Animated checkmark you already need for React
npm i react-checkmarkimport { Checkmark } from 'react-checkmark'Default usage
render() {
return ( <Checkmark /> )
}Usage with size specified:
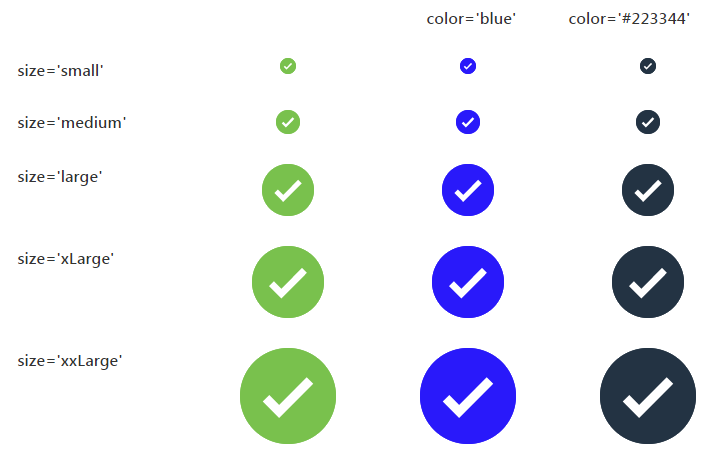
- 'small' for 16px
- 'medium' for 24px
- 'large' for 52px
- 'xLarge' for 72px
- 'xxLarge' for 96px
- or specify a valid number for pixel
render() {
return (
<>
<Checkmark size='xxLarge' />
<Checkmark size='96px' />
</>
)
}Usage with color (name or hex value) specified:
render() {
return (
<>
<Checkmark size='128px' color='blue' />
<Checkmark size='256px' color='#223344'/>
</>
)
}LICENCE Apache 2.0 - Created by Stanley Xu