<o-embed> is Web Components for oEmbed generated by open-wc.
oEmbed means the following.
oEmbed is a format for allowing an embedded representation of a URL on third party sites.
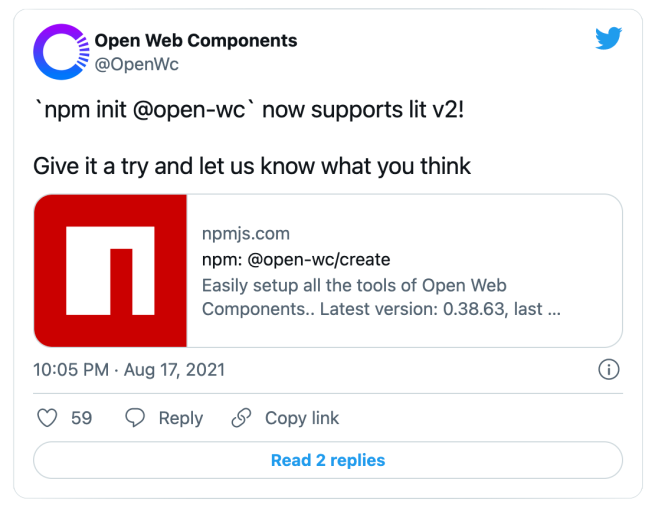
For example, in the case of Tweet, you will see the following embed.
The URL for the Tweet is bellow.
https://twitter.com/openwc/status/1427617679427440643
The URL for Tweet's oEmbed API is bellow.
https://publish.twitter.com/oembed? url=https://twitter.com/openwc/status/1427617679427440643
<script type="module">
import { OEmbed } from 'https://cdn.skypack.dev/@silverbirder/o-embed';
window.customElements.define("o-embed", OEmbed);
</script>
<o-embed
src="https://twitter.com/openwc/status/1427617679427440643"
proxy="https://silverbirder-cors-anywhere.herokuapp.com"
></o-embed>| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
| src | String | true | "" |
URL to embed. It must be supported by the provider. |
| proxy | String | true | "" |
URL of proxy. The details is here(Proxy). |
| height | String | false | "" |
height of iframe |
| weight | String | false | "" |
weight of iframe |
| provider | String | false | "https://oembed.com/providers.json" |
URL of providers |
Some of provider is not allow cross-origin HTTP request and oembed will not work with those site. You need to put proxy url to make it work. I would suggest to use cors-anywhere.herokuapp.com as your proxy. Self hosted version is provide at https://github.com/Rob--W/cors-anywhere/.
※ https://www.webcomponents.org/element/thangman22/oembed-component
<o-embed>
<p slot="loading">Loading...</p>
<p slot="notFound">Not Found</p>
<p slot="error">Error</p>
</o-embed>| Slot | Condition |
|---|---|
| loading | While loading src |
| notFound | Provider of src does not exist |
| error | When unknown errors occur |
npm i @silverbirder/o-embed