學 歷: 華夏科技大學 (Hwa Hsia University of Technology)
科 系: 電子工程系 (Department of Electronic Engineering)
上 課: 資策會 UI/UX 網頁設計課程
地 點: 台北/新北
信 箱: t0921988961@gmail.com
希望求職地點 : 台北市/新北市
- 熟悉 HTML5 + CSS 完成 RWD 頁面架構和布局;不依賴 Framework 進行 RWD 客製化,開發符合各裝置尺寸的網站建置。
- 使用 SCSS 管理網頁版型
- 了解 Javascript 基本語法 與 CSS3 呈現網頁動態效果。
- jQuery Plugin 整合第三方插件動畫效果
- Vue.js & Nuxt.js 框架使用
- 利用 Ajax / Axios 串接 API 撈取遠端 JSON 資料,並顯示在網頁上
- 了解 Git / Github / Gitlab 與基本指令運用 (GUI:Sourcetree)
- 具有介接 FB Login API/SDK & line login 經驗
- Google Analytics 使用
- 了解 Google 關鍵字廣告
- 使用框架 Vue.js / Nuxt.js
- 活動網站建置及維護
- 與後端合作串接資料
- 公司網站維護 & 修改成手機版
- Google Ayanlytics 分析,Google tag manager,hotjar,YouTube,Facebook 經營
- Google,Yahoo 關鍵字廣告設定
- 影片拍攝及剪輯
- 產品拍攝及修圖
- DM,海報,名片設計
SCSS + flex 製作 Tab 切換效果 + 播放影片動畫
網站連結
