当前最新版本: V1.2.0
摸鱼低代码前端采用 Vue3.4、Vite5.0、 Ant-Design-Vue4.0.X、TypeScript 等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。 是在Vben-Admin基础上进行优化研发的适合于摸鱼低代码平台的前端解决方案,目前已是稳定版本,可用于生产项目。
- 后端基于SpringBoot3, Spring Cloud Alibaba,实现微服务、单体服务代码一体化架构
- 注册中心、配置中心采用nacos(作为单体服务时无需使用注册中心)
- 支持oauth2统一认证接入,支持多种登录方式(账号密码登录、手机短信登录、微信扫码登录)
- 支持租户切换,租户可以自己管理自己的人员、组织、角色
- 支持可视化配置查询API接口,后端自动生成SQL执行
- 支持注解方式进行数据权限控制,与业务代码完全解耦
| 项目名 | 说明 |
|---|---|
mfish-nocode-view |
Vue3.4+Vite5前端 |
mfish-nocode |
JAVA后台(微服务架构) |
环境要求: Node.js版本要求16.x以上。
- Get the project code
git clone https://github.com/mfish-qf/mfish-nocode-view.git- Installation dependencies
cd mfish-nocode-view
pnpm install
- 配置后台接口地址
.env.development- run
pnpm run dev- build
pnpm run build- 访问前台
├─ChatGpt
│ ├─聊天
├─驾驶舱
│ ├─工作台
├─低代码
│ ├─数据源
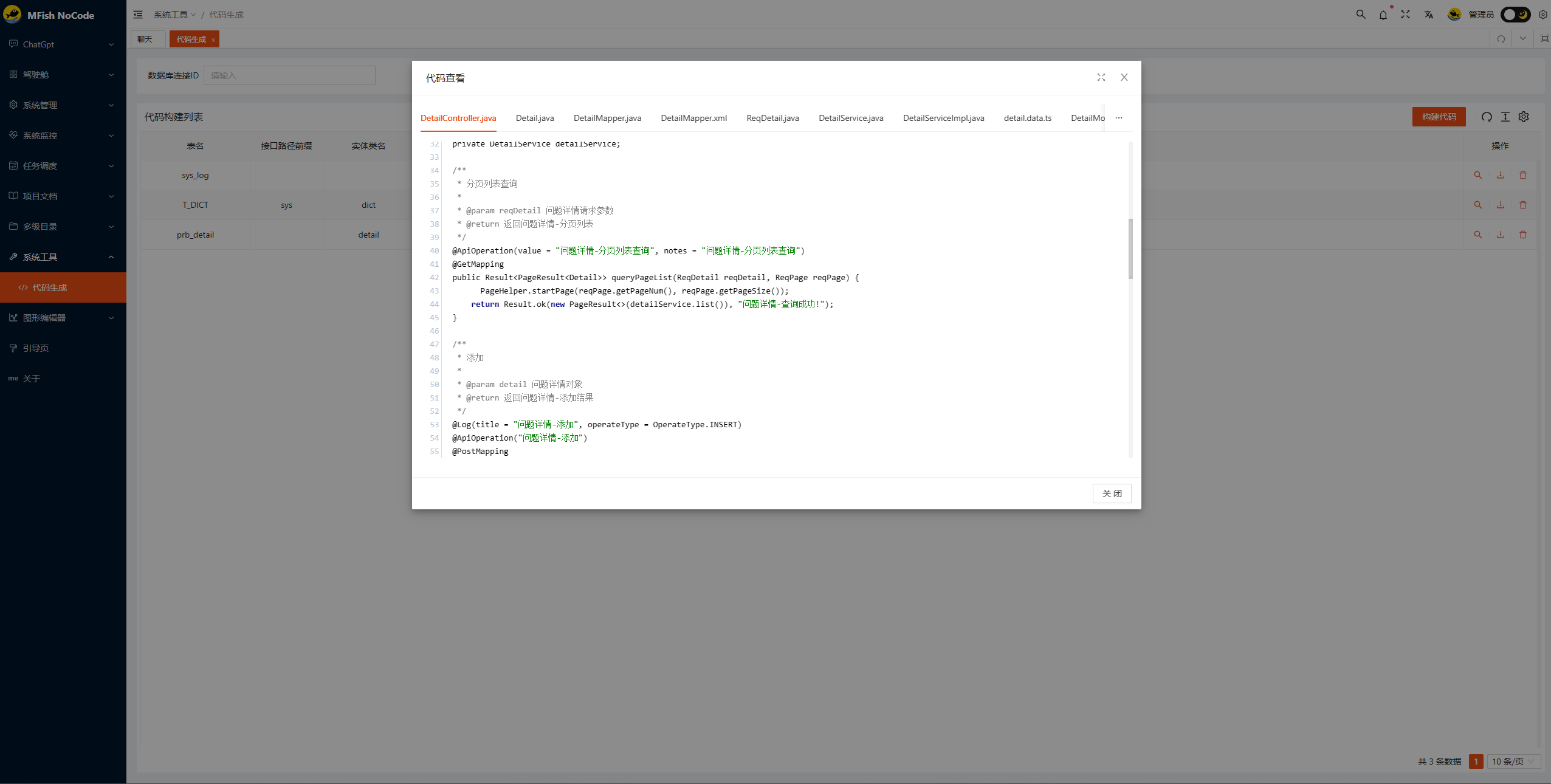
│ ├─代码生成
│ ├─自助API
│ └─自助大屏(开发中...)
