New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Refine CSS of text in image box on home page for various page widths #4120
Comments
|
@publiclab/mentors What should be done here... |
|
@oorjitchowdhary I think this was done on purpose since the intro paragraph is long and shouldn't be the first thing users see on a small mobile screen. I'm pretty sure that after they scroll down, they'll see more about what publiclab is. I don't think adding this is necessary.. |
|
@oorjitchowdhary I agree with @dinaelhanan. What do you say @jywarren? |
|
Yes, this was intentional. However, if we could restate the problem, we could really use a solution -- the text does not evenly scale as the screen width changes (try uploading a gif to demonstrate this!) and the break points are not good. I wonder if there is some clever CSS we could use to make the font scale more evenly with the size of the image. Or some other way to deal with text flowing nicely in a variably sized box. This could be some really helpful research... there are a lot of powerful CSS tricks out there, and I'm sure someone's dealt with this. We'd be comfortable not showing the entire image, too, if that's helpful. |
|
@jywarren is this similar? https://stackoverflow.com/a/16346076 |
|
exactly!!!!! great demo too:
…On Thu, Dec 6, 2018 at 4:11 PM d1g1t4ld1n4 ***@***.***> wrote:
@jywarren <https://github.com/jywarren> is this similar?
https://stackoverflow.com/a/16346076
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#4120 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AABfJ_5MOqK593jmKUsr4-n-YP9IrGulks5u2YfigaJpZM4ZCOnp>
.
|
|
Ok I am creating a task for this issue. |
|
@SidharthBansal thanks! I just need this to be approved if you can : |
|
I am little cautious, let's wait for @jywarren to approve it |
|
@SidharthBansal sounds good! |
|
👍 Awesome! |
|
And be aware -- this code is currently stored in the database, rather than in the codebase. So it's editable by site admins. But that means the solution for this will be probably stylesheets and a screenshot rather than a PR. The code driving this on the site is here: https://gist.github.com/jywarren/b137484ae621dc00a4c48537fd00386b I hope this makes sense. It's a little weird, but we often don't consider images or content text to be part of the codebase, and we like the flexibility of being able to edit the front page as if it were a blog post, to keep making tweaks. Make sense? |
|
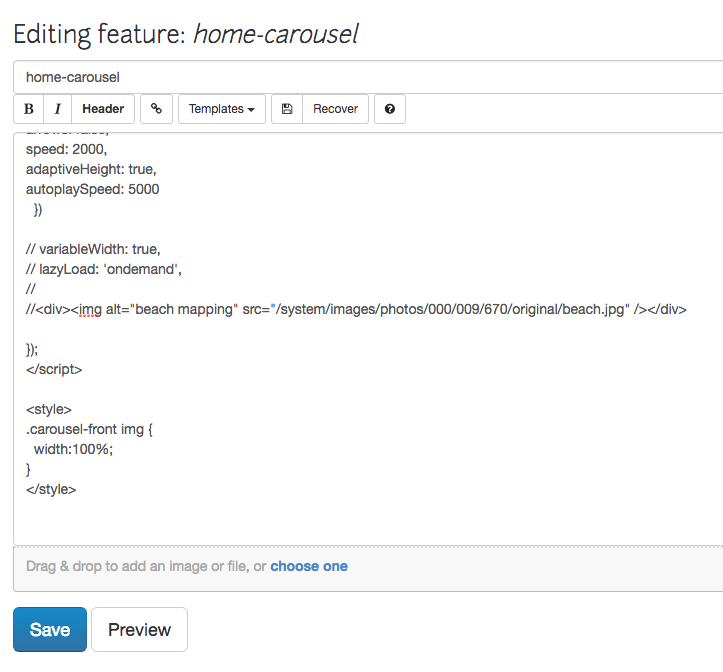
Locally you can work by logging in as admin, and going to https://localhost:3000/features/... an admin-only feature, and creating a new feature called "home-carousel", like this: Then you can paste in the code from the gist above -- and it'll show up on your local installation's home page for testing. |
|
@jywarren ok so I did all the steps above while on cloud9. I deleted all the image divs and just left one: I uploaded a file on cloud9 so that I can at least see the carousel instead of just the alt text of the images. I did this file path since this is the file path of my image: It's not working... I added this to the end of the style tag in your gist to see if my vw css trick would work: however I'm still just seeing the image's alt code... @SidharthBansal @sagarpreet-chadha maybe you could also help out? @ValentinaTironi maybe you could also help:) |
|
Are you getting any errors in your browser console or rails console? |
|
there's no errors it's just that I can't get the carousel to showup @JonathanXu1 |
|
Hmm I haven't used the carousel before, I'll look into it |
|
@JonathanXu1 alright, thanks! |
|
@JonathanXu1 @SidharthBansal I realized why it doesn't work! Like jeff said, the code is in the database not the codebase, so it won't show up and I don't have to make a PR, I just had to suggest using vw so that the text size is dynamic. I have claimed this task I just need to figure out how to get a screen shot... Thanks !
https://codein.withgoogle.com/dashboard/task-instances/5245453814726656/ |
|
Oh I see! Where can you access the database, and how can you preview it? |
|
@JonathanXu1 you can't access the database, but you can do this do preview it: |
|
I've made the carousel like in #4120 (comment), but there's no change in the frontend on the dashboard page. Am I looking in the wrong place? |
|
@JonathanXu1 ya..:/ |
|
Perhaps there is a way of linking the source of the image, like how we do in github? Or have you tried linking a web url instead of a locally hosted source? |
|
@JonathanXu1 ooo good idea I will try linking to a url |
|
@JonathanXu1 Ya I've tried that, doesn't seem to work. Guess I'll have to wait and see if jeff can help out :) |
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
Hi, outreachy intern here. Is this issue still open? Can I be assigned to it? |
|
@Linda-Ikechukwu go ahead. |
|
Is this issue still open? Can I take this? |
|
Please go ahead |
|
Can I take up this issue, if it's still open ? |
|
Sure |
|
This is resolved now, thank you! |



Please describe the problem (or idea)
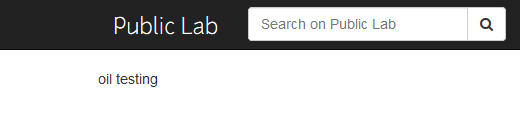
The default Public Lab introduction text on the homepage is missing in the mobile view.
This is the default introduction text on our desktop page.
Please show us where to look
https://publiclab.org
What's your PublicLab.org username?
oorjit_chowdhary
Browser, version, and operating system
Safari, iOS
Thank you!
Your help makes Public Lab better! We deeply appreciate your helping refine and improve this site.
To learn how to write really great issues, which increases the chances they'll be resolved, see:
https://publiclab.org/wiki/developers#Contributing+for+non-coders
The text was updated successfully, but these errors were encountered: