New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
MM-27009 - Show workflow duration #225
Conversation
| if (duration.minutes() > 0) { | ||
| durationString += duration.minutes() + 'm '; | ||
| } | ||
| durationString += duration.seconds() + 's'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Do we have to show seconds? I think that might be more distracting then helpful.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
That's what it says in the UX prototype, and the ticket. @asaadmahmood?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Code looks good. The only issue might be the sample rate on the seconds counter making it behave strangely if you are watching it. But I think we shouldn't have seconds.
Deferring to @itao and @asaadmahmood on the design question.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Duration looks good to me.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Great! 🎉
I left the nittiest nits you could imagine, of course nothing blocking. Also, I think I share Christopher Speller's feelings about the seconds.
| const tick = () => { | ||
| setNow(moment()); | ||
| }; | ||
| const timerId = setInterval(() => tick(), 1000); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nit: can we do this here?
| const timerId = setInterval(() => tick(), 1000); | |
| const timerId = setInterval(tick, 1000); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Also, a nittier nit: can we make const oneSecond = 1000 or something similar and use it inside setInterval? I never know what units setInterval (or any other time-related function, for that matter) uses.
|
Maybe it's good we're not designers. :P |
Summary
UX review questions:
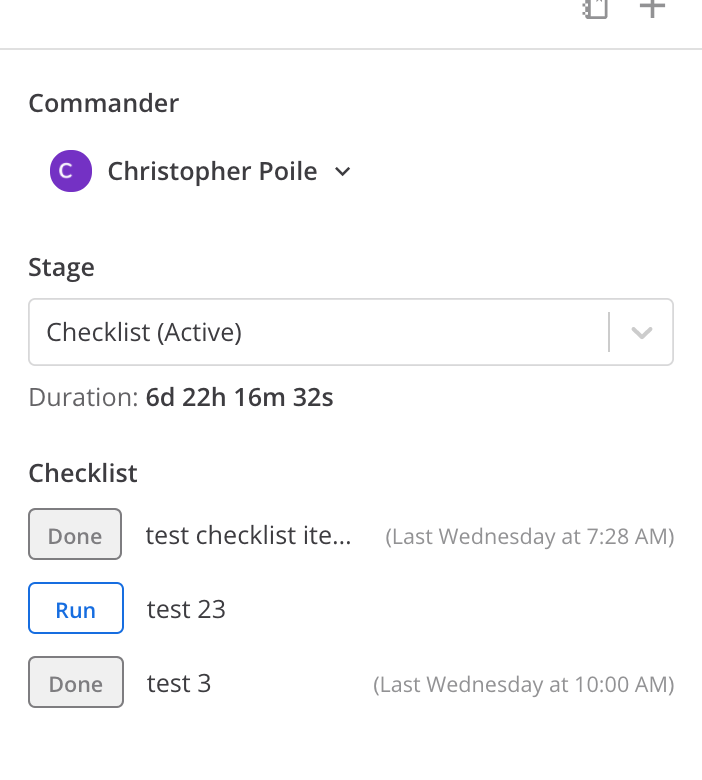
2h 3m 4sinstead of0d 2h 3m 4s.1d 3m 4sinstead of1d 0h 3m 4s. Let me know if you want to show internal 0's. (Personally, I think we /should/ show the internal 0s -- it's less cognitive load.)Looks like:


Ticket Link