amazon-chime-sdk-rails brings server-side implementation of Amazon Chime SDK to your Ruby on Rails application. Amazon Chime SDK provides client-side implementation to build real-time communications for your application, and amazon-chime-sdk-rails enables you to easily add server-side implementation to your Rails application.
amazon-chime-sdk-rails supports both of Rails API Application and Rails Application with Action View. The gem provides following functions:
- Meeting Coordinator - Wrapper client module of AWS SDK for Ruby, which simulates AWS SDK for JavaScript to communicate with Amazon Chime SDK client implementation by JSON format.
- Controller Templates - Mixin module implementation for meetings and attendees controllers.
- Rails Generators
- Controller Generator - Generator to create customizable meetings and attendees controllers in your Rails application.
- Single Javascript Generator - Generator to bundle Amazon Chime SDK into a single .js file and put it into Asset Pipeline for your Rails application with Action View.
- View Generator - Generator to create customizable meetings views for your Rails application with Action View.
Note: The latest amazon-chime-sdk-rails supports AWS SDK endpoint with latest ChimeSDKMeetings namespace. If you want to use deprecated Chime namespace, use older version of amazon-chime-sdk-rails. See Migrating from the Amazon Chime namespace for more details.
Add amazon-chime-sdk-rails to your app’s Gemfile:
gem 'amazon-chime-sdk-rails'
Then, in your project directory:
$ bundle install
$ rails g chime_sdk:installThe install generator will generate an initializer which describes all configuration options of amazon-chime-sdk-rails.
You need to set up AWS credentials or IAM role for amazon-chime-sdk-rails in your Rails app. See Configuring the AWS SDK for Ruby for more details.
amazon-chime-sdk-rails requires IAM permissions defined as AWSChimeSDK AWS managed policy. Grant these permissions to your IAM policy and assign it to your IAM user or role. This ensures that you have the necessary permissions for amazon-chime-sdk-rails in your server-side application. See Actions defined by Amazon Chime for more details.
See Develop your Rails API Application for step-by-step instructions.
You can build your Rails API application working with front-end application using Amazon Chime SDK. amazon-chime-sdk-rails provides Controller Generator to create customizable meetings and attendees controllers in your Rails API application.
$ rails g chime_sdk:controllers -r room -n apiamazon-chime-sdk-rails includes example Rails application in /spec/rails_app. This example application provides API integration with customized React Meeting Demo as a sample single page application using React and Amazon Chime SDK for JavaScript. See Examples for more details.
See Develop your Rails Application with Action View for step-by-step instructions.
You can build your Rails application with Action View using amazon-chime-sdk-rails. In addition to Controller Generator, Single Javascript Generator will bundle Amazon Chime SDK into a single .js file and put it into Asset Pipeline for your Rails application. Then, View Generator will create customizable meetings views which includes bundled Amazon Chime SDK from Asset Pipeline.
$ rails g chime_sdk:controllers -r room
$ rails g chime_sdk:js
$ rails g chime_sdk:viewsYou can also customize your meeting view using Amazon Chime SDK for JavaScript. See Examples for more details.
You can see example Rails application in /spec/rails_app. This example Rails application is integrated with customized React Meeting Demo as a sample single page application using React and Amazon Chime SDK for JavaScript. You can run customized React Meeting Demo and example Rails application by the following steps.
Run customized React Meeting Demo in your local environment:
$ cd <YOUR-WORKING-DIR-FOR-LOCAL>
$ git clone https://github.com/simukappu/amazon-chime-sdk.git
$ cd amazon-chime-sdk/apps/meeting
$ npm install
$ npm startYou can open https://localhost:9000 in your browser to access React Meeting Demo.
Then, run example Rails application in your local environment:
$ cd <YOUR-WORKING-DIR-FOR-LOCAL>
$ git clone https://github.com/simukappu/amazon-chime-sdk-rails.git
$ cd amazon-chime-sdk-rails
$ bundle install
$ cd spec/rails_app
$ echo "REACT_MEETING_DEMO_URL=https://localhost:9000" > .env
$ bin/rake db:migrate
$ bin/rake db:seed
$ bin/rails g chime_sdk:js
$ bin/rails sNow you can access example Rails application as http://localhost:3000 in your browser.
Login as the following test users to experience example Rails application by amazon-chime-sdk-rails:
| Password | Initial member of Private Room 1 | |
|---|---|---|
| ichiro@example.com | changeit | Yes |
| stephen@example.com | changeit | Yes |
| klay@example.com | changeit | |
| kevin@example.com | changeit |
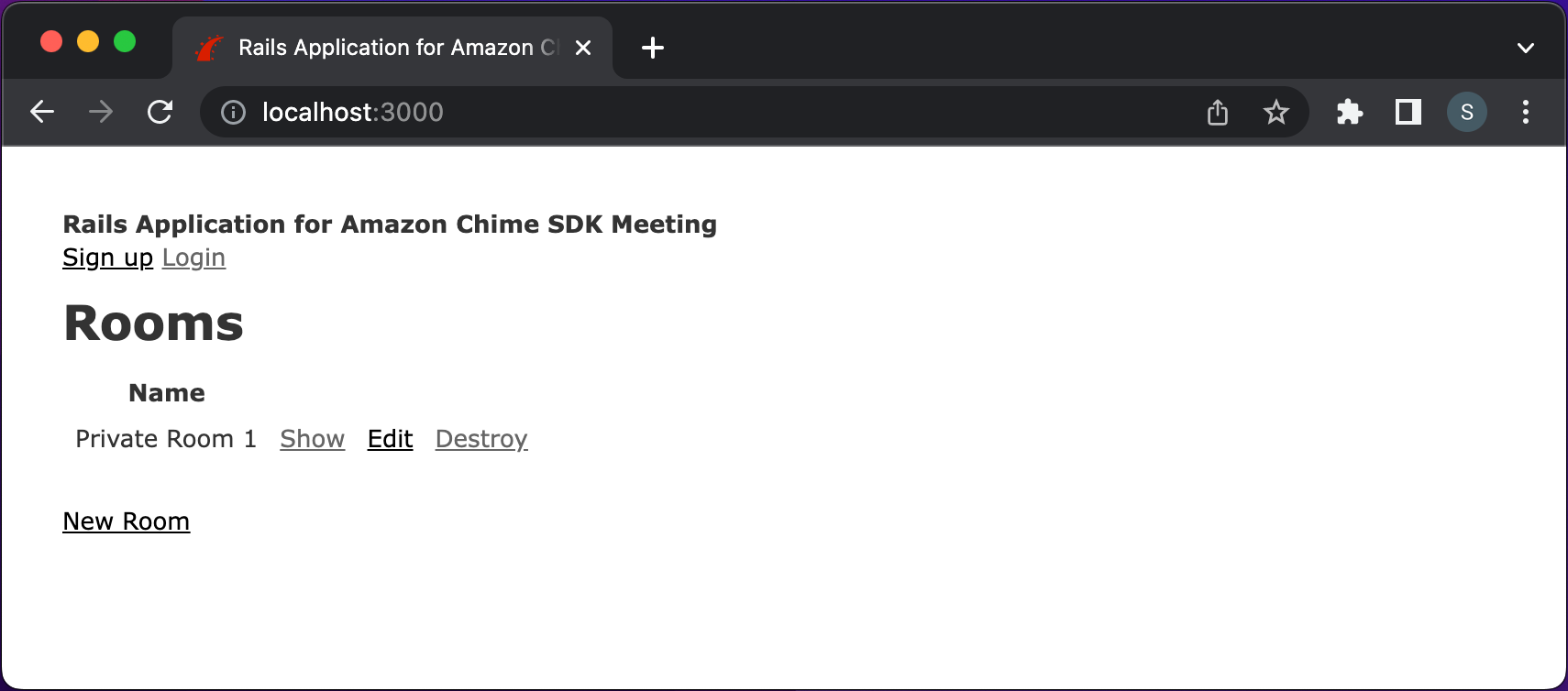
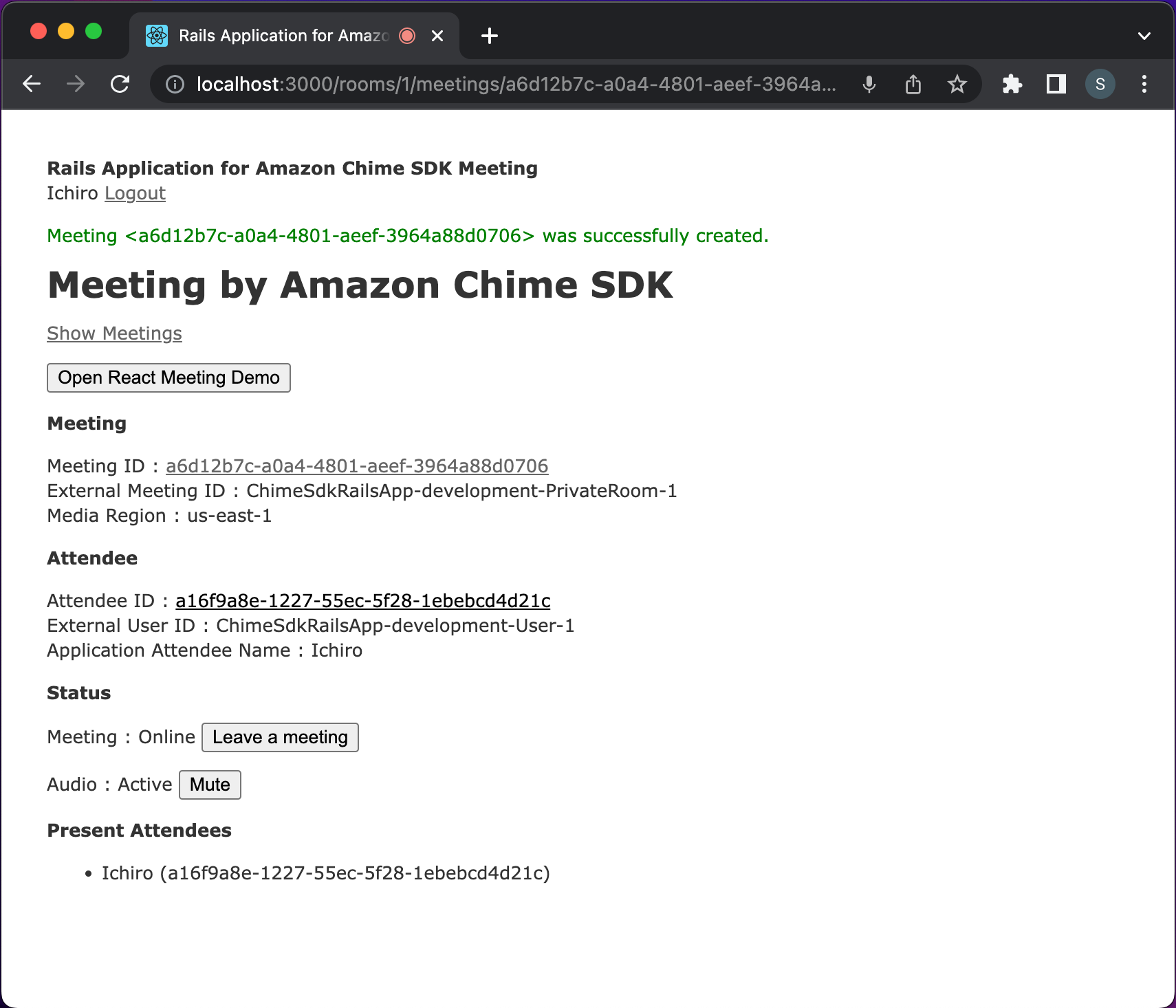
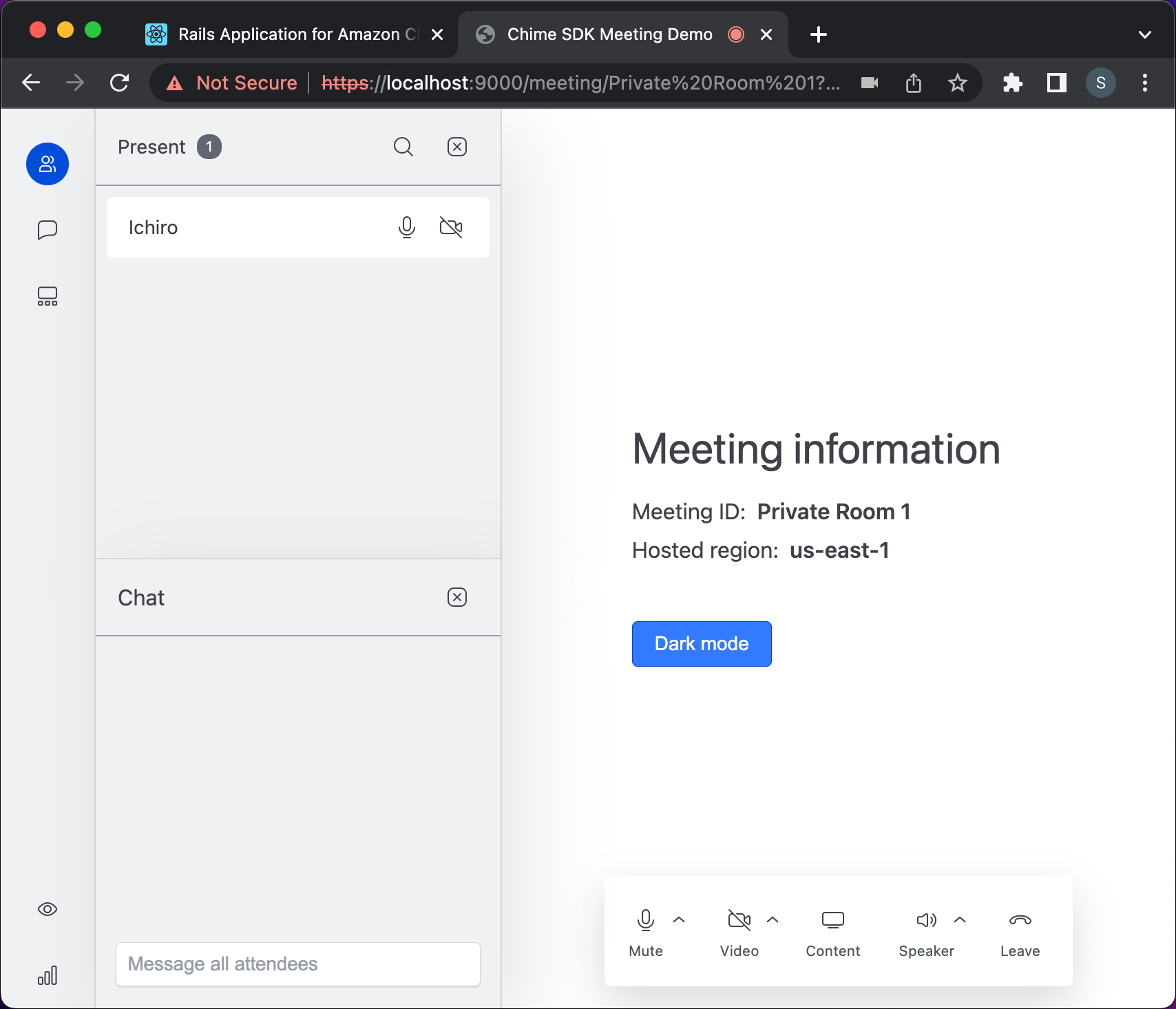
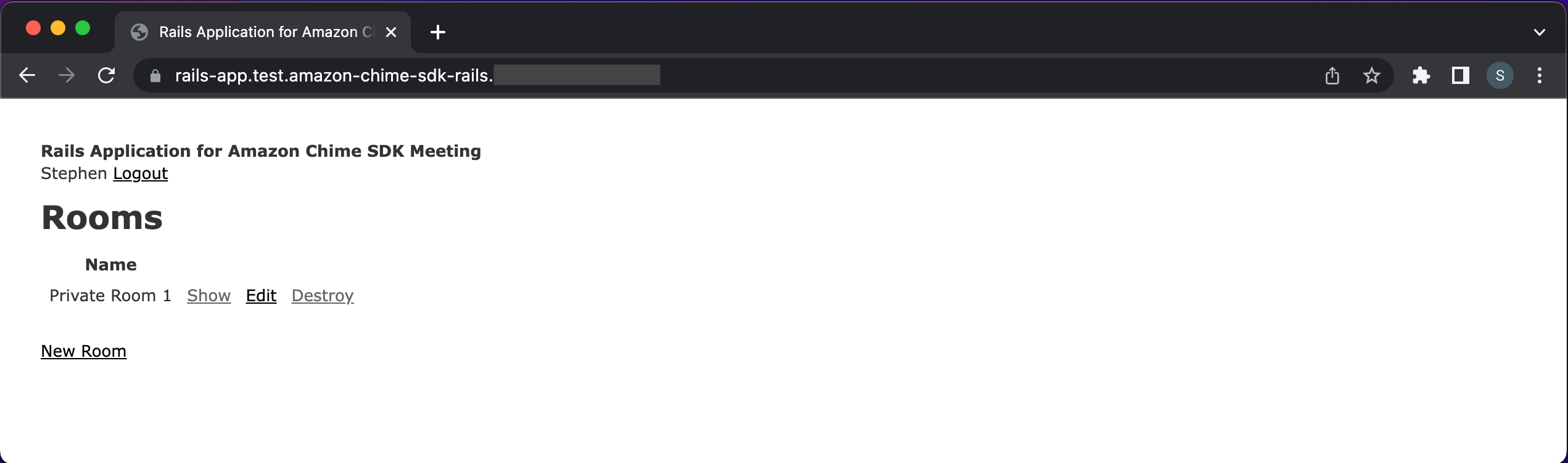
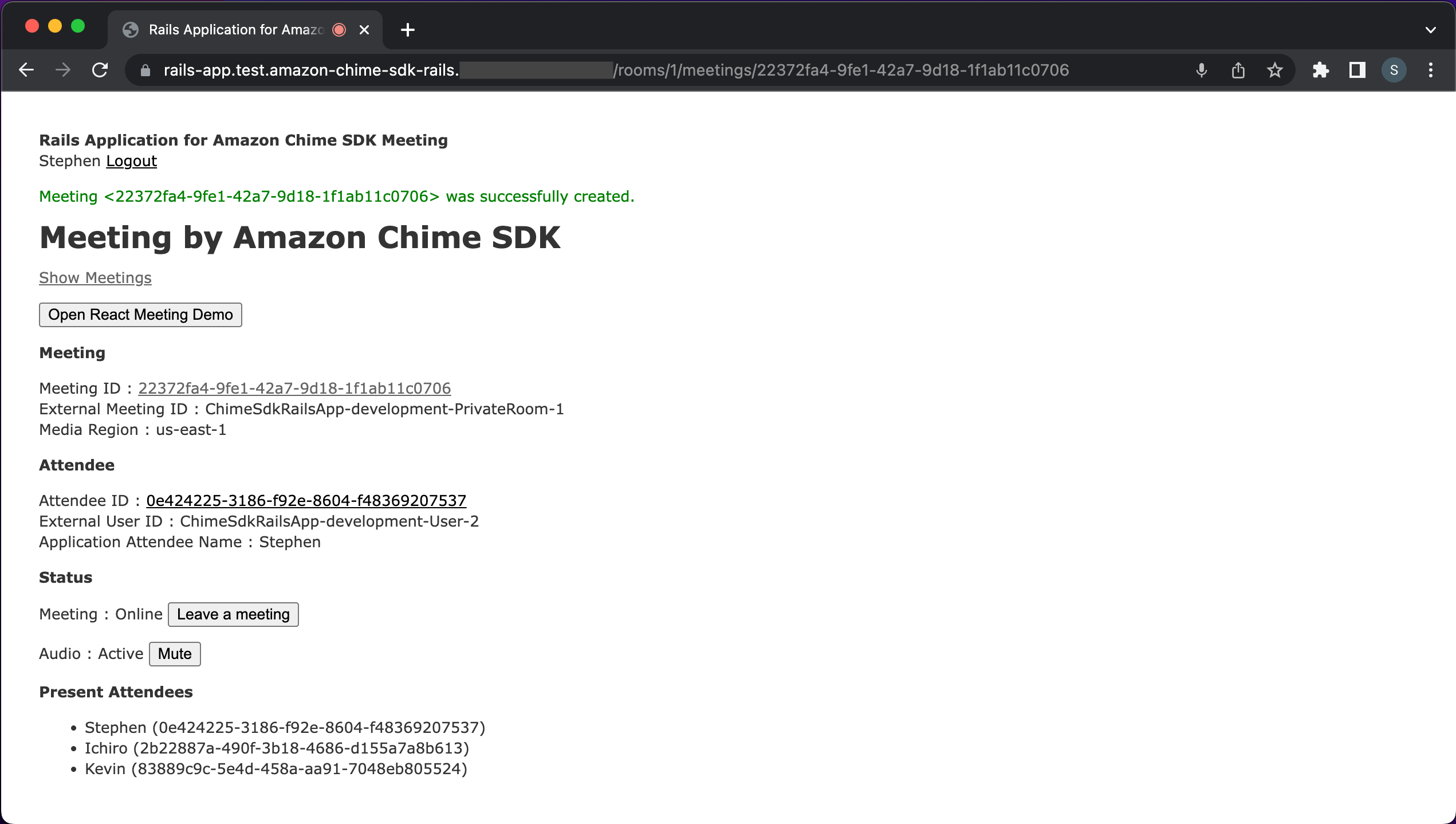
After creating a new meeting from any private room, you can join the meeting from "Join the Meeting" button in your meeting view.
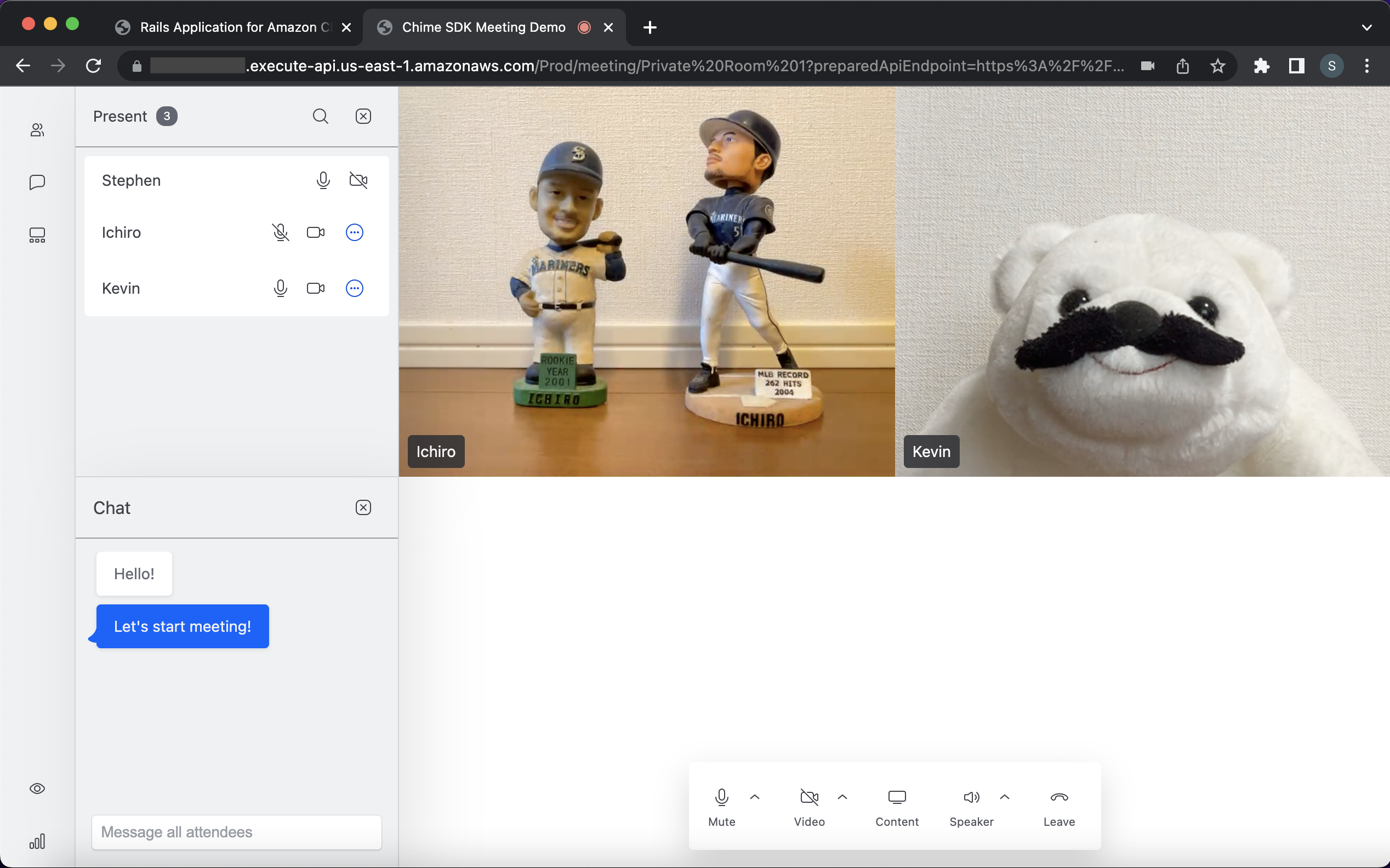
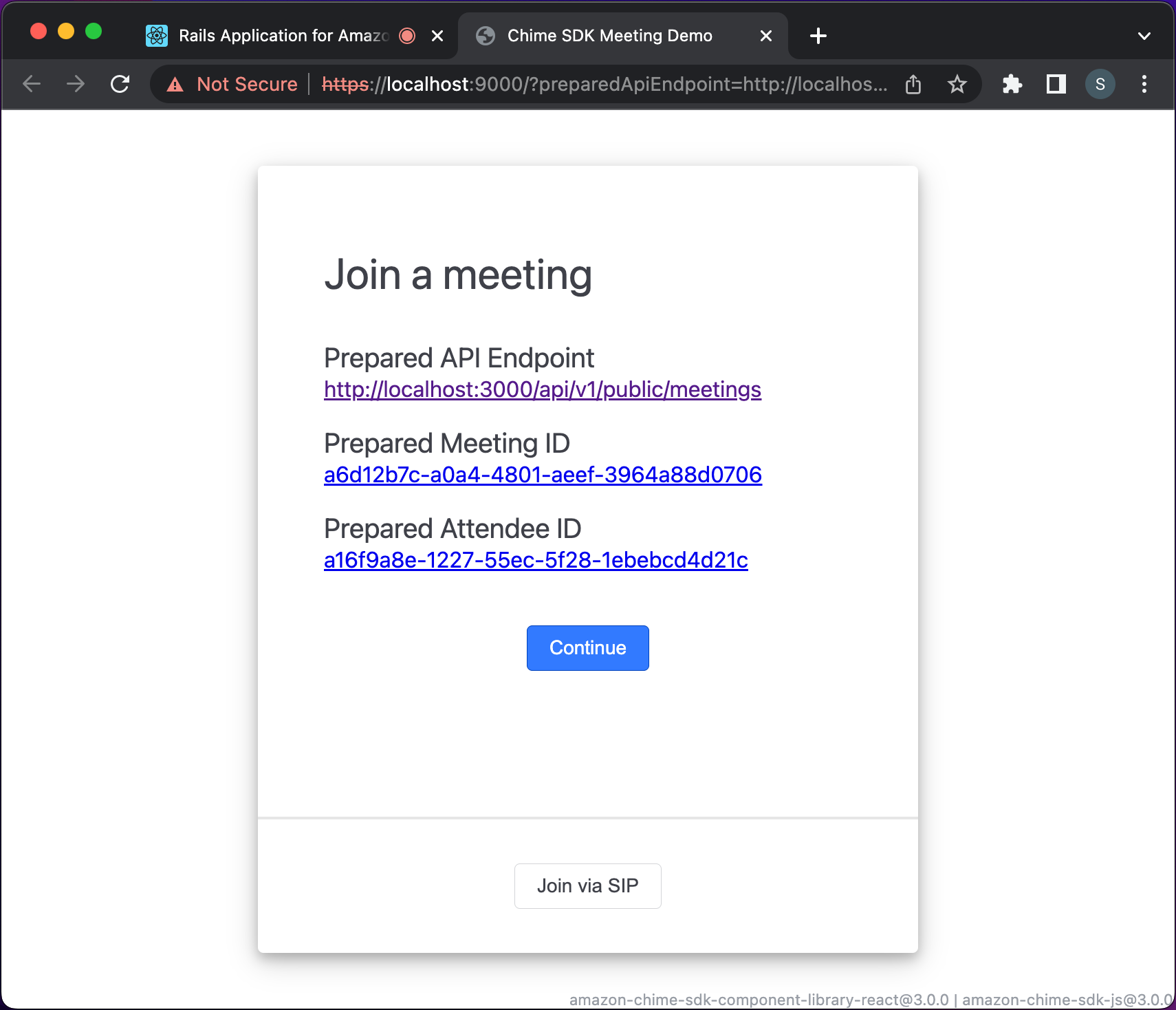
You can also try integration with customized React Meeting Demo from "Open React Meeting Demo" button.
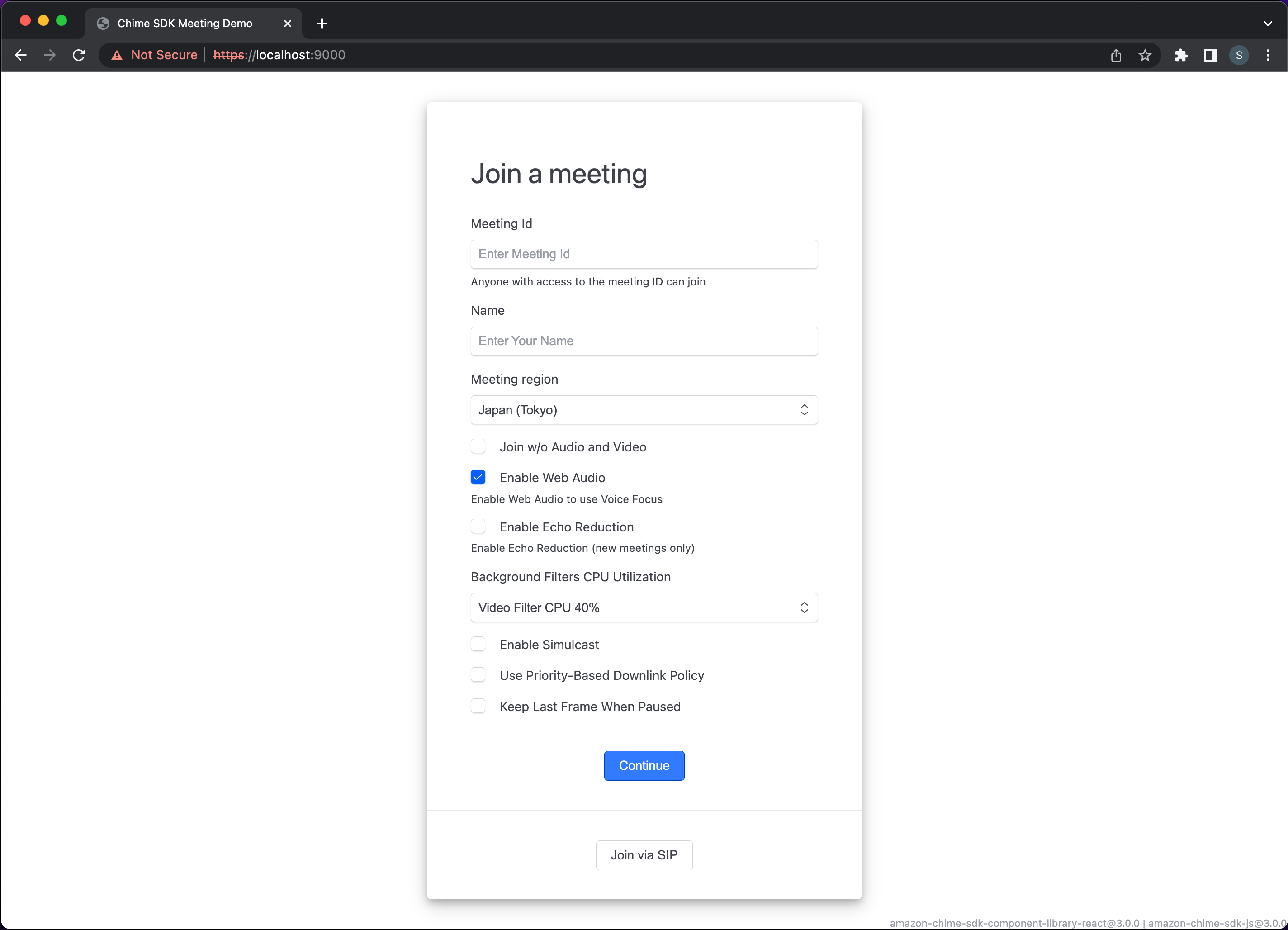
Push "Continue" and go to the private meeting room!
At first, install the latest version of AWS CLI, set up AWS credentials and [](Installing the AWS SAM CLI) in your local environment. At first, install the latest version of AWS CLI, set up AWS credentials and installing the AWS SAM CLI in your local environment.
Deploy customized React Meeting Demo to your AWS environment:
$ cd <YOUR-WORKING-DIR-FOR-CLOUD>
$ git clone https://github.com/simukappu/amazon-chime-sdk.git
$ cd amazon-chime-sdk/apps/meeting
$ npm install
$ cd serverless
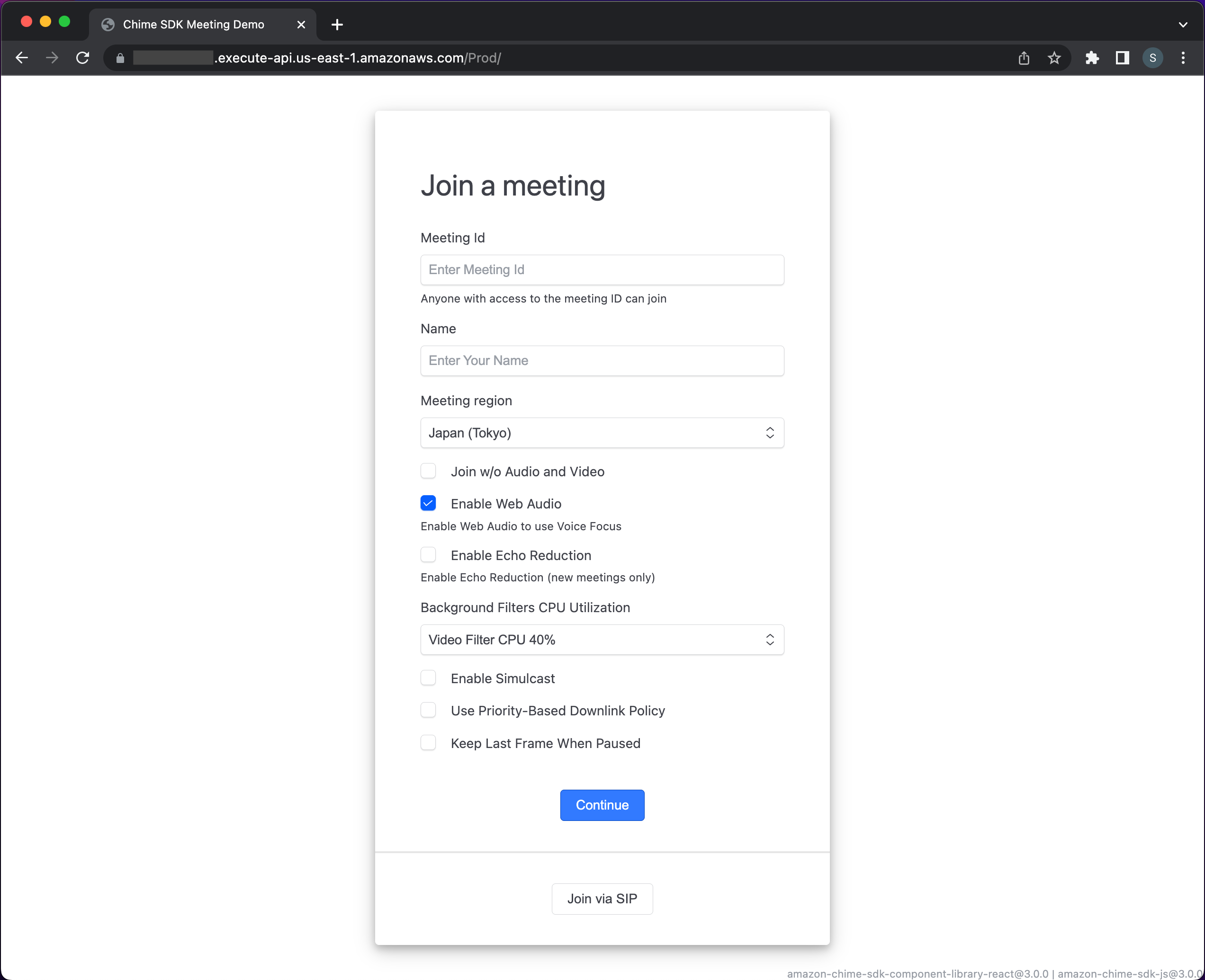
$ node ./deploy.js -r us-east-1 -b <YOUR-S3-BUCKET-NAME-FOR-MEETING-DEMO> -s react-meeting-demoYou can see Amazon Chime SDK Meeting Demo URL in your deployment output. Open your meeting demo URL in your browser to access React Meeting Demo.
Then, deploy example Rails application to your AWS environment. This deployment example uses AWS Copilot CLI. Install AWS Copilot CLI before you start to deploy.
Optional: To avoid mixed content in your customized React Meeting Demo, you have to publish example Rails application as HTTPS content. Currently in order to make your application HTTPS content from AWS Copilot CLI, you need your domain or subdomain mamaged as Amazon Route 53 public hosted zones and domain association with AWS Copilot CLI. You can associate your domain with --domain option in running copilot app init before you run copilot init.
Now deploy example Rails application as the following steps:
$ cd <YOUR-WORKING-DIR-FOR-CLOUD>
$ git clone https://github.com/simukappu/amazon-chime-sdk-rails.git
$ cd amazon-chime-sdk-rails
$ copilot app init --domain <YOUR_REGISTERED_DOMAIN> # --domain option is optional, but required to avoid mixed content
What would you like to name your application? [? for help] amazon-chime-sdk-rails
$ copilot init
Which workload type best represents your architecture? [Use arrows to move, type to filter, ? for more help]
Request-Driven Web Service (App Runner)
> Load Balanced Web Service (Internet to ECS on Fargate)
Backend Service (ECS on Fargate)
Worker Service (Events to SQS to ECS on Fargate)
Scheduled Job (Scheduled event to State Machine to Fargate)
What do you want to name this service? [? for help] rails-app
Which Dockerfile would you like to use for rails-app? [Use arrows to move, type to filter, ? for more help]
> ./Dockerfile
Enter custom path for your Dockerfile
Use an existing image instead
Would you like to deploy an environment? [? for help] (y/N) no
$ mkdir copilot/rails-app/addons && cp templates/amazon-chime-sdk-policy.yml copilot/rails-app/addons/
$ copilot env init --name test --profile default --app amazon-chime-sdk-rails
Would you like to use the default configuration for a new environment?
- A new VPC with 2 AZs, 2 public subnets and 2 private subnets
- A new ECS Cluster
- New IAM Roles to manage services and jobs in your environment
[Use arrows to move, type to filter]
> Yes, use default.
Yes, but I'd like configure the default resources (CIDR ranges, AZs).
No, I'd like to import existing resources (VPC, subnets).
$ copilot env deploy --name test
$ REACT_MEETING_DEMO_URL=`aws cloudformation describe-stacks --region us-east-1 --stack-name react-meeting-demo | jq -r '.Stacks[].Outputs[].OutputValue'`
$ gsed -i "s/#variables:/variables:/g" copilot/rails-app/manifest.yml
$ gsed -i "/variables:/a\ REACT_MEETING_DEMO_URL: $REACT_MEETING_DEMO_URL" copilot/rails-app/manifest.yml
$ copilot deployYou can see your service URL in your deployment output. Now you can access example Rails application as this service URL in your browser.
Login as the test users to experience example Rails application by amazon-chime-sdk-rails:
| Password | Initial member of Private Room 1 | |
|---|---|---|
| ichiro@example.com | changeit | Yes |
| stephen@example.com | changeit | Yes |
| klay@example.com | changeit | |
| kevin@example.com | changeit |
After creating a new meeting from any private room, you can join the meeting from "Join the Meeting" button in your meeting view.
You can also try integration with customized React Meeting Demo from "Open React Meeting Demo" button. Enjoy your real-time communications in the private room on the cloud!
Finally, clean up your AWS environment:
$ copilot app delete
Are you sure you want to delete application amazon-chime-sdk-rails? [? for help] (Y/n) yes
$ aws cloudformation delete-stack --region us-east-1 --stack-name react-meeting-demo
$ aws s3 rb s3://<YOUR-S3-BUCKET-NAME-FOR-MEETING-DEMO> --forceSee API Reference for more details.
amazon-chime-sdk-rails project rocks and uses MIT License.