New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Style tag lang attribute triggers warning from Svelte Beta
#129
Comments
|
This also happens to me, as soon as I disable any language or detail pointing the language of the style imported via |
|
nothing done with Node-sass locally and globally has changed the result even after several reloads. This is the output of Svelte (notice I have 3.20.1 because a bug in the updated version does not allow me to upgrade the project, reported as well) The linting SCSS could be related and I also used to have that when I had inline SCSS, but just as a side note, this is not an error, it is a warning, at the top of the file. No SCSS is required to be parsed. I believe is something related to this htmlxparser.ts |
|
@dummdidumm I did actually check that output before posting this bug and saw no errors being reported by Svelte Beta. I will try again today when I am able and post the logs.
I am skeptical that it would be the case, but I will investigate and see what I find. |
|
From @Egnus output I can infer that the |
|
Here's the log I got when I checked the Svelte output (paths anonymized; slashes as they were when displayed in VS Code): Nearly identical to @Egnus's VS Code output, save for the Svelte version and addition of Also double-checked that node-sass was compatible with my version of Windows and Node.js. node-sass v4.14.1 (latest release as of right now) is compatible with my version of node, v13.7. |
|
Could you please check one more time? I pushed an update with more logging in that area and also updated the user-facing error message a little. |
|
Are you referring to the commit above? If so, I had checked after the commit was merged, and had installed the new update before checking. |
|
The extension is published nightly, last time about 8 hours ago, so your log 14 hours ago is likely with the "old" version. |
|
Ah, I see. I will get the new log when I am next able then. |
|
I will also check it in a few hours or before |
|
Mmmm interesting, you were right: I will check why |
|
Ok, so it seems that // svelte.config.js
const sveltePreprocess = require('svelte-preprocess');
module.exports = {
preprocess: sveltePreprocess({
scss: {
includePaths: ['x', 'y', 'z'],
},
typescript: {
extensions: ['x', 'y', 'z'],
includePaths: ['x', 'y', 'z'],
},
}),
// ...other svelte options
};
// The following alternative should make SCSS to work but nothing else will. Why the auto preprocess does not work here?
// import sass from 'node-sass';
// module.exports = {
// preprocess: {
// style: async ({ content, attributes }) => {
// if (attributes.type !== 'text/scss') {
// return;
// }
// const result = await sass.renderSync({
// data: content,
// sourceMap: 'style.css.map',
// omitSourceMapUrl: true,
// });
// return {
// code: result.css.toString('utf8'),
// map: result.map.toString('utf8'),
// };
// },
// },
// };Could be a problem of Svelte Beta? I have no idea how to tell the path of node-sass to the VSCode at this point, apart of writing the preprocess myself. |
|
I'm getting this on master and I don't think I even have node-sass installed on my computer. Typescript is working (!!!) there's just this rather annoying lint warning. home.svelte <script lang="typescript">
export let title: string = "10";
</script>
<style>
h2 {
background: blue;
}
</style>
<html lang="en">
<h2>{parseInt(title, 10)}</h2>
</html>svelte.config.js const sveltePreprocess = require('svelte-preprocess')
module.exports = {
preprocess: sveltePreprocess(),
}Happy to test anything further to help narrow this down. I'd also ❤️ to remove |
|
mm Im curious @matthewmueller, update Svelte Beta in your extensions and copy here the Output->Svelte in VSCode (view at the bottom, also where your terminal is). |
|
Aha! Thanks for the pointer! Okay, so this exposes that I was just playing around and didn't test this on a real app yet 😆 There are two implicit dependencies that are obvious in hindsight, but the warning leads you astray:
I think it'd be cool to offer a fallback Typescript and Svelte for folks to play around quickly, similar to how VSCode works with Typescript. |
|
Regarding baking this in: I thought about this, too, but I think the svelte community might already be too used to custom preprocessors. If we were to have all this inside the plugin, this would mean adding and installing dependencies like node-sass, less, babel,.. this bloats the plugin. Coming back to the specific issue, there are two problems:
