Haxe extern classes for QuickSettings 
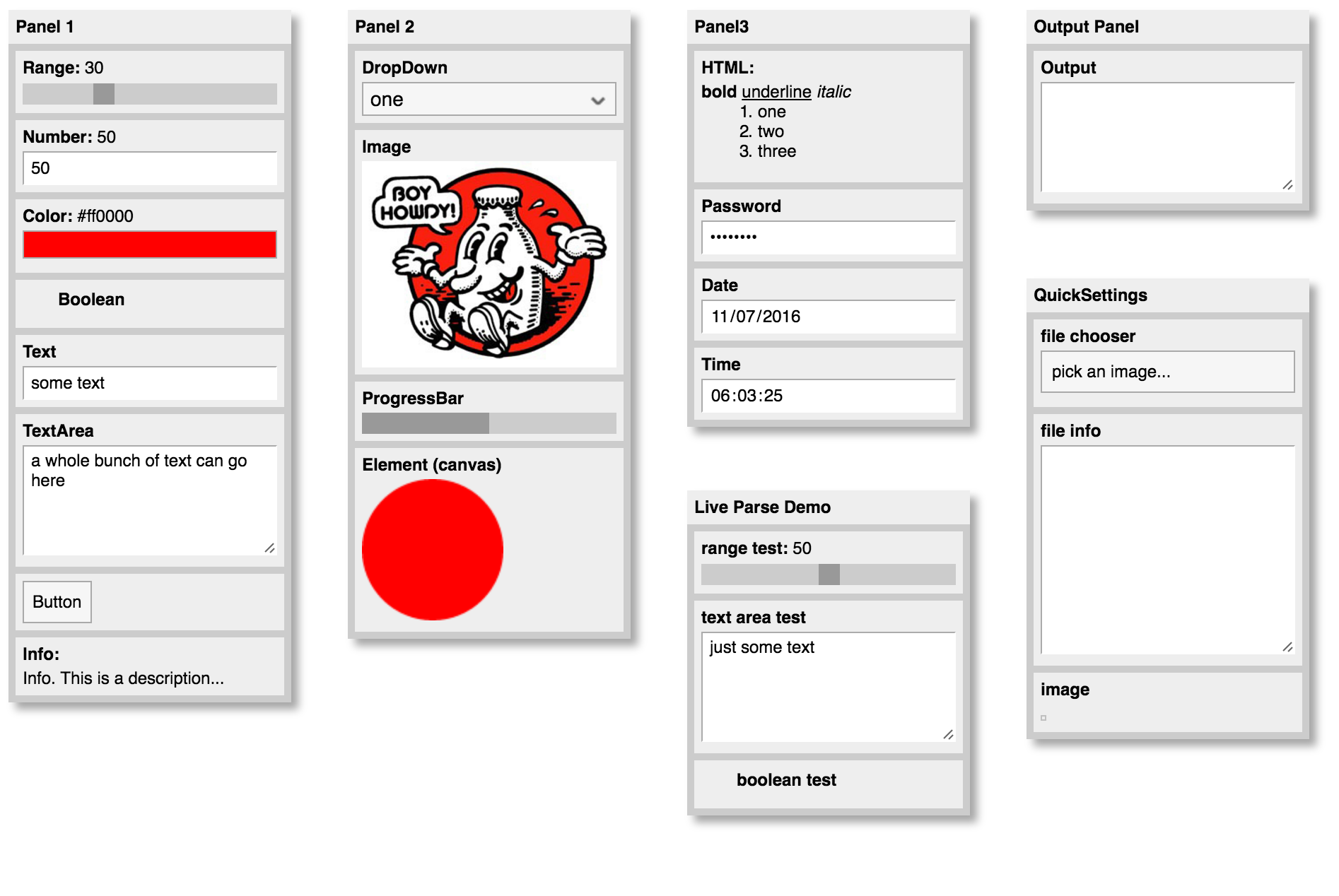
QuickSettings is a JavaScript library for making a quick settings panel to control code parameters.
Current Haxe Extern QuickSetting version 3.0.2
Add CDN hosted javascript to your HTML file. It's included with the default quicksettings.css so no need to add that.
<!-- quicksettings version 3.0.2 -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/quicksettings/3.0.2/quicksettings.min.js"></script>If you want to use a custom css, download and add the .js and one of the following quicksettings_black.min.css / quicksettings_tiny.min.css / quicksettings_tiny_black.min.css / quicksettings_tiny_white.min.css / quicksettings_white.min.css files in your HTML file.
<!-- for example: use the quicksettings_tiny_black.min.css -->
<link rel="stylesheet" type="text/css" href="quicksettings_tiny_black.min.css">
<script type="text/javascript" src="quicksettings.js"></script>Install using haxelib:
haxelib install quicksettingsDon't forget to add the library to your build file:
-lib quicksettingsIn Haxe/JavaScript you can use the panel like this:
import quicksettings.QuickSettings;
var settings:QuickSettings = QuickSettings.create(20, 20, "Settings");Check out the example folder for more information.
Or see it in action here
Enjoy!
Read more at the original project: https://github.com/bit101/quicksettings