├─系统管理
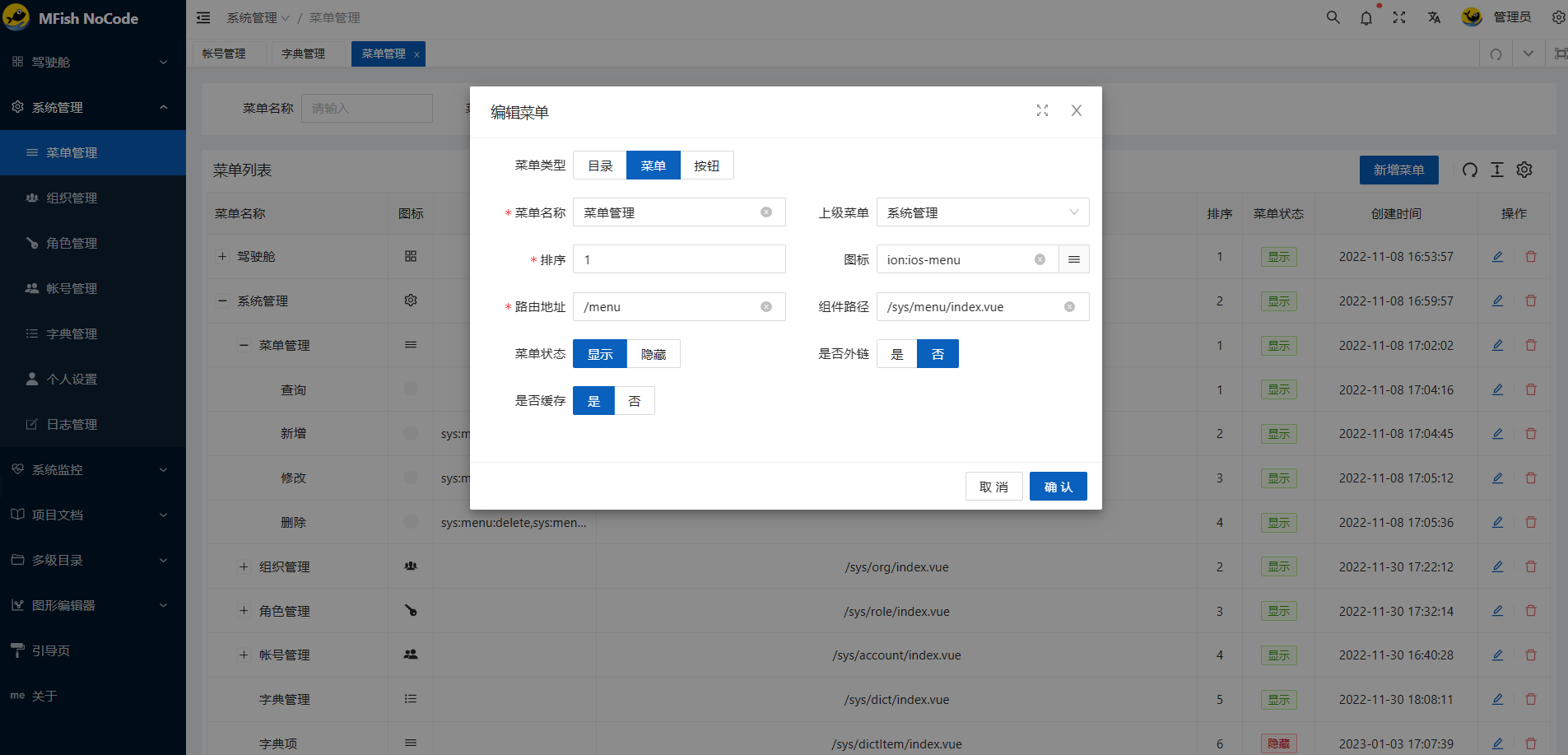
│ ├─菜单管理
│ ├─组织管理
│ ├─角色管理
│ ├─帐号管理
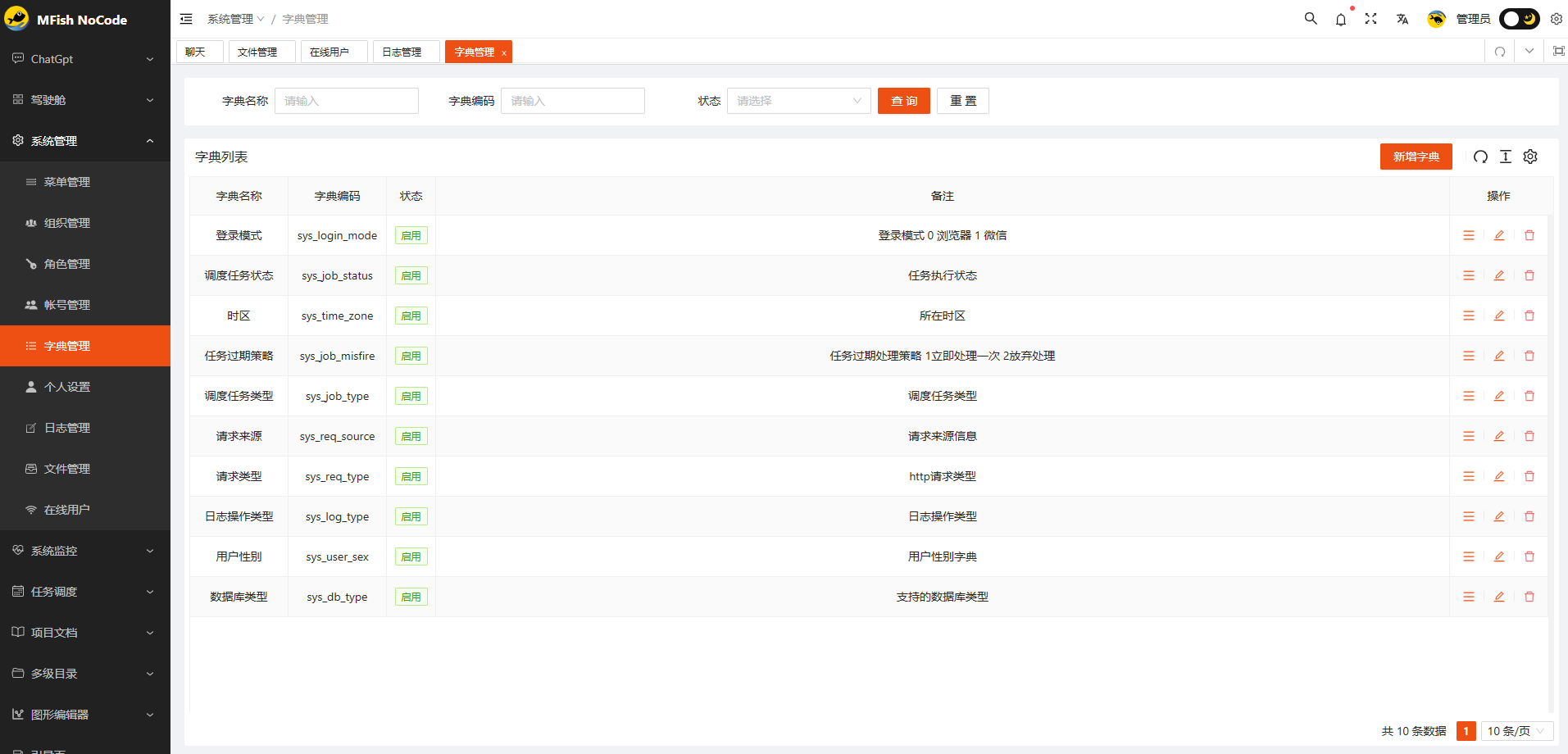
│ ├─字典管理
│ ├─分类管理
│ ├─日志管理
