⛺ Hotels App: A simple react-native App exercise with nodeJS API consumption - codename: otel
Created as part of technical test for mobile dev role at Hays Recruiting - Almundo.com
# clone repo
$ git clone https://github.com/lexmartinez/react-native-hotels-app
# change directory to cloned app
$ cd react-native-hotels-app
# install the dependencies with npm
$ npm install
# start IOS emulator with running App
$ react-native run-iosYou'll need to run this app:
nodeandnpm(Use NVM)- Ensure you're running Node (
v8.9.4+) and NPM (5.6.0+) react-native-cli: 2.0.1react-native: 0.54.0
react-native-hotels-app is a react-native mobile application is assumed that you're familiarized with this framework, otherwise it is here where you should start react-native-getting-started
After you have installed all dependencies you can now start developing with:
react-native run-ios
It will start the desired mobile operating system emulator with the app running, any change made will refresh the app on emulator
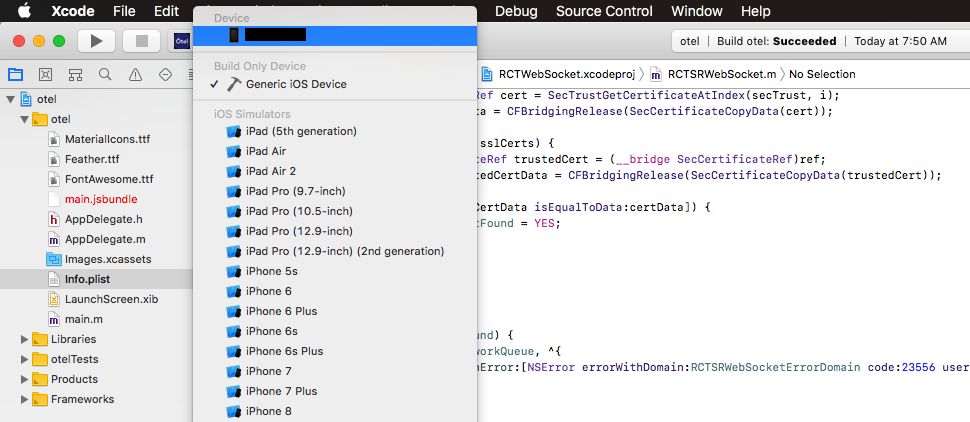
You can run this app under dev mode on your iPhone device, through Xcode, follow this steps:
