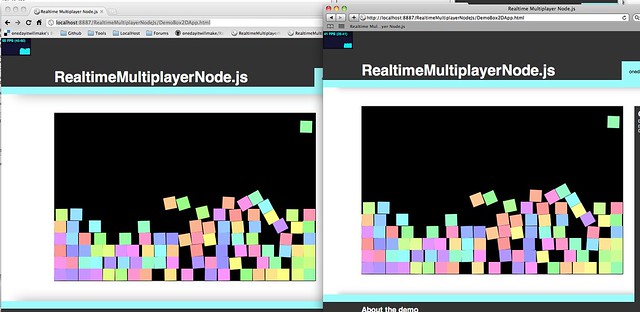
RealtimeMultiplayerNodeJS is a framework specifically for building HTML5 multiplayer games with the Client / Server model
- Download this repo
- In the terminal type "node js/DemoHelloWorld/server.js"
- Browse to "/DemoHelloWorld.html"
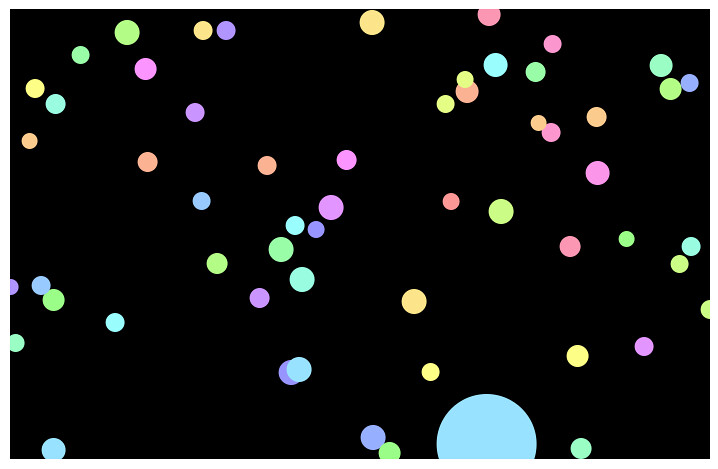
The most basic interesting working demo I could come up with. Objects move from left to right
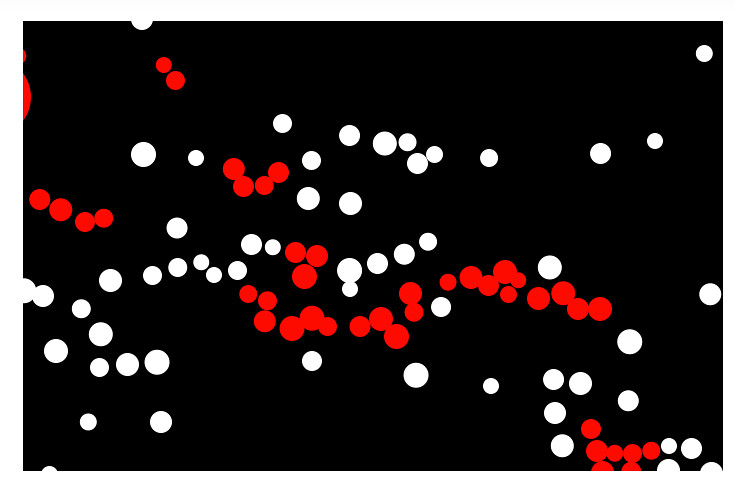
A demonstration of the engine's simple CircleCollision engine, which can provide you with simple collision information and fires an event when two objects collide with the two objects.
This demo also shows one implementation of having a special kind of entity which is controlled by the keyboard from a connected user. A character controlled entity
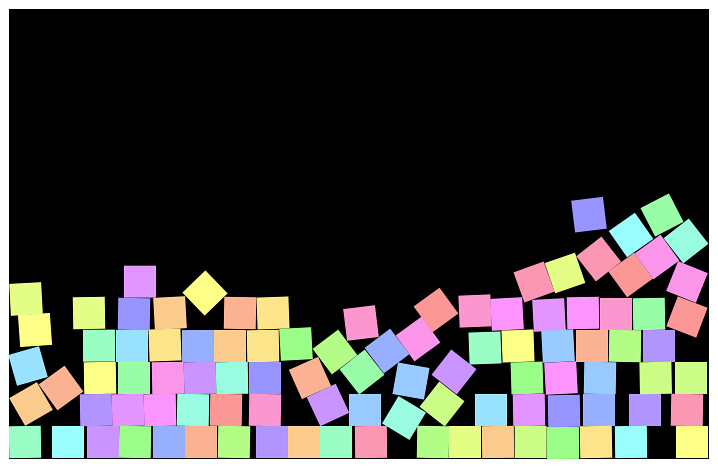
This demo uses a Box2D.js implementation to create a world, and show's off the idea of synchronized physics, and taking advantage that all the simulation happens on the server.
It also shows synchronized interaction between multiple users, and an example of sending a message to the server which it interprets back into the game