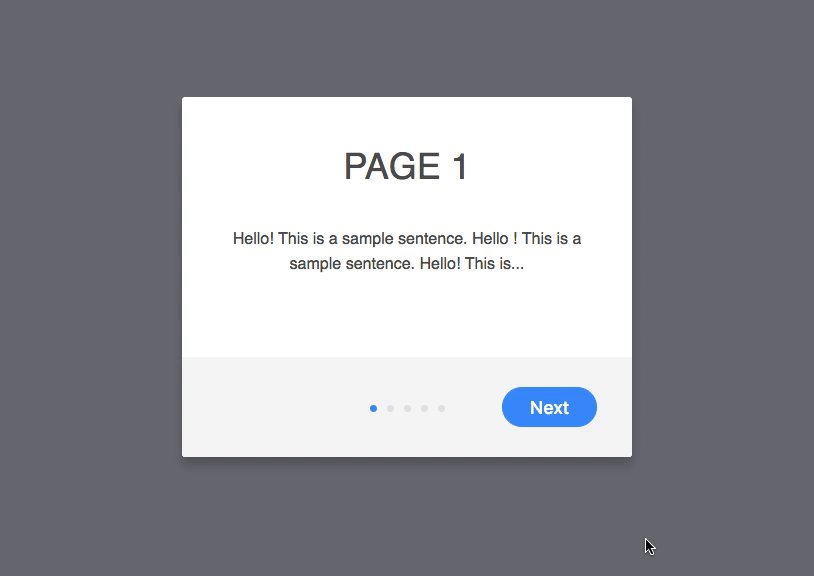
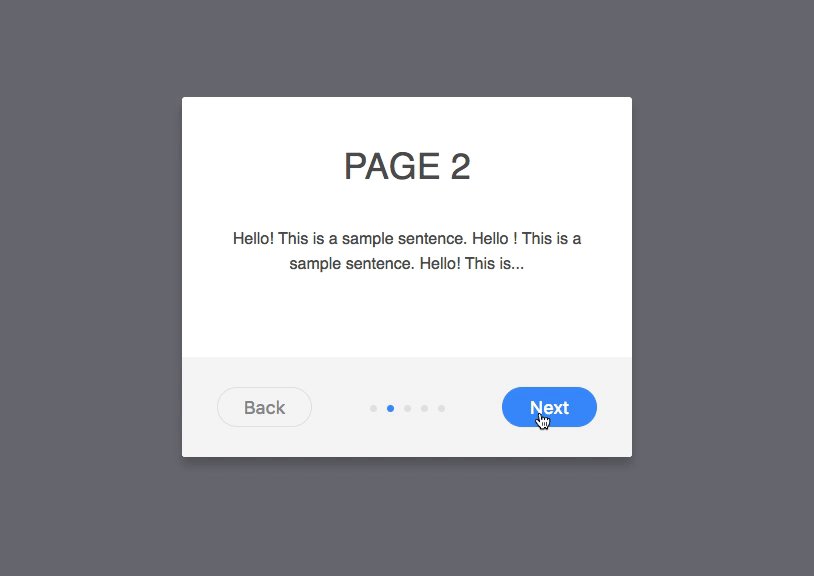
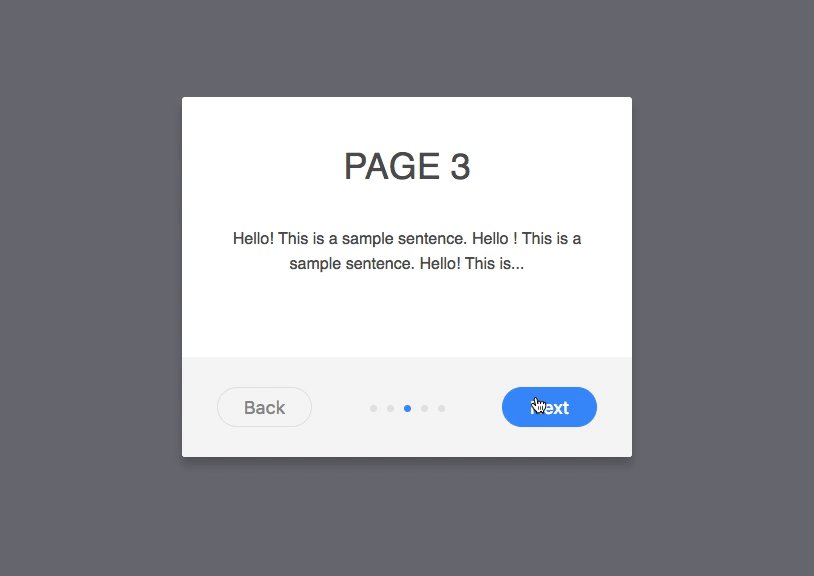
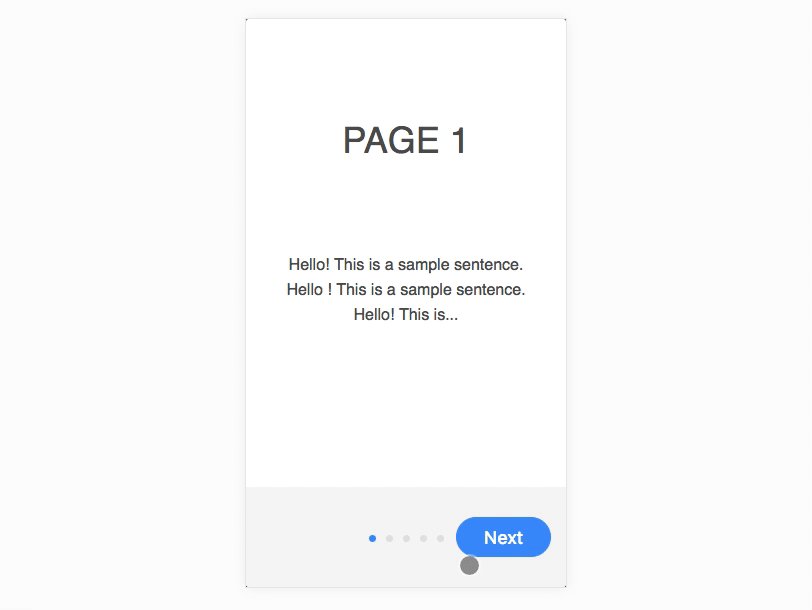
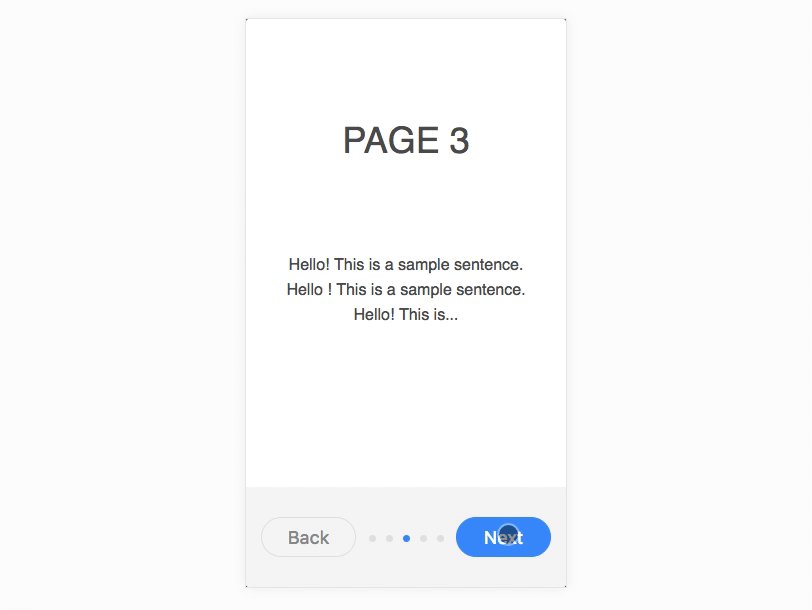
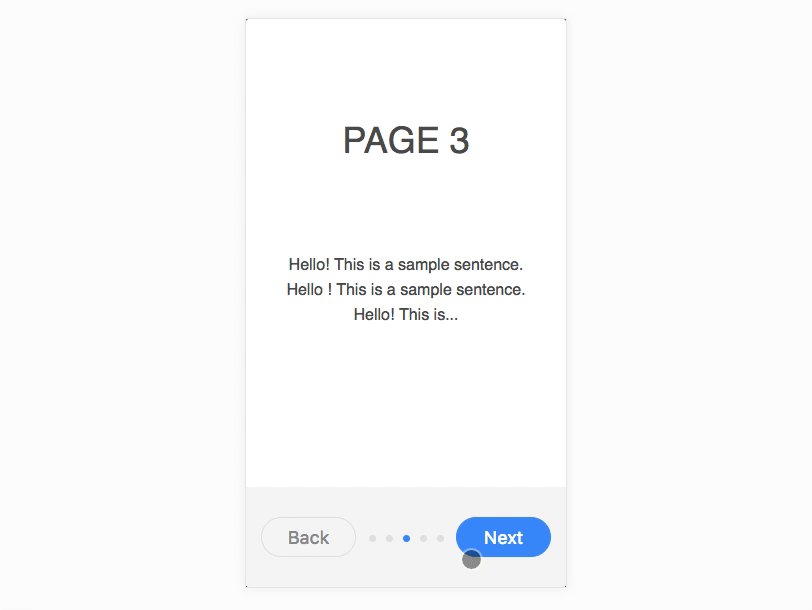
MB React Walkthrough is a simple React component to realize walkthrough UI in your application. With this UI, You can add tutorials, onboardings and short storires very easliy.
npm install --save mb-react-walkthrough
@import './node_modules/mb-react-walkthrough/src/dist/css/mb-react-walkthrough'import Walkthrough from 'mb-react-walkthrough'
<Walkthrough onHide={()=>{this.setState({show: false})}}>
<Walkthrough.Content>
PAGE 1
</Walkthrough.Content>
<Walkthrough.Content>
PAGE 2
</Walkthrough.Content>
</Walkthrough>| Prop | Type | Default | Note |
|---|---|---|---|
| className | string | ||
| width | number | 450 | |
| height | numbe | 360 | |
| onHide | func | Required | |
| onClickBackdrop | func | ||
| onSlide | func | ||
| onShow | func | ||
| nextBtnTitle | string | Nex | |
| backBtnTitle | string | Back | |
| closeBtnTitle | string | Close | |
| animated | bool | true | |
| animationDuration | number | 200 | |
| showBackdrop | bool | true | |
| showIndicator | bool | true | |
| topSpace | number | 100 |
git clone git@github.com:mountainboooy/mb-react-walkthrough.git
cd mb-react-walkthrough
npm install
npm run:watch