$ npm i react-component-data-table --save//如果需要自定义样式,请替换为自己的样式文件即可
import 'react-component-data-table/asstes/css/data-table.css'
import {DataTable,Pagination,DataTableWithPagination} from 'react-component-data-table'- 调整了自带样式,所有的组件在使用的时候必须指定对应样式
- 优化bodyHeight的计算,当
fixedHead=true时 - 调整了部分样式
- 添加排序
- 添加了属性
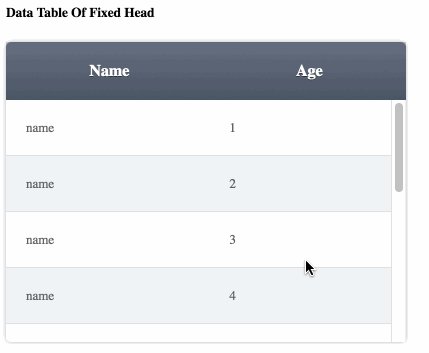
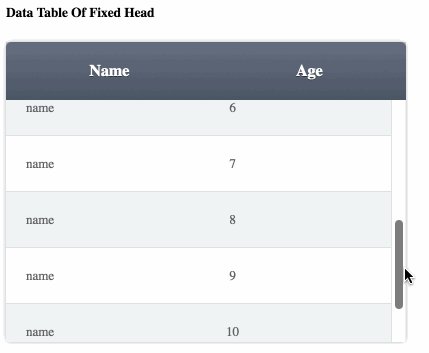
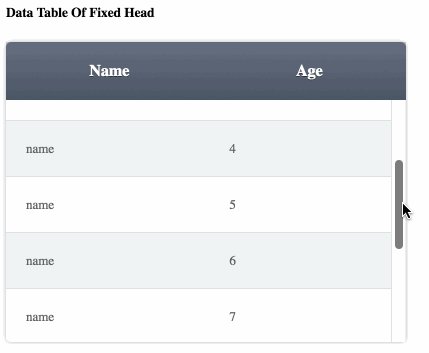
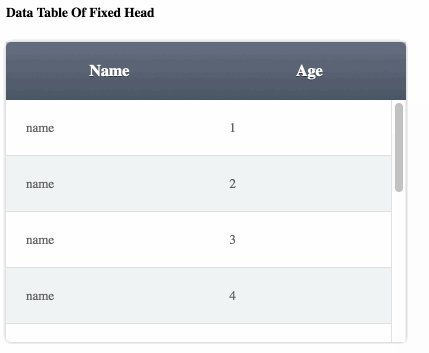
fixedHead,是否固定head,默认是不固定.如果为true,body的高度有容器的高度计算得出,不需要指定body的高度 - 调整了默认样式
Extends PureComponent
DataTable - 数据表
Parameters
props
Examples
Simple
class SimpleDataTableDemo extends React.PureComponent{
render(){
const dataSource=[
{name:"name1",sex:"male"},
{name:"name2",sex:"female"}
];
const columns=[
{name:"Name",render:rowData=>rowData['name']},
{name:"Sex",render:rowData=>rowData['sex']},
];
return <DataTable columns={columns} dataSource={dataSource}></DataTable>
}
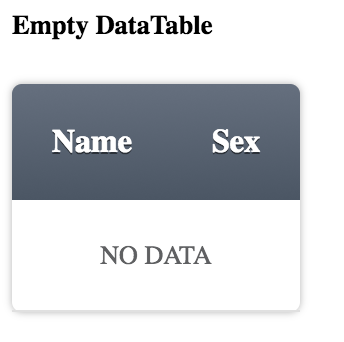
}Empty
class EmptyDataTableDemo extends React.PureComponent{
render(){
const dataSource=[];
const columns=[
{name:"Name",render:rowData=>rowData['name']},
{name:"Sex",render:rowData=>rowData['sex']},
];
return <DataTable columns={columns} dataSource={dataSource}></DataTable>
}
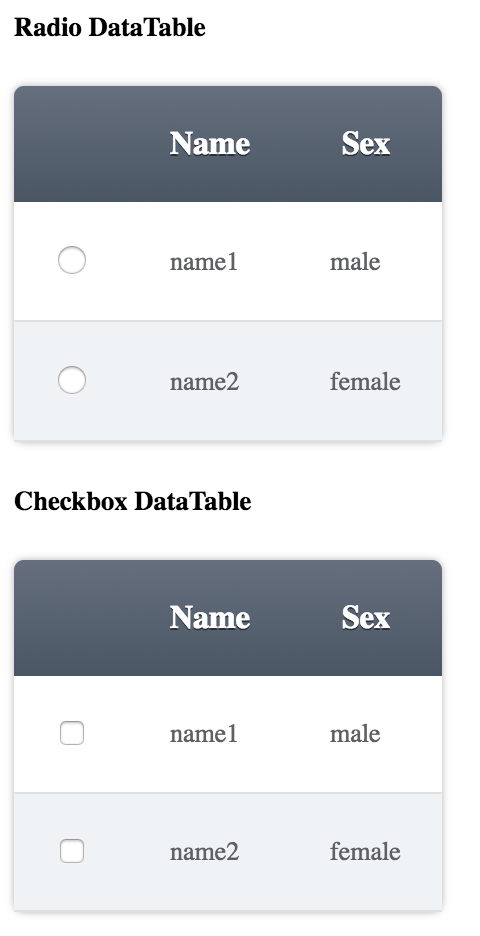
}Radio DataTable
class RadioDataTableDemo extends React.PureComponent{
render(){
const dataSource=[
{name:"name1",sex:"male"},
{name:"name2",sex:"female"}
];
const columns=[
{name:"",render:rowData=>{
return <input type="radio" value={rowData['name']} name="radio-data-table"/>
}},
{name:"Name",render:rowData=>rowData['name']},
{name:"Sex",render:rowData=>rowData['sex']},
];
return <DataTable columns={columns} dataSource={dataSource}></DataTable>
}
}Checkbox DataTable
class CheckboxDataTableDemo extends React.PureComponent{
render(){
const dataSource=[
{name:"name1",sex:"male"},
{name:"name2",sex:"female"}
];
const columns=[
{name:"",render:rowData=>{
return <input type="checkbox" value={rowData['name']}/>
}},
{name:"Name",render:rowData=>rowData['name']},
{name:"Sex",render:rowData=>rowData['sex']},
];
return <DataTable columns={columns} dataSource={dataSource}></DataTable>
}
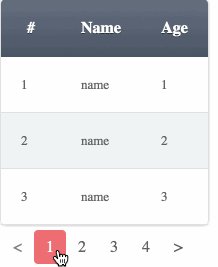
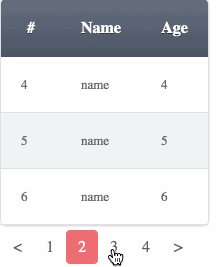
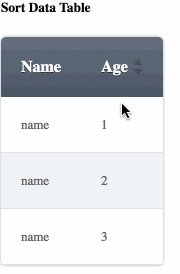
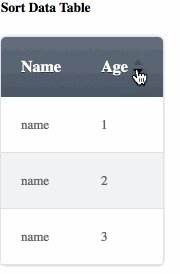
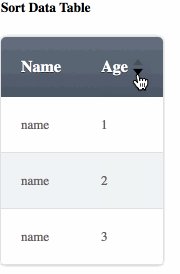
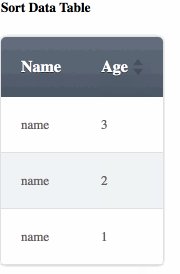
}Sort DataTable
class SortDataTable extends React.PureComponent {
...
