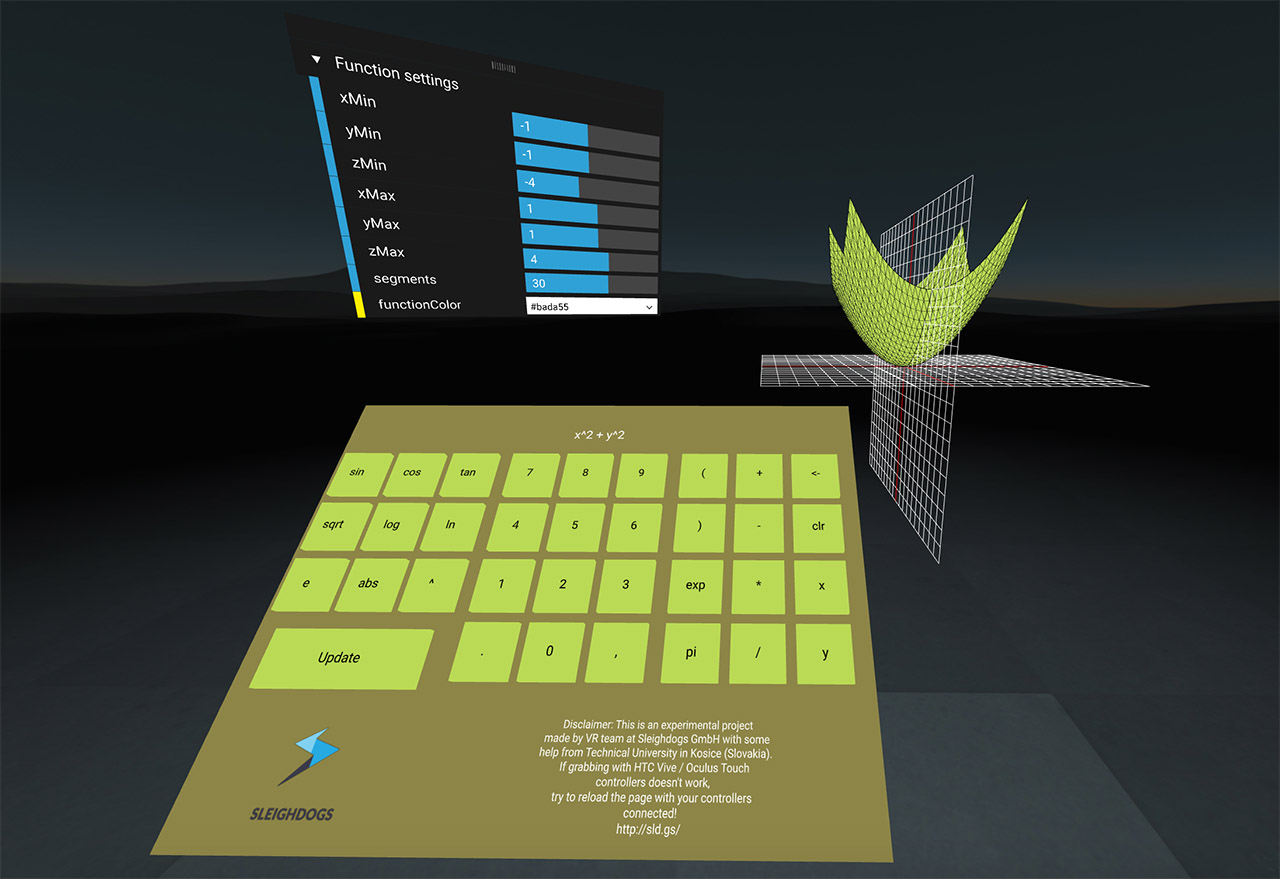
WebVR math platform made with A-Frame, Three.js, React, Redux.
- Download and install a WebVR-enabled browser. Currently only Firefox, Firefox Nightly and experimental versions of Chromium supports the Vive controllers. (You will need to enable these flags for WebVR and Gamepad Extensions:
chrome://flags#enable-webvrandchrome://flags#enable-gamepad-extensions.) - Visit https://mathworldvr.com/ and play with the math functions.
- react
- redux
- aframe
- aframe-react
- aframe-teleport-controls
- super-hands
- jest Painless JavaScript Testing.
- And much more. Explore the repository.
MathworldVR uses Redux for all the stuff around the app's state. It helps you write applications that behave consistently. On top of that, it provides a great developer experience, such as live code editing combined with a time traveling debugger. For example, CalcButton component used as a backspace on calculator is dispatching Redux action when user "clicks it" with VR hand-controller!
Stateless Calculator component:
const Calculator = ({ backspace }) => {
return (
<Entity className="interactive calculator">
// ...
<CalcButton value="<-" id="calc-backspace" actionToTrigger={backspace} />
// ...
</Entity>
)
}Calculator container:
import { connect } from 'react-redux'
import { Calculator } from 'components'
import { calculatorBackspace } from 'actions'
// ...
const mapDispatchToProps = (dispatch) => ({
backspace: () => dispatch(calculatorBackspace()),
})
export default connect(mapDispatchToProps)(Calculator)CalcButton nicely dispatching Redux action that we are passing to it dynamically on 'hover-start' event:
export default class CalcButton extends React.Component {
startIntersection = () => {
const { actionToTrigger } = this.props
// Dispatching Redux action from within WebVR
// by touching the CalcButton with VR hand-controller
actionToTrigger()
}
render() {
return (
<Entity
id={this.props.id}
className="interactive button"
hoverable
clickable
events={{
'hover-start': this.startIntersection
}}
>
<Text value={this.props.value} />
</Entity>
)
}
}First, fork the project. Then:
git clone git@github.com:yourusername/mathworldvr && cd mathworldvr
npm install // or yarn install
npm startThen, load http://localhost:3000 in your browser.
npm run buildFor questions and support, ask on StackOverflow.
- To hang out with the community, join the A-Frame Slack.
- Follow
A Week of A-Frameon the A-Frame blog. - Follow @aframevr on Twitter.
Get involved! Check out the Contributing Guide for how to get started.
This program is free software and is distributed under an MIT License.