📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
Starting June 1st 2023, this application will no longer be maintained by VTEX.
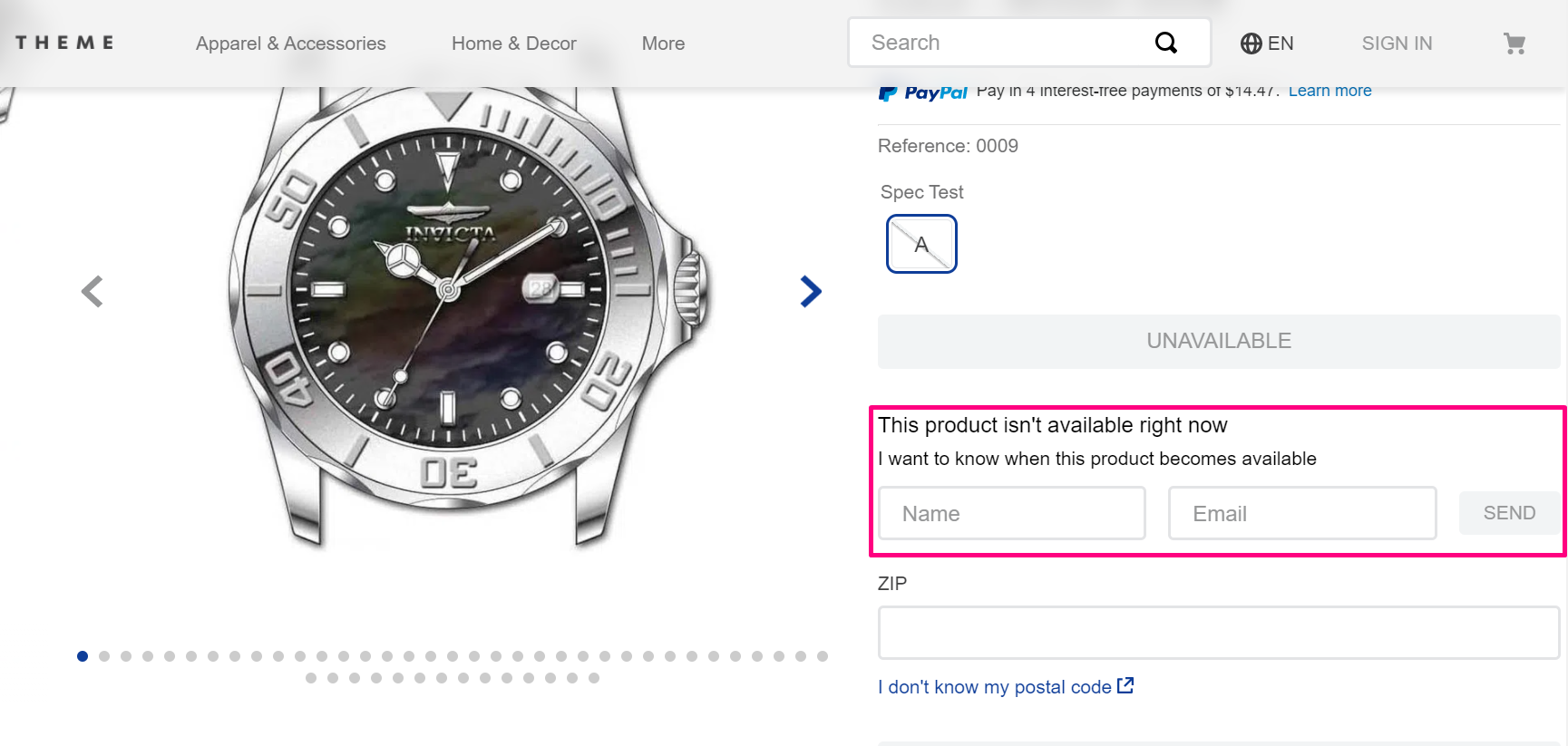
The Availability Notify component is responsible for showing a subscription form when a product SKU is not available. The form lets customers subscribe to get notified when that item gets restocked.
The app records the notification request and monitors inventory updates. This way, once the requested SKU gets back in stock, the app will email the shoppers who asked to be notified.
-
Install the Availability Notify app in the desired VTEX account by running
vtex install vtex.availability-notifyin your terminal. -
Open your store’s Store Theme app directory in your code editor.
