-layout.row#form", "shelf.relatedProducts", "product-reviews", "product-questions-and-answers" ] }, ... } -
Then, declare the
formblock. Remember to specify whichentityandschemafrom Master Data should be fetched to build the block.
{
"flex-layout.row#form": {
"children": [
"flex-layout.col#form"
]
},
"flex-layout.col#form": {
"children": [
"form"
]
},
"form": {
"props": {
"entity": "clients",
"schema": "person"
}
}
}ℹ️ If the
formblock does not have any children configured, a default form will be rendered automatically based on the JSON schema in Master Data. This reading and interpretation of JSON schemas is facilitated by the Reacht Hook Form JSON Schema library, which supports the Store Form blocks logic behind the scenes.
| Prop name | Type | Description | Default value |
|---|---|---|---|
entity |
string |
 The entity in Master Data where the document will be saved. The entity in Master Data where the document will be saved. |
undefined |
schema |
string |
 The JSON schema name will be used. The schema name is set in the API request to create it in Master Data. The JSON schema name will be used. The schema name is set in the API request to create it in Master Data. |
undefined |
- If desired, complete the
formblock by adding and configuring an array of children blocks. You can use the blocks listed in the first table stated above. For example:
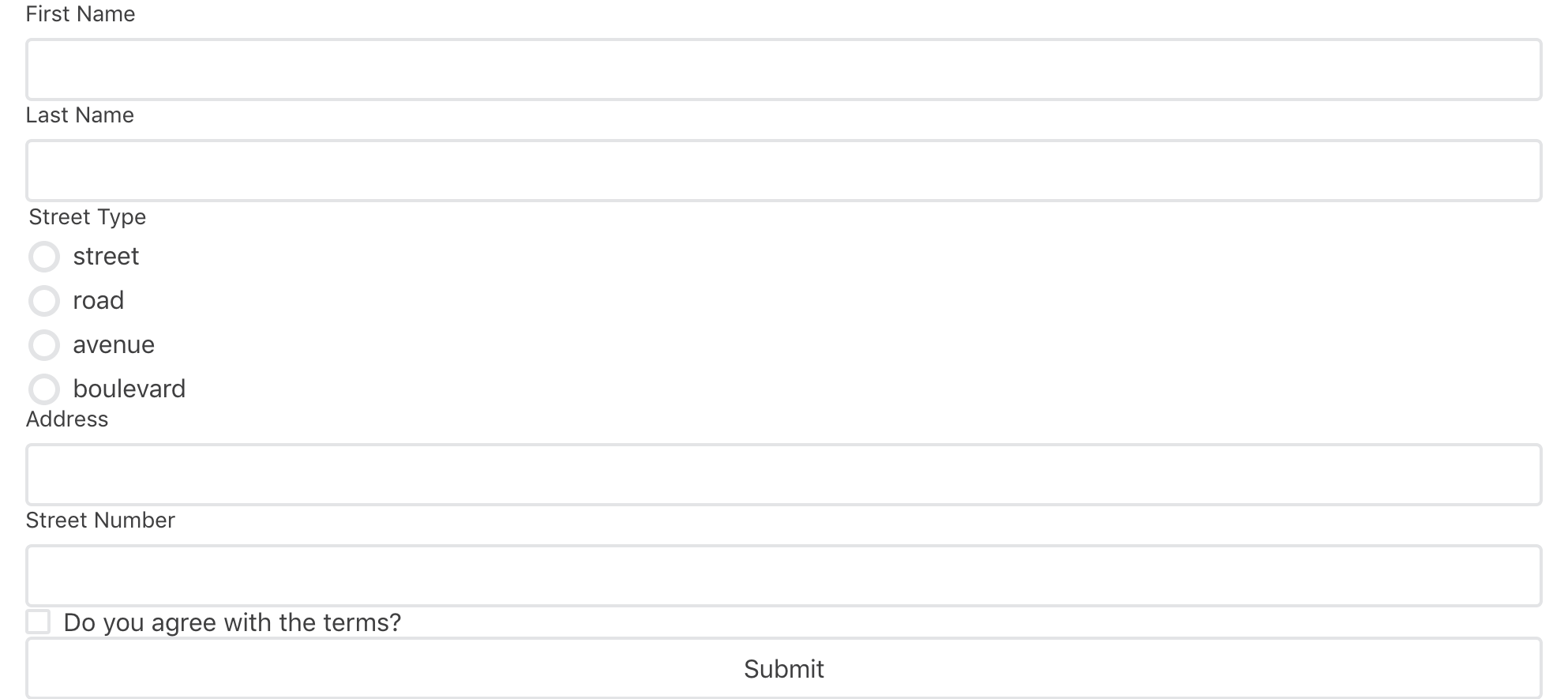
"form": {
"props": {
"entity": "clients",
"schema": "person"
},
"children": [
"rich-text#formTitle",
"form-input.text#firstName",
"form-input.text#lastName",
"form-field-group#address",
"form-input.checkbox#agreement",
"form-submit"
],
"blocks": ["form-success"]
},
"form-success": {
"children": [
"rich-text#successSubmit"
]
},
"rich-text#successSubmit": {
"props": {
"text": "Succesfully submitted the data!",
"textAlignment": "CENTER",
"textPosition": "CENTER"
}
},
"form-input.text#firstName": {
"props": {
"pointer": "#/properties/firstName"
}
},
"form-input.text#lastName": {
"props": {
"pointer": "#/properties/lastName"
}
},
"form-input.checkbox#agreement": {
"props": {
"pointer": "#/properties/agreement",
"label": "Do you agree that this is the best form component in the whole wide world?"
}
},
"form-field-group#address": {
"props": {
"pointer": "#/properties/address"
}
},
"form-submit": {
"props": {
"label": "Submit"
}
}| Prop name | Type | Description | Default value |
|---|---|---|---|
placeholder |
string |
Placeholder for the text area input. | undefined |
| Prop name | Type | Description | Default value |
|---|---|---|---|
pointer |
string |
 JSON schema pointer, i.e., the JSON schema path (for example: #/properties/address) in which the form block inputs should be validated against. Note that since you are configuring a JSON schema pointer, i.e., the JSON schema path (for example: #/properties/address) in which the form block inputs should be validated against. Note that since you are configuring a form-field-group block, the path must not include a schema's sub-property, only a schema's property. |
undefined |
accept |
string |
 By default, the upload input only supports image and PDF format files. If you want to customize it, you can use the format type you want by following this pattern: By default, the upload input only supports image and PDF format files. If you want to customize it, you can use the format type you want by following this pattern: *.TYPEFILE. Learn more about the accept field. |
uiSchemaobject:
const UISchema = {
type: UIType,
properties: {
// Note that the definition is recursive
childName: { UISchema },
childName: { UISchema },
// ...
childName: { UISchema },
},
};Where childName should be replaced for the desired sub-property name and the UIType should be replaced for one of the following values:
default: Will consider theform-field-groupown logic (e.g. using the React Hook Form JSON Schema library) for block rendering;radio: The sub-property will be rendered as aform-input.radiogroupblock.select: The sub-property will be rendered as aform-input.dropdownblock.input: The sub-property will be rendered as aform-input.textblock withinputTypeset toinput.hidden: The sub-property will be rendered as aform-input.textblock withinputTypeset tohidden.password: The sub-property will be rendered as aform-input.textblock withinputTypeset topassword.textArea: The sub-property will be rendered as aform-input.textareablock.checkbox: The sub-property will be rendered as aform-input.checkboxblock.upload: The sub-property will be rendered as aform-input.uploadblock.
The JSON schema created in Master Data is responsible for informing the form blocks about the data they should receive. It specifies the type of input expected for each form field from users.
When the user clicks the Submit button, the form blocks retrieve all input data and send it to the Schema validation. This process, which involves understanding the expected input and sending it to Master Data, is facilitated by the React Hook Form JSON schema library working behind the scenes.
If any unexpected answer is detected, and the form blocks does not match the Schema, Master Data will be unable to create a user form, and an error message will be returned to the user.
In order to apply CSS customizations to this and other blocks, follow the instructions in Using CSS handles for store customizations.
| CSS handles |
|---|
form |
formLoading |
formErrorLoading |
formSubmitContainer |
formSubmitButton |
formErrorServer |
formErrorUserInput |
Thanks goes to these wonderful people (emoji key):
doruradu 💻 |
Luiz Eduardo 💻 |
This project follows the all-contributors specification. Contributions of any kind are welcome!