|
|
@dummdidumm I feel for your sentiment, but I personally think Typescript has reached a certain level of popularity where it warrants first-class support. Most new codebases are starting with Typescript and old ones are getting upgraded. This is blocking lots of folks from trying Svelte: https://news.ycombinator.com/item?id=21376557 I'd personally skip first-class babel support and see how much people complain – there's so much variability in the configuration and it can open up a can of worms support-wise. I also don't think there's any CSS solutions that have reached such unanimous support. Also since Svelte already offers a great scoped CSS solution, I don't think it's as necessary as typed javascript. |
The package.json thing is interesting, need to check on that. It should fall back to the plugin's built in svelte version. Apart from that, this does work today already for typescript only. You need to delete the svelte.config.js completely. A fallback is used then which should be able deal with typescript but not more. This is not documented because right now there is just too much fluctuation in that area. |
|
Yep, this is amazing! I've removed Also thanks to @Egnus for teaching a man to fish. |
|
yes, removing |
|
@dummdidumm Checked and got the same error report as Egnus did: I also experimented with removing the The question this raises is if Svelte is looking for |
|
The "Cannot find any of modules: ..." error can appear when the package is not found, because the module resolution did not find it, or because it did find it but the node versions did not match and node-sass then throws an error. |
|
I tried this and the problem I run into can be fixed by setting const nodeSass = require('node-sass')
console.log(nodeSass) |
|
@joebobmiles during this bunch of test, I didn't just remove With this already done before, without succeeding, when I removed the JS file, Svelte Beta worked, but I really don't know which of these other details I did have affected to it and I cannot test it at the moment. |
|
@jasonlyu123 Thanks for the advice. Using your code snippet, I didn't receive any errors, so I assume that However, it does seem that Additionally, I played around with changing the Though I think that's more of a VS Code issue than a Svelte Beta issue. |
|
SASS is unfortunately not supported as of now. We use https://github.com/microsoft/vscode-css-languageservice/tree/master/src for the linting etc and that library does not support SASS. Although your errors seem fixed through workarounds, I still wanna leave this open in case someone else comes across this issue, and also to get to the bottom of this problem. |
|
A bit feedback on the issue. I encountered the same problem, and resolved by setting I think this due to that the default node runtime in vscode extenstion
Need to document this somewhere. Or better, by default try to locate a normal node binary for user right inside the extenstion like |
|
It is documented and the warning in the IDE does also hint at this. |
Narrow down in which step the error occurs and try to extract better error messages. sveltejs#86, sveltejs#232, sveltejs#129
|
Warnings will be better in the upcoming prod release, can already be tested on nightly. I hope this will narrow down the problem in the future. Since this issue already has too many things going on in parallel from which most if not every one of them is solved, I'm going to close this. If a SCSS-related issue occurs, please open a new issue. |


Describe the bug
When specifying a
langattribute in component's<style>tag, Svelte Beta for VS Code gives the following warning:This only happens when specifying the
langattribute on the component<style>. When the lang attribute is removed from the<style>tag, the warning goes away, regardless of if there is alangattribute on the component<script>tag.To Reproduce
Steps to reproduce the behavior:
degit svelte/template-webpacknpm i -D typescript node-sass svelte-preprocesslang="scss"to<style>tag insrc/App.svelte<script>tagExpected behavior
Expected Svelte Beta to not return any warnings or errors.
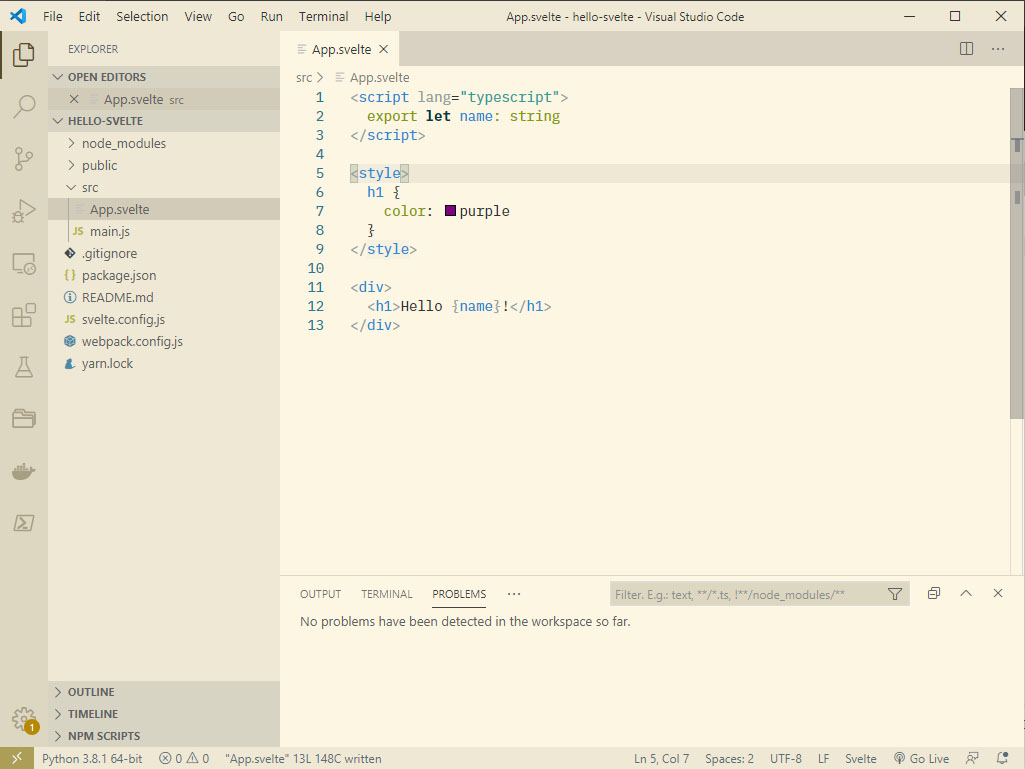
Screenshots




System:
Additional context
Frequently recommended/obvious fixes that did not work:
svelte.config.jsfile at the root of my project.C:\Program Files\nodejs\node.exesvelte.config.jsand compiles Svelte code with no errors or warnings.The text was updated successfully, but these errors were encountered: