The NYX platform is an easy to use application builder that integrates various technologies such as:
- Elastic Search / Kibana
- PostGreSQL
- Jupyter Notebooks
- Node Red
- Apache ActiveMQ
- Apache Camel
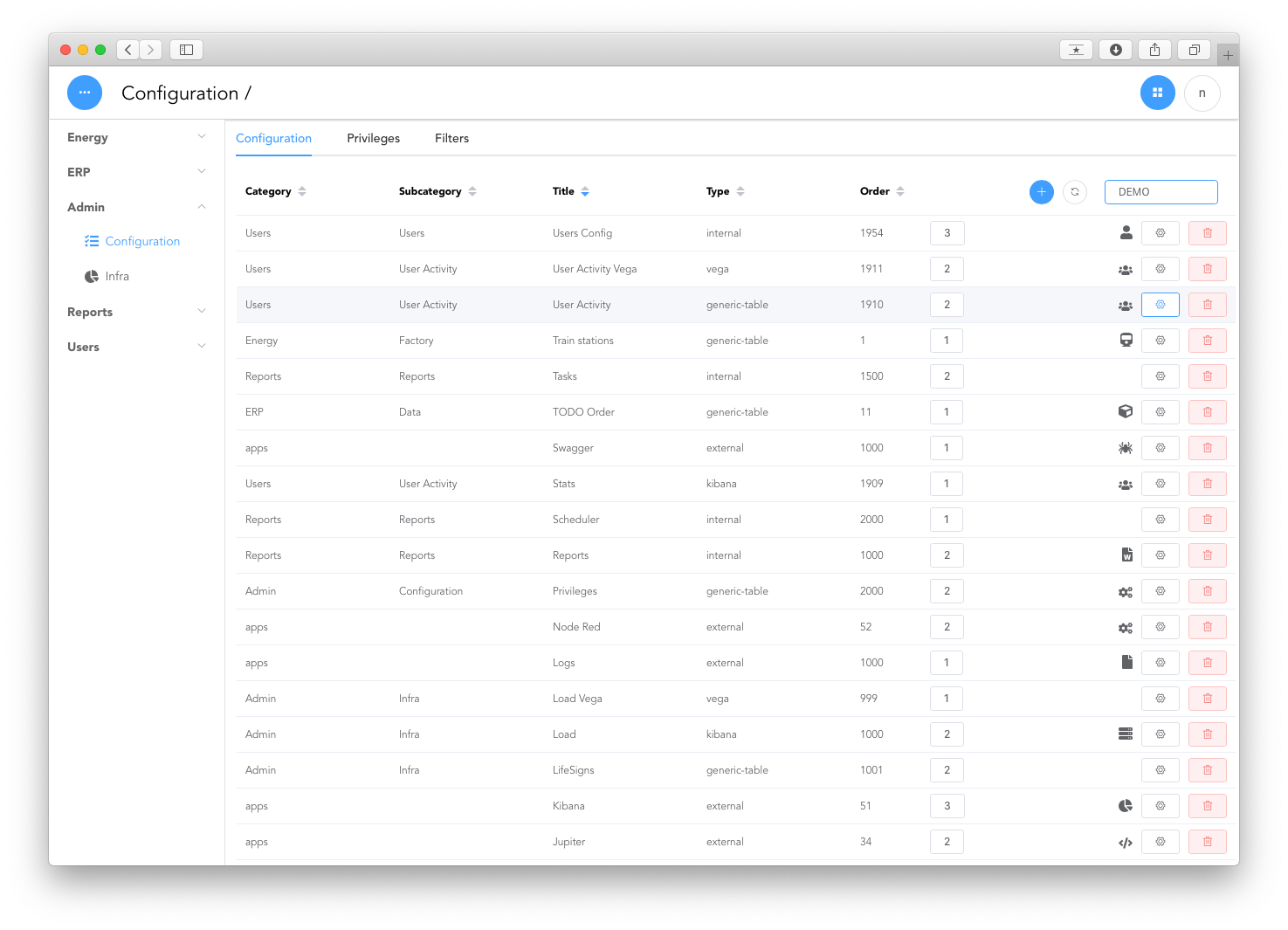