- Open IOS project on
Xcode, that is located in${PROJECT_DIR}/ios/otel.xcodeproj - Connect and choose your iPhone device on topbar

- Use the
Play▶️ button (few pixels on left) to run the App
Please keep your Xcode updated in order to avoid any Xcode/Runtime version problem
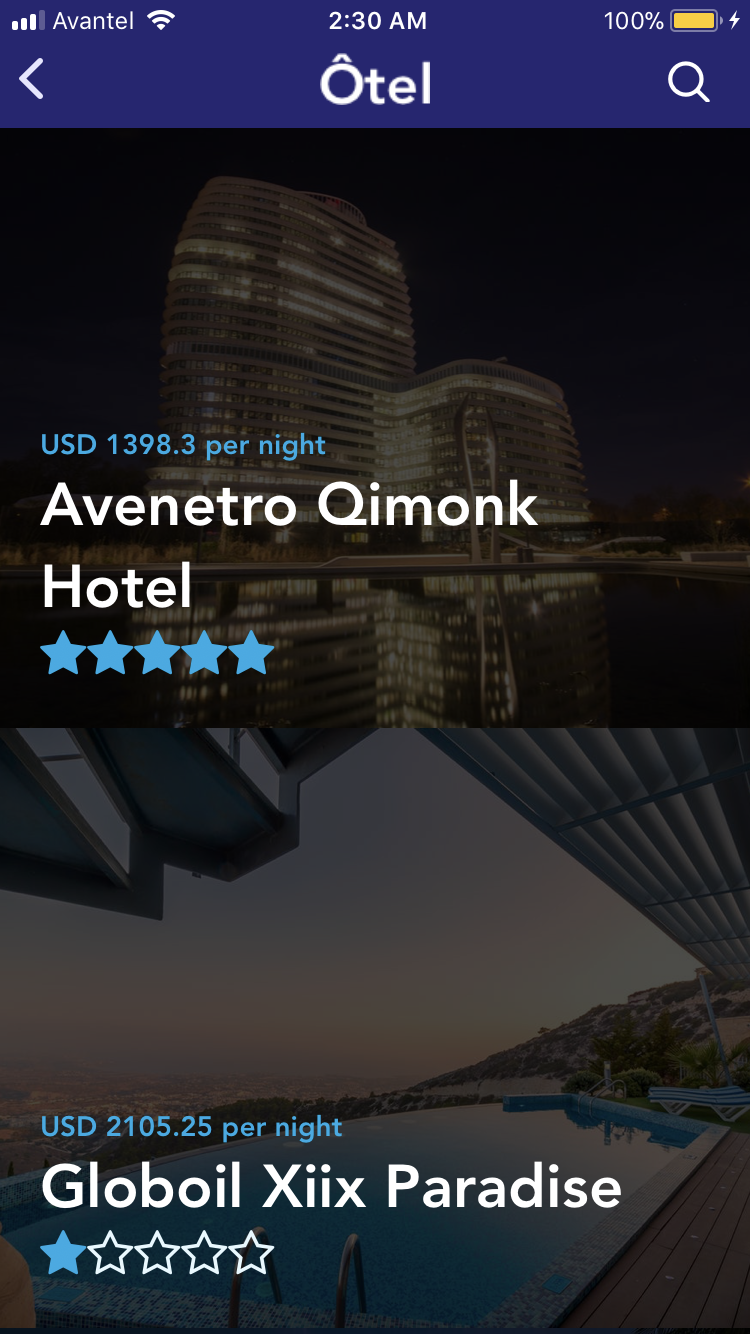
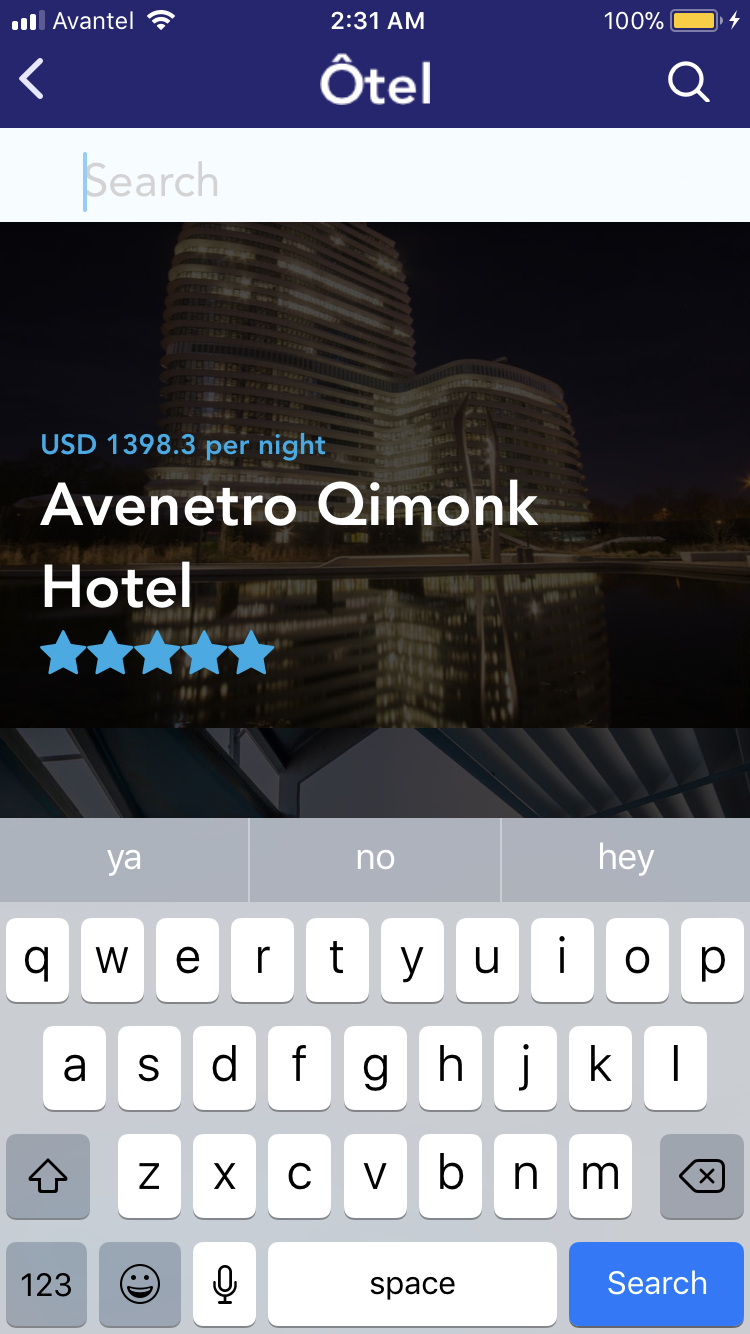
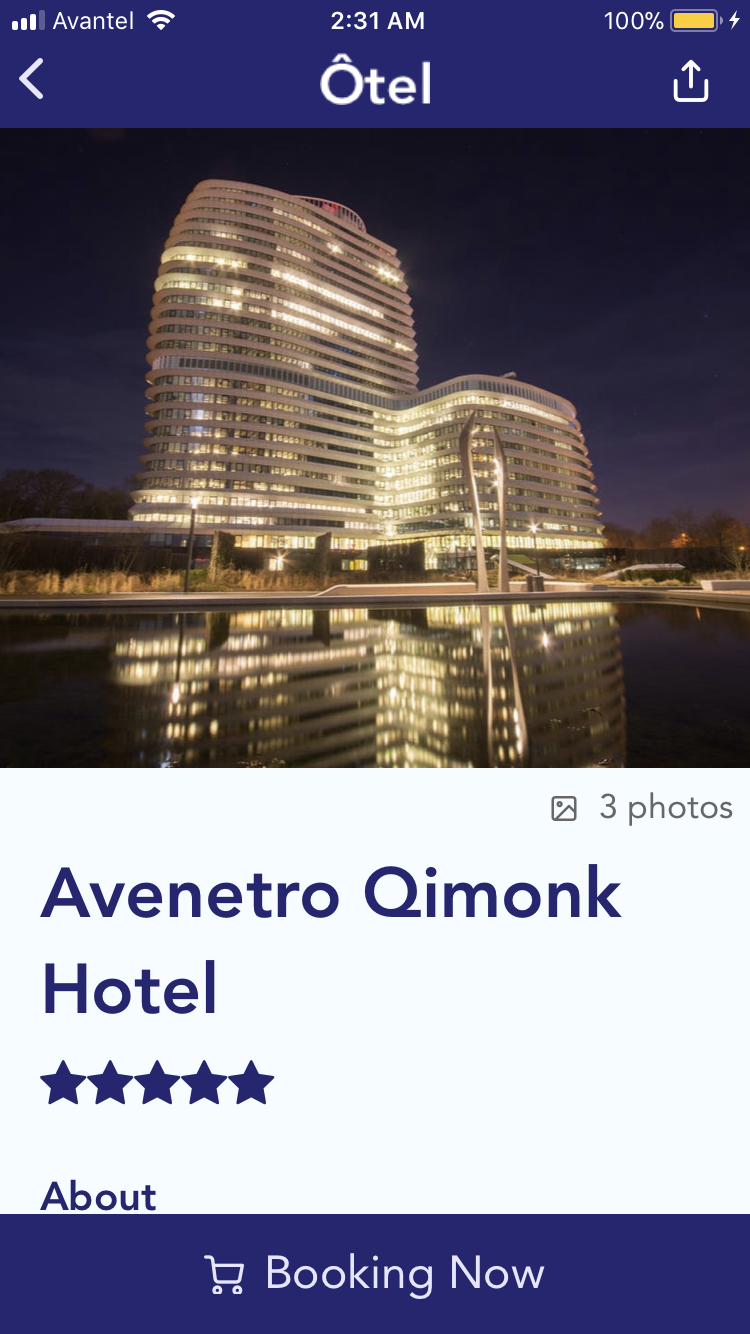
 |
 |
 |
 |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
This project is licensed under MIT License - see the LICENSE.md file for details