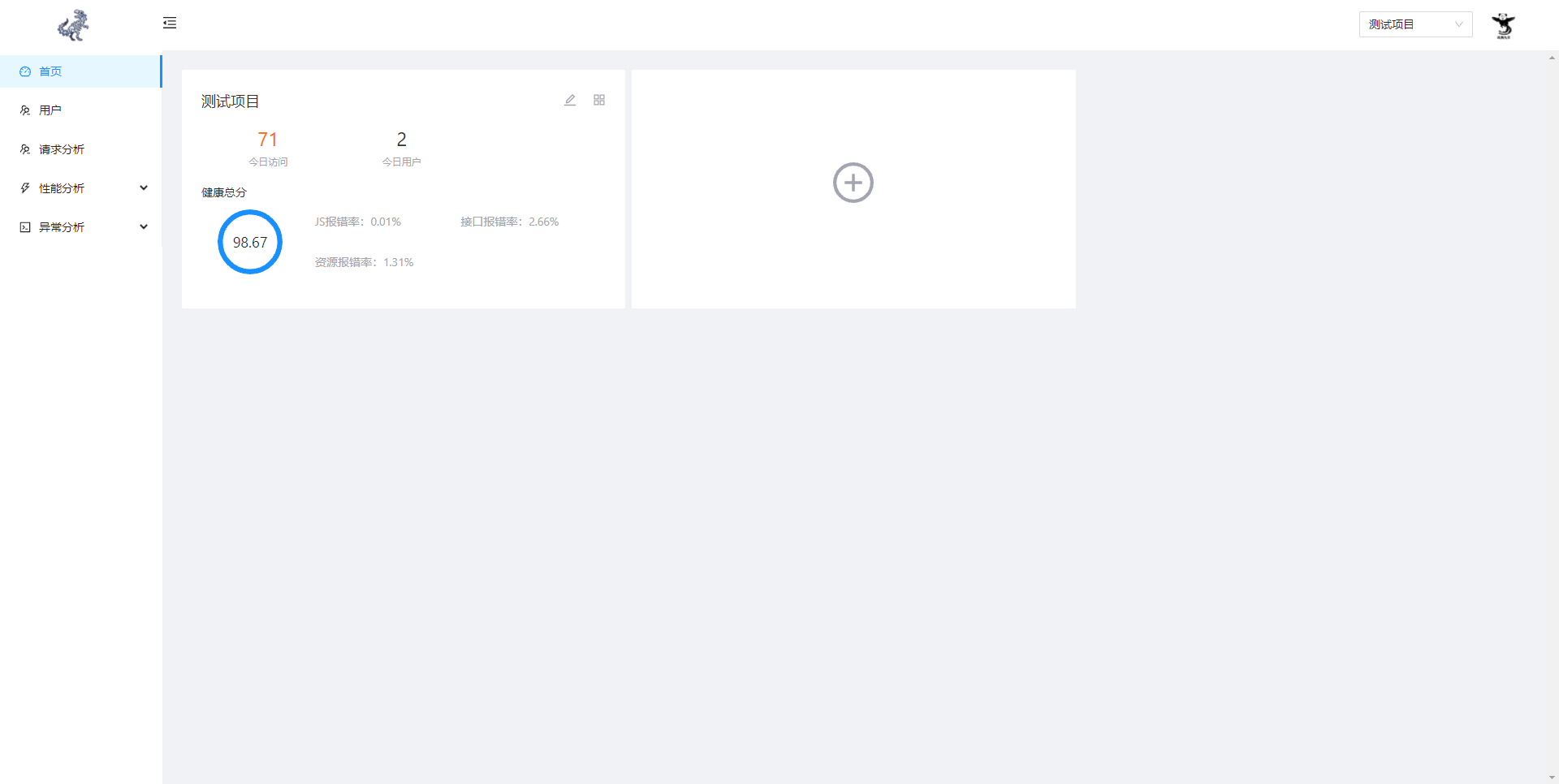
elvin 是 web 系统监控。
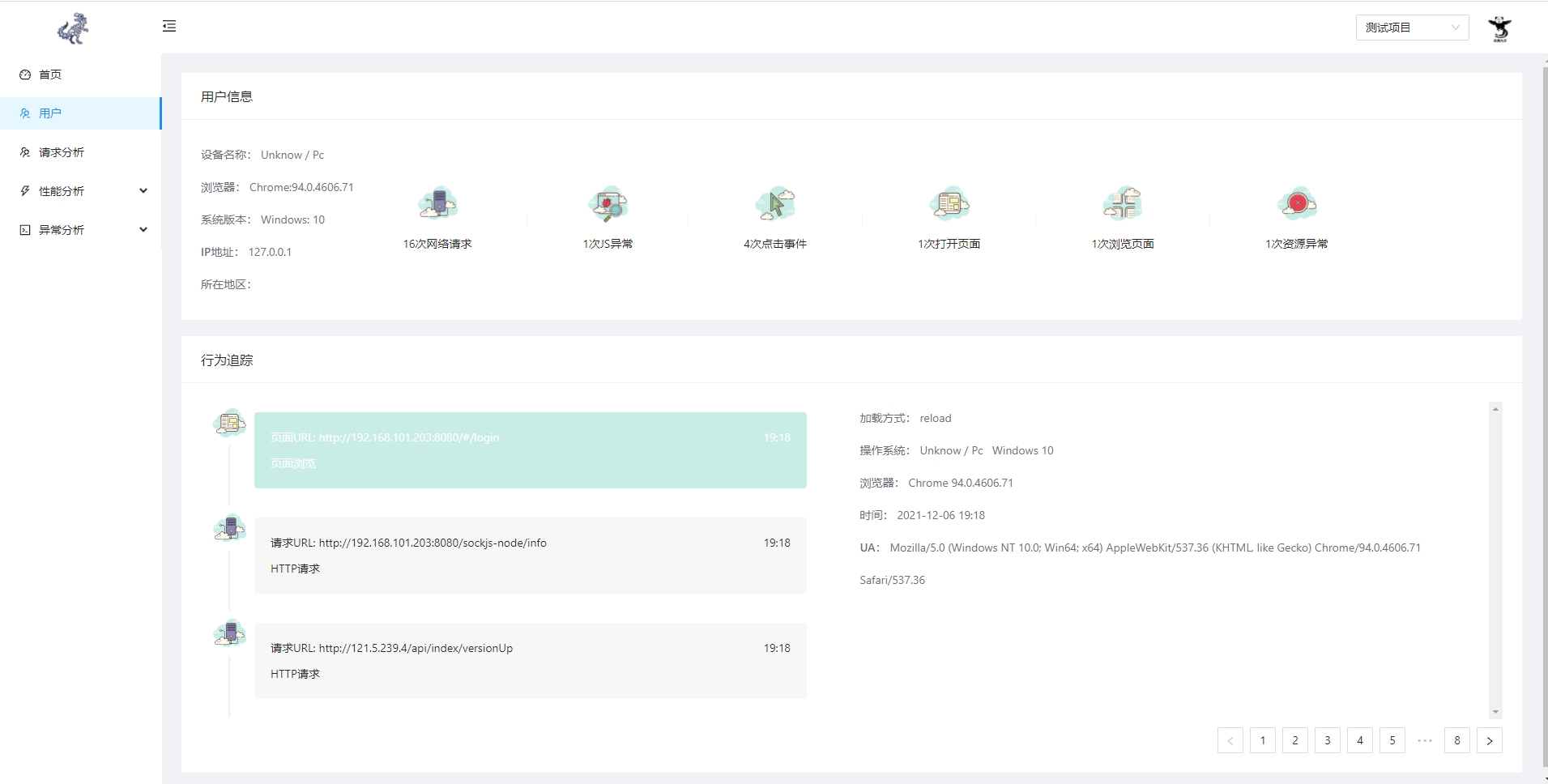
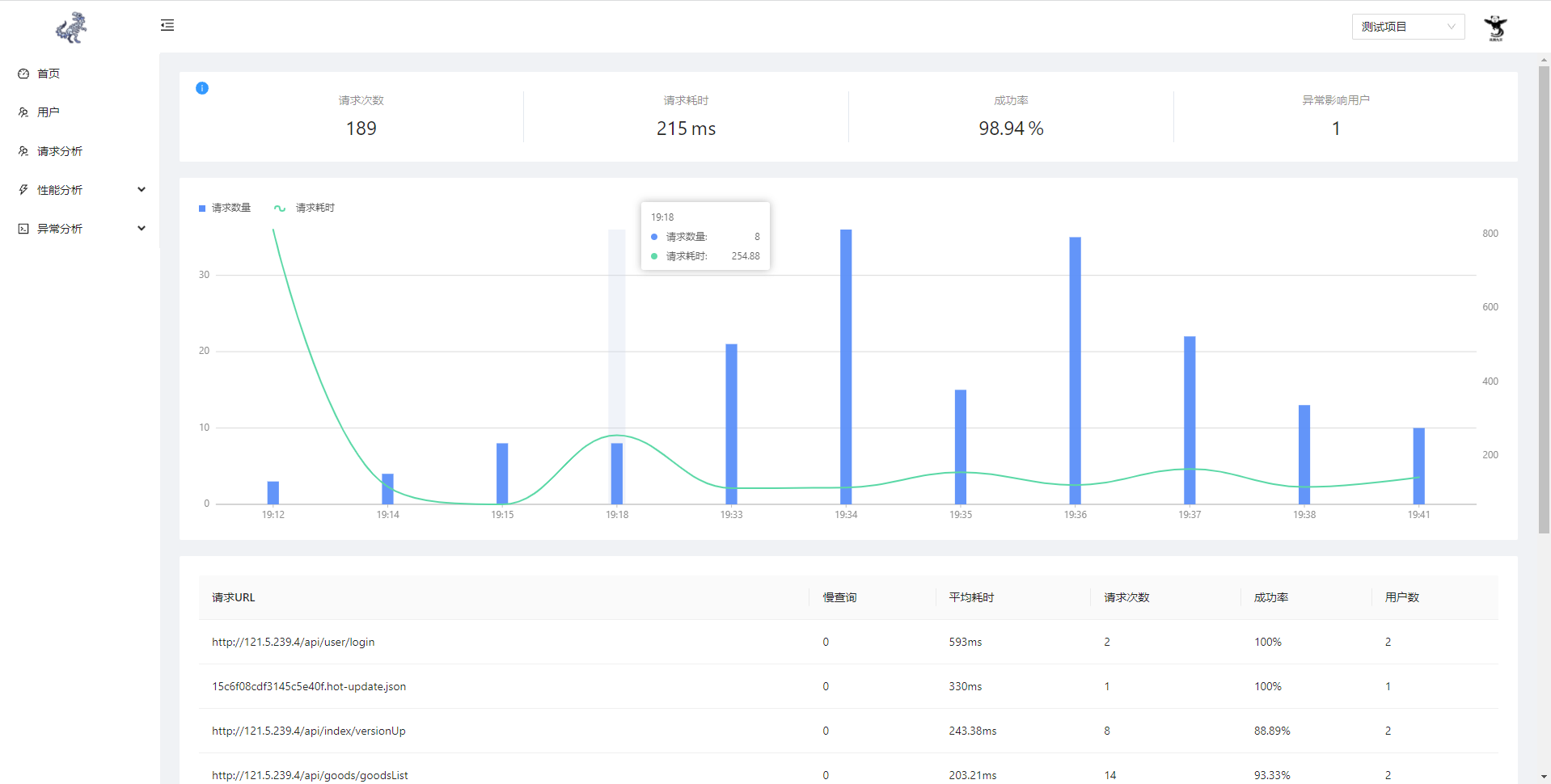
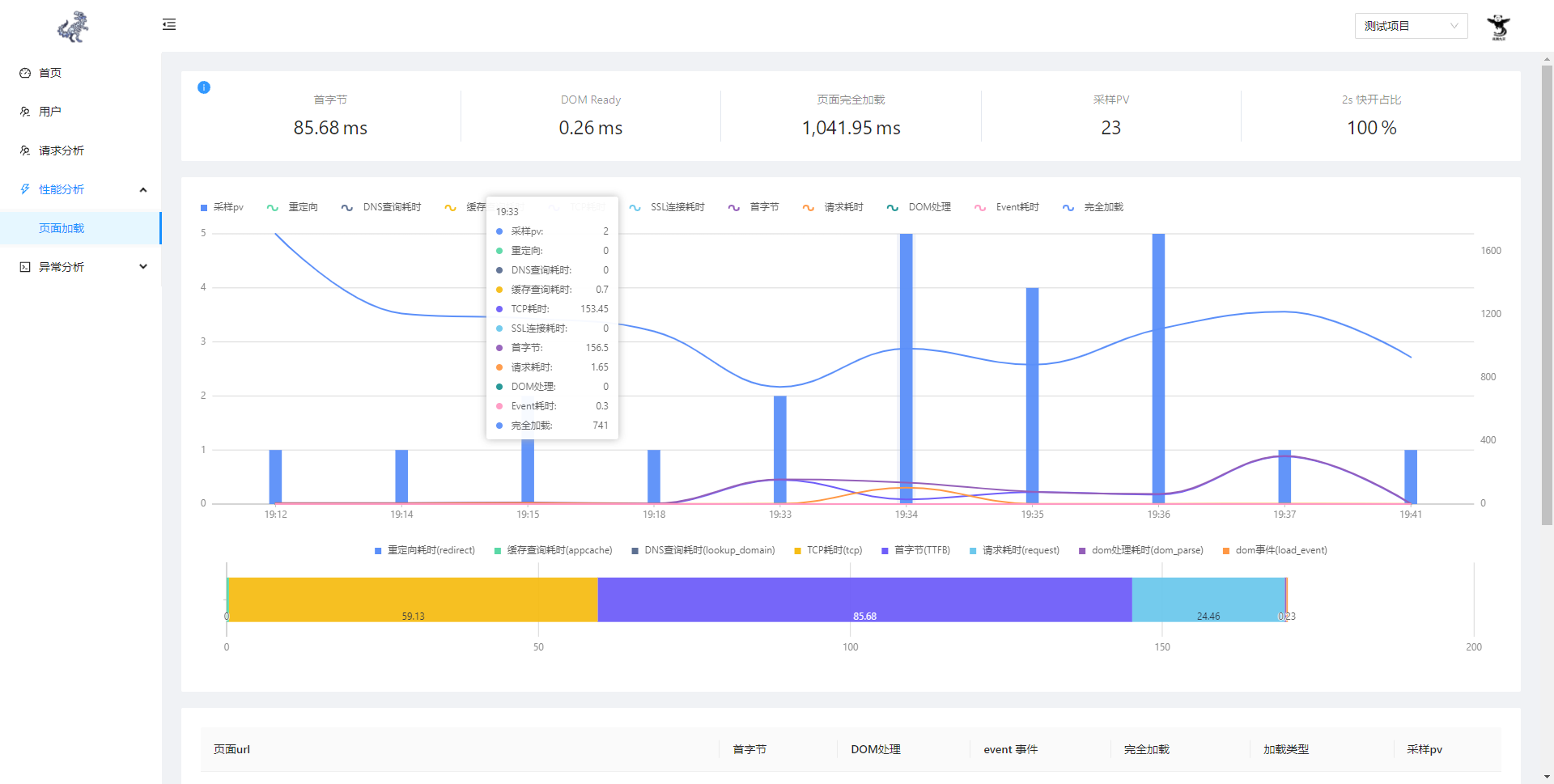
它可以监控 页面性能,http 请求耗时,资源加载错误,JS 错误捕获等……
elvin 分为 elvin-js 数据上报,elvin-api 消费上报的数据,elvin-web 管理后端
//启动后端:
git clone https://github.com/galaxy-softwares/elvin-api
go run main.go
//启动管理端:
git clone https://github.com/galaxy-softwares/elvin-web.git
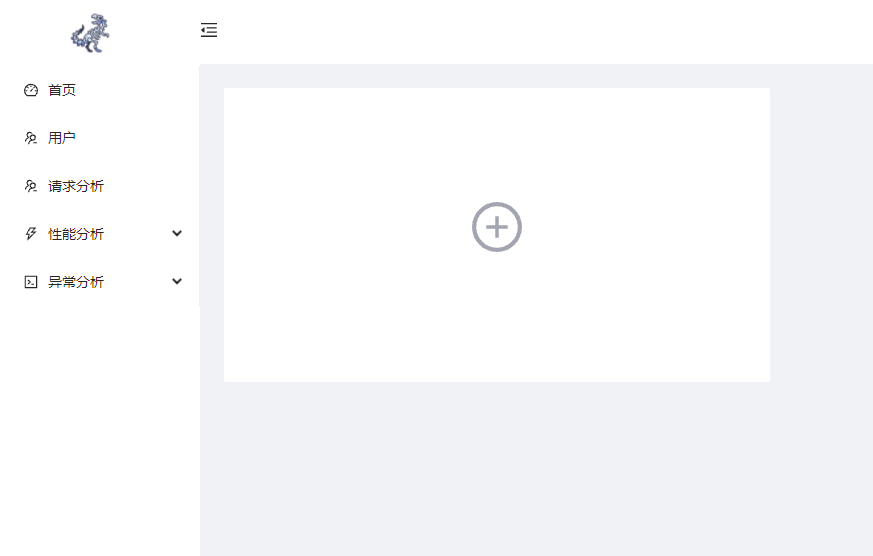
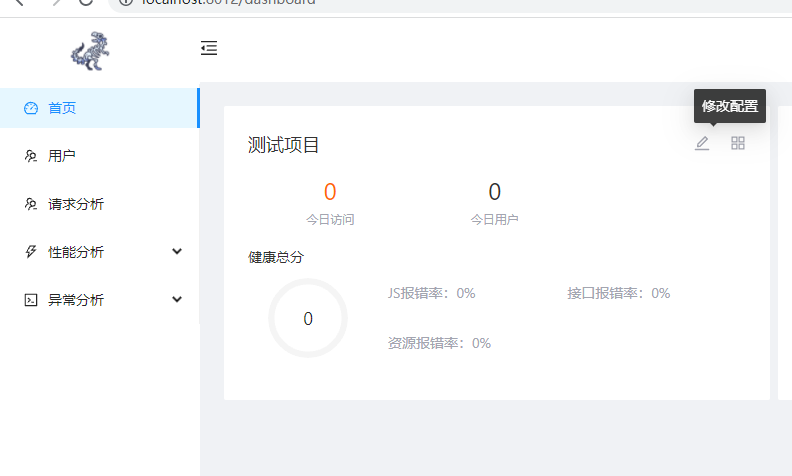
yarn && yarn dev登录进后台, 注册完成后进入后台, 点击+号创建项目。
//数据上报:
git clone https://github.com/galaxy-softwares/elvin-js.git