SCSS + position 定位(上下移動的 4 個 icon)
網站連結
SCSS + 利用 css 製作連續動畫 + Javascript 製作 loading 畫面
網站連結
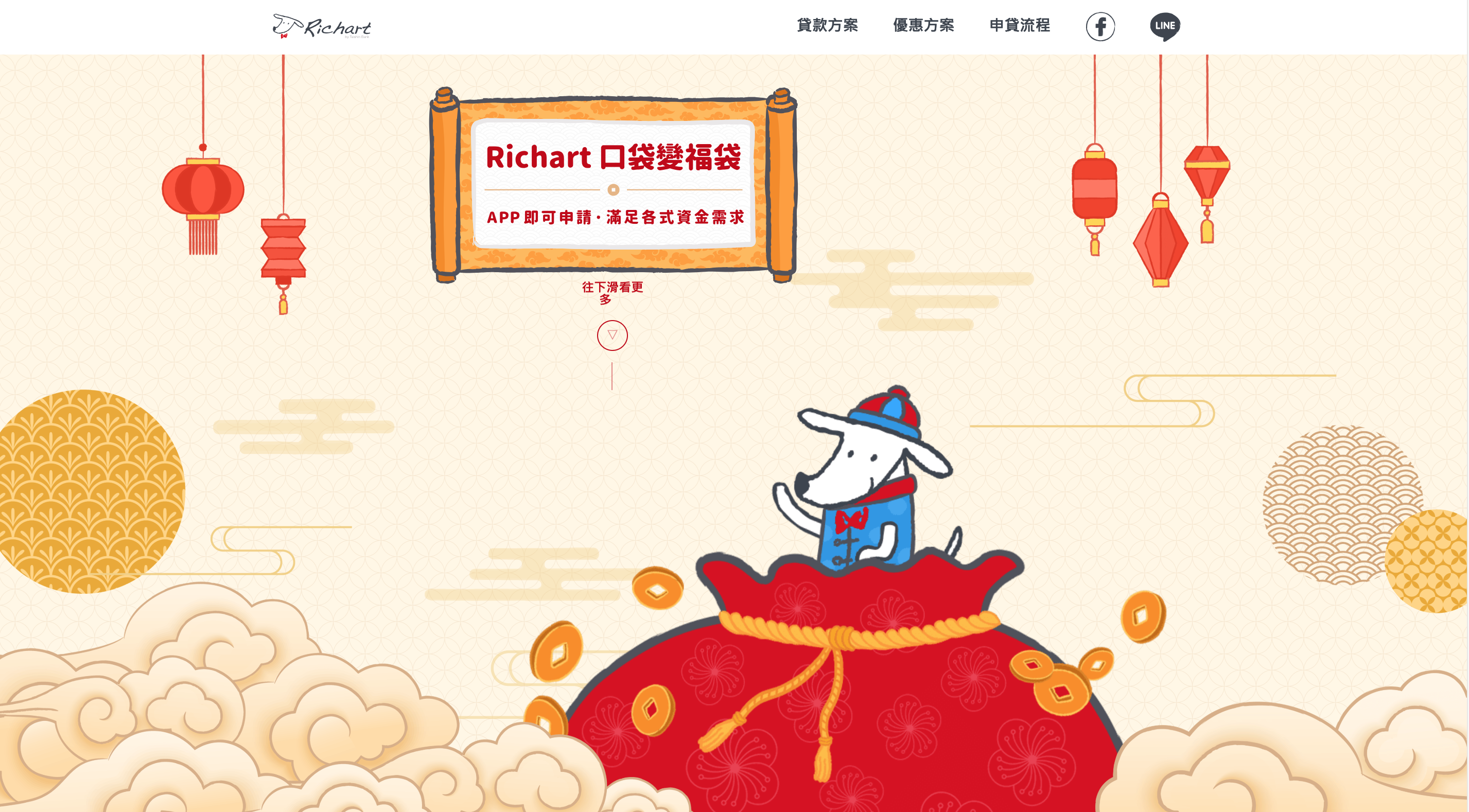
串接 Line 登入 + 串接後台 API + canvas 刮刮樂效果
網站連結
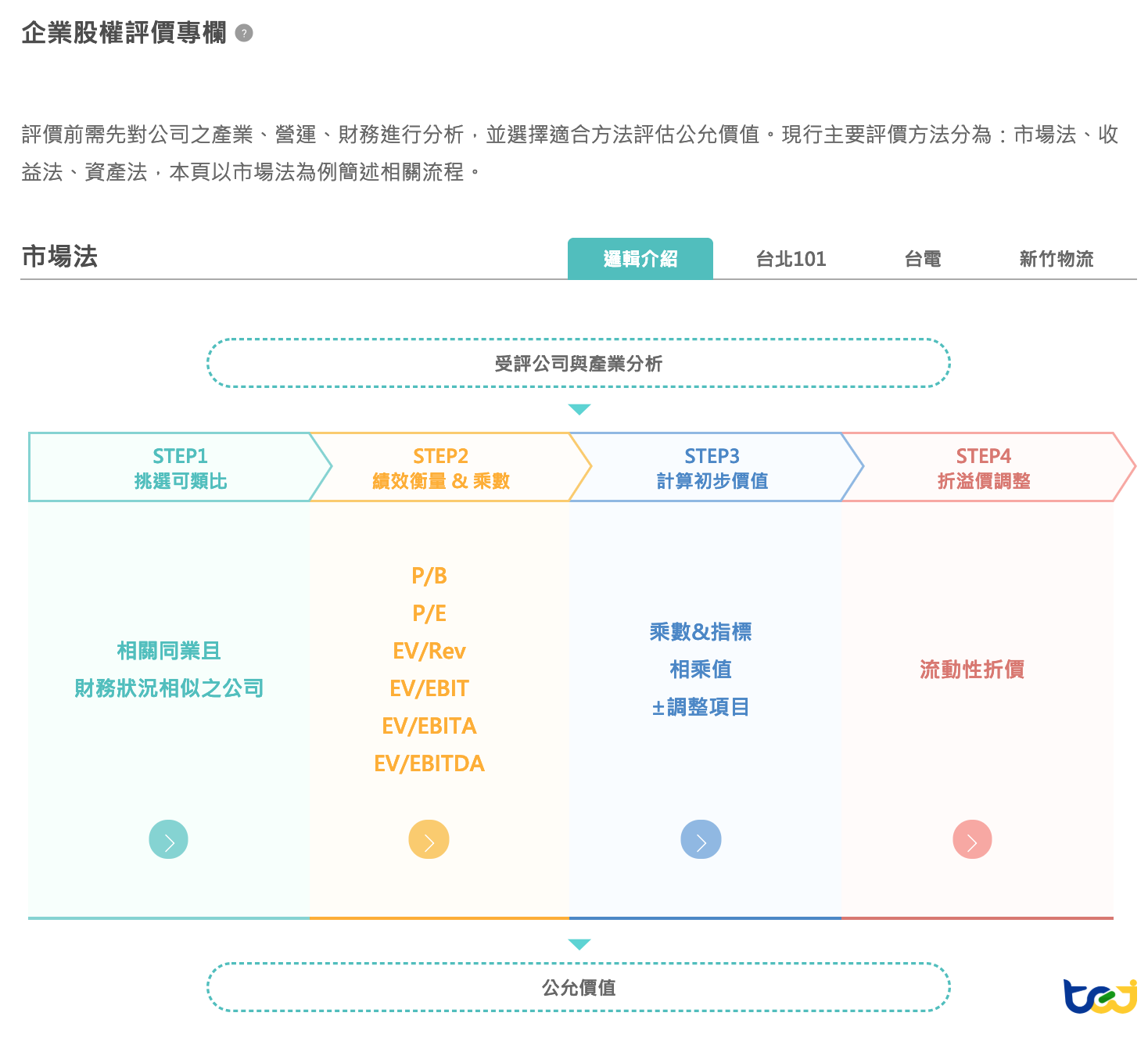
SCSS + Tab 切換效果+ swipe slide 套件 網站連結
SCSS + Javascript 依照輸入的年齡切換圖片,並進入下一步 網站連結
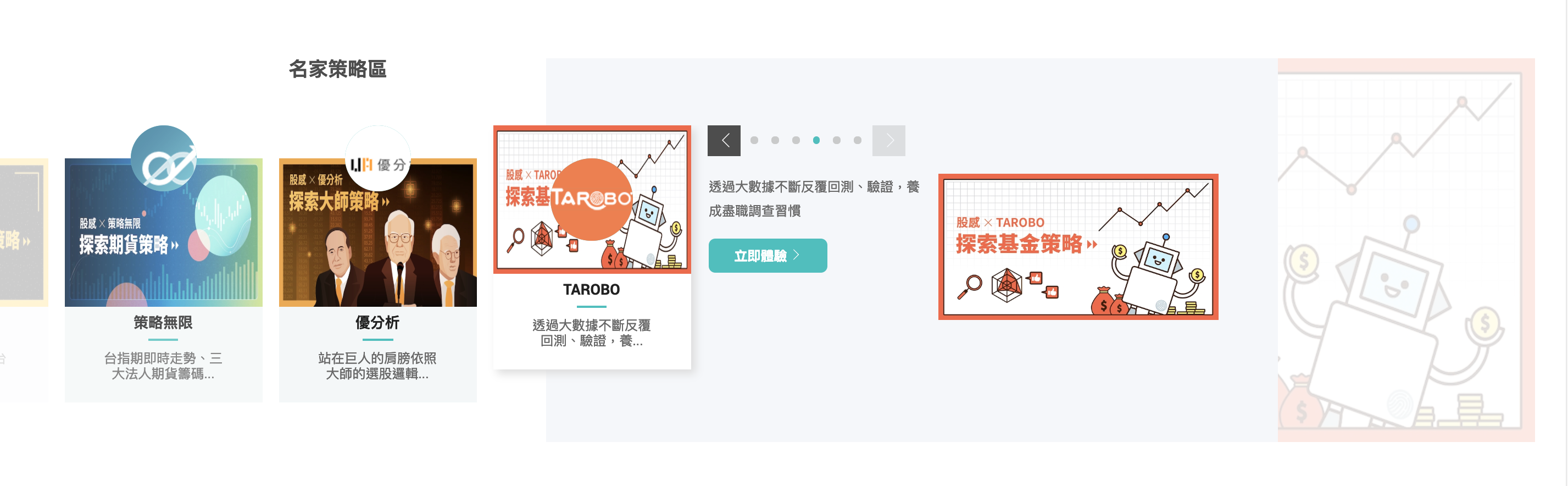
SCSS + Javascript 左右按鈕&控制點&左右滑動&左方三個 card click 觸發 slide
網站連結