This documentation covers how to use the Pngme SDK with React Native.
You can find similar documentation for Flutter-Kotlin, Flutter-Java, Kotlin and React Native.
- The SDK supports Android API version 16+
- The SDK enables your app to:
- Register a mobile phone user with Pngme
- Request SMS permissions from the user using a Permission Dialog Flow
- Periodically send data to Pngme to analyze financial events
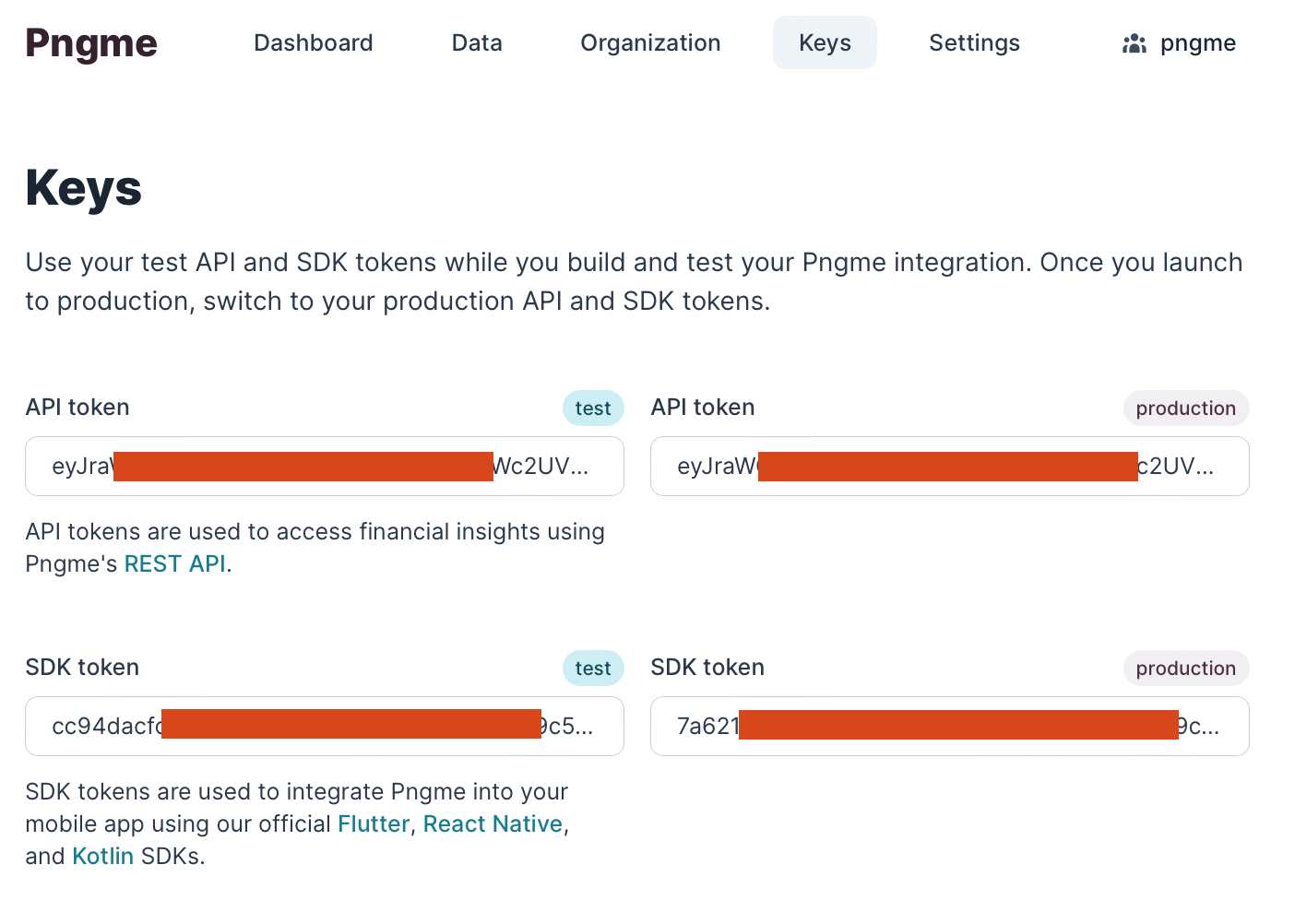
- Using the SDK requires an SDK Token
- Sign up for a free Pngme Dashboard account then access your SDK token from the Keys page
- Use the
testSDK token during development but replace with theproductionSDK token before deploying your app to the Google Play store
After integrating the SDK, financial data will be accessible in the Pngme Dashboard and via the Pngme REST APIs.
Add the SDK package to your package.json file.
yarn add @pngme/react-native-sms-pngme-android@5.0.0
npm install @pngme/react-native-sms-pngme-android@5.0.0 --save
Add your SDK Token to .env.
PNGME_SDK_TOKEN=XXXXXXXXXX
⚠️ We recommend that additional measures be taken to protect the SDK Token when implementing in a production app. Consider using an encrypted secrets manager (such as AWS Secrets Manager) to store the SDK token.
Call the go() method in your app where you would like to trigger the Permission Dialog Flow.
import { go } from "@pngme/react-native-sms-pngme-android";
const openSDK = async () => {
const goParams = {
clientKey,
firstName: userFirstName,
lastName: userLastName,
email: userEmail,
phoneNumber: userPhone,
companyName,
externalId,
};
const response = await go(goParams);
};type go = (params: PngmeSDKParamType) => Promise<void>;
interface PngmeSDKParamType {
clientKey: string; // pass the SDK token here
firstName: string;
lastName: string;
email: string;
phoneNumber: string;
externalId: string;
companyName: string;
}The
go()method can be safely invoked multiple times. The user will only be prompted for permissions whengo()is called (1) the first time or (2) afterresetPermissionFlow().
The go method performs three tasks.
- register a
userin Pngme's system using an Android Onetime Worker - show a Permission Dialog Flow in the current Activity to request SMS permissions from the user --
by default, this runs the first time, and only the first time, that
gois invoked - check for new SMS messages and send them to Pngme's system every 30 minutes using an Android Background Worker
| Field | Description |
|---|---|
| clientKey | the SDK Token from the Pngme Dashboard Keys page |
| firstName | the mobile phone user's first name |
| lastName | the mobile phone user's last name |
| the mobile phone user's email address | |
| phoneNumber | the mobile phone user's phone number, example "23411234567" |
| externalId | a unique identifier for the user provided by your app; if none available, pass an empty string "" |
| companyName | your company's name; this is used in the display header of the permissions UI flow |
type resetPermissionFlow = () => void;The Permission Dialog Flow will only run the first time that the go method is invoked.
If your app needs to implement logic to show the Dialog Flow again, then you can reset the permission flow by calling resetPermissionFlow.
type isPermissionGranted = () => Promise<boolean>;This indicates if the user has accepted the SMS permissions request:
- Returns a Promise that resolves to
trueif the user has accepted the SMS permission request - Returns a Promise that resolves to
falseif the user has denied the SMS permission request
Running these next steps assume that you have set up your environment for Android development in React Native. See the React Native Official Docs before proceeding if needed.
This repository is a sample Android Expo app, which uses the Pngme SDK.
This app uses the .env file to inject the SDK Token.
As noted above, it is highly recommended that additional measures be taken to protect the SDK Token when implementing in a production app.
This app can be compiled and emulated locally, with or without a valid SDK Token. If a valid SDK Token is used, then data will be sent through to the Pngme system while testing in emulation mode.
Before launching the app, you might want to have some SMS ready in the phone's inbox for faster testing. Refer to the section Send SMS data locally down below
To run the sample app locally, install dependencies and launch the app. You can use any of the methods below:
Running with an emulator:
- It is recommended emulating with a physical device
yarn install
expo run:android- Using an EAS Build:
yarn install
expo start
eas build --profile development --platform android- Generate test apk:
yarn install
eas build --profile preview --platform androidThe sample app demonstrates a basic flow:
- user creates an account with the app
- the user goes to apply for a loan, and has the option of selecting to use the Pngme service
- if the Pngme service is selected, the SDK is invoked, and the Permission Flow is presented
-
⚠️ Note that if a user chooses to hide the permissions flow, they will need to design their own information and consent screen compliant with Google Whitelisting requirements. Consult with support@pngme.com if you would like assistance with this process. - when the permission flow exits, the user is presented with a fake loan application page
The SDK is implemented in the screens/permissions/index.js, when the user clicks on the Continue button:
const handleContinue = async () => {
if (toggleCheckBox) {
// if user confirm they want to use Pngme, we store that selection
setUser({ pngmePermissionWasSelected: true });
await go({
clientKey: RNConfig.PNGME_SDK_TOKEN,
firstName: user.firstName,
lastName: user.lastName,
email: user.email,
phoneNumber: `234${user.phoneNumber}`,
companyName: "Acme Bank",
externalId: "",
});
navigateToLoanScreen();
} else {
navigateToLoanScreen();
}
};The app remembers the selection in step 2. If the user chooses to enable the Pngme service, then the checkbox stays selected for all future loan applications. The Permission Flow is only showed the very first time, regardless of if the user accepts or denies the permissions.
Alternative behavior is to continue requesting SMS permissions if they were previously denied. Adding the following snippet will reset the Permission Flow if SMS permissions had been previously denied but not permanently ignored.
const handleContinue = async () => {
if (toggleCheckBox) {
// if user confirm they want to use Pngme, we store that selection
setUser({ pngmePermissionWasSelected: true });
const permissionGranted = await isPermissionGranted();
const canPermissionBeAsked = await canPermissionBeAskedAgain();
if (!permissionGranted && canPermissionBeAsked) {
resetPermissionFlow();
}
await go({
clientKey: RNConfig.PNGME_SDK_TOKEN,
firstName: user.firstName,
lastName: user.lastName,
email: user.email,
phoneNumber: `234${user.phoneNumber}`,
companyName: "Acme Bank",
externalId: "",
});
navigateToLoanScreen();
} else {
navigateToLoanScreen();
}
};This can be tested in a sample app running in the local emulator, assuming the emulated app is running with a valid SDK token.
Android Emulator can simulate incoming SMS messages, and we can use this to test the Pngme SDK locally.
The following text message is of a recognized format for the Stanbic bank sender: Stanbic.
Acc:XXXXXX1111
CR:NGN4,000.00
Desc:HELLO WORLD! SAMPLE MESSAGE
Bal:NGN50,000.00
You can inject this fake SMS into the emulated phone by following these steps. It is advisable that you pre-populate the emulated phone with the SMS before running the sample app.
Once the app gets the permissions form the user it will instantly start sending existing SMS messages to the Pngme system. This results in messages being seen way sooner than SMS received after the app was installed.
The background worker processes new messages every 30 minutes, so new sessages will take at least 30 minutes to appear in the webconsole.
- Open the
morewindow in the emulator settings - Navigate to the
phonesection - Set the sender to the string
Stanbicor one of the senders from our supported institutions. - Copy/Paste the above same message into the message box
- Hit
Send Message
After following the above steps to send a fake SMS, run the sample app. The fake SMS will be sent to the Pngme system using the SDK token from your Pngme account. If the sample app runs successfully, the financial data in the text message will be accessible via the Pngme REST APIs or in the Pngme webconsole.
See Going Live with the SDK to learn more about the whitelisting process with the Google Play store.