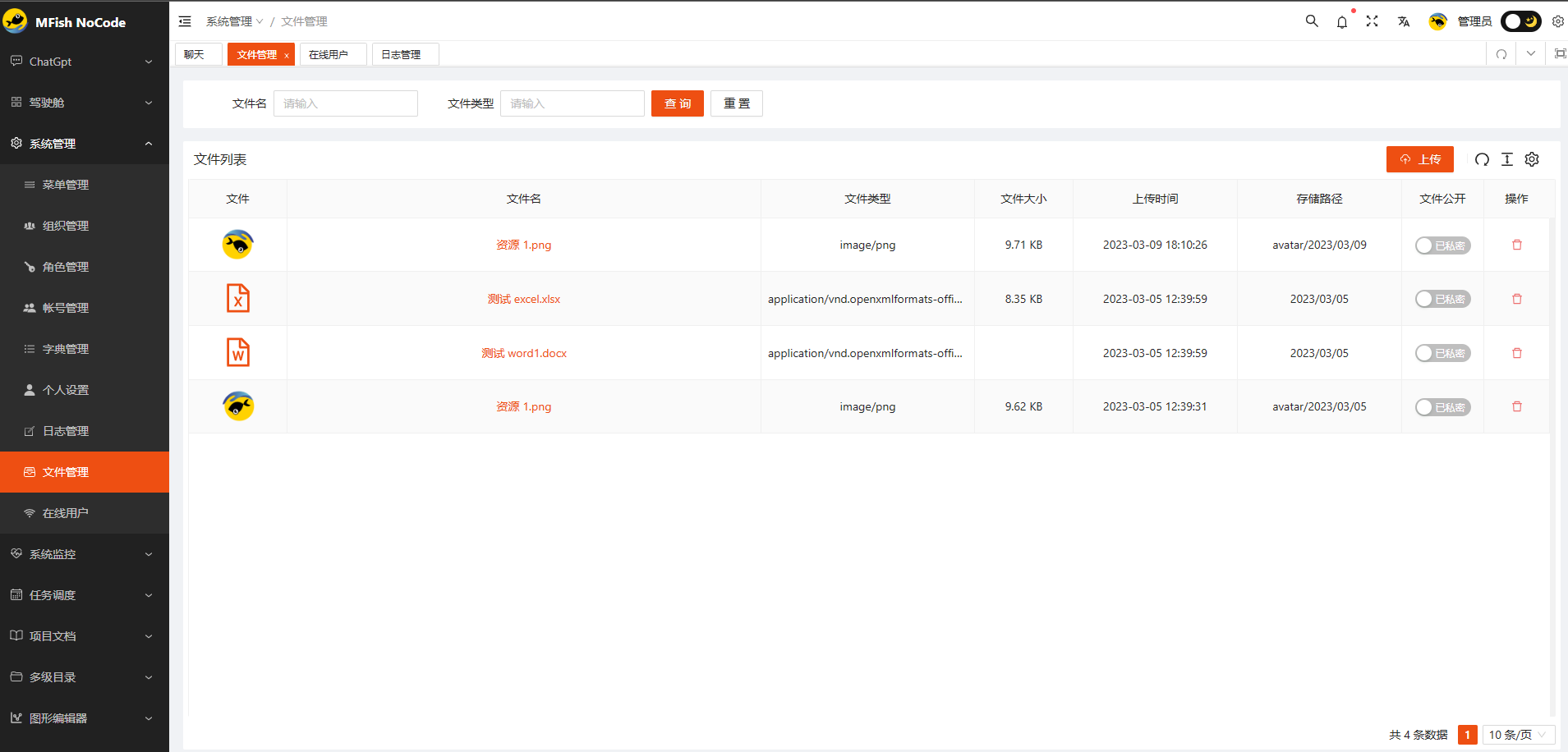
│ ├─文件管理
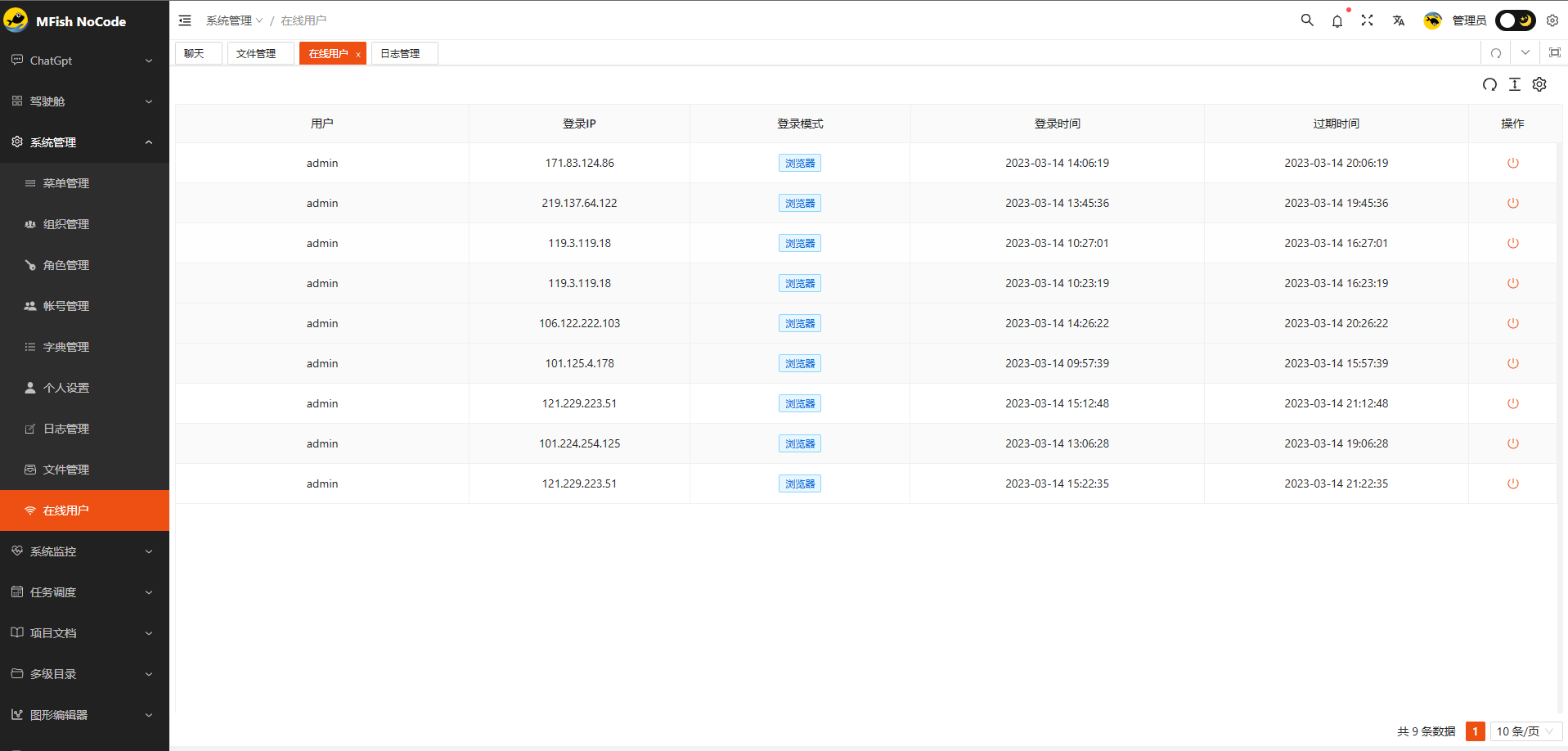
│ ├─在线用户
│ ├─应用管理
│ └─数据库
├─租户管理
│ ├─租户配置
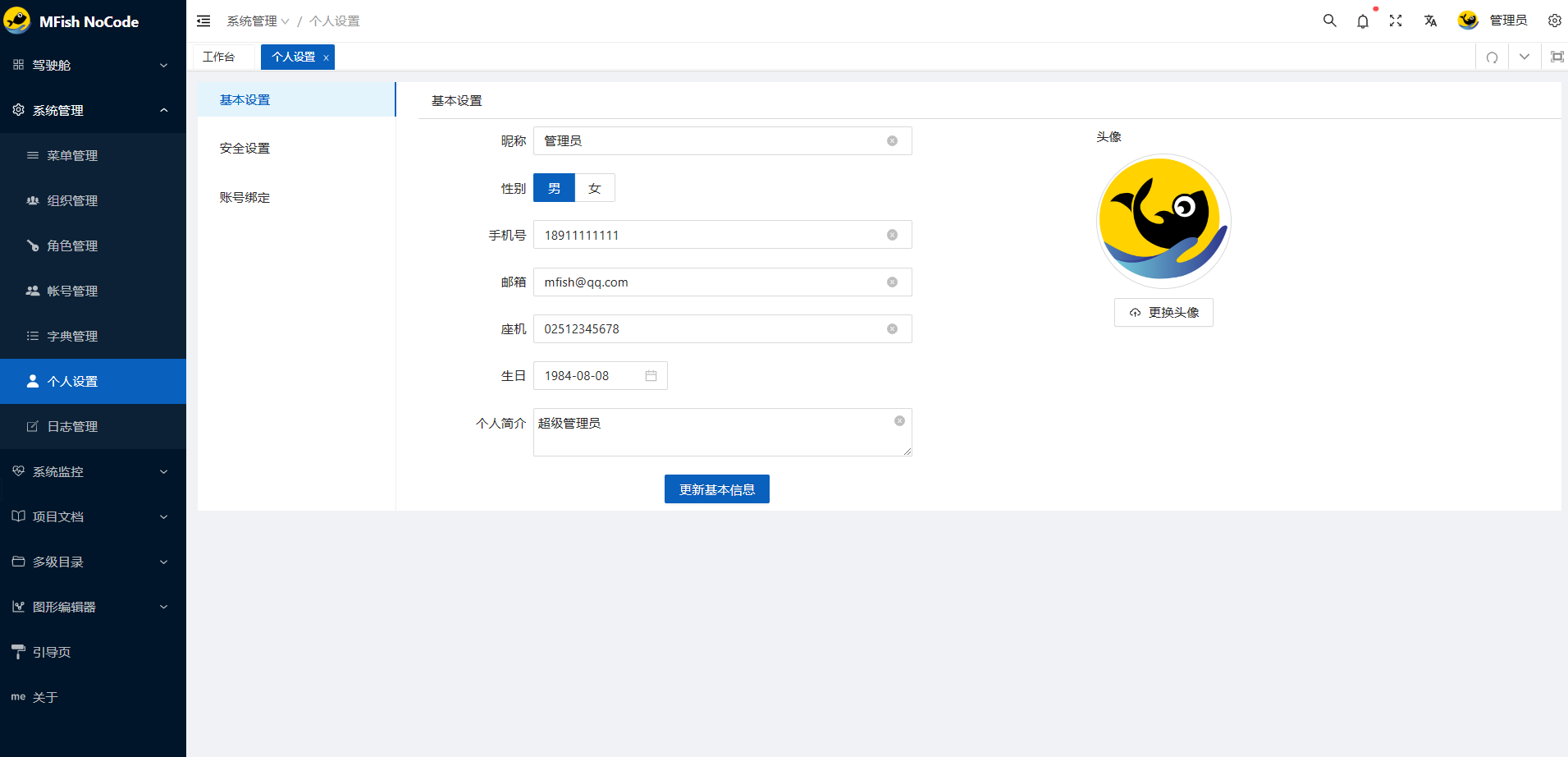
