New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
How can I use CSS framework styles inside a storybook #25
Comments
|
Yes it is. Read here - https://github.com/kadirahq/react-storybook/blob/master/docs/setting-up-for-css.md I that's not what you need, just reopen this. UPD 2017-08-17 (@hypnos) |
|
Link is broken and I can't find it in the file in current master. |
|
Thanks. An easier way was to add a head.html file in the ".storybook" directory with the elements for Bootstrap or Semantic UI UPD 2017-08-17 (@hypnos) |
|
Thanks head.html method works perfectly! |
|
Would head.html also be the best way to go about it if the file for you are adding is not served through a URL but is instead hosted locally? how would that work? |
Write a storybook for components in this addon #25
|
Both links are broken. |
|
Sorry for the broken links, this is unfortunately the result of our restructuring, The only way to find is by search. What are you looking for / need help with @kirkstrobeck ? This issue is quite old and closed. |
|
I landed here trying to figure out how to integrate React Storybook into a real application where all of our styles are in scss files in |
|
You'll need to extend our webpack config / provide your own custom webpack config. In it you'll need to tell webpack what to do with the Likely you already have this already setup for you app, and you can mostly copy-paste from it's webpack config? |
|
found in documentation: https://storybook.js.org/configurations/default-config/#css-support |
|
@arunoda would it possible remove above two links that have confused face I marked above? save time for others who enter this page in the future. Thanks! |
|
The confused reactions are probably enough. I upvoted em’ too. |
|
Just updated the comments with outdated links |
|
Header file for story book is called |
|
Within my "main" app my global styles are defined within a JS file that exports a template string containing all the global CSS rules. EDIT: |
|
@flavordaaave I think you'll want to use just inject the styles in a style-tag from config.js |
|
@ndelangen So far all the possibilities of injecting global style ( My styles look something like this: So for now I'm using the |
|
you can achieve a similar result with this: |
|
Hi there! I followed these instructions to import my CSS file (which lives in
I don't want to have to go through all this rigamarole to reconcile every externally-referenced resource in my stylesheet, so I thought I'd try a different way. I added a
This however results in a 404 error for the resource. I think it might just be a path issue, but can't seem to find which path I should be using relative to where Storybook is running. Any ideas? |
|
If you're getting 404s because you're CSS is not on a CDN, you can pass an extra parameter to run Storybook with a static folder and reference your files as just |
|
Thanks for the suggestion, @nickytonline. Unfortunately that didn't seem to work. I have my files in |
|
@bradfrost, just for clarification, when you run |
|
@nickytonline Yep, I had things linked up as |
|
@bradfrost this was bugging me that it was not working for you so I create a very basic repo using create-react-app and the storybook CLI. It shows an example of a static asset being used in storybook being referenced via a You can see the stylesheet being referenced here, https://github.com/nickytonline/for-brad/blob/master/.storybook/preview-head.html#L1 |
|
@nickytonline Thanks very much for the demo project! I really appreciate it. The issue I'm still running into is reflected in my original post, which is the use of |
|
Sorry, my bad for not absorbing the entire content of your original post. That's quite the pickle if you want to avoid the rigamarole. Gonna have to think about that one a little bit. |
|
What you can do is to create a 'public' folder in the root folder. |
|
For Storybook v5 and |
|
@jmarceli It works for me, thanks a lot! |
|
Is this still a viable option with v6?