onSortChange(sort) {
if (sort) {
let ds = [...this.state.dataSource];
ds.sort((a, b)=> {
if (sort.type === 'asc') {
if (a[sort.field] < b[sort.field]) {
return 1;
}
return 0;
}
else if (sort.type === 'desc') {
if (a[sort.field] > b[sort.field]) {
return 1;
}
return 0;
}
else {
//nothing
}
});
this.setState(
Object.assign({}, this.state, {
dataSource: ds
})
)
}
}
render() {
return (
<div
style={{height:300}}>
<DataTable
dataSource={this.state.dataSource}
renderDataEmpty={()=>''}
onSortChange={this.onSortChange.bind(this)}
columns={[{
name:"Name",
render:rowData=>rowData['name']
},{
name:"Age",
render:rowData=>rowData['age'],
sort:{
field:'age',
}
}]}></DataTable>
</div>
);
}
...
}Properties
columnsArray<Object>dataSourceArray? [ [] ]styleObject?classNameString? [ data-table ] - data-table是DataTable的默认className,样式定义在/css/DataTable.css.如果要使用默认样式需要引用默认的样式文件import 'css/DataTable.css'renderDataEmptyFunction? [ (definedColumn)=>(<td colSpan={definedColumn.length} style={{textAlign:"center"}}>NO DATA) ]fixedHeadBoolean? [false] - 是否固定headonSortChangeFunction? [()=>null] - 当sort变化时调用
Extends PureComponent
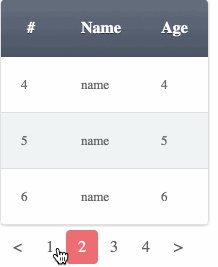
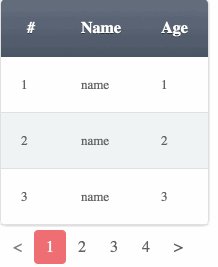
带分页的DataTable,由DataTable和Pagination组合的复合组件
获取DataTable全局数据索引
Parameters
localRowIndexNumber 当前分页中的数据索引
Returns Number 全局数据索引
刷新当前页数据
Returns void
...DataTable.propTypes ...Pagination.propTypes
Properties
styleObject?classNameString?dataTableStyleObject? DataTable样式dataTableClassNameString? DataTable css classpaginationStyleObject? Pagination 样式paginationClassNameString? Pagination css classshowIndexBoolean? [ true ] - 是否显示索引列
Extends PureComponent
Pagination - 页码
Parameters
props
Examples
从0开始分页
<Pagination
onPageChange={(pageInfo)=>{
console.log('page change',pageInfo)
}}
total={23}/>从1开始分页
<Pagination
startPageNumber={1}
pageIndex={1}
onPageChange={(pageInfo)=>{
console.log('page change',pageInfo)
}}
total={100}/>总页数
当前页码
每页记录数
起始分页页码
刷新当前页数据
Returns void
Properties
startPageNumberNumber? [ 0 ] - 分页开始的起始页0或者1pageIndexNumber? [ 0 ] - 当前页pageSizeNumber? [ 10 ] - 每页记录数onPageChangeFunction? [ ()=>null ] - 分页事件监听totalNumber 总记录数styleObject? 样式classNameString [pagination] - css class样式,样式定义在css/Pagination.cssdisplayPageCountNumber? [5] - 最多可以显示多少页面renderNextPageFunction? [()=>(<img style={{width:20,height:20,transform:'rotate(180deg)'}} src={require('../assets/img/angle-left.svg')}/>)] ->按钮样式renderPrevPageFunction? [()=>(<img style={{width:20,height:20}} src={require('../assets/img/angle-left.svg')}/>)] -<按钮样式