A web app to beautify and enhance your Github README file, that provides interesting widgets in GIF(animated) format for both light & dark github theme.

Web App Link : https://m-r-davari.github.io/github_readme_beautifier
Show some ❤️️ and support me with Github star ⭐️ .
© 2023 MohammadReza Davari. All rights reserved.
This project developed by MohammadReza Davari using Flutter web.
You are welcomed to contribute, instead of copying the Idea or Code.
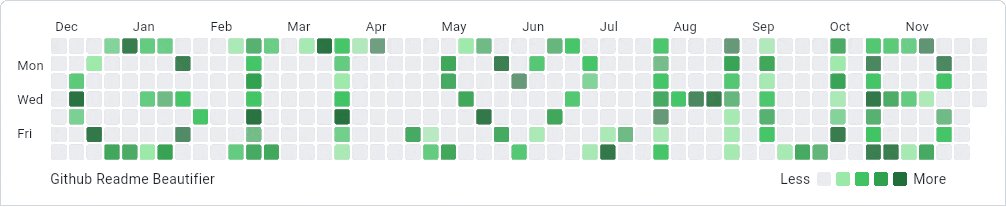
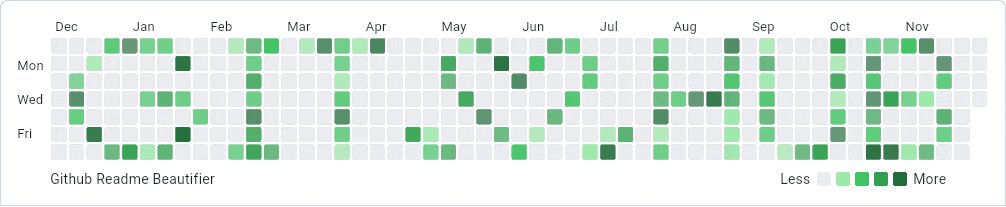
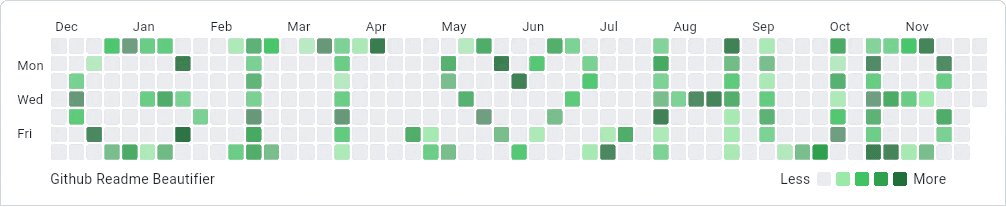
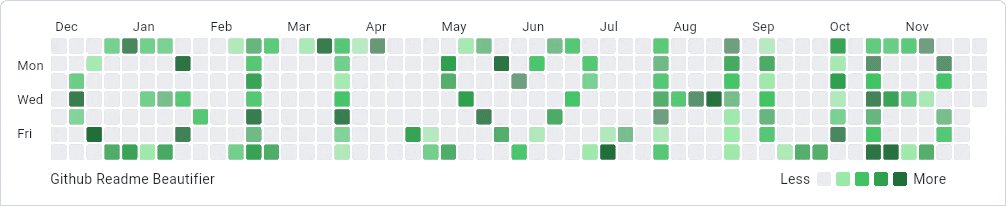
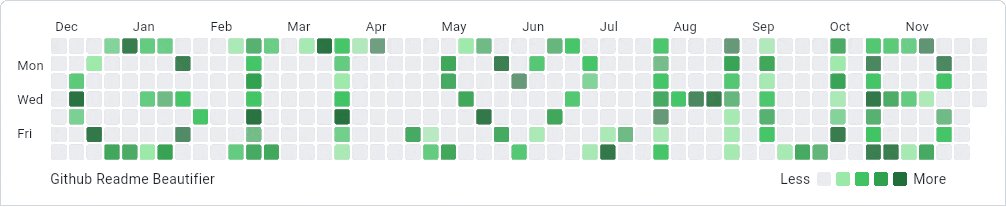
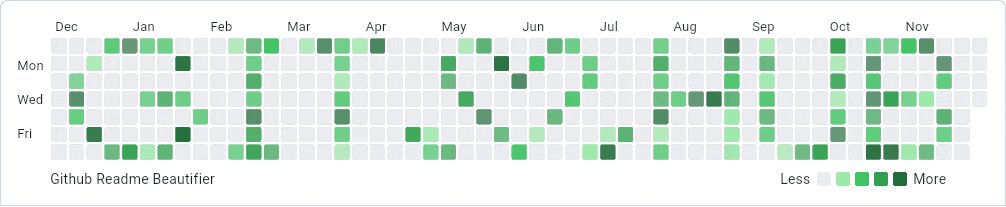
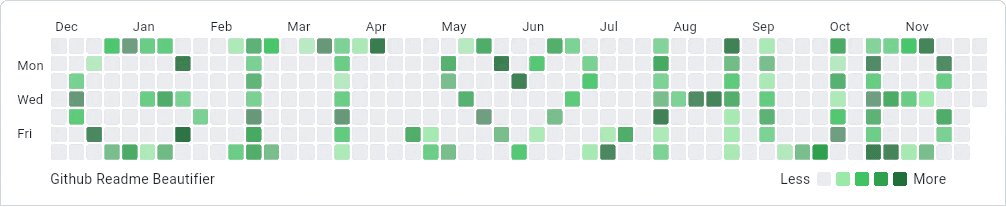
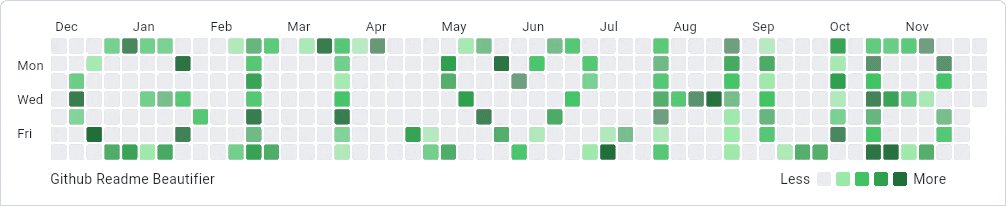
1 - Github Meme, it provides github gridview to create desire custom meme with various colorful themes.
