This plugin provides an example chart plugin for Superset to visualize percentages. The plugin has been built using the Superset Yeoman Generator and leverages the And Design Charts charting library.
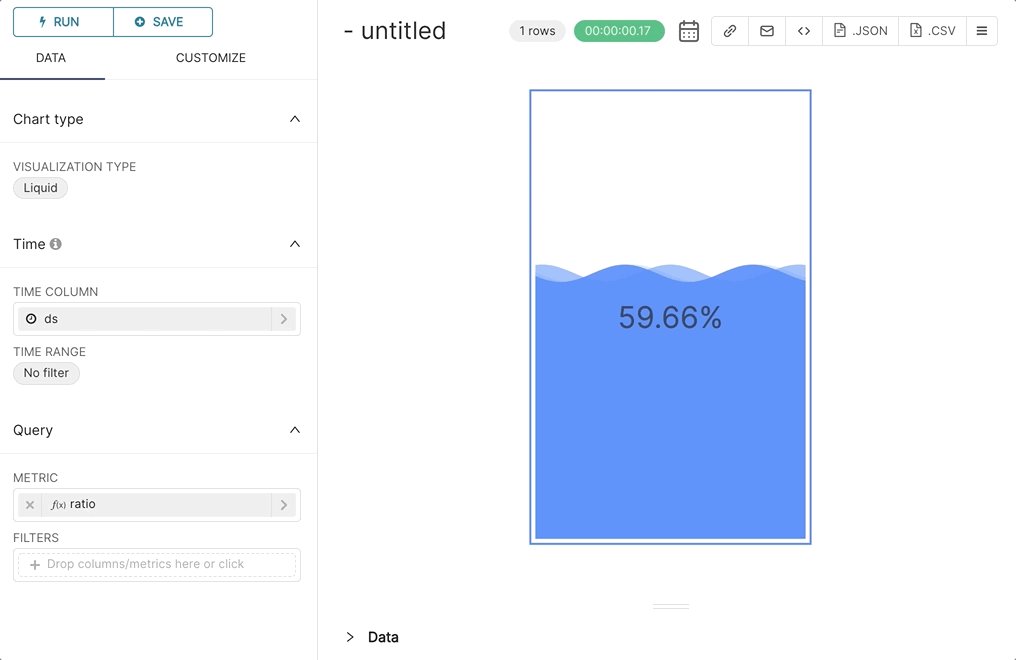
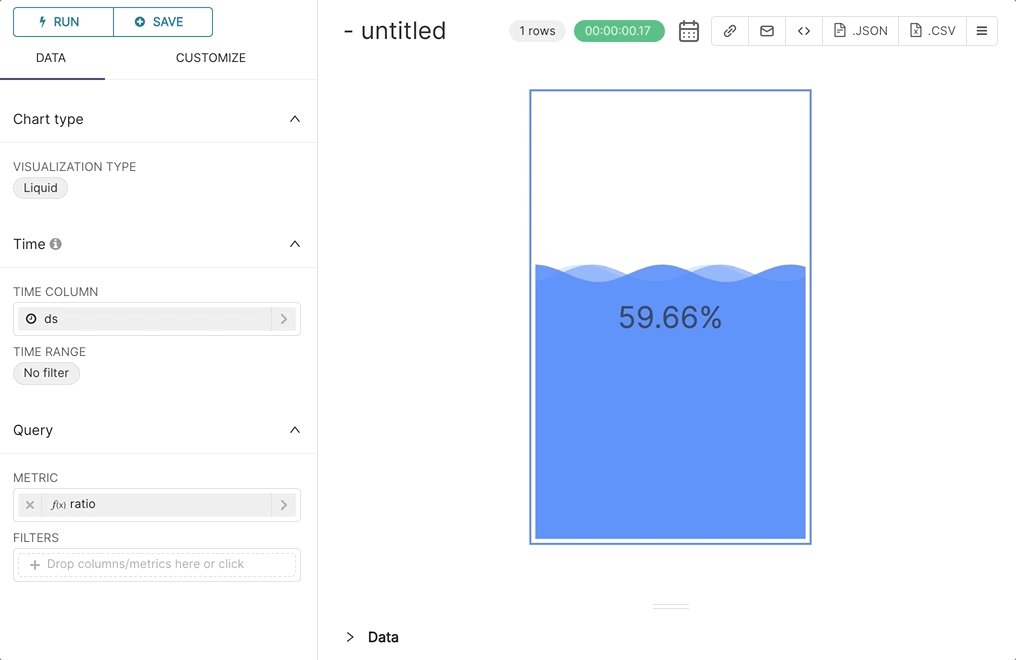
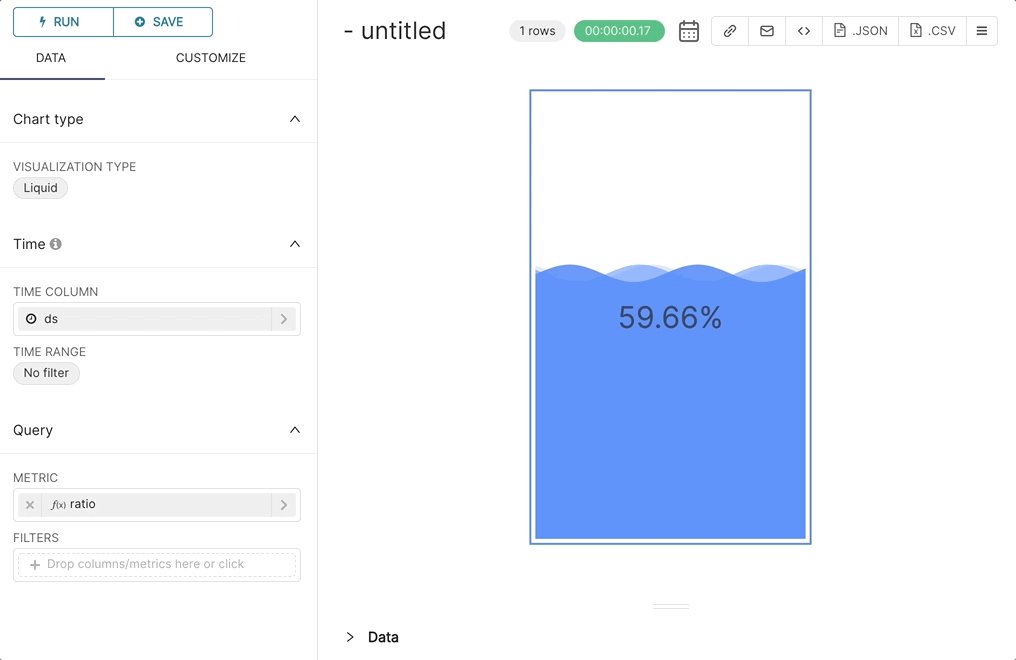
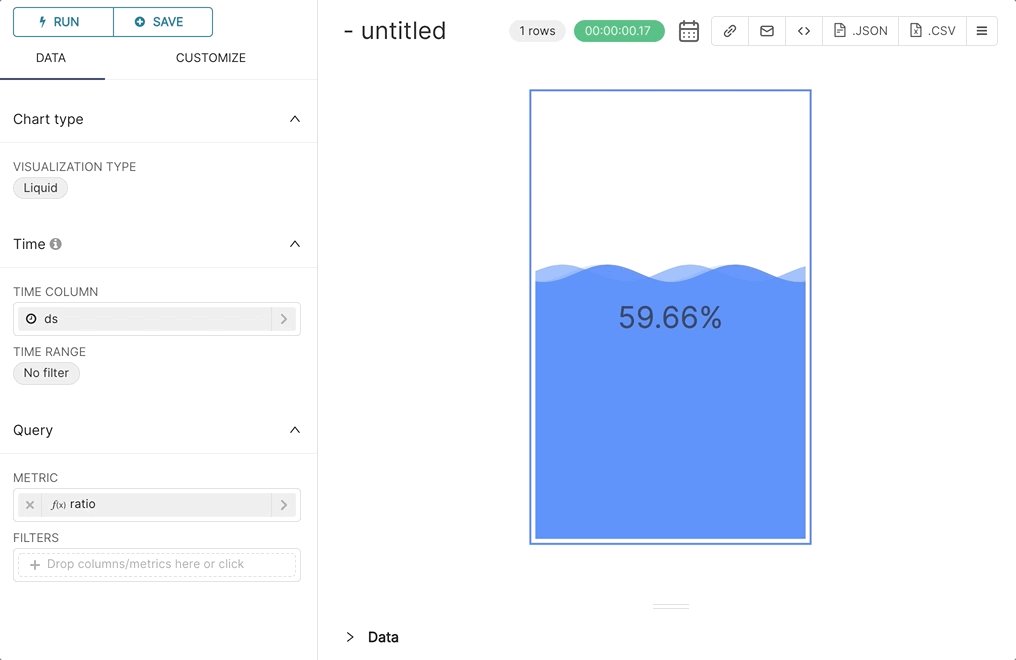
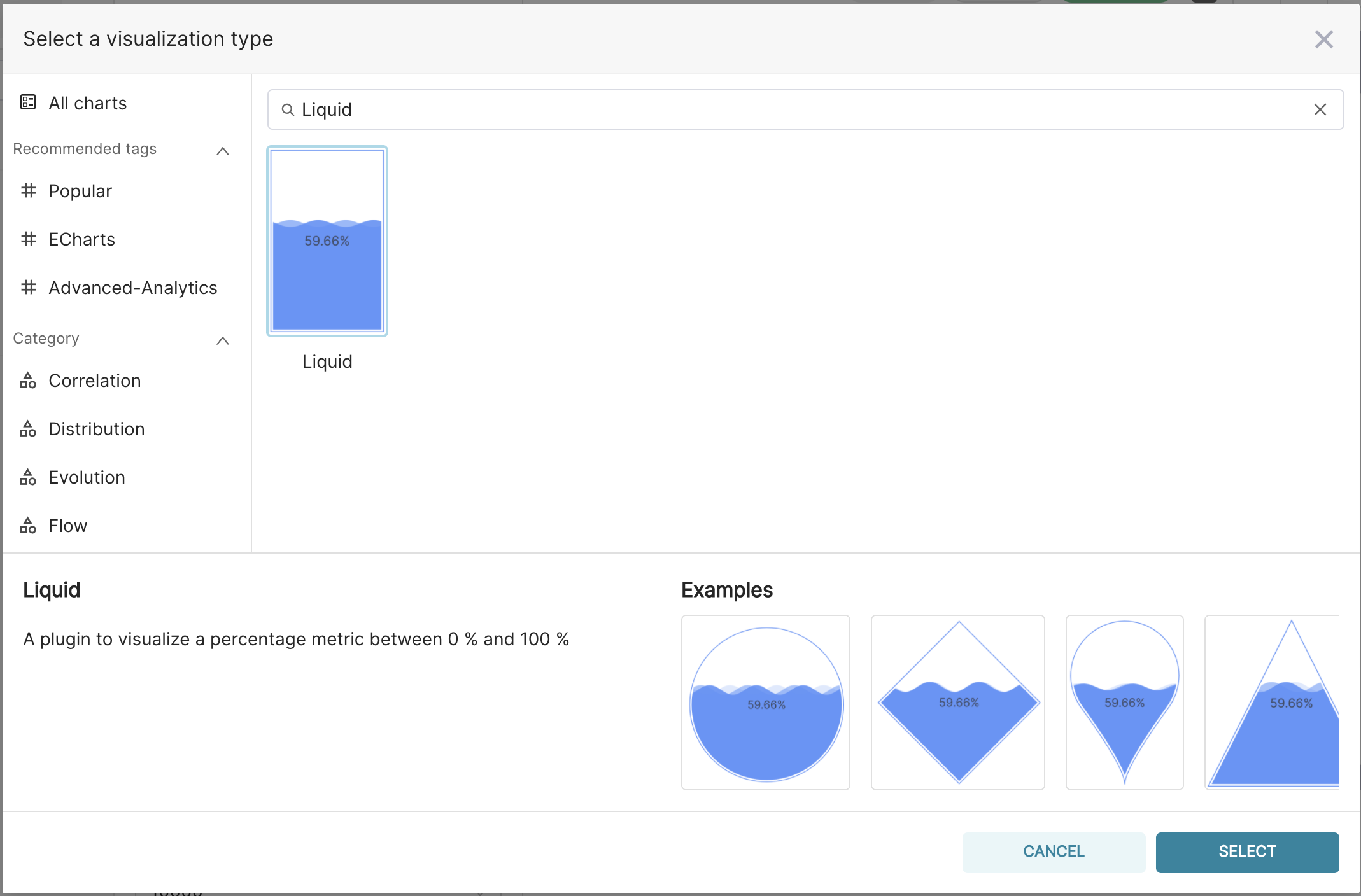
Preview in the chart picker
To build the plugin, run the following commands:
npm ci
npm run build
To run the plugin in development mode (=rebuilding whenever changes are made), start the dev server with the following command:
npm run dev
To add the package to Superset, go to the superset-frontend subdirectory in your Superset source folder (assuming both the superset-plugin-chart-liquid plugin and superset repos are in the same root directory) and run
npm i -S ../../superset-plugin-chart-liquid
or directly from npm by running
npm i -S superset-plugin-chart-liquid
After this edit the superset-frontend/src/visualizations/presets/MainPreset.js and make the following changes:
import { LiquidChartPlugin } from 'superset-plugin-chart-liquid';to import the plugin and later add the following to the array that's passed to the plugins property:
new LiquidChartPlugin().configure({ key: 'liquid' }),After that the plugin should show up when you run Superset, e.g. the development server:
npm run dev-server