-
Open your app's
manifest.json fileand add the Availability Notify app under thepeerDependenciesfield.
⚠️ WarningDue to changes in its peer dependencies you will need to release a new major version. Check the documentation on How to migrate CMS settings after a theme major update.
"peerDependencies": {
"vtex.availability-notify": "1.x"
}- Add the
availability-notifycomponent block to your PDP in your store theme (store.product). For example:
{
"store.product": {
"children": [
"availability-notify"
]
},
- Once you have added the
availability-notifycomponent, access your store's Admin. - Go to Extensions Hub > Installed Apps > Availability Notifier. You can also find it using the search bar on the top of the page.
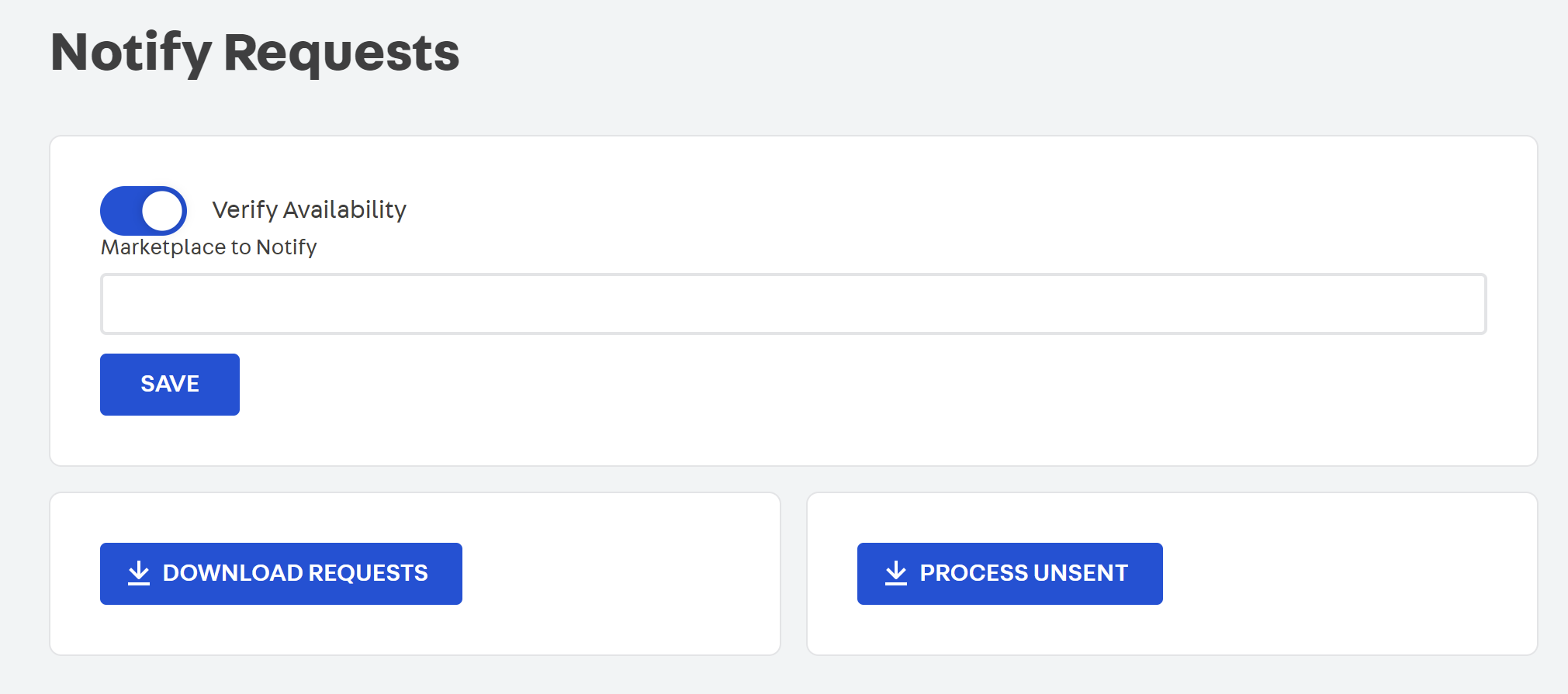
- Then, you will see the app's settings:
| Setting field | Description |
|---|---|
Verify Availability |
Runs a shipping simulation to verify that the item can be shipped to the shopper before sending a notificaiton. |
Marketplace to Notify |
Allows a seller account to specify a comma separated list of marketplace account names to notify of inventory updates. |
Download Requests |
Download an XLS file of all recquest records. |
Process Unsent |
Process all unsent requests and download an XLS file of the results. |
After making the desired settings in the app, set up its template according to your necessities. Check out more details about it in the next section, Customizing the Back in stock template.