│ ├─个人信息
│ ├─租户信息
│ ├─租户组织
│ ├─租户角色
│ ├─租户人员
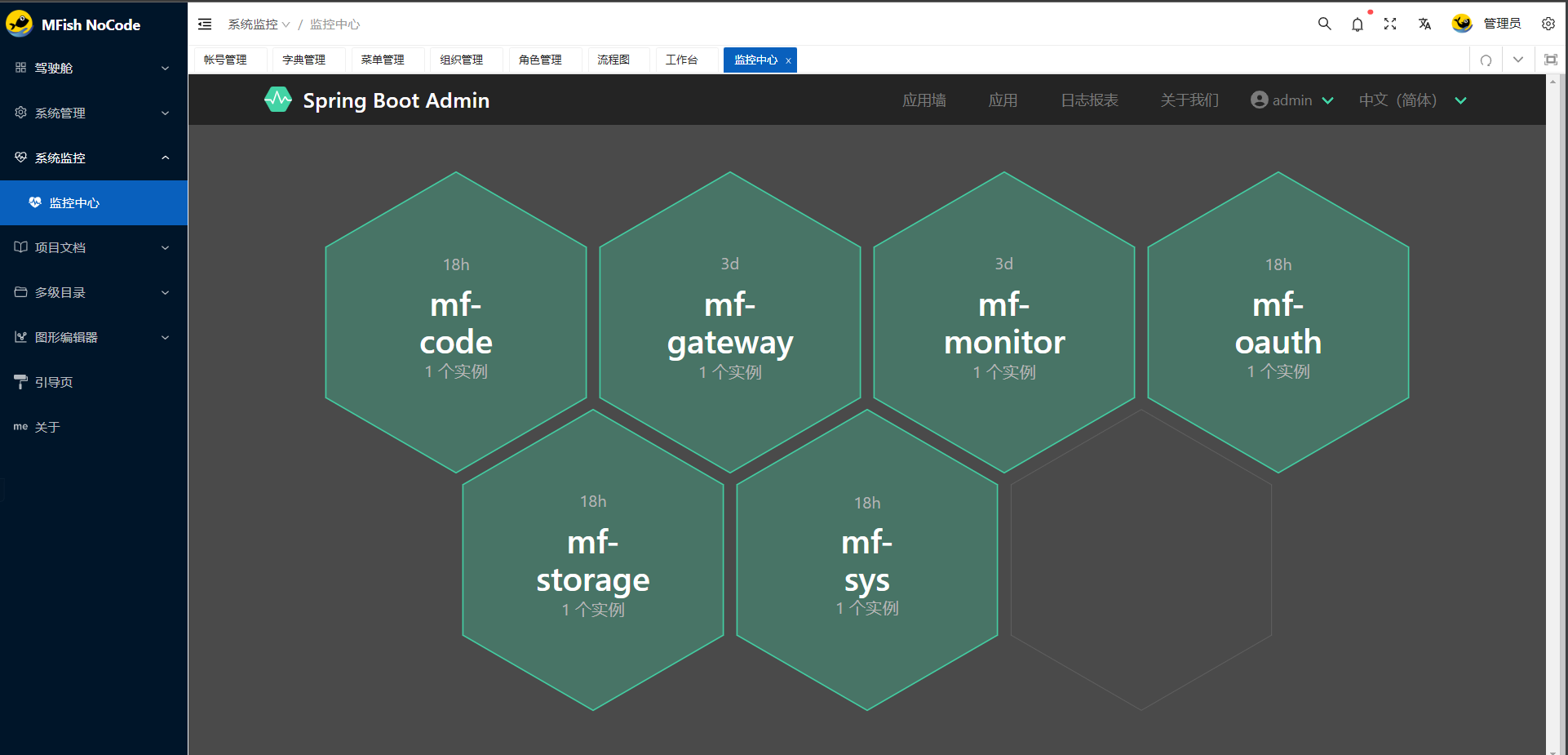
├─系统监控
│ ├─监控中心
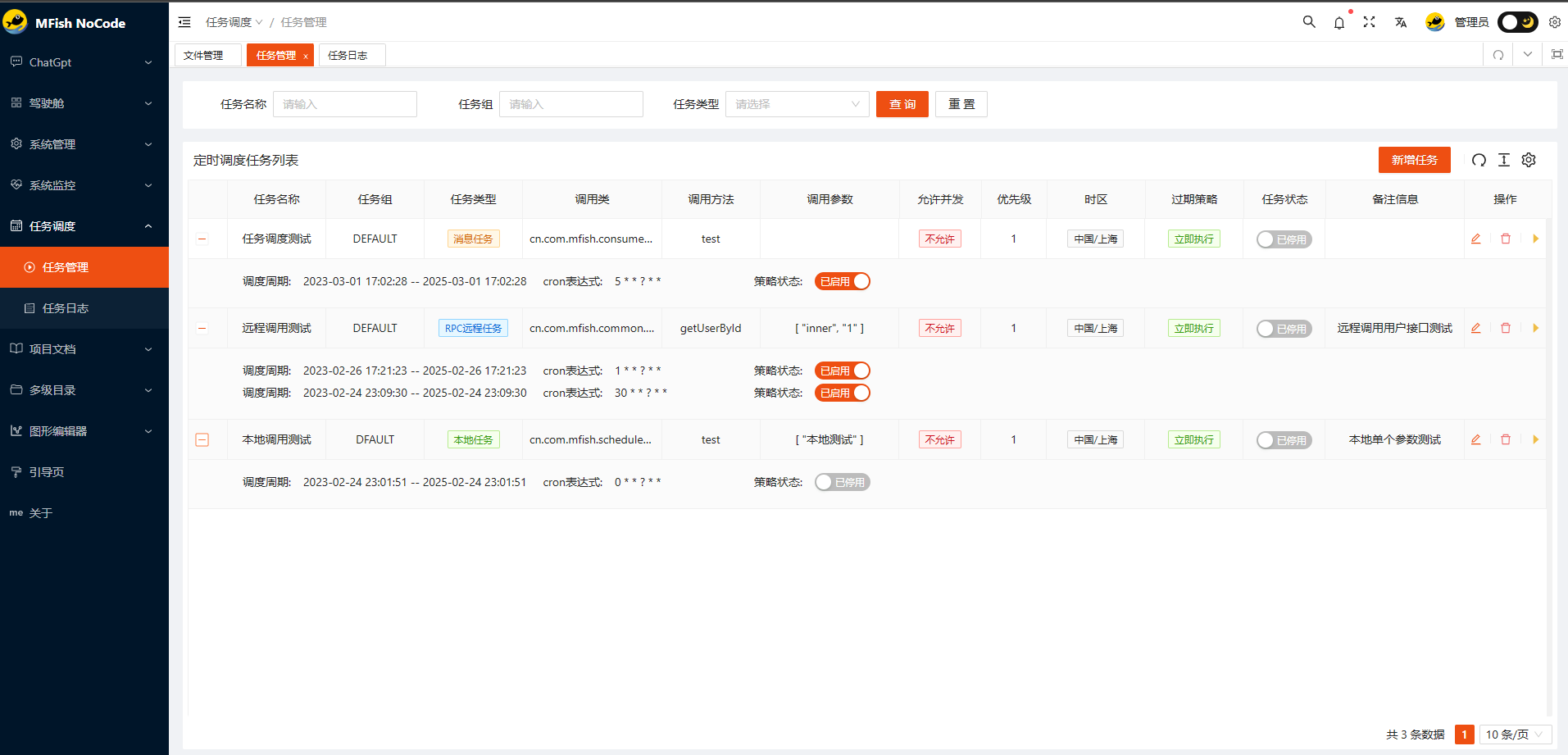