'Support 28 themes' like Default Github theme, Halloween Github theme, Flutter theme and many other themes.
2 - Typewriter Text, it provides text with different styles and typewriter effect.
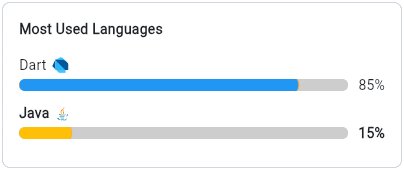
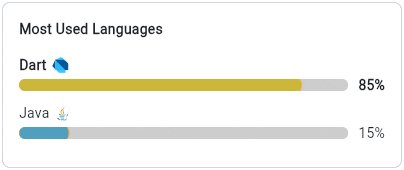
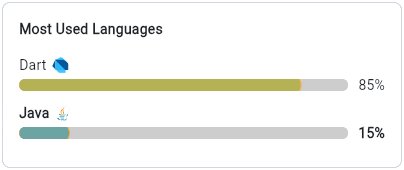
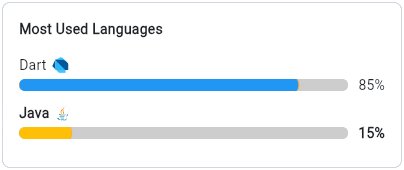
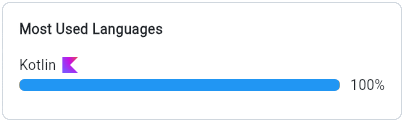
3 - Most Used Languages, it provides linear progress chart for most used languages in personal repos.
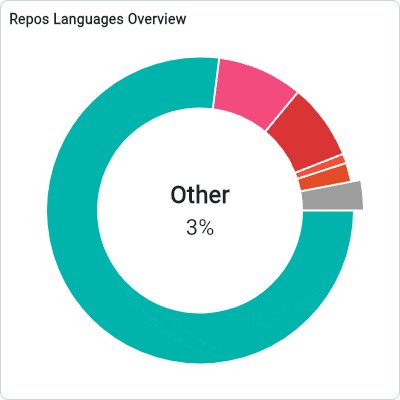
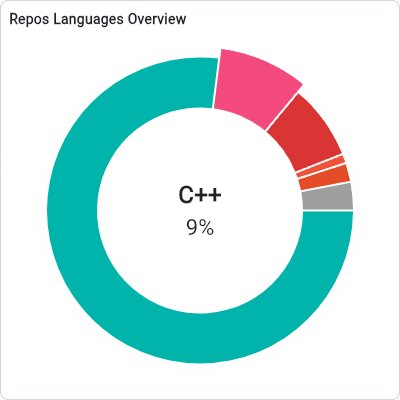
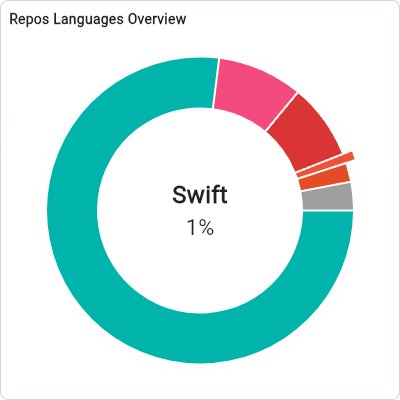
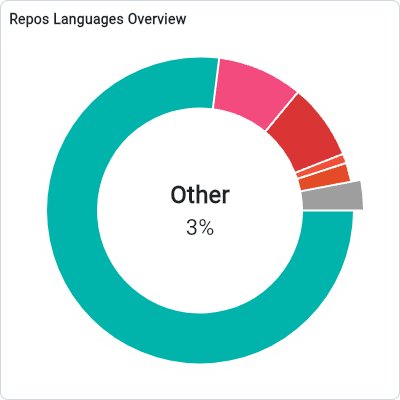
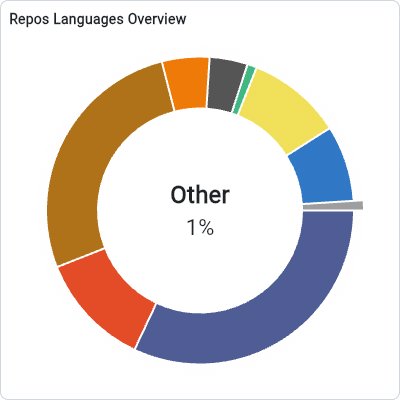
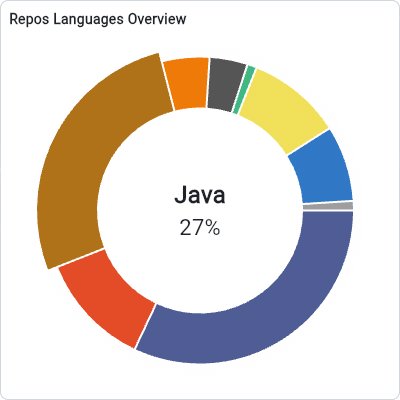
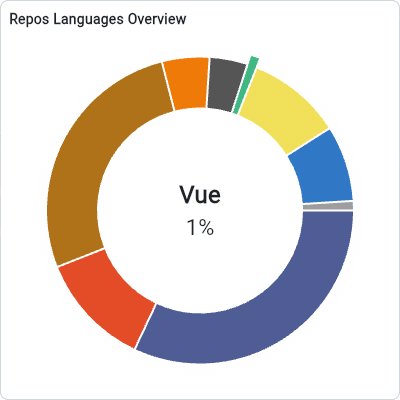
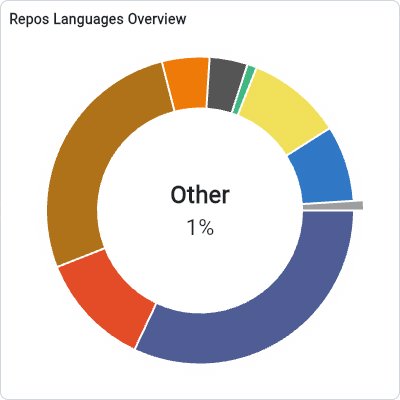
4 - Repos Languages Overview, it provides pie chart for repos languages overview.
5 - Github Friends, it provides images slider of your Github friends.
1 - Github Meme