This app needs to also be installed on the seller account
- Install the Availability Notify app in the desired VTEX SELLER account through the app store
- In the app configuration enter the name of the marketplace to notify when there are any inventory changes
This will forward the inventory change to the MARKETPLACE and then trigger the Back In Stock email to the subscribed users of that product.
Once you have installed the app, you can customize the email template to send to the shoppers who asked to be notified.
- Find the email template, named BACK IN STOCK, in your store's Admin in Customer > Message center > Templates.
- Search for the
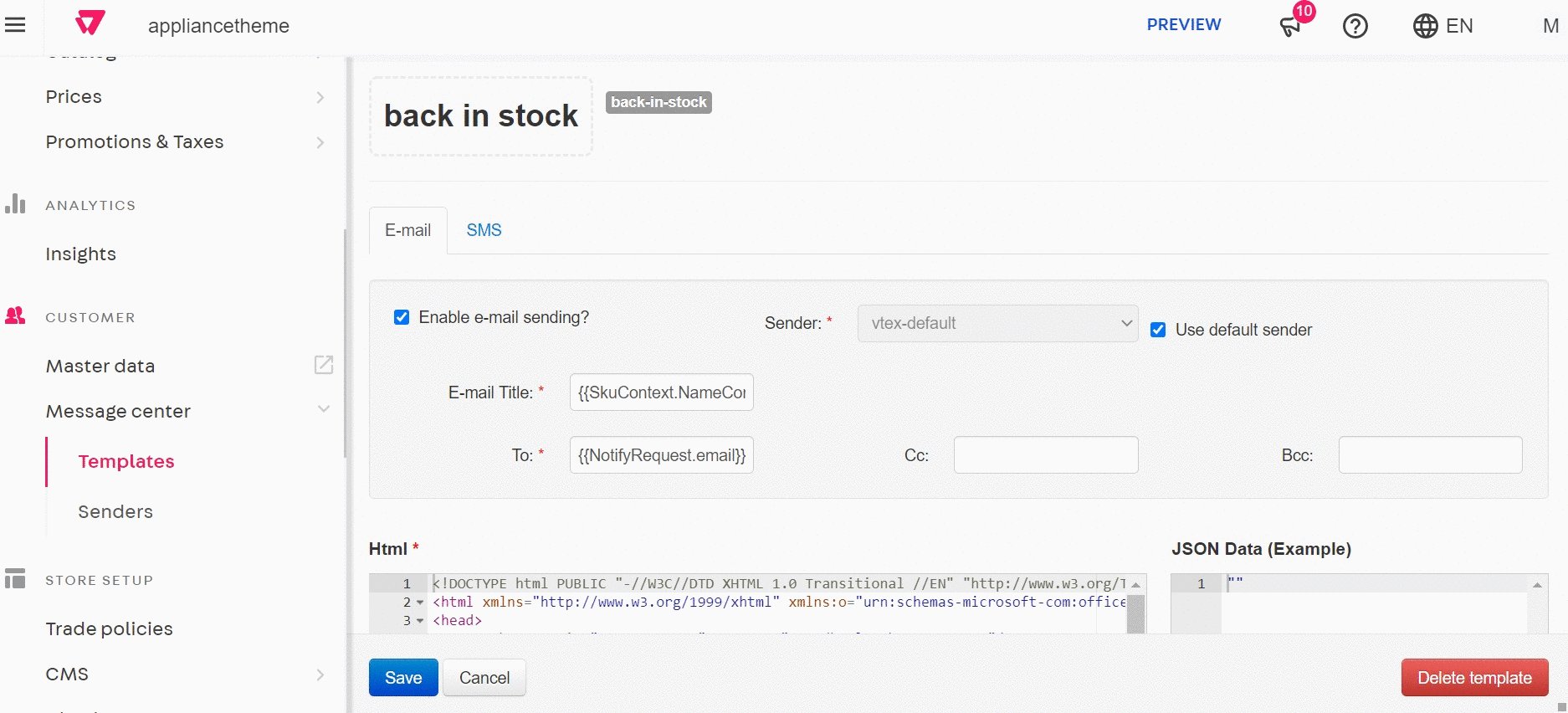
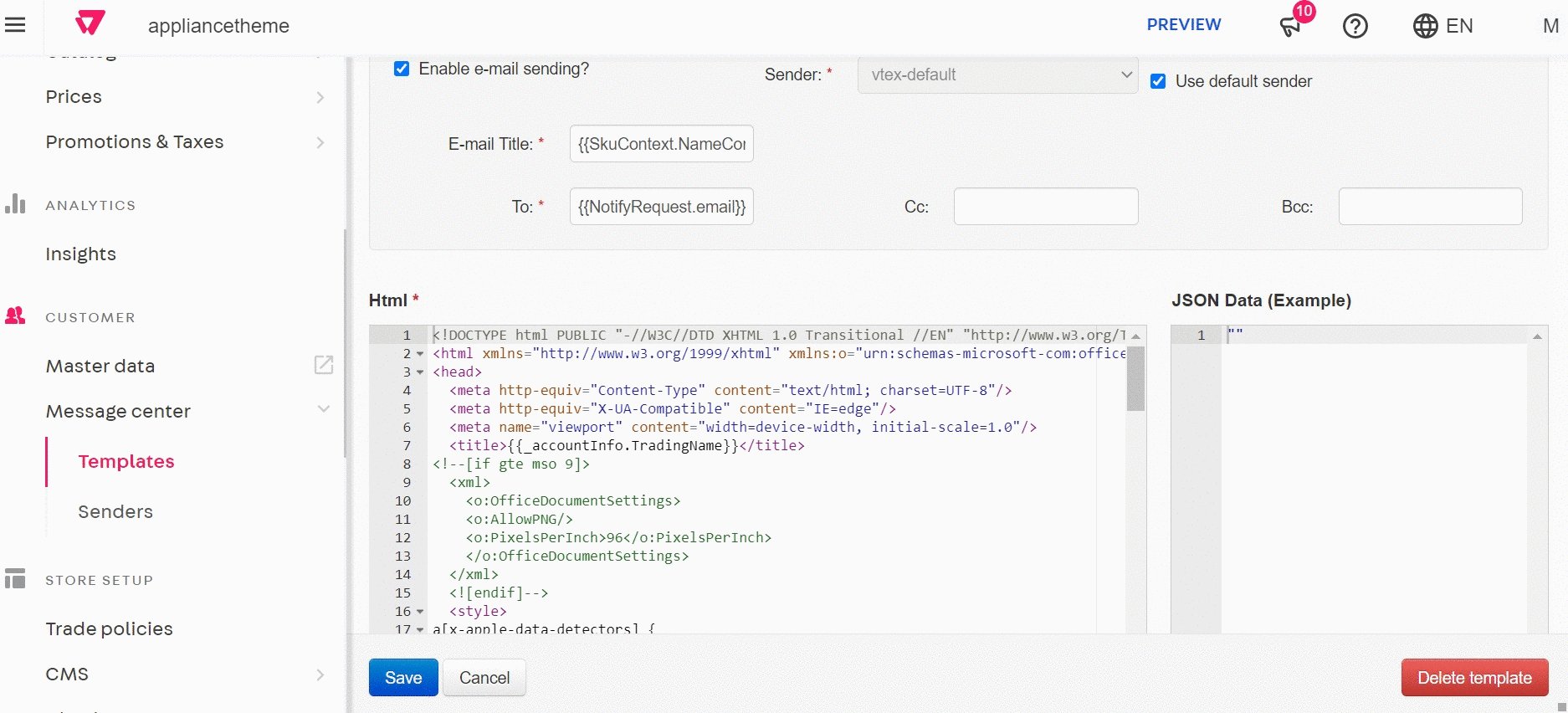
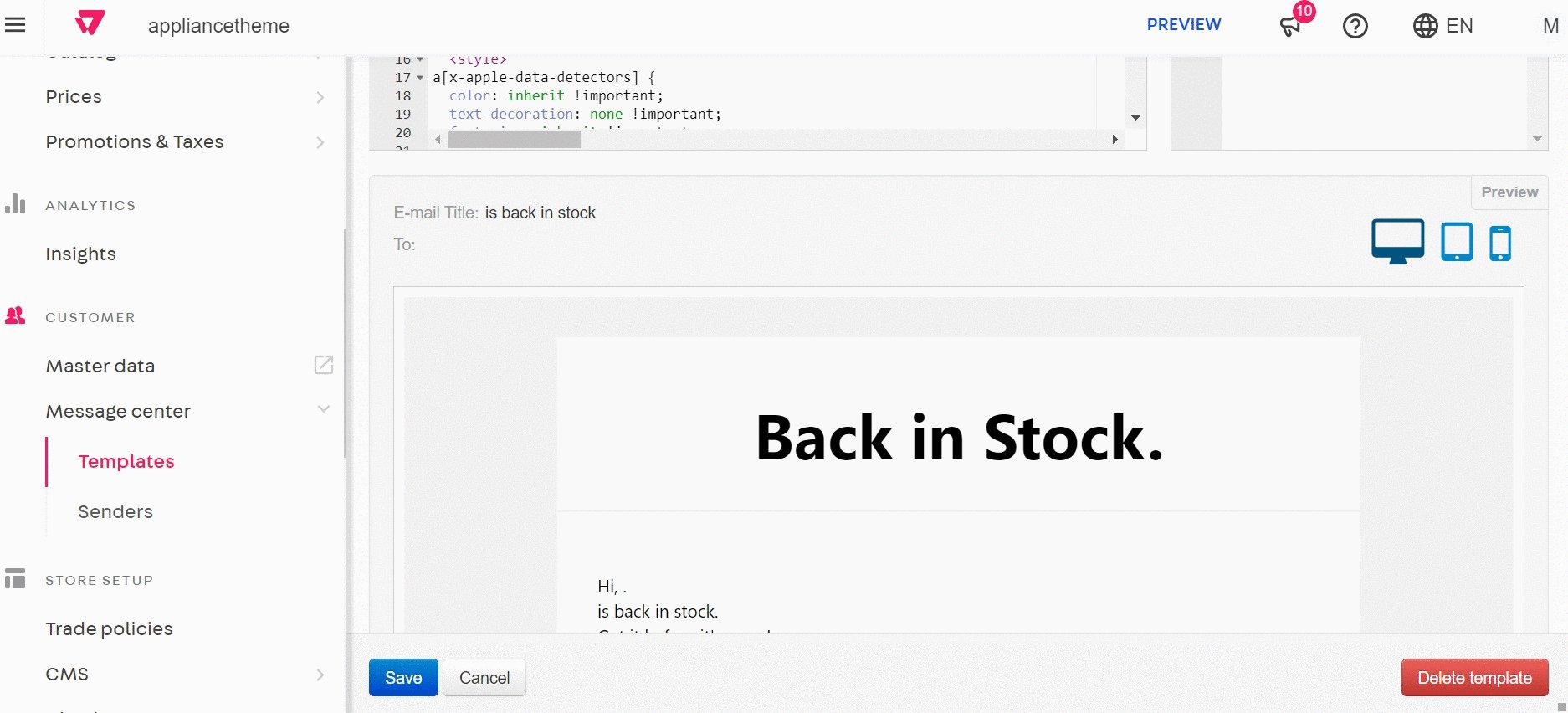
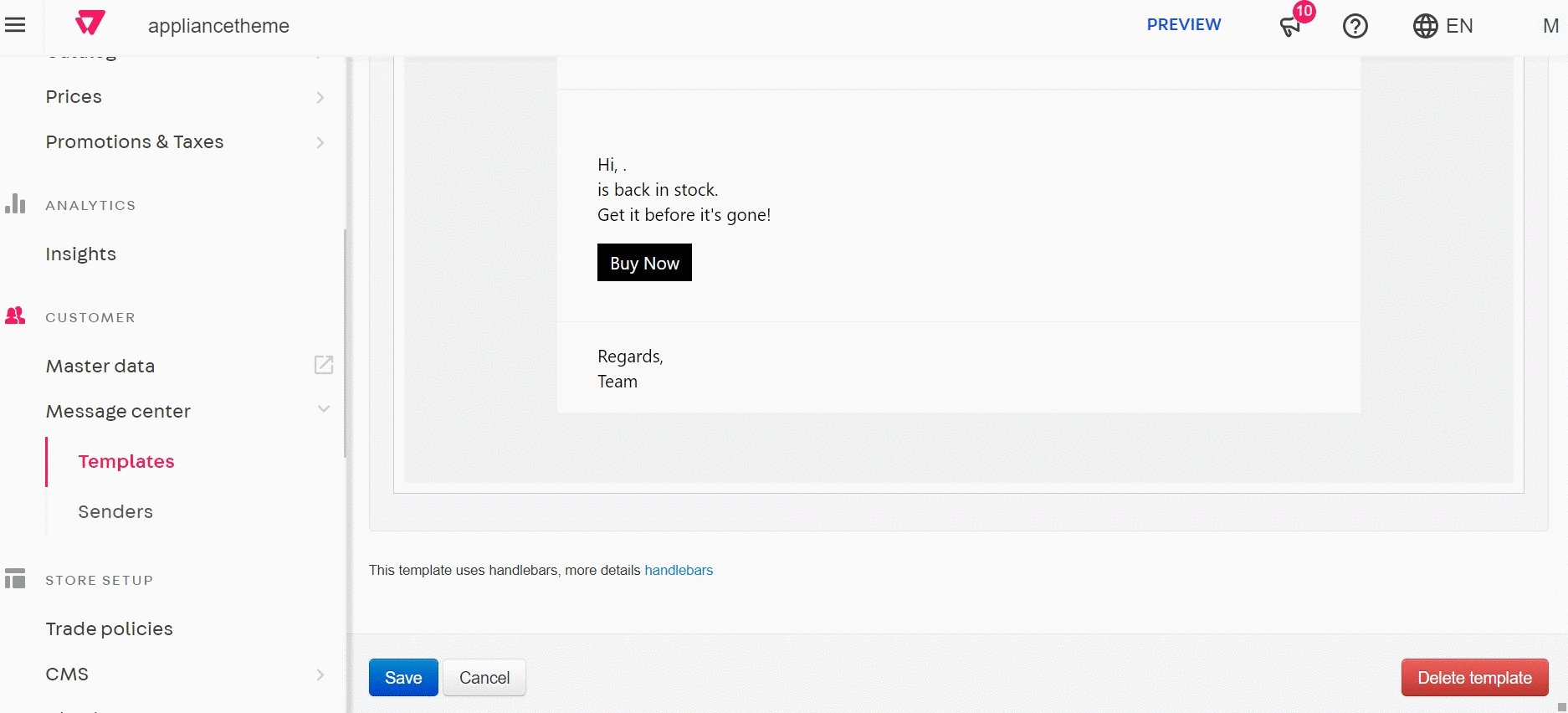
availability-notifycomponent template, named BACK IN STOCK and click on it. - After, you will see the email template and its configuration. For example:
To edit the email template's field, check the documentation on How to create and edit transactional email templates, and you will notice the JSON Data field, which is responsible for adding variables that allow you to dynamically add data to the email. These variables are JSON properties, and you can see more details about them in Get SKU and context and in Including order variables in email template.
⚠️ JSON Data examples will only appear in templates when you complete the desired action in your store. If you have not transacted an order, recurrence or any other action, JSON Data will appear blank. NOTE: notification email is only triggered when on themasterworkspace
This app uses Master Data V2, to search for stored data you should use Master Data API - v2 endpoints with the variables data_entity_name and schema with the value notify.
If you want to run the services manually you can use the two endpoints below: (An authentication token is required)
-
To process Unsent Requests:
https://app.io.vtex.com/vtex.availability-notify/v1/{{accountName}}/master/_v/availability-notify/process-unsent-requests -
To process All Requests:
https://app.io.vtex.com/vtex.availability-notify/v1/{{accountName}}/master/_v/availability-notify/process-all-requests
Check out the Open API Schemas repository containing several VTEX Postman Collections including Master Data API - v2.
In order to apply CSS customizations to this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
notiferContainer |
title |
notifyLabel |
form |
content |
input |
inputName |
inputEmail |
submit |
sucess |
error |
Thanks goes to these wonderful people:
This project follows the all-contributors specification. Contributions of any kind welcome!