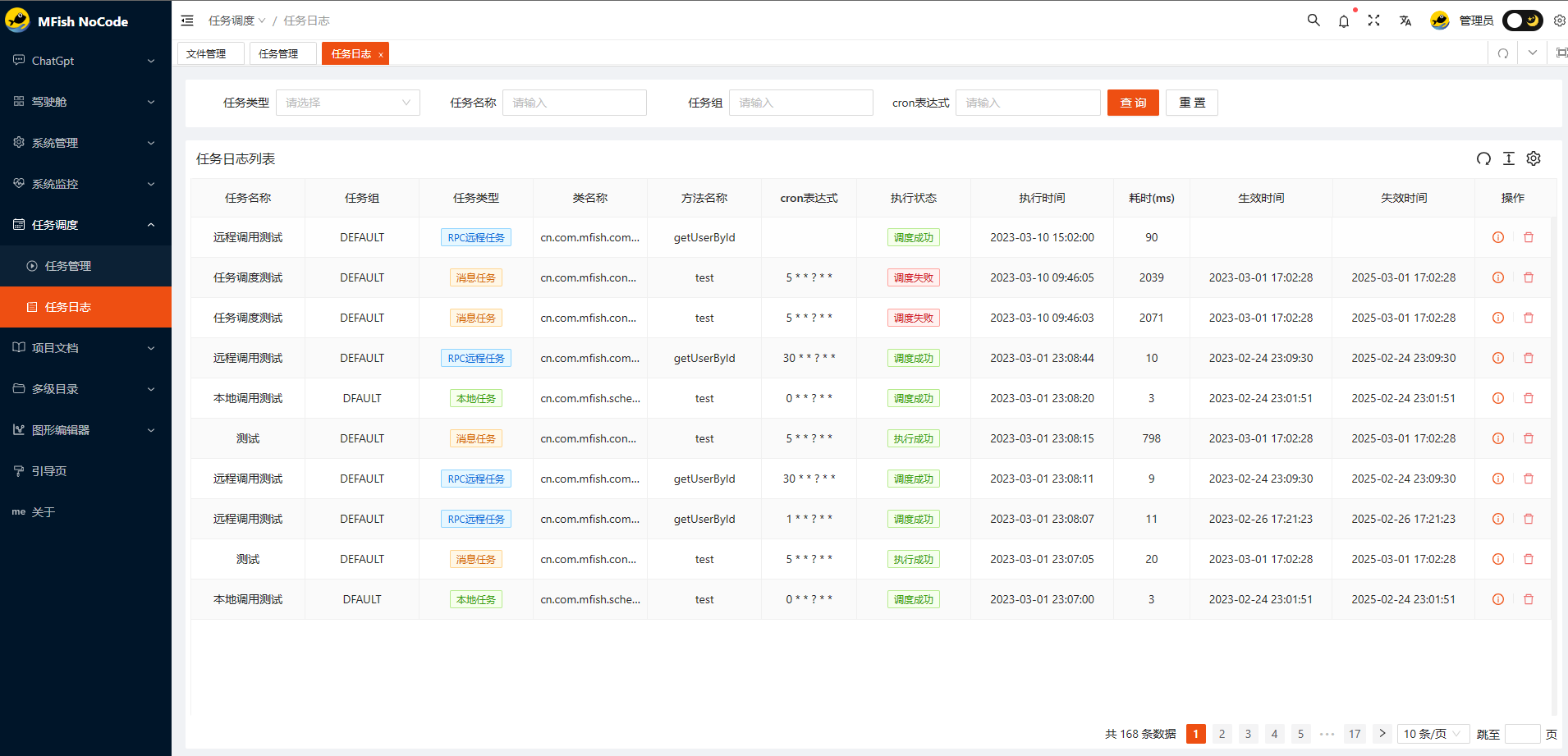
├─任务调度
│ ├─任务管理
│ ├─任务日志
├─项目文档
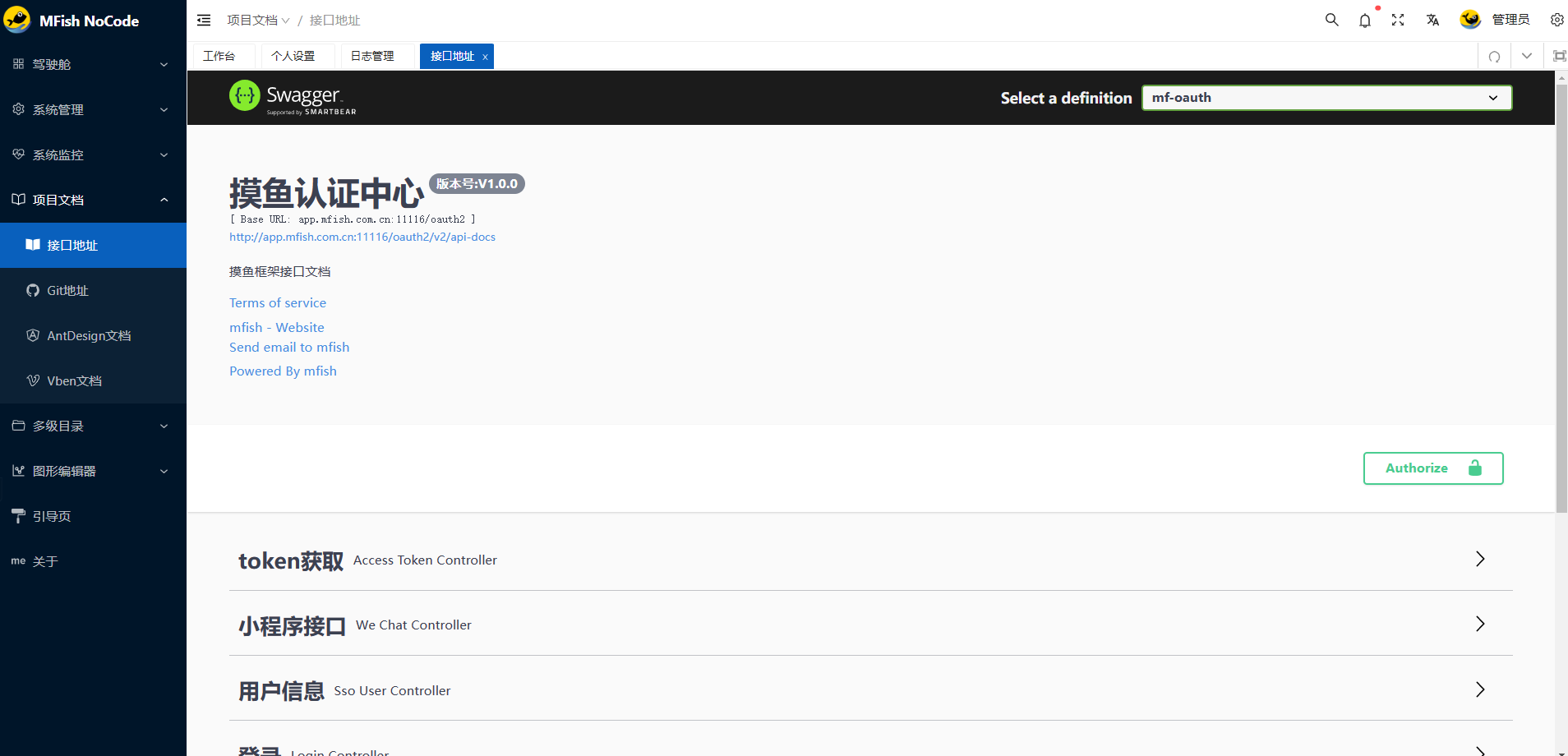
│ ├─接口地址
│ ├─Github地址
│ ├─Gitee地址
│ ├─AntDesign文档
│ └─Vben文档
├─多级目录
├─图形编辑器
├─引导页
├─关于
└─其他模块
└─更多功能开发中...
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
本项目需要一定前端基础知识,请确保掌握 Vue 的基础知识,以便能处理一些常见的问题。 建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:
- Vue3 文档
- TypeScript
- Vue-router
- Ant-Design-Vue
- Vben文档
- Es6
- Vitejs
- Pinia(vuex替代方案)
- Vue-RFCS
- Vue2 迁移到 3
- Unocss
本地开发推荐使用Chrome 最新版浏览器,不支持Chrome 80以下版本。
生产环境支持现代浏览器,不支持 IE。
 IE IE |
 Edge Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |