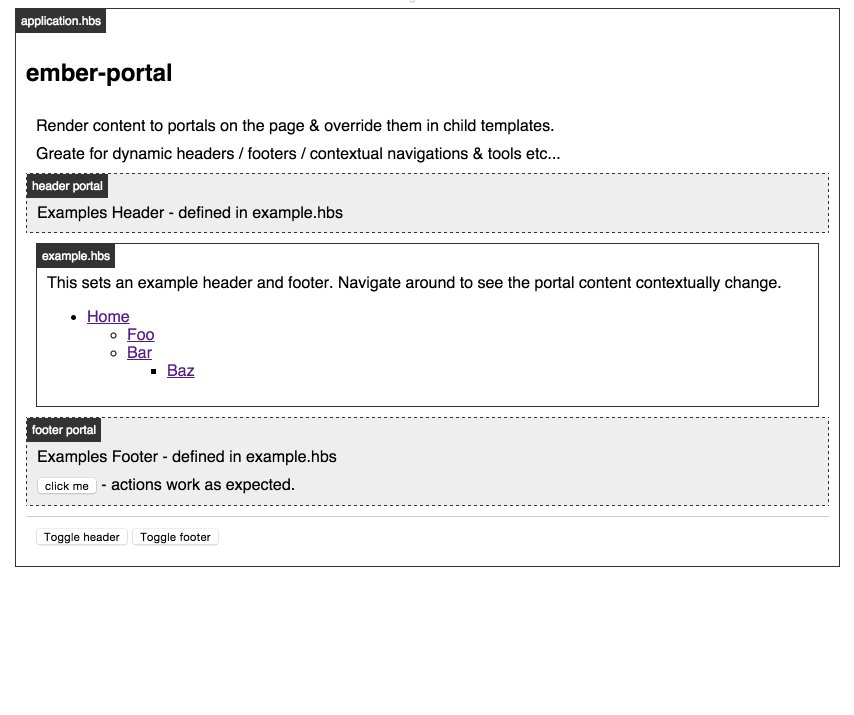
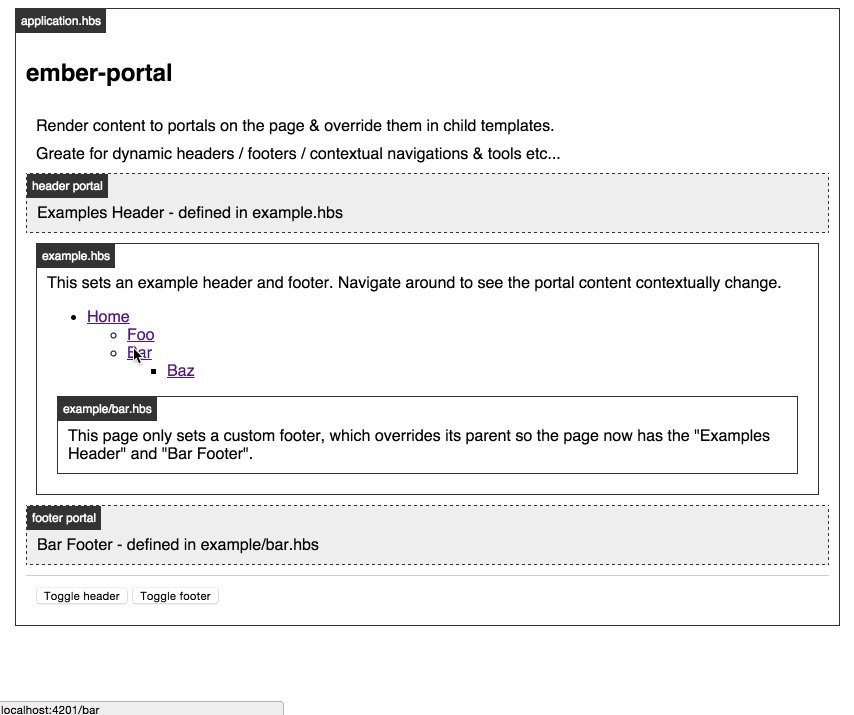
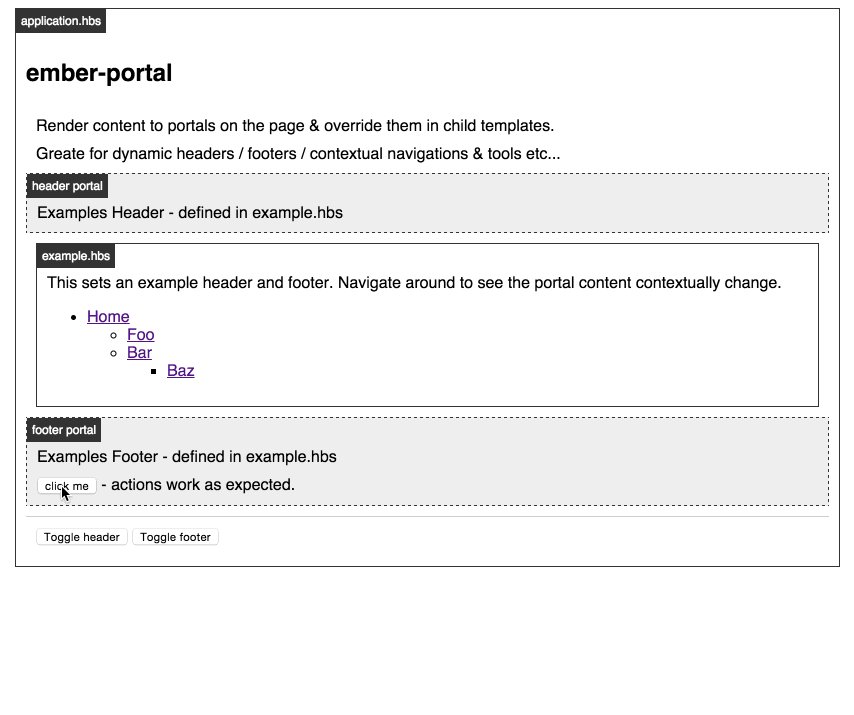
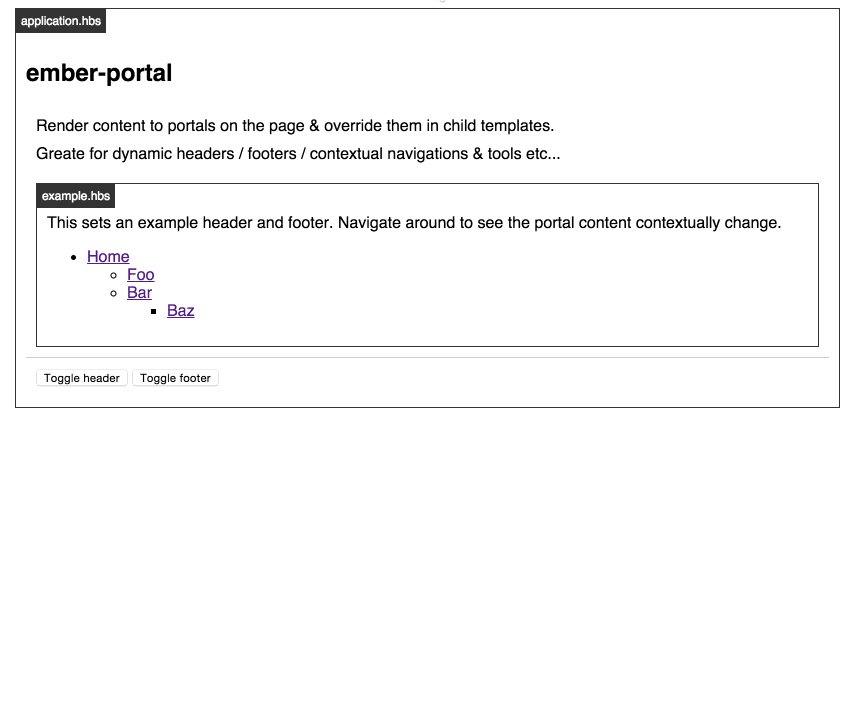
Render stuff here, put it over there.
ember install ember-portal
Setup some portals in your application template, or wherever:
These will be empty until you give them some content from some other template:
If you render to the same portal in a deeper template, it will replace the previous content:
ember-portal uses ember-wormhole and manages the DOM element it needs to render the child elements into.
Given the following template:
It will result in the following HTML:
<div class="header">
<div class="ember-view"> <!-- {{portal-for component}} -->
<div id="ember-portal--header"> <!-- ember-wormhole container -->
<div class="content">the content</div> <!-- the content -->
</div>
</div>
</div>The {{portal-for}} component takes class and portal-class attributes to add class names for styling, for example:
It will result in the following HTML:
<div class="header">
<div class="ember-view header-outer"> <!-- {{portal-for component}} -->
<div id="ember-portal--header" class="header-inner"> <!-- ember-wormhole container -->
<div class="content">the content</div> <!-- the content -->
</div>
</div>
</div>git clonethis repositorynpm installbower install
ember server- Visit your app at http://localhost:4200.
ember testember test --server
ember build
For more information on using ember-cli, visit http://www.ember-cli.com/.