This is a tool to improve the writing efficiency of markdown, not only provides a relatively uniform format for the markdown user, but also provides some snippets.
After the installation is complete, you may need to restart your vscode.
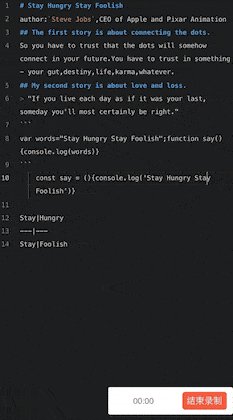
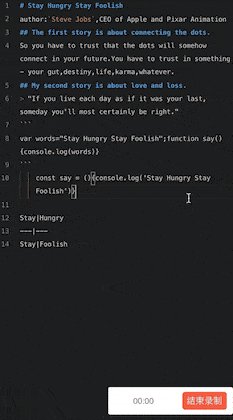
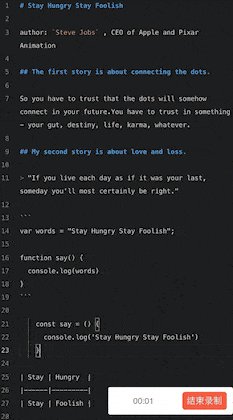
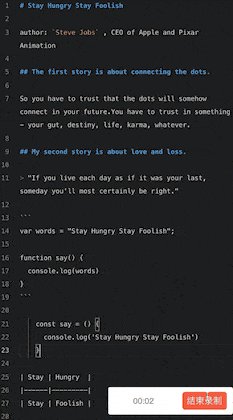
In any markdown standard file with a .md suffix, you can use shift+option+f(Macos) or ctrl+shift+f(window) to quickly format the code.
PS: It does not fix your markdown syntax errors. for example, there is no space after
#as a title, because in the code#is a usable character that is widely used as a comment or variable declaration.
If you want to ignore the current file ( not to be formatted ), you can insert below the code before or after the article
<!-- /* md-file-format-disable */ -->
First of all, You must config like this in settings.json
"[markdown]": {
// auto fill
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
}Typing img
Typing tab
Typing js , html , css , python , go , java , or code
Typing ul or ol
- For
,,。;;!、?:add a space after these symbols; ,:;!“”‘’()?。, unify it as a half-width character(Optional);.!?add a space after these symbols, if before uppercase letters or chinese;- Supports converting Chinese symbols into full-width symbols according to context, or converting English into half-width symbols;
- a space before and after the back-quote, which wrapped by back-quote will not be formatted;
- Empty a line for the title;
- Empty a line for the code block;
- The table is aligned automatically;
- Empty a line for the link block;
- erase duplicated line;
* TITLE
+ Title
- title
Format the code, by js-beautify tool, currently only the javascript , html and css language;
function sayHello() {console.log('hello')}
- If
langisjsorjavascriptor empty, it will be formatted according to js syntax. - If
langishtml, it will be formatted according to html syntax. - If
langiscss, it will be formatted according to css syntax. - If you don't use
jsusually, You can disable code block or code area autoformat code by setting the parameterformatOptto false.
The js formatting rules can be configured in
settings.json.
Code blocks can clearly mark the type of language, so it is recommended to use code blocks, you can configure
codeAreaToBlockto set the conversion method.
The default is not formatted. If codeAreaToBlock is any language name, such as js or go, it will be converted into a code block and then formatted.
Tips: Empty lines in the code area cannot exceed one line.
{
// 是否启用格式化
"markdownFormatter.enable": true,
// 将配置里的全角符号转化为半角符号, 例如 `,:;!“”‘’()?。`
// 当设置为 '_' 或者 '' 的时候, 不转换符号
// 当设置为 'auto' 的时候, 自动根据上下文转换符号
"markdownFormatter.fullWidthTurnHalfWidth": "auto",
// 转换代码块为代码区,默认为''(空字符),不转换
// 可以设置为任意合法英文
// 只有设置成js或者javascript,才会按照js语言语法格式化
"markdownFormatter.codeAreaToBlock": '',
// 是否格式化代码
// false: 不格式化代码
"markdownFormatter.formatCodes" : true,
// 配置js-beautify
// {}: beautifyjs的配置设置
// 配置 `js-beautify` , 可以参考[这里](https://github.com/beautify-web/js-beautify)
"markdownFormatter.formatOpt": {},
// 格式化无序列表的符号
"markdownFormatter.formatULSymbol": true,
// * > + > -
"markdownFormatter.formatULSymbolOpt": {'tag': ["*", "+", "-"]},
// 各种符号后是否需要空格
"markdownFormatter.spaceAfterFullWidthOrHalfWidth": 'half',
// 在文件首部显示时间
"markdownFormatter.displayTime" : false,
// 是否格式化表格
"markdownFormatter.formatTable" : false,
// 代表中文是英文的二倍宽度,用于表格对齐
"markdownFormatter.formatTableOpt" : {'chineseCharterWidth': 2},
}How to config beautifyjs , you can clickhere
You can refer to my configuration:
// settings.json
// markdown-formatter conf
// Convert the code area of unnamed language into code block according to js type
// "markdownFormatter.codeAreaToBlock": "js",
// or not
"markdownFormatter.codeAreaToBlock": "",
// format punctuation automatically
"markdownFormatter.fullWidthTurnHalfWidth": "auto",
// Chinese punctuation formatted to English
// "markdownFormatter.fullWidthTurnHalfWidth": ",:;!“”‘’()?。",
"markdownFormatter.formatOpt": {
"indent_size": 2
},
"markdownFormatter.formatULSymbol": true,
"markdownFormatter.formatULSymbolOpt": {'tag': ["*", "+", "-"]},
"markdownFormatter.formatTable" : true,
// if you use 2-width chinese font, otherwise not set
"markdownFormatter.formatTableOpt" : {'chineseCharterWidth': 2},
"[markdown]": {
// auto save
"editor.formatOnSave": false,
// show space
"editor.renderWhitespace": "all",
//
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
//
"editor.snippetSuggestions": "top",
"editor.tabCompletion": "on",
//
"editor.acceptSuggestionOnEnter": "on",
//
"editor.defaultFormatter": "mervin.markdown-formatter"
}VSCode version 1.29.1 (macOS Mojave)
VSCode version 1.33.1 (macOS Mojave)
If you have any ideas, please contact me.
If you know how to format other languages using front-end libraries, please let me know.
email: mydiamervin@gmail.com or here
Thank you for helping me improve this tool.
- whidy
- Bug(#41)
- jackfirth
- Bug(#35)
- fruh
- Bug(#36)
- ddejohn
- vio1etus
- Bug(#29)
- zybieku
- Bug(#27)
- rowild
- Bug(#24)
- tifDev
- lartpang
- Bug(#18)
- lancerXXXX
- rgeorgiev583
- Bug(#14)
- Ardeshir81
- Bug(#13)
- busyrat
- Feature(#10)
- lartpang
- iostalks
- Feature(#3)
- zhuoyan
- Bug(#1)
Sorting only according to the time of the question