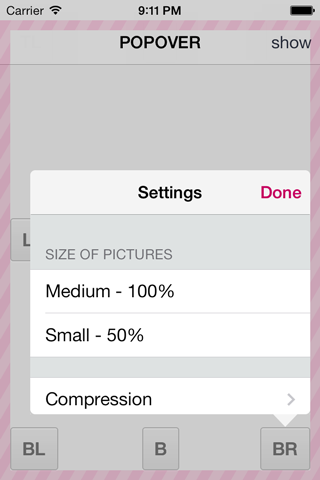
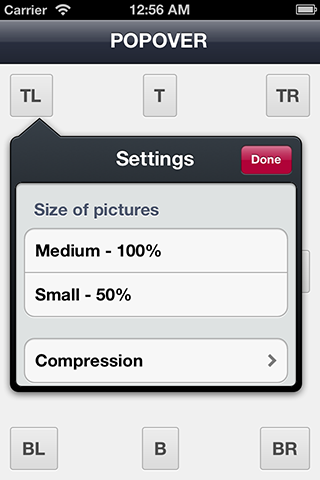
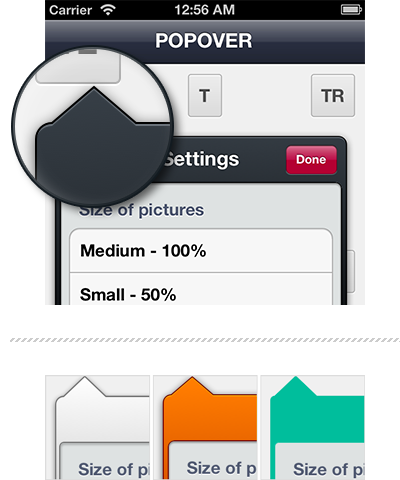
WYPopoverController is for the presentation of content in popover on iPhone / iPad devices. Very customizable.
- UIAppearance support
- Works like UIPopoverController
- Automatic orientation support
- UIStoryboard support
- Keyboard show / hide support
- iOS 6 & 7 support
An array of views that the user can interact with while the popover is visible.
Determines whether the default content appearance should be used for the popover.
The margins that define the portion of the screen in which it is permissible to display the popover.
WYPopoverController uses ARC.
iOS SDK 7.0 (with Xcode 5) is required.
Add this line pod 'WYPopoverController', '~> 0.1.4' to your PodFile.
Your PodFile should look like :
platform :ios, '6.0'
pod 'WYPopoverController', '~> 0.1.4'To use the master branch of the repo :
platform :ios, '6.0'
pod 'WYPopoverController', :git => 'https://github.com/nicolaschengdev/WYPopoverController.git'Add these files to your project :
WYPopoverController.handWYPopoverController.mWYStoryboardPopoverSegue.handWYStoryboardPopoverSegue.m
And link QuartzCore.framework library in the Build Phases of your project targets.
In the implementation of your view controller
// YourViewController.m
@interface YourViewController () <WYPopoverControllerDelegate>
{
WYPopoverController* popoverController;
}
- (IBAction)showPopover:(id)sender;
@end
@implementation YourViewController
- (IBAction)showPopover:(id)sender
{
popoverController = [[WYPopoverController alloc] initWithContentViewController:controller];
popoverController.delegate = self;
[popoverController presentPopoverFromRect:button.bounds inView:button permittedArrowDirections:WYPopoverArrowDirectionAny animated:YES];
}
- (BOOL)popoverControllerShouldDismiss:(WYPopoverController *)controller
{
return YES;
}
- (void)popoverControllerDidDismiss:(WYPopoverController *)controller
{
popoverController.delegate = nil;
popoverController = nil;
}
@endWYPopoverBackgroundView* appearance = [WYPopoverBackgroundView appearance];
[appearance setTintColor:[UIColor orangeColor]];UIColor* greenColor = [UIColor colorWithRed:26.f/255.f green:188.f/255.f blue:156.f/255.f alpha:1];
WYPopoverBackgroundView* popoverAppearance = [WYPopoverBackgroundView appearance];
[popoverAppearance setOuterCornerRadius:4];
[popoverAppearance setOuterShadowBlurRadius:0];
[popoverAppearance setOuterShadowColor:[UIColor clearColor]];
[popoverAppearance setOuterShadowOffset:CGSizeMake(0, 0)];
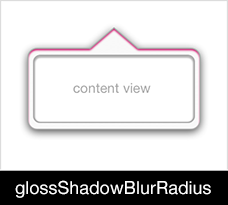
[popoverAppearance setGlossShadowColor:[UIColor clearColor]];
[popoverAppearance setGlossShadowOffset:CGSizeMake(0, 0)];
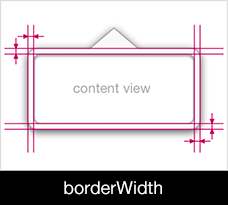
[popoverAppearance setBorderWidth:8];
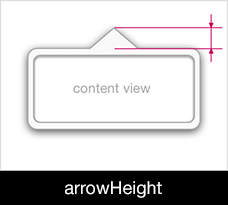
[popoverAppearance setArrowHeight:10];
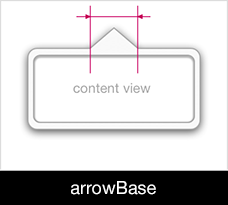
[popoverAppearance setArrowBase:20];
[popoverAppearance setInnerCornerRadius:4];
[popoverAppearance setInnerShadowBlurRadius:0];
[popoverAppearance setInnerShadowColor:[UIColor clearColor]];
[popoverAppearance setInnerShadowOffset:CGSizeMake(0, 0)];
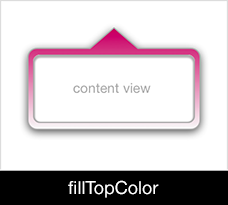
[popoverAppearance setFillTopColor:greenColor];
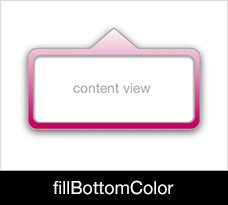
[popoverAppearance setFillBottomColor:greenColor];
[popoverAppearance setOuterStrokeColor:greenColor];
[popoverAppearance setInnerStrokeColor:greenColor];
UINavigationBar* navBarInPopoverAppearance = [UINavigationBar appearanceWhenContainedIn:[UINavigationController class], [WYPopoverController class], nil];
[navBarInPopoverAppearance setTitleTextAttributes: @{
UITextAttributeTextColor : [UIColor whiteColor],
UITextAttributeTextShadowColor : [UIColor clearColor],
UITextAttributeTextShadowOffset : [NSValue valueWithUIOffset:UIOffsetMake(0, -1)]}];- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if ([segue.identifier isEqualToString:@"[YOUR_SEGUE_IDENTIFIER]"])
{
WYStoryboardPopoverSegue* popoverSegue = (WYStoryboardPopoverSegue*)segue;
UIViewController* destinationViewController = (UIViewController *)segue.destinationViewController;
destinationViewController.contentSizeForViewInPopover = CGSizeMake(280, 280); // Deprecated in iOS7. Use 'preferredContentSize' instead.
popoverController = [popoverSegue popoverControllerWithSender:sender permittedArrowDirections:WYPopoverArrowDirectionAny animated:YES];
popoverController.delegate = self;
}
}When showing a popover controller, there are times when you will need to handle how the popover controller appears after a change in device orientation.
Situations when handling is required:
- If the popover controller is presented from a target rectangle using the
-presentPopoverFromRect:inView:permittedArrowDirections:animatedmethod of WYPopoverController. - If the popover controller is presented from a bar button item that is removed after the rotation has finished.
A brief summary of each WYPopoverController release can be found on the wiki.
- @mikl_jeo on Twitter
- @nicolaschengdev on Github
- nicolas.cheng.dev [at] gmail [dot] com
WYPopoverController is available under the MIT license.
Copyright © 2013 Nicolas CHENG
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.










![strokeColor: #c3045e DEPRECATED in [0.1.3]. Use 'outerStrokeColor' instead.](https://raw.github.com/nicolaschengdev/WYPopoverController/master/screenshots/appearance/small/wypopover_strokecolor.png)