This is a starter project for the simple Eleventy site that pulls the data from Contentful, but also allows the live preview on Contentful.
See the demo site: 11ty-llp.netlify.app/.
Clone the project.
Install dependencies.
Create a new Contentful project.
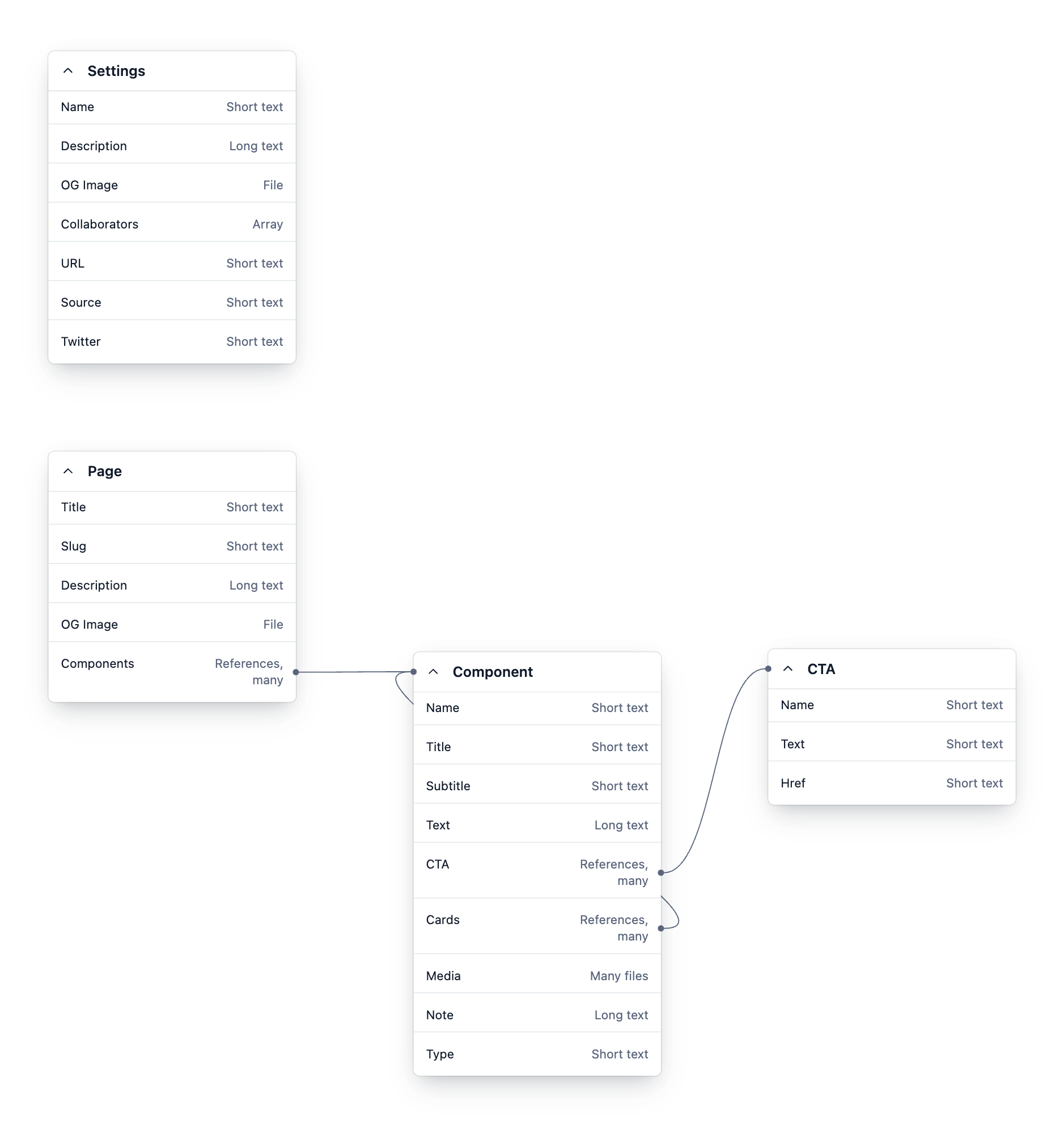
Use the following content type structure:
Settings
| Name | Field Type |
|---|---|
| Name (Entry title) | Short text |
| Description | Long text |
| OG Image | Media |
| Collaborators | Short text, list |
| URL | Short text |
| Source | Short text |
| Short text |
Page
| Name | Field Type |
|---|---|
| Title (Entry title) | Short text |
| Slug | Short text |
| Description | Long text |
| Og Image | Media |
| Components | References, many |
Components
| Name | Field Type |
|---|---|
| Name (Entry title) | Short text |
| Title | Short text |
| Subtitle | Short text |
| Text | Long text |
| CTA | References, many |
| Cards | References, many |
| Media | Media, many files |
| Note | Long text |
| Type | Short text |
CTA
| Name | Field Type |
|---|---|
| Name (Entry title) | Short text |
| Text | Short text |
| Href | Short text |
The Visual Modeler
Add the .env file to the root of the project.
Use the data from the Contentful.
CONTENTFUL_SPACE_ID=xyz
CONTENTFUL_ACCESS_TOKEN_DELIVERY=xyz
CONTENTFUL_ACCESS_TOKEN_PREVIEW=xyz
CONTENTFUL_ENVIRONMENT=master
Run the project.
npm run dev
Open localhost:8080.
Preview Contentful page by page's id localhost:8080/preview/?id=xyz
Don't forget to create your Contentful project and
.envfile.
Blog post: Building a Live Preview with Eleventy, Contentful, and Liquid Templating