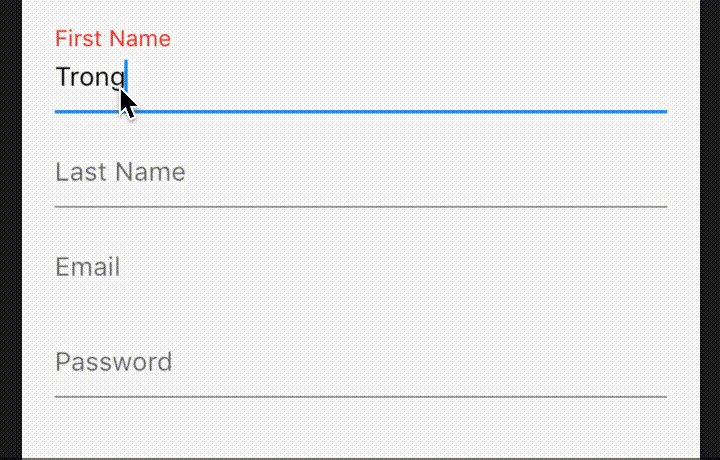
Flutter widget that porting from JVFloatLabeledTextField in swift
import 'package:label_textfield_widget/label_textfield_widget.dart';
LabelTextFieldWidget(
hintText: 'First Name',
showClearBtn: true,
showBorder: false,
lblNormalStyle: TextStyle(
color: Colors.black,
),
lblHighlightStyle: TextStyle(
color: Colors.red,
),
)| Parameter | Description |
|---|---|
hintText* |
The hintText of TextField widget. |
showClearBtn |
bool type which supports clear all text. |
showBorder |
bool type. |
lblNormalStyle |
TextStyle type. You can adjust the text style of smaller text when textfield has no text input. |
lblHighlightStyle |
TextStyle type. You can adjust the text style of smaller text when textfield has text input. |
If you found this project helpful or you learned something from the source code and want to thank me, consider buying me a cup of ☕
- [Ethereum address: 0x9a1592C20A15f99AbB6b69E199f38D50Fa8372Ac]
- [EOS account: zcryptoman1z]
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.