This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
- Next.js
- React.js
- Chakra UI
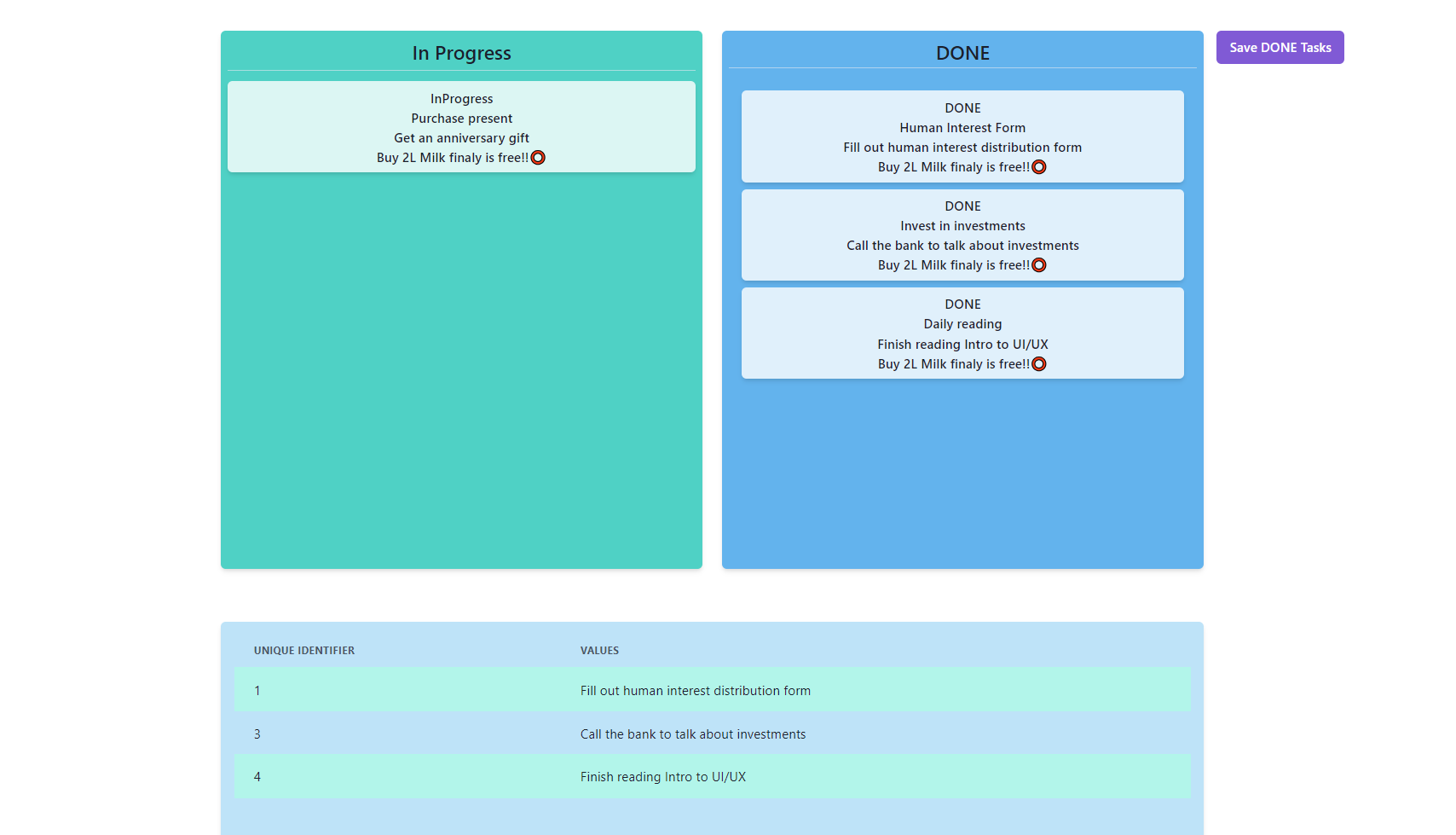
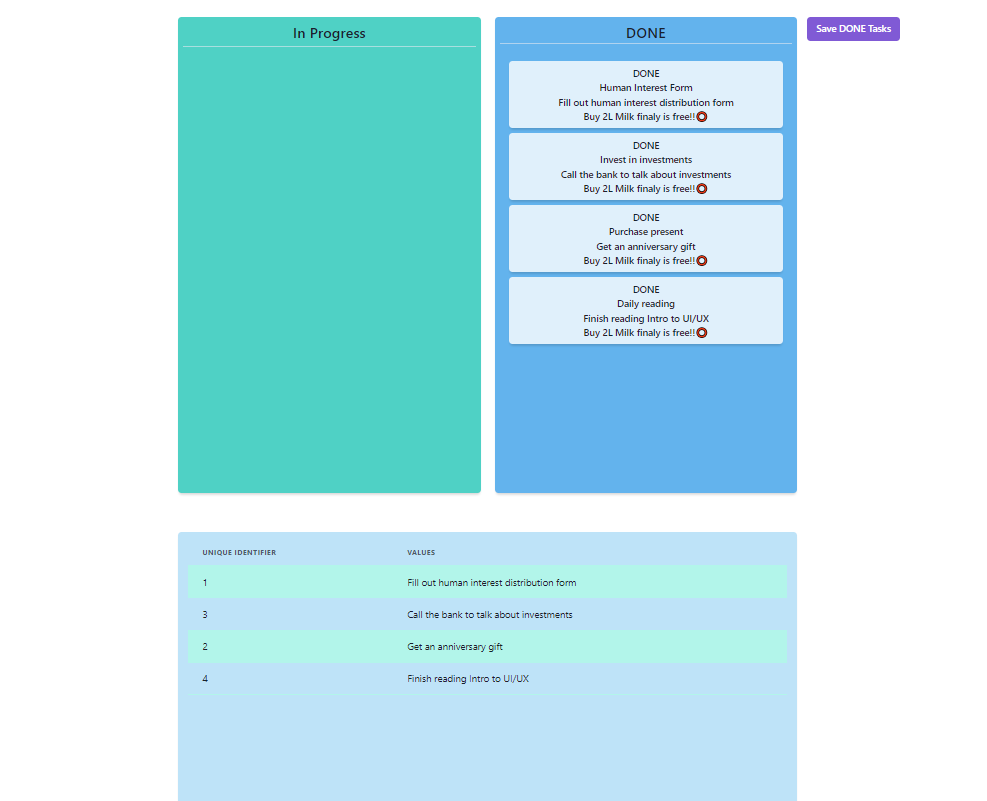