The NYX UI includes an online configuration tools that can create the following pages:
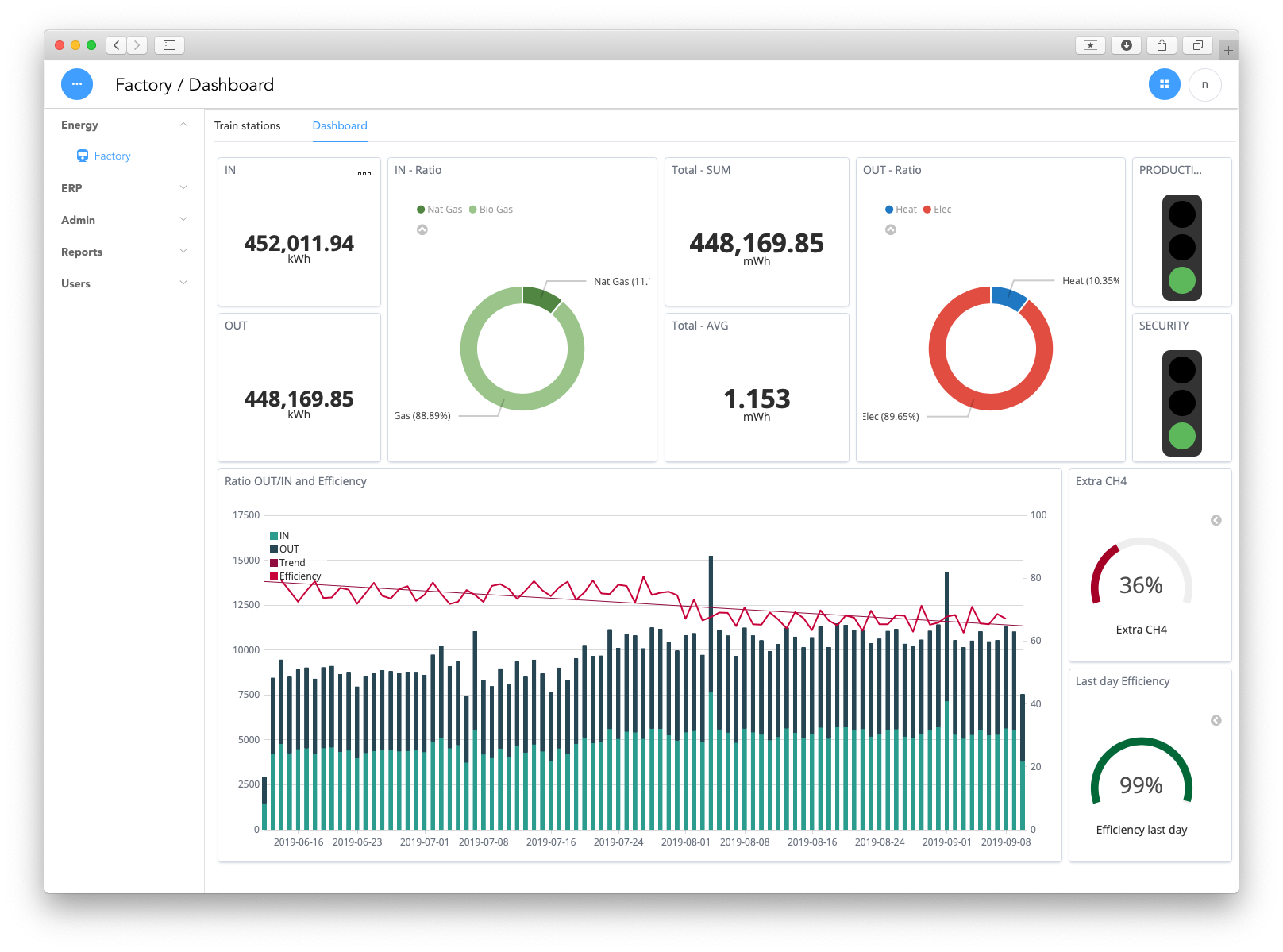
- A Kibana page
- A generic table page (PostGreSQL or ElasticSearch)
- An in house controller
- An Upload page
