If you are working on your projects and using github, the README.md file is a useful starter place for you to write good and clear documentations for your projects. Use this readMe roject to get started with your project's ReadMe.md file.
Despite the fact that you writing a technical document, it needs to be clear. Describing your project makes it easier for people to contribute to it and alos use it!
In this project you wil find the following readMes:
- Android Project ReadMe template
- Web project template
- A General contibutions guide in each project
With the use of version control, there is a huge struggle among most people to do a brief of what their project is about.
Lets face it, most developers are not into typing out prose to explain what they just built. Others dread the whole process of documenting it.
In addition, what to include so that someone else working on their project can benefit from their amazing work can sometimes be a hard task.
This is the foundation behind this project. A sample project that allows you to get started with a well written ReadMe.md file.
ReadMe MasterTemplates:
-
Give developers an easy time when writing their project ReadMe.
-
Enable more time to be spent coding out their projects.
-
Help us have better github projects without one liners.
-
Help people who want to use the various projects on github to know more about the project's architecture.
-
All the files are in markdown format. While it is good to learn markdown. It is always great to have the Markdown CheatSheet bookmarked somewhere in your browser. If you can learn it, awesome! It will save you time...But it really is not important: the more you use markdown, the better you get at it O.o.
-
There are different Markdown templates for each type of project as below:
-
Copy the respective files depending on the type of project. Paste it and edit the file.
-
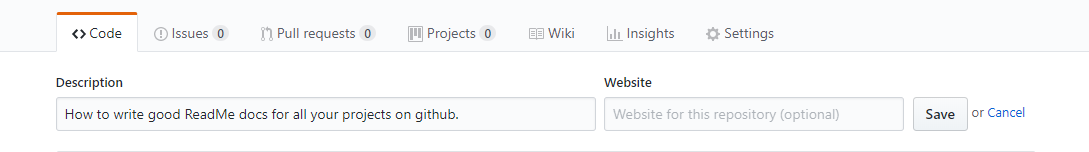
As a general rule, provide link to download the app if its published on the playstore /website if it is hosted at the description section above.See image below :point_down: :point_down:
- Want to give a suggestion? Feel free: it's open source. you can raise issues here:
🚧 👷 ⛏ 👷 🔧️ 🚧
- Create An Android Projects ReadMe.
- Create a flutter Projects ReadMe.
- Create a website ReadMe for Html and css and JS projects.
- Create a brief ReadMe for the quick ones.
- Creat a Scripts ReadMe file for Python, php, js type projects
- Create a ReadMe file for IOS projects
- Create a ReadMe generator for VSCode
- Create a documenation page: WIP documenation
You are welcome to help in making readMe master templates better.
The project is still very incomplete but under development. If there's an issue you'd like to see addressed sooner rather than later:
Before you contribute though read the contributing guide here: CONTRIBUTING GUIDE
Twitter: @tamrefrank