A online pomodoro clock + Todo List.
English | 简体中文
Online address: https://pomodoro-easy.vercel.app/
- Lightweight: Open a web page and use it, no additional client is required.
- Safety: Use
localstorageto save data and involve no network requests. - Terseness: A flat interface built with
tailwindcsswithout other complications.
- Use
Nextjsto set up a development environment. - Developed using
Typescriptthroughout. - Develop components using
React. - Use
React-Dndto develop the drag-and-drop sorting function of Todo List. - Use
canvas-confettito add animation effects when finished. - Use
Tailwindcssto develop styles. - Use
Zustandto maintain global state data.
- Base pomodoro clock.
- Editable todo list.
- Add\Delete.
- Switch finished and unfinished status.
- Drag and drop to change the TODO List order.
- Mark an expired item.
- Persist data.
- Two time formats(25min/50min)
- Full screen.
- Animation when finished.
- Full screen.
- Custom theme color.
- Sound when finished.
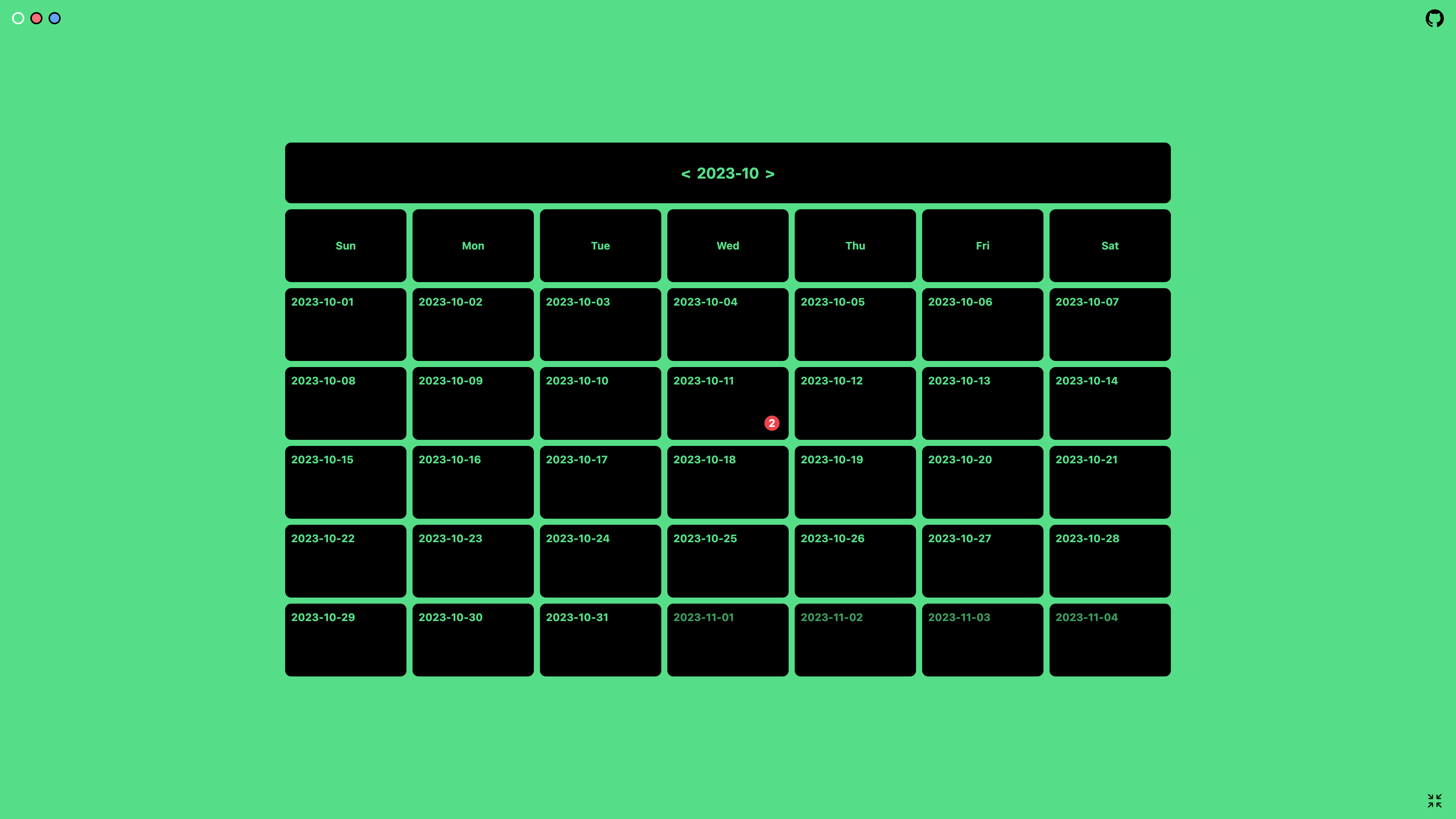
- Add a clock mode.