- A Form
- A Free Text page
- A Vega graph
- External URLs
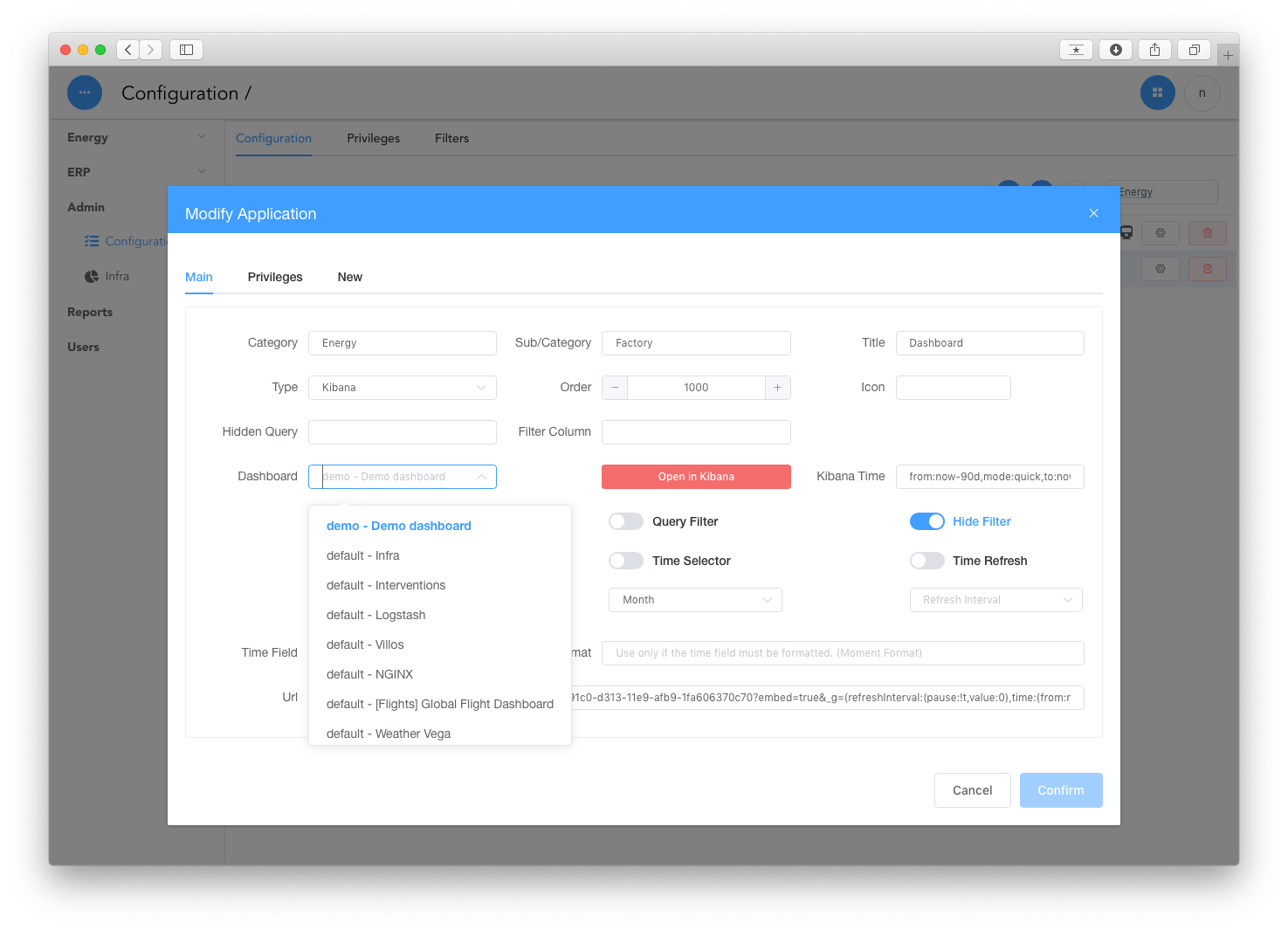
A kibana panel is directly linked to a kibana dashboard. It is possible to change the time selector and query the Kibana panel editor.
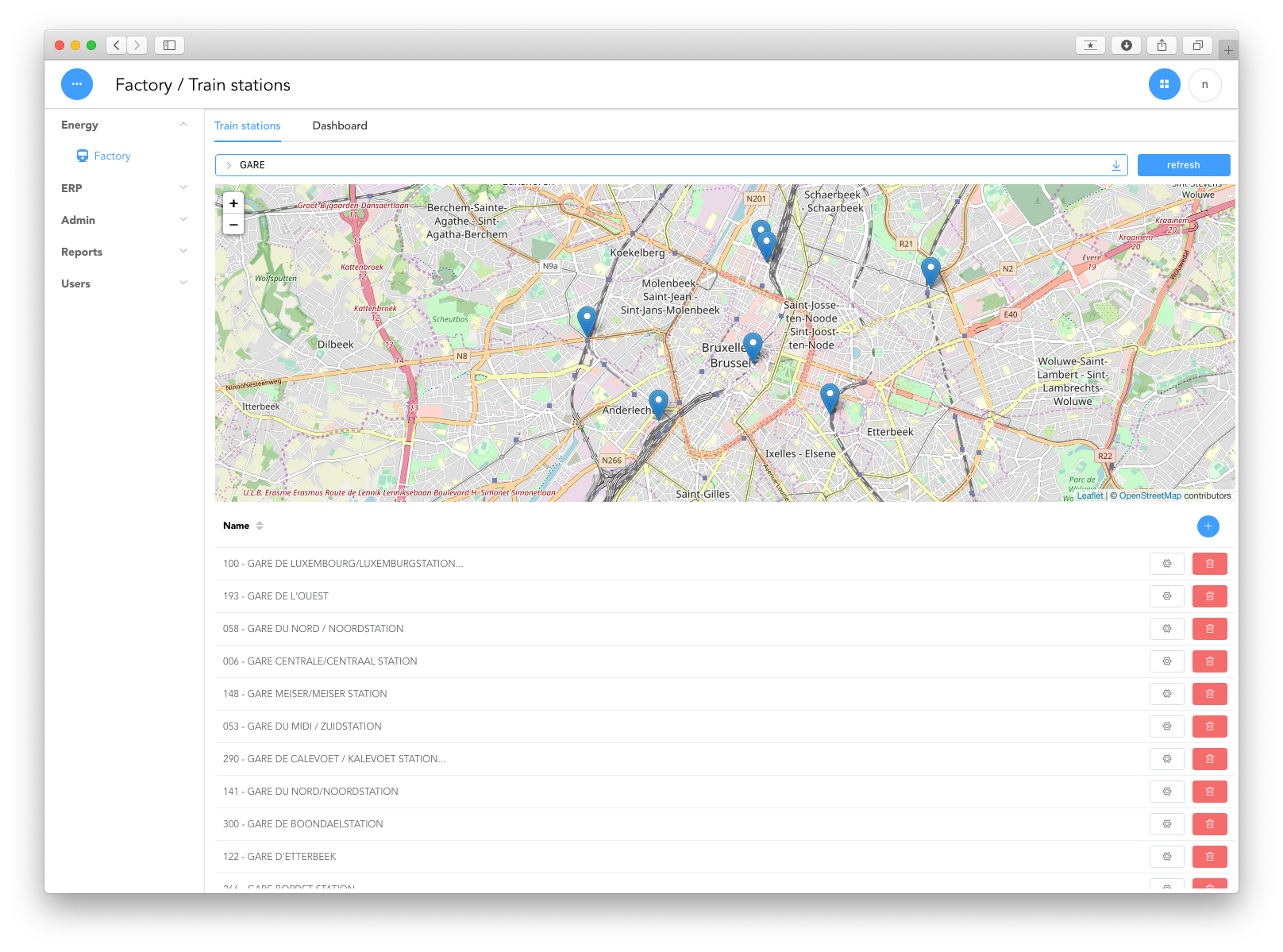
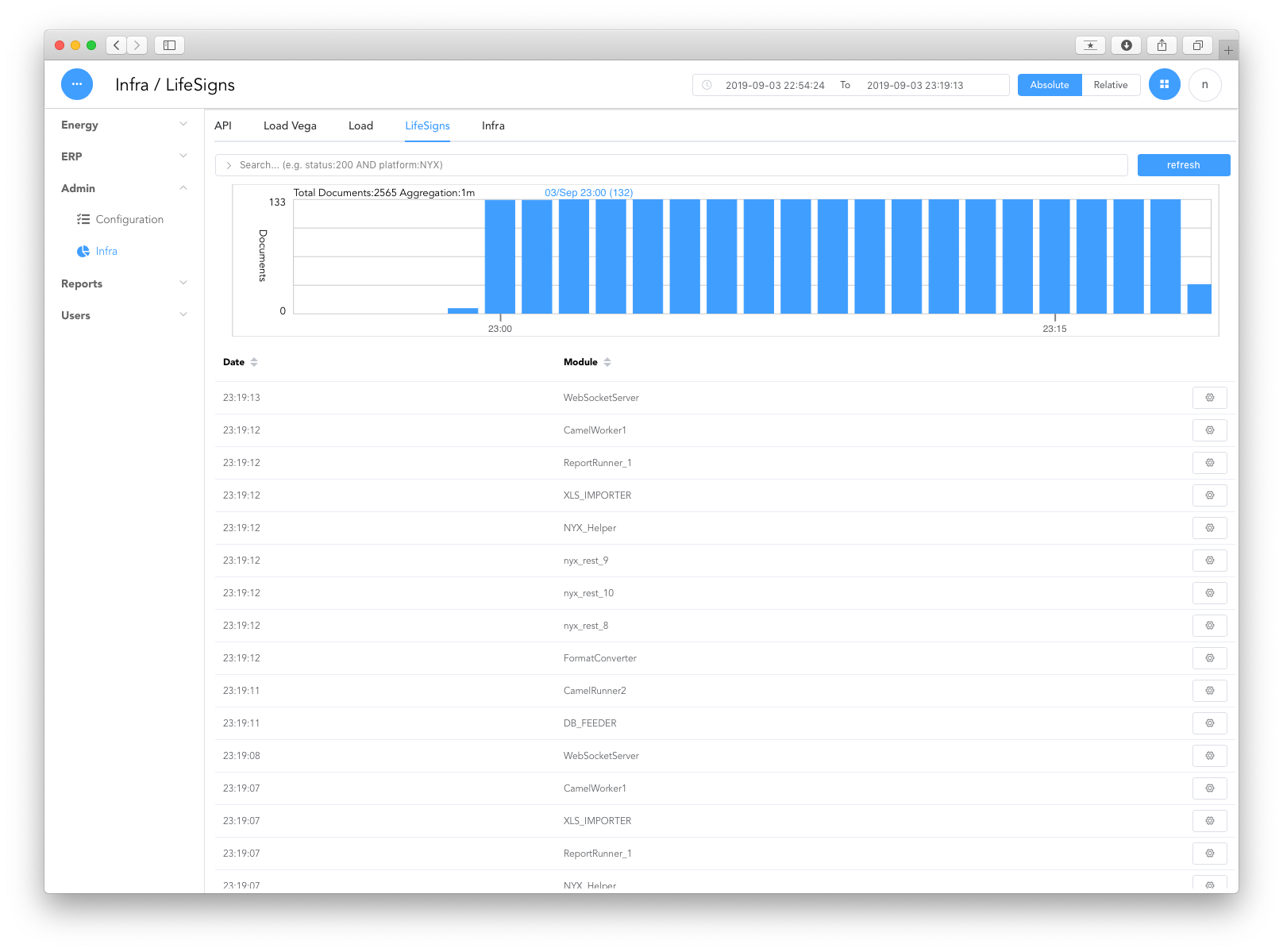
A generic table is a view on:
- An Elastic Search Collection
- A PostgreSQL table or Query
It can include:
- a discover graph
- a map
- a query
- download options
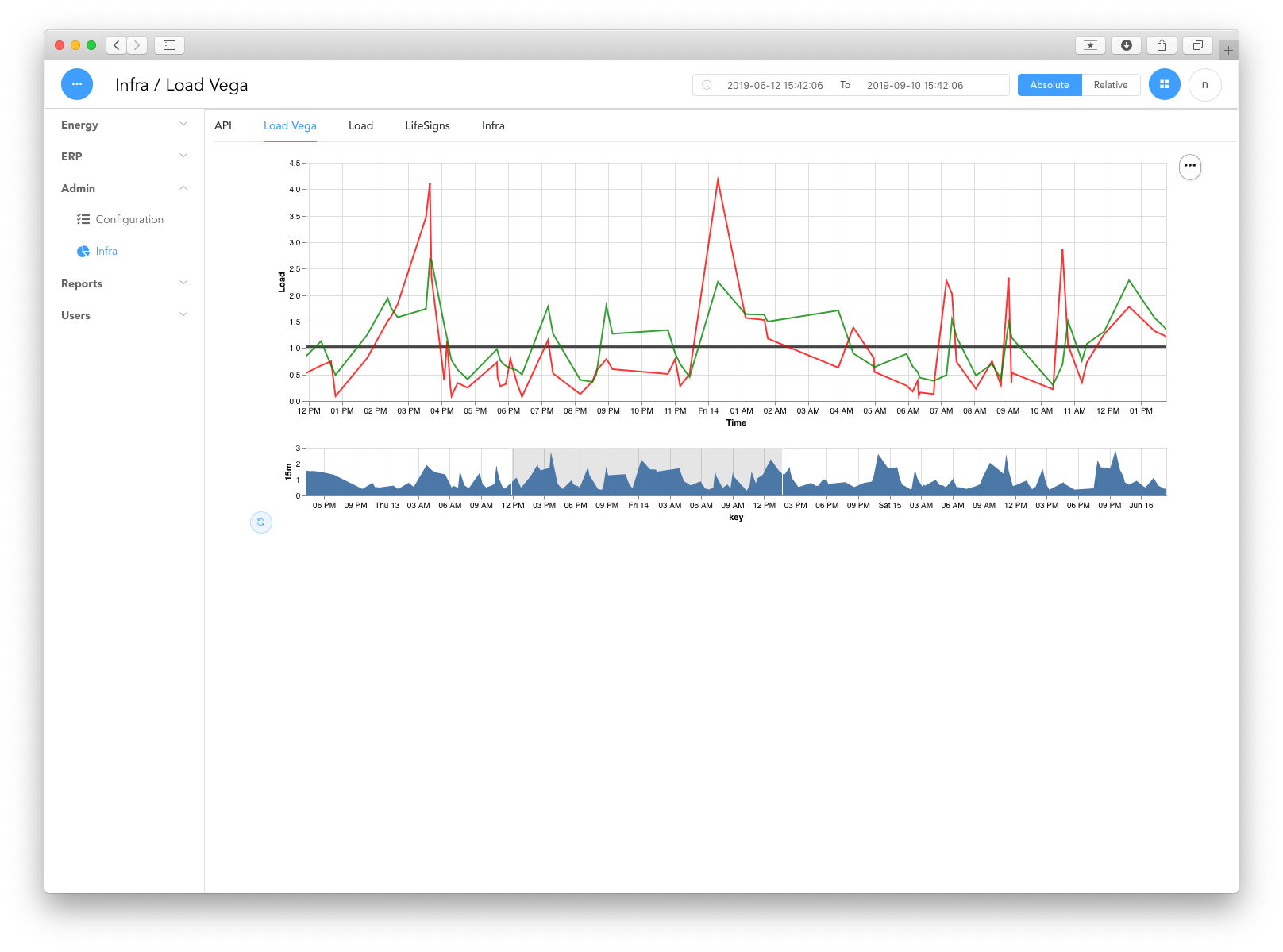
A Vega panel uses the Vega framework in order to build interactive dashboard.
npm install
npm run serve
Lauching application
==> http://localhost:8080/?api=https://YOUR_REST_API_SERVER/api/v1/&user=admin&password=*******#/
Rest API swagger
=> Rest API swagger https://YOUR_REST_API_SERVER/api/doc/
npm run build
To add a new specific controller:
=> put a new .vue file inside the folder components/external
To add a new specific table editor:
=> put a new .vue file inside the folder components/tableEditor
docker build .