yarn && yarn build
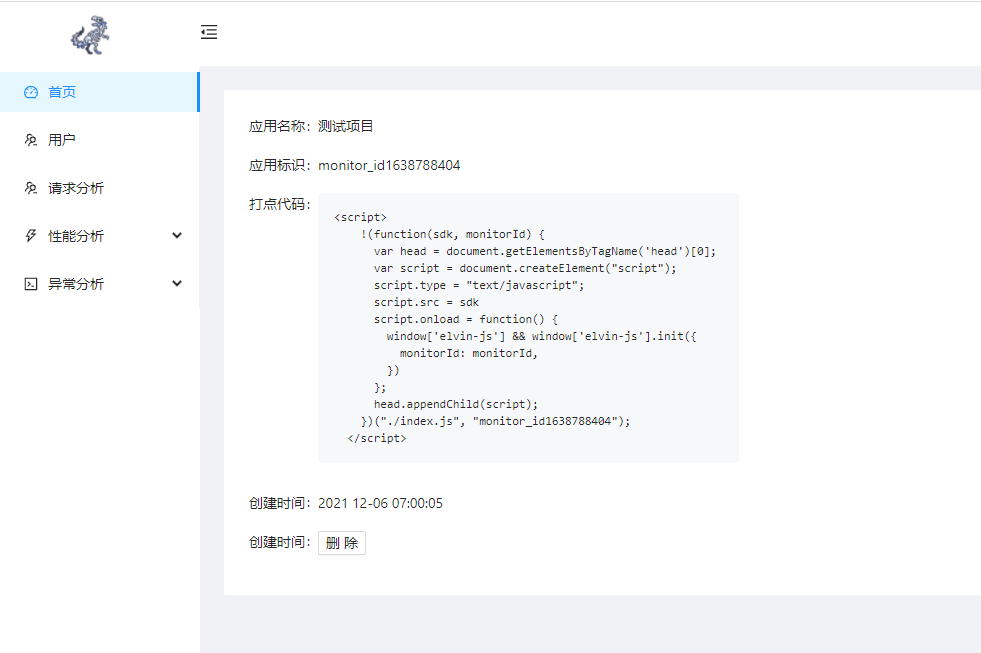
// 编译成功后打开 lib 文件,复制 index.js 文件到vue项目得public下, 并输入
<script>
!(function(sdk, monitorId) {
var head = document.getElementsByTagName('head')[0];
var script = document.createElement("script");
script.type = "text/javascript";
script.src = sdk
script.onload = function() {
window['elvin-js'] && window['elvin-js'].init({
monitorId: monitorId,
})
};
head.appendChild(script);
})("./index.js", "monitor_id1638788404");
</script>
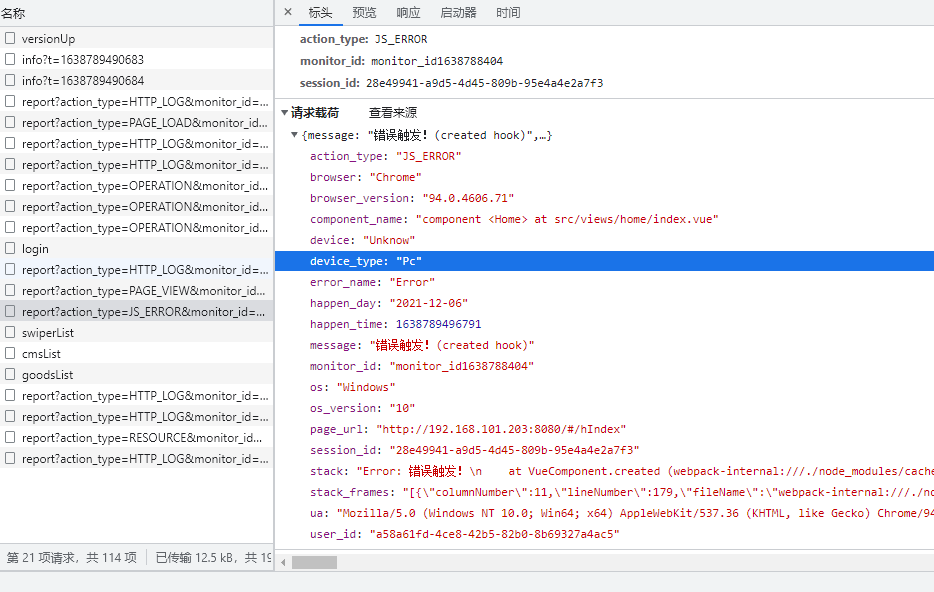
// 开启vue bug 捕获
// 在vue main.js 下, 即可触发js时,elvin-js 可以抓取到vue 报错。
Vue.use(window["elvin-js"].RportVue)