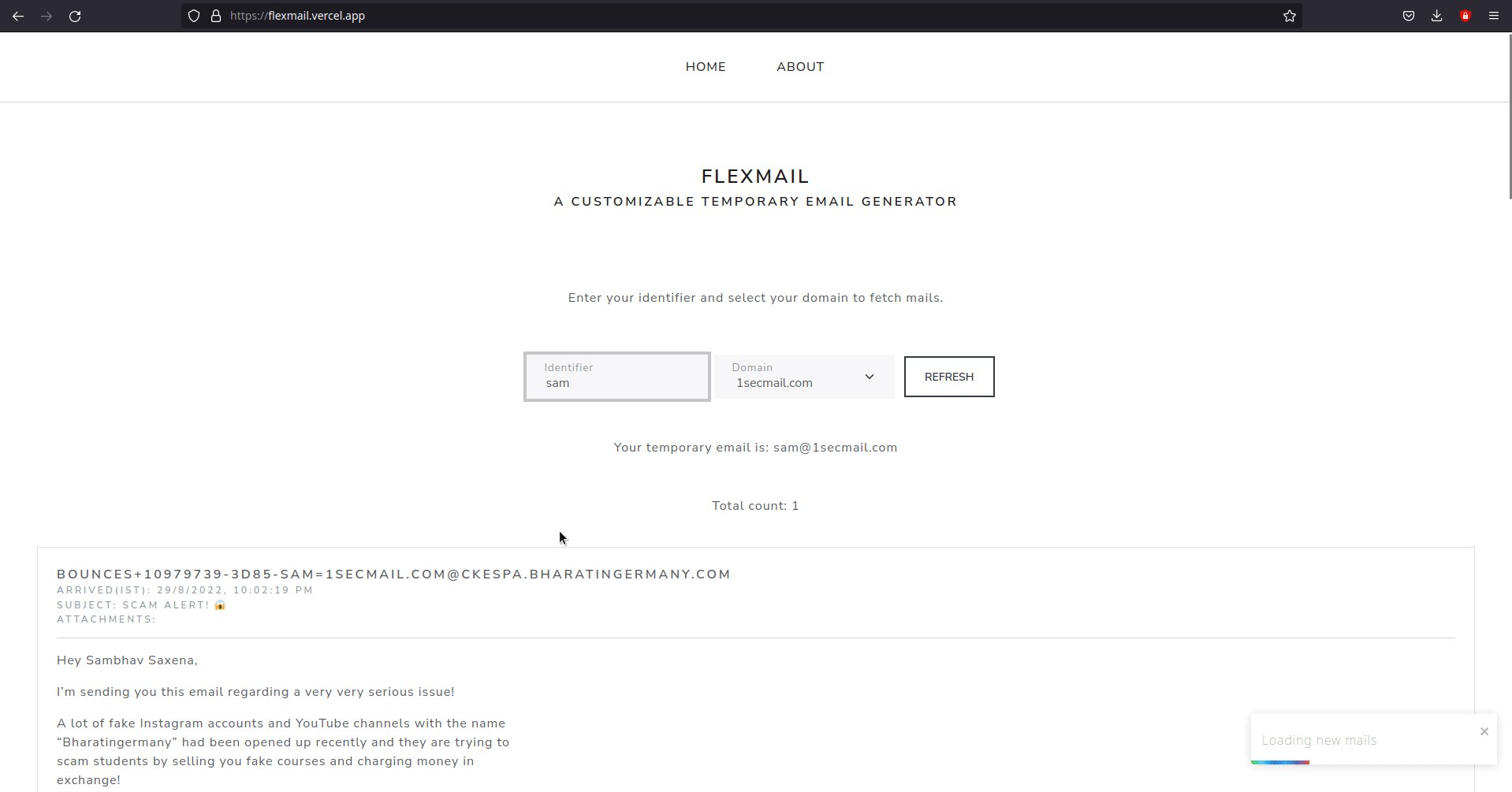
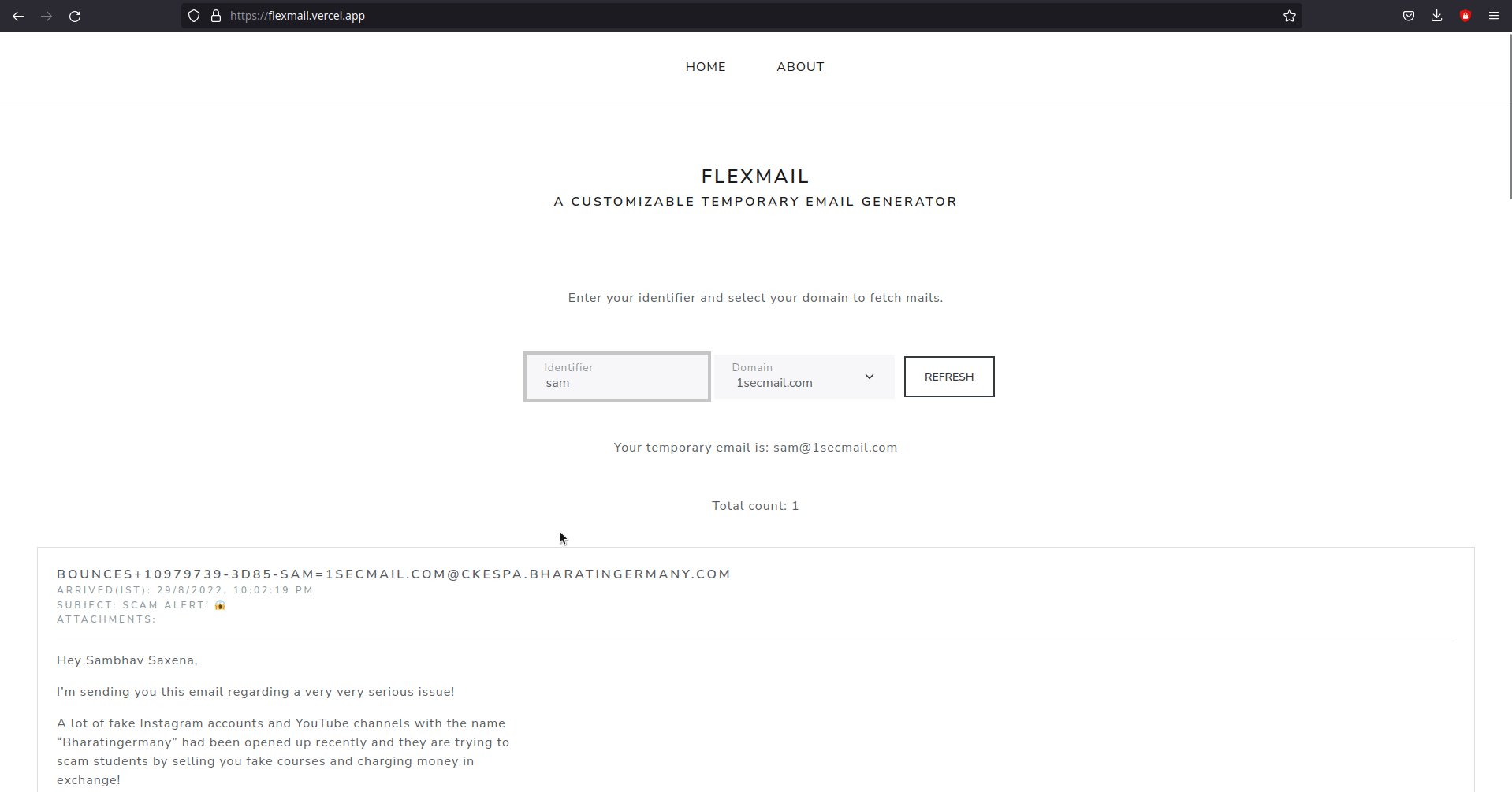
Flexmail is a disposable temporary email generator, which can be used for wide range of purposes including protection from spammers. 1secmail servers are trusted to be one of the fastest servers when it comes to email generators. Hence a fast and customizable frontend was much needed.
- Why this: Can be used to generate emails instantly, with the name of your choice.
- Saves a lot of efforts: Several temporary email generators are very hectic to use as they have high latency.
- No limit on requests: Users can fire unlimited number of fetch requests without time boundation.
- Clean UI: No longer visit those ad-ridden websites to generate temporary mails.
- Attachments support: With this release, users will be able to download attachments from the mails.
- Longer disposable period: The
1secmailserver provides a disposable time of over120 minutes. - Low latency requests: Each request from the client responds with latency
<50ms.
For detailed statistics, try out the app on different devices, and run tests in a constrained environment.
Follow the steps below to install the app locally:
- Fork and clone this repository to create an instant copy of the code.
- Alternatively, you can download the source and set it up with Github Desktop.
- Open the root folder in the code editor you prefer, and run the following commands:
- cd ./flexmail/ && npm install
- npm start
Check out the Getting Started page for a quick overview of the project structure.
You can improve it by sending pull requests to this repository.
The main purpose of this repository is to continue evolving React core, making it faster and easier to use. Development of React happens in the open on GitHub, and we are grateful to the community for contributing bugfixes and improvements. Read below to learn how you can take part in improving React.
Flexmail has adopted a Code of Conduct that we expect project participants to adhere to. Please read the full text so that you can understand what actions will and will not be tolerated.
Read the React's contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes to React, or overall MERN.
To help you get your feet wet and get you familiar with our contribution process, we have a list of good first issues that contain bugs which have a relatively limited scope. This is a great place to get started <3.
Flexmail is MIT licensed.