2 - TypeWriter Text

| Infinite Loop Sample with No Delay | One Time Play Sample With No Loop |
|---|---|
 |
 |
3 - Most Used Languages


4 - Repos Languages Overview


5 - Github Friends


1 - Go to the web app from here.
2 - Enter your Github username.
3 - Go to your desire feature page for example 'Github Meme'.
4 - Create your desire content and customize the setting as you want.
5 - Press the export button and wait until process get complete(it will automatically generates contents for both dark & light theme).
6 - Review the contents in preview page and Download them for both dark & light theme.(you can retry if exported file was not appropriate)
7 - Upload the contents in your desire github repo for example your profile repo (to see how to create profile repo visit this link).
8 - Use the below Readme tags to load the contents in the Readme file for both dark & light theme.
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://raw.githubusercontent.com/your-user-name/your-repo-name/your-branch-name/your-assets-folder-name/content-name-dark.gif">
<img alt="Image changing depending on Dark/Light Github theme mode." src="https://raw.githubusercontent.com/your-user-name/your-repo-name/your-branch-name/your-assets-folder-name/content-name-light.gif" width="100%">
</picture><picture>
<source media="(prefers-color-scheme: dark)" srcset="./dark.png">
<img alt="Image changing depending on Dark/Light Github theme mode." src="./light.png" width="100%">
</picture>9 - Enjoy watching your github profile 😉.
- This project has been developed using Flutter web and is still under development.
- If your Exported Gif has some lag you can generate it again to have smooth Gif loops.
- Consider using optimized GIF files; they have a smaller size without losing quality and will load faster on your README file, even with a low-speed network.
- If you want more image compression you can use this online tool ezgif.
- Exporting files is only available on desktop web browsers(for now).