- React-dnd
- React-table
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
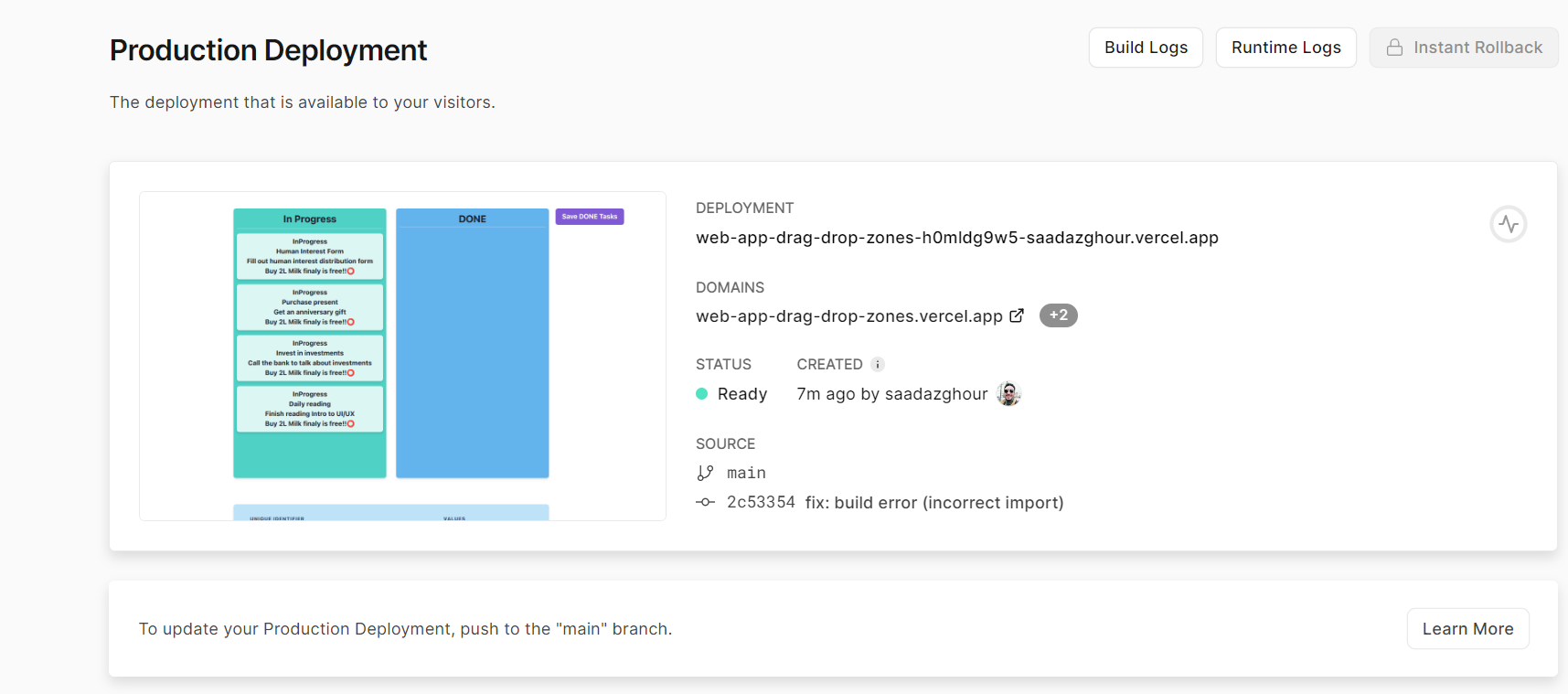
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.