|
|
@snyderhaus yes, though since 5.3 https://github.com/storybookjs/storybook/blob/next/MIGRATION.md#to-mainjs-configuration |
|
I have come to this thread numerous times for numerous projects! So this is for my own reference as well as anybody else. This worked for me. my I was able to use storybooks default webpack config and just reference the style sheets like so, additionally using the inline loader syntax for my |
|
For anyone using v6+ the solution using I've managed to make it work like so:
// .storybook/preview.js
import '!style-loader!css-loader!sass-loader!@company/framework/src/styles.sass'
import '!style-loader!css-loader!sass-loader!./cssoverrides.sass'The second import was added to override some default global styles. My folder structure: Packages used: |
|
What worked for me was to import bootstrap on ./storybook/preview.js https://storybook.js.org/docs/react/configure/styling-and-css#importing-css-files |
|
In case you are injecting Bootstrap via CDN, a clean and easy solution is to populate Storybook Head Preview as mentioned in the docs: https://storybook.js.org/docs/react/configure/story-rendering#adding-to-head This solution worked for me:
|
|
This was working when i was just importing global styles but now i've added a decorator to enable html preview the styles are no longer loaded |
Storybook v6.+ solutionSuper simple for everyone facing issues with importing custom styles/fonts/sass/... Create a file called preview.js |
Totally works, I have my custom bootstrap scss added to any .mdx doc file that I write. |
Recently we updated to v6 and had issues specifically on storybook, it resolved these, thanks. |
If i try to do this it load styles well but overwrite storybook styles like code:
I try to encapsulate with scss like this: style.scss preview.scss But it ocurrs on reverse. Buttons style seems to big. |
|
I am currently having the same problems as @50l3r. (Just that we are using bootstrap instead of buefy.) It should not be possible to overwrite the styling of the |
Did you ever figure out how to fix it? |
|
@jdubs1994 you can run your stories in iframes using the |
Running into the same result, this is what my preview.js looks like. Everything looks good besides the code snippet section of the story. |
|
It seems importing css through For those of us with iframe mode enabled, I think we should have another depth of configurability that imports directly into the story canvas iframes (if we don't already have that option - I couldn't find it). For now, I have to create a decorator to conditionally import the css I want and ONLY inside the story iframes. It discerns whether the iframe it's in is a story or not and conditionally loads in a link element pointing to the css. // preview.js
export const decorators = [
(story) => {
const script = `
<script>
(function() {
// Conditionally load the stylesheet
if (document.location.search.startsWith('?viewMode=story')) {
var link = document.createElement('link');
link.rel = 'stylesheet';
link.type = 'text/css';
link.href = '/build/icp.css';
document.head.appendChild(link);
}
})();
</script>
`;
return `${script}
${story()}`;
},
]; |



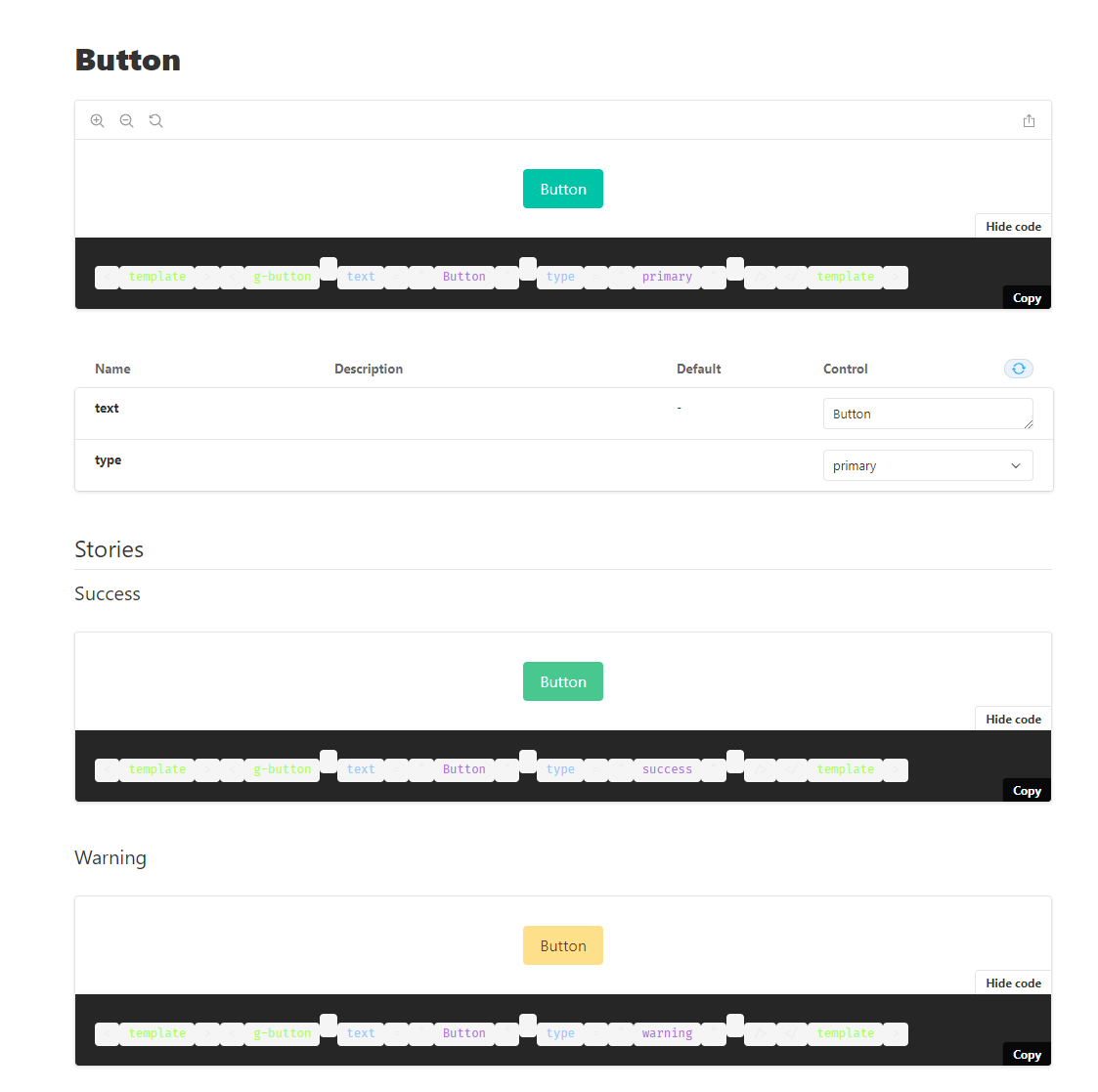
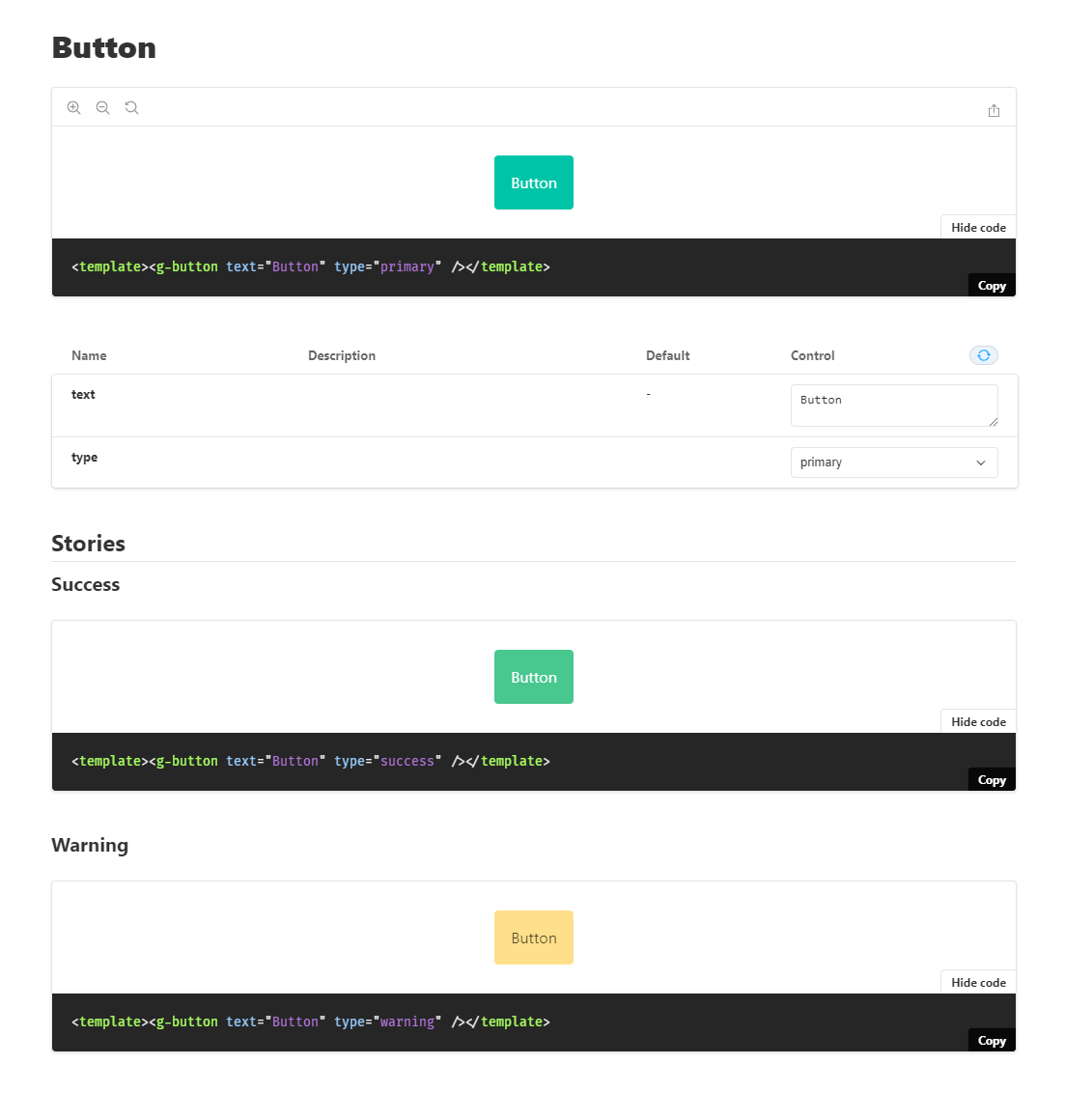
Let's say that my application is basing on some CSS framework like Semantic UI, Bootstrap or something like that. How can I easily incorporate that styles inside a story book so that my components will display correctly?
The text was updated successfully, but these errors were encountered: