As of 12/06/22 I'm archiving this repo and moving to Wails. I use the Go api almost exclusively and wails is actively supported and already has a lot of great features, some of which I forked the original webview in order to add in this repo including: always on top/topmost, frontend embedding using Go's embed module, setting window size, position including centering. On top of that it has built in support for frameworks like Vue, React and Svelte. Finally, I primarily develop for Mac where webview is excellent, however I found it very frustrating to get it working on Windows, to the point I had settled on using electron, until I found Wails which produces <10mb fully bundled projects (with icon) in comparision to electrons 135mb+. If you're using webview with Go I strongly recommend switching to Wails, it is a great project and sees much more active support and development than the original webview/webview project.
A tiny cross-platform webview library for C/C++/Golang to build modern cross-platform GUIs. Also, there are Rust bindings, Python bindings, Nim bindings, Haskell, C# bindings and Java bindings available.
The goal of the project is to create a common HTML5 UI abstraction layer for the most widely used platforms.
It supports two-way JavaScript bindings (to call JavaScript from C/C++/Go and to call C/C++/Go from JavaScript).
It uses Cocoa/WebKit on macOS, gtk-webkit2 on Linux and Edge on Windows 10.
If you are interested in writing Webview apps in C/C++, skip to the next section.
Install Webview library with go get:
$ go get github.com/phillvancejr/webview
Import the package and start using it (goWikipedia):
package main
import "github.com/phillvancejr/webview"
func main() {
w := webview.New()
defer w.Destroy()
w.SetSize(800, 600, webview.HintNone)
w.Center() // Center the window
w.NoCtx() // remove the right click context menu
w.SetTitle("Minimal Go webview example")
w.Navigate("https://en.wikipedia.org/wiki/Go_(programming_language)")
w.Run()
}You can also store the html directly in a string, this is the helloWebview go example:
package main
import "github.com/phillvancejr/webview"
func main() {
w := webview.New()
defer w.Destroy()
w.SetSize(300, 100, webview.HintFixed)
w.Center()
w.NoCtx()
w.Topmost(true)
w.SetTitle("Hello Go Webview!")
w.Navigate(`data:text/html,<h1>Hello Webview!</h1>`)
w.Run()
}You can even make games with Webview! Pong is a classic:

So is Snake (JS frontend C++ backend)

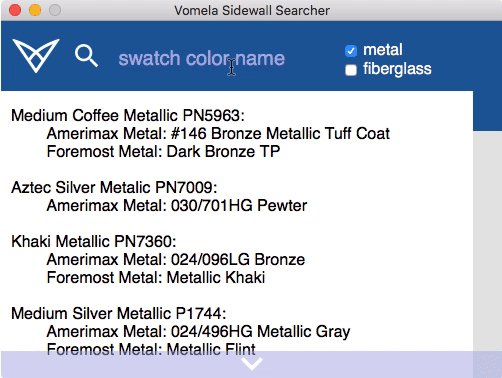
I personally also use Webview to build automation tools at my job as a Graphic Designer. This tool Vomela-Sidewall-Searcher was built with Webview:

In Go, you can use the App struct to quickly host an application
package main
import (
"github.com/phillvancejr/webview"
"embed"
)
/*
embed the folder containing your app
web/
index.html
triangle.js
util.js
*/
//go:embed web
var web embed.FS
func main() {
webview.App{
Width: 500,
Height: 500,
Title: "Webview App Test",
// webview.App.Content must be an embed.FS
Content: web,
// the root folder containing the content
ContentRoot: "web",
}.Run()
}To build the go apps use the following commands:
# Linux & MacOS
$ go build -o webview-example && ./webview-example
# on MacOS you can create a simple .app bundle if you'd like
$ mkdir -p example.app/Contents/MacOS
$ go build -o example.app/Contents/MacOS/example
$ open example.app # Or click on the app in Finder
# Windows requires special linker flags for GUI apps.
# It's also recommended to use TDM-GCC-64 compiler for CGo.
# http://tdm-gcc.tdragon.net/download
$ go build -ldflags="-H windowsgui" -o webview-example.exeFor more details see godoc.
On Linux you get a standalone executable. It will depend on GTK3 and GtkWebkit2, so if you distribute your app in DEB or RPM format include those dependencies. An application icon can be specified by providing a .desktop file.
On MacOS you are likely to ship an app bundle. Make the following directory structure and just zip it:
example.app
└── Contents
├── Info.plist
├── MacOS
| └── example
└── Resources
└── example.icns
Here, Info.plist is a property list file and *.icns is a special icon format. You may convert PNG to icns online.
On Windows you probably would like to have a custom icon for your executable. It can be done by providing a resource file, compiling it and linking with it. Typically, windres utility is used to compile resources. Also, on Windows, webview.dll and WebView2Loader.dll must be placed into the same directory with your app executable.
Also, if you want to cross-compile your webview app - use xgo.
webview.Open()has been removed. Use other webview APIs to create a window, open a link and run main UI loop.webview.Debug()andwebview.Debugf()have been removed. Use your favorite logging library to debug webview apps.webview.Settingsstruct has been removed. Title, URL and size are controlled via other API setters and can be updated at any time, not only when webview is created.Webview.Loop()has been removed. UseRun()instead.WebView.Run(),WebView.Terminate(),WebView.SetTitle(),WebView.Dispatch()stayed the same.WebView.Exit()has been renamed toWebView.Destroy()WebView.SetColor()andWebView.SetFullScreen()have been removed. UseWindow()to get native window handle and probably write some Cgo code to adjust native window to your taste.webview.Dialoghas been removed. But it is likely to be brought back as a standalone module.WebView.Eval()remained the same.WebView.InjectCSS()has been removed. Use eval to inject style tag with CSS inside.WebView.Bind()kept the name, but changed the semantics. Only functions can be bound. Not the structs, like in Lorca.
Download webview.h and include it in your C/C++ code:
// main.cc
#include "webview.h"
#ifdef WIN32
int WINAPI WinMain(HINSTANCE hInt, HINSTANCE hPrevInst, LPSTR lpCmdLine,
int nCmdShow) {
#else
int main() {
#endif
webview::webview w(true, nullptr);
w.set_title("Minimal example");
w.set_size(480, 320, WEBVIEW_HINT_NONE);
w.navigate("https://en.m.wikipedia.org/wiki/Main_Page");
w.run();
return 0;
}Build it:
# Linux
$ c++ main.cc `pkg-config --cflags --libs gtk+-3.0 webkit2gtk-4.0` -o webview-example
# MacOS
$ c++ main.cc -std=c++11 -framework WebKit -o webview-example
# Windows (x64)
$ c++ main.cc -mwindows -L./dll/x64 -lwebview -lWebView2Loader -o webview-example.exeVisual Studio 2019 C++ instructions
// main .c
#include "webview.h"
#ifdef WIN32
int WINAPI WinMain(HINSTANCE hInt, HINSTANCE hPrevInst, LPSTR lpCmdLine,
int nCmdShow) {
#else
int main() {
#endif
webview_t w = webview_create(0, NULL);
webview_set_title(w, "Webview Example");
webview_set_size(w, 480, 320, WEBVIEW_HINT_NONE);
webview_navigate(w, "https://en.m.wikipedia.org/wiki/Main_Page");
webview_run(w);
webview_destroy(w);
return 0;
}Build it:
# Linux
$ g++ main.c `pkg-config --cflags --libs gtk+-3.0 webkit2gtk-4.0` -o webview-example
# MacOS
$ g++ main.c -std=c++11 -framework WebKit -o webview-example
# Windows (x64)
$ g++ main.c -mwindows -L./dll/x64 -lwebview -lWebView2Loader -o webview-example.exeOn Windows it is possible to use webview library directly when compiling with cl.exe, but WebView2Loader.dll is still required. To use MinGW you may dynamically link prebuilt webview.dll (this approach is used in Cgo bindings).
Full C/C++ API is described at the top of the webview.h file.
- Use opaque
webview_ttype instead ofstruct webview. Size, title and URL are controlled via API setter functions. Invoke callback has been replaced withwebview_bind()andwebview_return()to make native function bindings inter-operate with JS. - If you have been using simplified
webview()API to only open a single URL in a webview window - this function has been removed. You now have to create a new webview instance, configure and run it explicitly. webview_init()is replaced bywebview_create()which creates a new webview instance.webview_exit()has been replaced with more meaningfulwebview_destroy().- Main UI loop with
webview_loop()inside has been replaced withwebview_run()runs infinitely until the webview window is closed. webview_terminate()remains the same.webview_dispatch()remains the same.webview_set_title()remains the same.webview_set_color()has been removed. Usewebview_get_windowand native window APIs to control colors, transparency and other native window properties. At some point these APIs might be brought back.webview_set_fullscreen()has been removed, see above.webview_dialog()has been removed. But I'd like to see it added back as a separate independent module or library.webview_eval()remains the same.webview_inject_css()has been removed. Usewebview_eval()to create style tag manually.webview_debug()has been removed. Use whatever fits best to your programming language and environment to debug your GUI apps.
Execution on OpenBSD requires wxallowed mount(8) option.
For Ubuntu Users run sudo apt install webkit2gtk-4.0(Try with webkit2gtk-4.0-dev if webkit2gtk-4.0 is not found) to install webkit2gtk-4.0 related items.
FreeBSD is also supported, to install webkit2 run pkg install webkit2-gtk3.
Code is distributed under MIT license, feel free to use it in your proprietary projects as well.

