Picker are design to be used with Angular Material.
- Angular Material Theme supported
npm install --save smdatetimerangepicker bower install --save smDateTimeRangePicker angular.module('Your App',["ngMaterial","smDateTimeRangePicker"]); angular.module('Your App',["ngMaterial","smDateTimeRangePicker"])
.config(function ($mdThemingProvider,pickerProvider) {
pickerProvider.setOkLabel('Save');
pickerProvider.setCancelLabel('Close');
// Over ride day names by changing here
pickerProvider.setDayHeader('single'); //Options 'single','shortName', 'fullName'
}
);More options on API documentation.
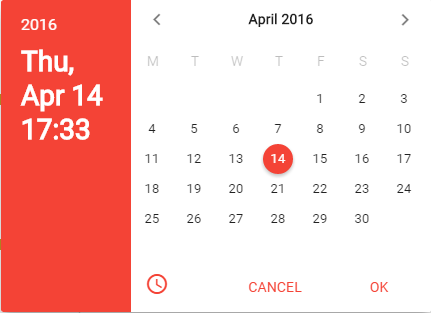
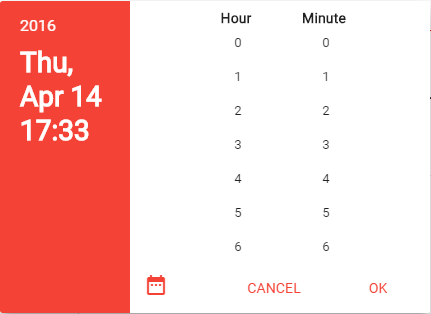
<div layout="row">
<sm-date-time-picker
fname="field"
lable="Date of Birth"
form="empForm"
value="vm.employee.dateOfBirth"
flex="50"
flex-sm="100"
flex-xs="100"
is-required="{{true}}"
format="MM-DD-YYYY HH:mm"
mode="date-time"
week-start-day="Monday"
></sm-date-time-picker>
</div>More options on API documentation.
<div layout="row">
<sm-date-time-picker
fname="field"
lable="Date of Birth"
form="empForm"
value="vm.employee.dateOfBirth"
flex="50"
flex-sm="100"
flex-xs="100"
is-required="{{true}}"
format="MM-DD-YYYY HH:mm"
week-start-day="Monday"
></sm-date-time-picker>
</div>More options on API documentation.
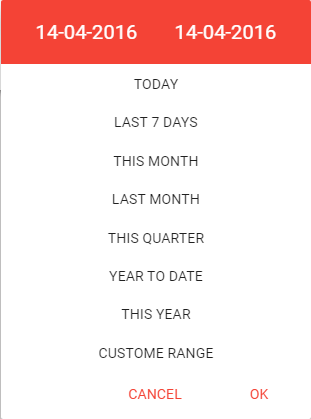
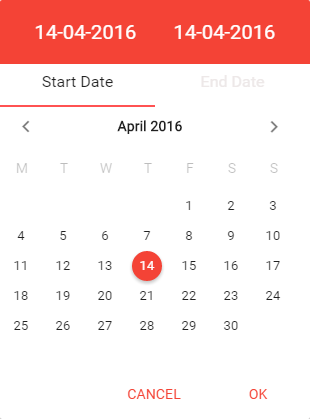
<div layout="row">
<sm-range-picker-input
fname="dayOfPay"
lable="Date of Pay"
form="empForm"
value="vm.employee.dateOfPay"
flex="50"
is-required="{{true}}"
format="MM-DD-YYYY"
mode="date-time"
week-start-day="Sunday"
></sm-range-picker-input>
</div>More options on API documentation.
We are always looking for the quality contributions! Please check the contribution docs for the contribution instructions.