Thinking in Code is a curated set of VS Code extensions, which collectively seek to provide a learning environment that can improve the comprehension & interactivity of code, support the management of code-centric knowledge bases / digital gardens, and help developers "think better" as part of their daily routine. Maybe, just maybe, it can help make your development experience more fun 🎢
| Included extension | How can it help? |
|---|---|
🗺️ CodeTour - Record and playback guided tutorials for codebases (aka "tours"). |
|
💃 CodeSwing - An interactive coding environment for building web applications playgrounds (aka "swings"). |
|
📘 GistPad - Manage and access developer notes and code snippets, stored as GitHub Gists and repos.  |
|
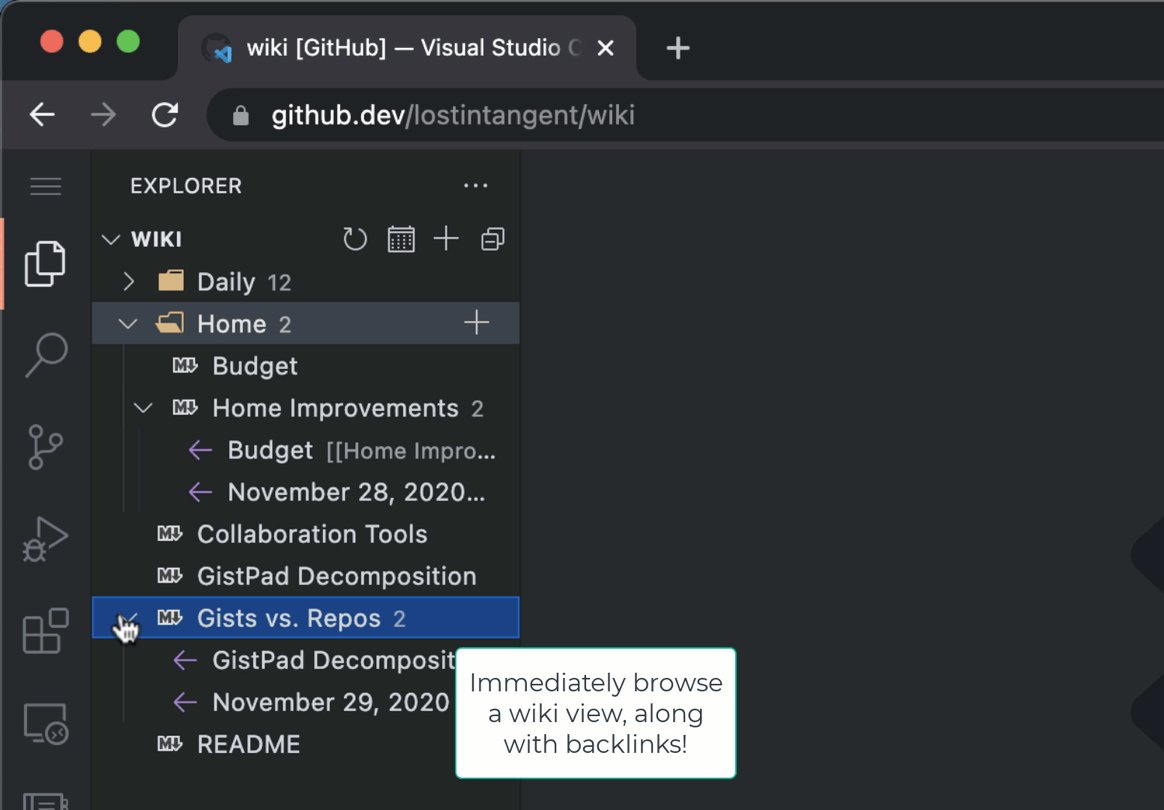
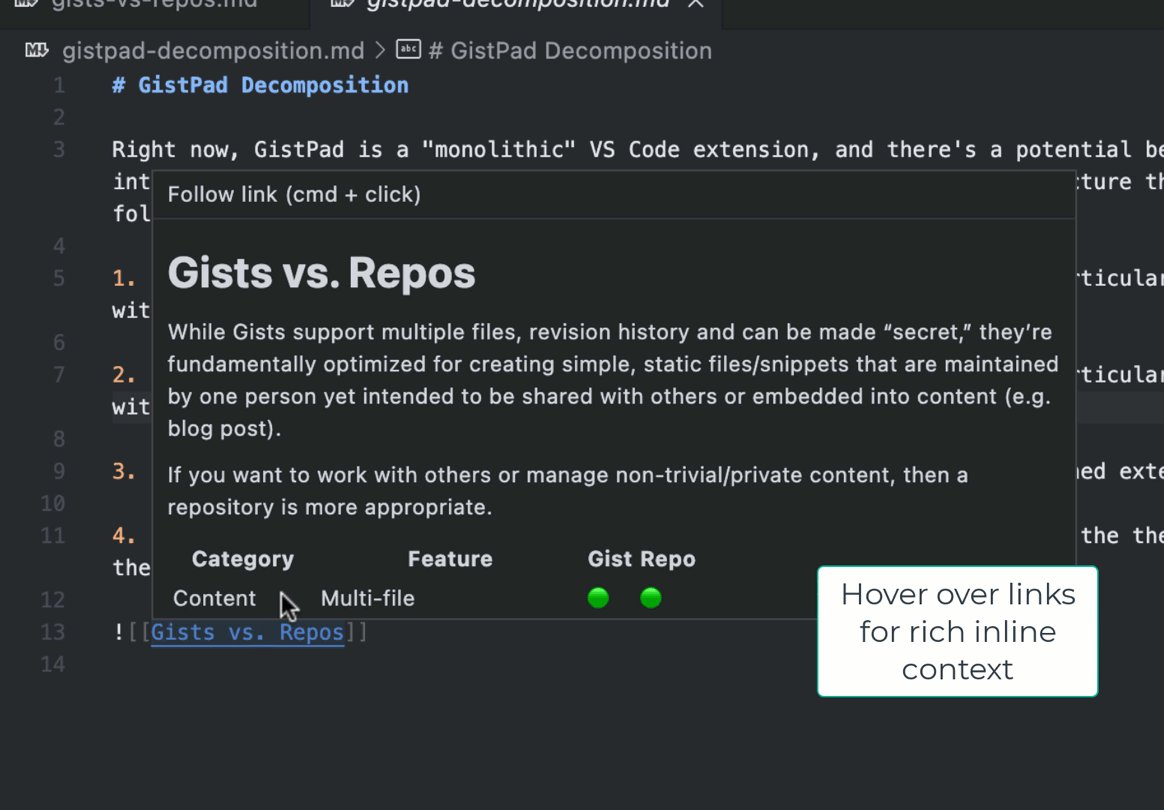
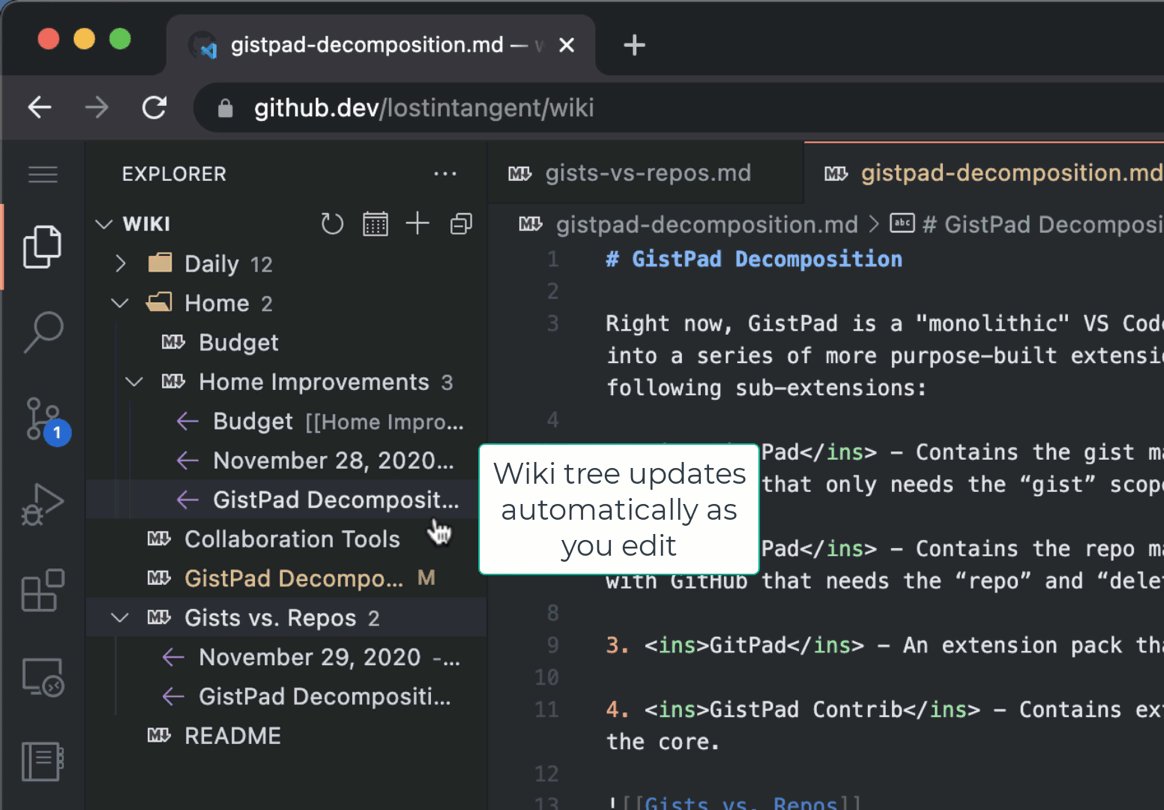
🔎 WikiLens - Provides a rich markdown-based notetaking experience for GitHub repos.  |
|
📊 Draw.io - View and edit rich diagrams directly within the editor. |
|
🧑🤝🧑 Think Different, But Together
While thinking requires focus, learning can benefit from collaboration with others. As a result, every extension in this collection is collaborative by default, and provides rich integration with Live Share (real-time co-editing and debugging for VS Code). This makes it easy to incorporate these writing/thinking experiences into your existing collaborative workflows.
| Extension | Collaborative experience |
|---|---|
| 🗺️ CodeTour | When you start or navigate a tour, all participants will automatically follow along with you. This makes it easier to use code tours for onboarding/mentoring others on the team. |
| 💃 CodeSwing | When you open a swing, all participants will automatically open the same one. This allows you to share and co-edit a swing as a real-time collaborative playground. |
| 📘 GistPad | Whe you open a gist-backed file, Live Share allows you to collaborate on it with other developers, as long as you have the Live Share: Share External Files setting enabled. |
| 🔎 WikiLens | If the guest had WikiLens installed, they'd be able to see and navigate the Wiki view along with the host. |
| 📊 Draw.io | Participants can open a *.drawio file, and see their cursors and edits in real-time. This enables a rich, whiteboard-like experience, that can enrich your pair programming sessions. |