Thanks for visiting! 🌠👍
|
| |
| 中文 (简体) | 欢迎来到 DataFormsJS |
| Español | Bienvenido a DataFormsJS |
| Português (do Brasil) | Bem vindo ao DataFormsJS |
| 日本語 | DataFormsJSへようこそ |
DataFormsJS is a new JavaScript Framework and Standalone React and Web Components. DataFormsJS is small in size, easy to learn, designed for fast development, and to make for a great experience for both developers and end-users. Although it’s new (first published in November of 2019) DataFormsJS was written and used over many years and is extremely stable containing a large number of unit tests.
This repository contains DataFormsJS’s Framework, Example Pages, and Unit Tests. The main website exists on another repository.
| Works with |  React |
 Vue |
 Handlebars |
 GraphQL |
and more! |
|---|
| Learn something new! | Web Components |
|---|
Getting started with DataFormsJS is extremely easy.
Install from npm, this option works great if you are using create-react-app or want a copy of all files locally:
npm install dataformsjs
Download this Repository. It’s small to download because this repository has no dependencies and loads HandlebarsJS, Vue, and React from a CDN. To view example pages Node needs to be installed and then you can start the local server using:
npm start
JavaScript files for the Framework and standalone React and Web Components exist under the js directory. Full Directory Structure:
dataformsjs
├── docs
├── examples
│ ├── *.htm
│ └── server.js
└── js
│ ├── DataFormsJS.js
│ ├── react\*.js
│ ├── web-components\*.js
│ └── *\*.js
├── scripts\*.js
├── server\app.js
└── test
├── *.htm
└── server.js
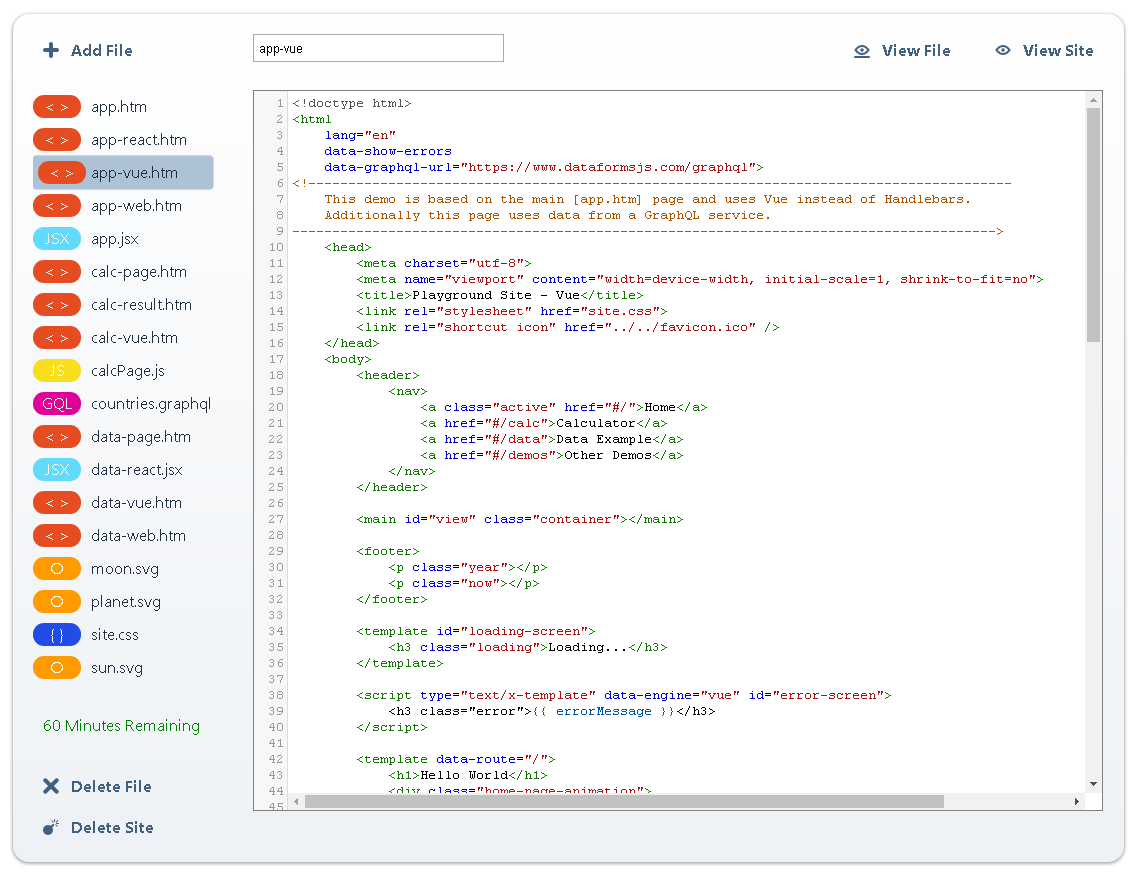
Develop online using the code playground: https://www.dataformsjs.com/en/playground
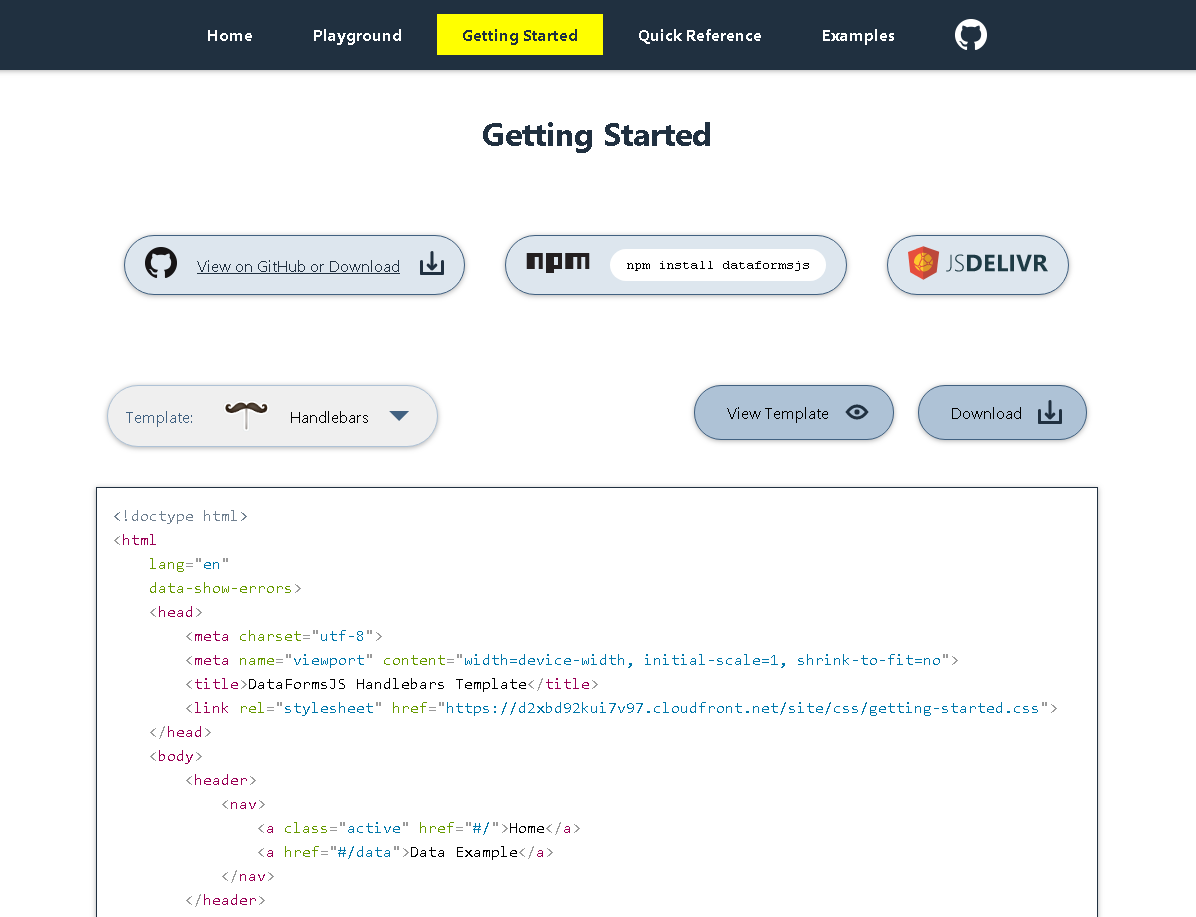
Download a template file using scripts from a CDN: https://www.dataformsjs.com/en/getting-started
This example uses Vue for templating. If you save it with a text editor you can view it locally in your browser. Additionally the main site contains many templates and examples. DataFormsJS works with both Vue 2 and Vue 3.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>DataFormsJS Example using Vue</title>
</head>
<body>
<header>
<nav>
<a href="#/">Home</a>
<a href="#/data">Data Example</a>
</nav>
</header>
<main id="view"></main>
<template data-route="/">
<h1>Hello World!</h1>
</template>
<template id="loading-screen">
<h3>Loading...</h3>
</template>
<script
type="text/x-template"
data-engine="vue"
data-route="/data"
data-page="jsonData"
data-url="https://www.dataformsjs.com/data/geonames/countries"
data-load-only-once="true"
data-lazy-load="jsonData, flags"
data-countries>
<h3 v-if="isLoading" class="loading">Loading...</h3>
<h3 v-if="hasError" class="error">{{ errorMessage }}</h3>
<div v-if="isLoaded">
<h1>Countries</h1>
<ul>
<li v-for="country in countries">
<i v-bind:class="country.iso.toLowerCase() + ' flag'"></i>
<span>{{ country.country }}<span>
</li>
</ul>
</div>
</script>
<!-- Vue 2 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!-- Vue 3 (Currently in Beta) -->
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<!-- DataFormsJS -->
<script src="https://cdn.jsdelivr.net/npm/dataformsjs@latest/js/DataFormsJS.min.js"></script>
<script>
app.lazyLoad = {
jsonData: 'https://cdn.jsdelivr.net/npm/dataformsjs@latest/js/pages/jsonData.min.js',
flags: 'https://cdn.jsdelivr.net/npm/semantic-ui-flag@2.4.0/flag.min.css',
};
app.settings.lazyTemplateSelector = '#loading-screen';
</script>
</body>
</html>This example uses React with the jsxLoader.min.js script for converting JSX to JS directly in the browser and it includes DataFormsJS React Components from DataFormsJS.min.js. If you copy the contents of this code it will also work in a browser.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>DataFormsJS Example using React</title>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
function ShowLoading() {
return <div className="loading">Loading...</div>;
}
function ShowError(props) {
return <div className="error">{props.error}</div>;
}
function ShowCountries(props) {
return (
<React.Fragment>
<h1>Countries</h1>
<ul>
{props.data && props.data.countries && props.data.countries.map(country => {
return (
<li key={country.iso}>{country.country}</li>
)
})}
</ul>
</React.Fragment>
)
}
class App extends React.Component {
render() {
return (
<ErrorBoundary>
<JsonData
url="https://www.dataformsjs.com/data/geonames/countries"
isLoading={<ShowLoading />}
hasError={<ShowError />}
isLoaded={<ShowCountries />}
loadOnlyOnce={true} />
</ErrorBoundary>
)
}
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
</script>
<script src="https://unpkg.com/react@16.13.1/umd/react.production.min.js" crossorigin="anonymous"></script>
<script src="https://unpkg.com/react-dom@16.13.1/umd/react-dom.production.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/dataformsjs@latest/js/react/es5/DataFormsJS.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/dataformsjs@latest/js/react/jsxLoader.min.js"></script>
</body>
</html>All contributions are welcome. For major changes including breaking changes to existing code or updating existing graphics and files, please open an issue first to discuss what you would like to change. Some examples of items to contribute:
- Typos and Grammar Mistakes - If you see any please fix and submit.
- Documentation and Tutorials. Currently most documentation is in the quick reference section and code comments so a lot of documentation will be needed and written over time.
- Many more examples will be developed in the future. If you have ideas please submit.
- Additional Unit Tests and Testing Methods - Core Framework files and features are Unit Tested however every line of code should be Unit Tested in all files. Currently there is are no Unit Tests for Vue, React, and Web Components.
- Additional Scripts, React Components, Web Components, and Features.
- New Ideas - If you have ideas on how to improve then please open an issue to discuss.
The docs/to-do-list.txt file contains the full list of items that are currently pending and is good place to start.
Why was DataFormsJS Created?
Initial development and use of DataFormsJS occurred privately in 2013 to allow for rapid development of high quality and bug free Single Page Applications (SPA). DataFormsJS was designed to have a small size, great performance, and to be much faster for development compared to other Frameworks. A few of the reasons for fast development include displaying JSON services using only Markup and Templating (Handlebars, Underscore, etc.) and defining App and Site features using HTML attributes and small JavaScript Plugins.
Early versions of DataFormsJS were used a number of companies in many different types of apps.
Now that both React and Vue have become very popular separate React Components have been developed to help with React Development and the Framework has been expanded to support Vue. Additionally separate Web Components have been developed to allow for similar functionality in modern browsers without using a JavaScript framework.
Why did it take so long to release?
The author of DataFormsJS had a number of busy jobs at the time and was also working on another large project at the same time FastSitePHP.
How large is DataFormsJS?
All sizes are based on minified scripts and gzip compression from the web server.
-
DataFormsJS Framework – 10.6 kB (146 kB full version uncompressed)
-
Additional files (controllers, plugins, etc) are typically only 1-3 kB each.
-
In general when using the Framework expect about 15 kB for the initial page load, and then several kB for additional pages that load extra plugins, pages, controllers, etc.
-
React JSX Loader – 5.4 kB (77 kB full version uncompressed)
-
React (All Components in JavaScript) – 7.0 kB
-
Individual React Components are between 3 and 12 kB when uncompressed and including comments.
-
Web Components are typically around 1 to 3 kB each, typically you will use a number of components so in the example apps this adds up to about 15 kB for each app.
While the DataFormsJS Framework is small it will generally be used with a larger Templating or View Engine:
- React: ~ 40 kB
- Handlebars: ~ 22 kB
- Vue: ~ 33 kB
- Underscore: ~ 6 kB
- Nunjucks - ~ 25 kB
Additionally in a complex or large site third-party code is expected to account for the largest amount of JavaScript. For example CodeMirror Text Editor used on the Playground site is around 250 kB, however DataFormsJS has the ability to download third-party code only when it will be needed based on the URL.
How do I use the JSX Loader for React?
See the main document: https://github.com/dataformsjs/dataformsjs/blob/master/docs/jsx-loader.md
What are the future plans for DataFormsJS?
DataFormsJS is here for the long run and will be developed indefinitely with new features, components, examples, docs, etc. While DataFormsJS is a Framework it also includes standalone web components which can be used without the Framework. Over time many additional framework plugins and web components will be developed.
DataFormsJS will continue to be developed in a manner that allows for web based development (for example: the playground site) and will be kept small in size loading scripts only when needed.
This project is licensed under the MIT License - see the LICENSE file for details.