点击编程题进入答题页面后,您可以看到导航栏处两个标签,分别为题目说明和提交作业。
题目说明标签内包含:需求,答题流程,如何运行
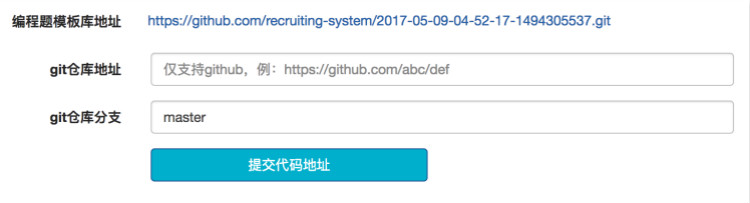
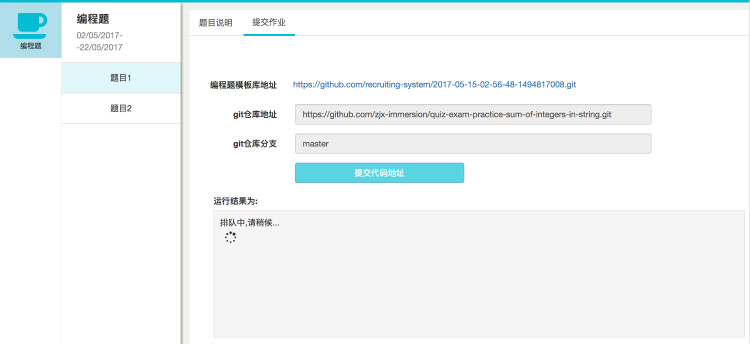
提交作业标签内包含:
编程题模板库地址,github仓库地址,github仓库分支
用户在本地做完每道编程题后在此标签内提交编程题的github地址
- 因题目难度不同,答题流程也不太相同
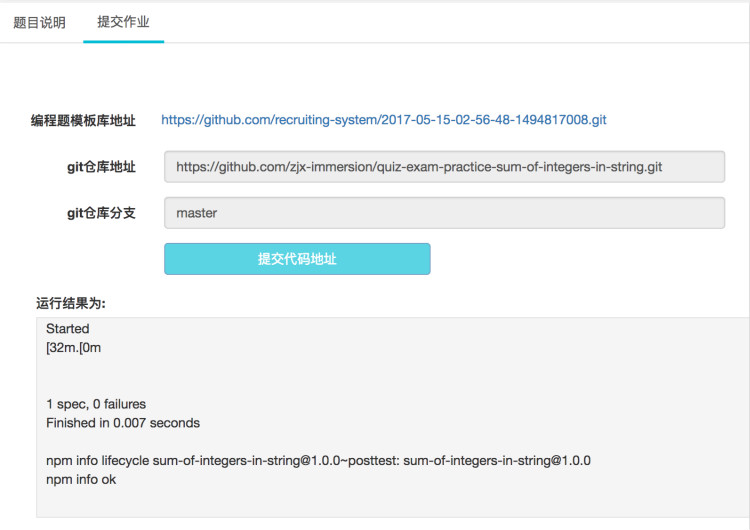
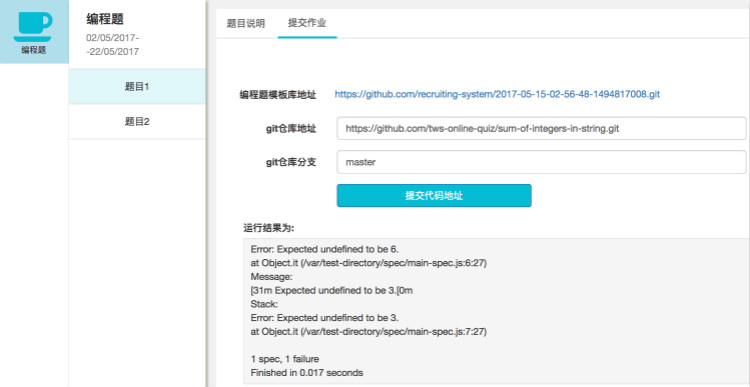
- 因题目难度不同,题目运行结果时间不定,请耐心等待
- 因题目难度不同,编程题模板库可能不提供
根据如下顺序完成题目:
- 根据 答题流程 clone模板库
- 请在该库内新建一个名为
HELLOWORLD.md的文件,并保证测试通过 - 根据 答题流程 通过本地测试,再提交到自己的远程仓库,最后将Github地址提交作业
- github仓库的使用
- git基础
-
请用户仔细阅读题目要求和题目描述
-
请访问下面「提交作业」一栏中的
编程题模板库地址,再点击右上角的fork按钮到自己的仓库。 -
下载仓库到本地。
- 方法一:在命令行中使用以下命令在用户本地任意目录下clone此题目库
git clone your_repo_address- 方法二:直接下载 ZIP 压缩包到本地,然后解压缩。
NOTE:如果提示git命令未找到请先阅读参考资料
-
用任意编辑器打开 clone 或者下载下来的文件夹,根据「题目描述」完成作业。
-
请使用git提交(commit)并上传(push),之后将自己github仓库地址:(https://github.com/username/repo) 填入到提交地址一栏 。注意:请输入
https开头的地址,而非git@github.com开头的地址 -
获取分支
-
提交
-
等待结果
阅读 如何安装 npm 并管理 npm 版本 | npm 中文文档
可以通过测试来检测本地代码是否完成作业要求,测试通过即可提交到github。把git库地址和分支填到「提交作业」一栏中,并提交作业。