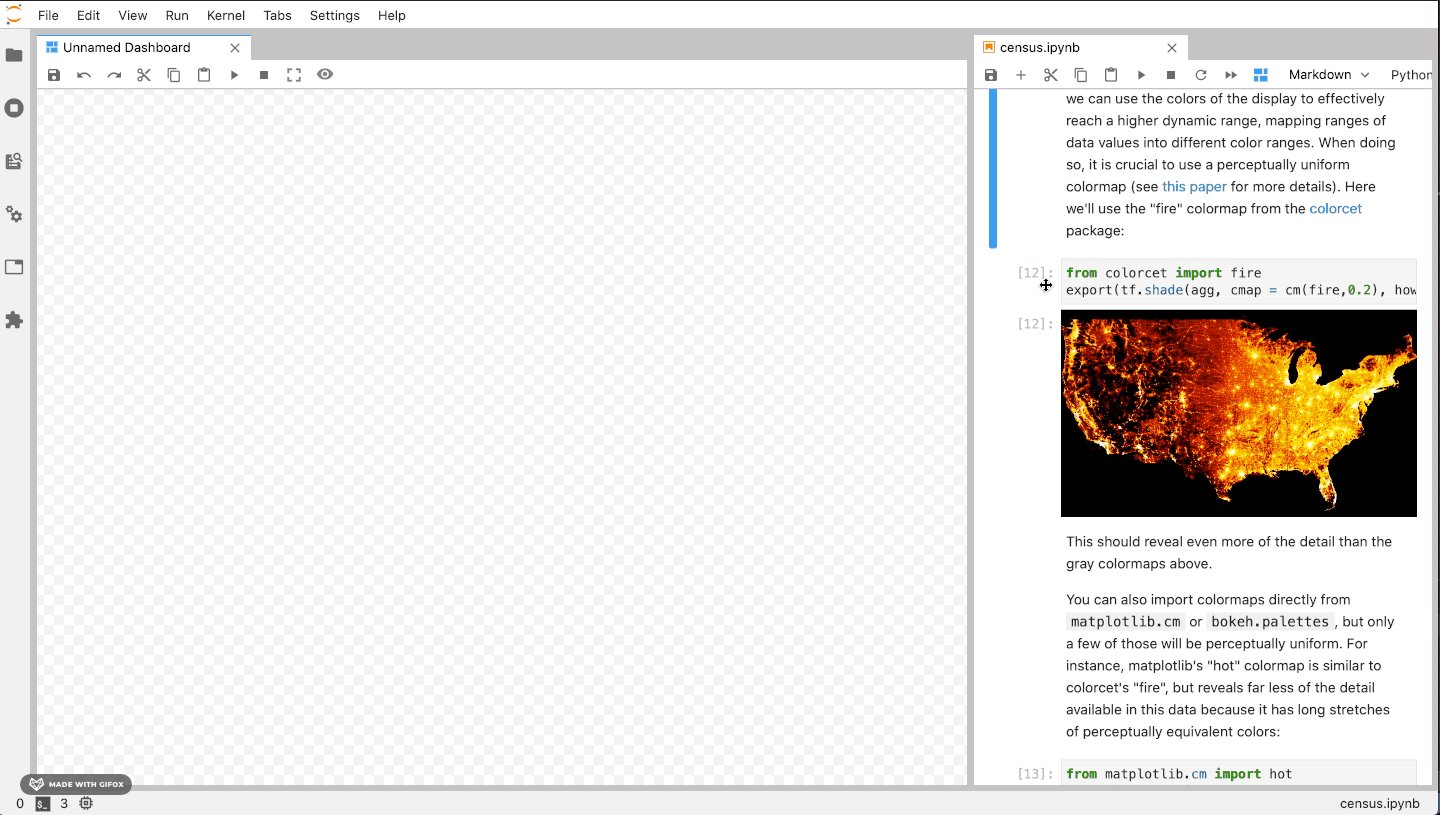
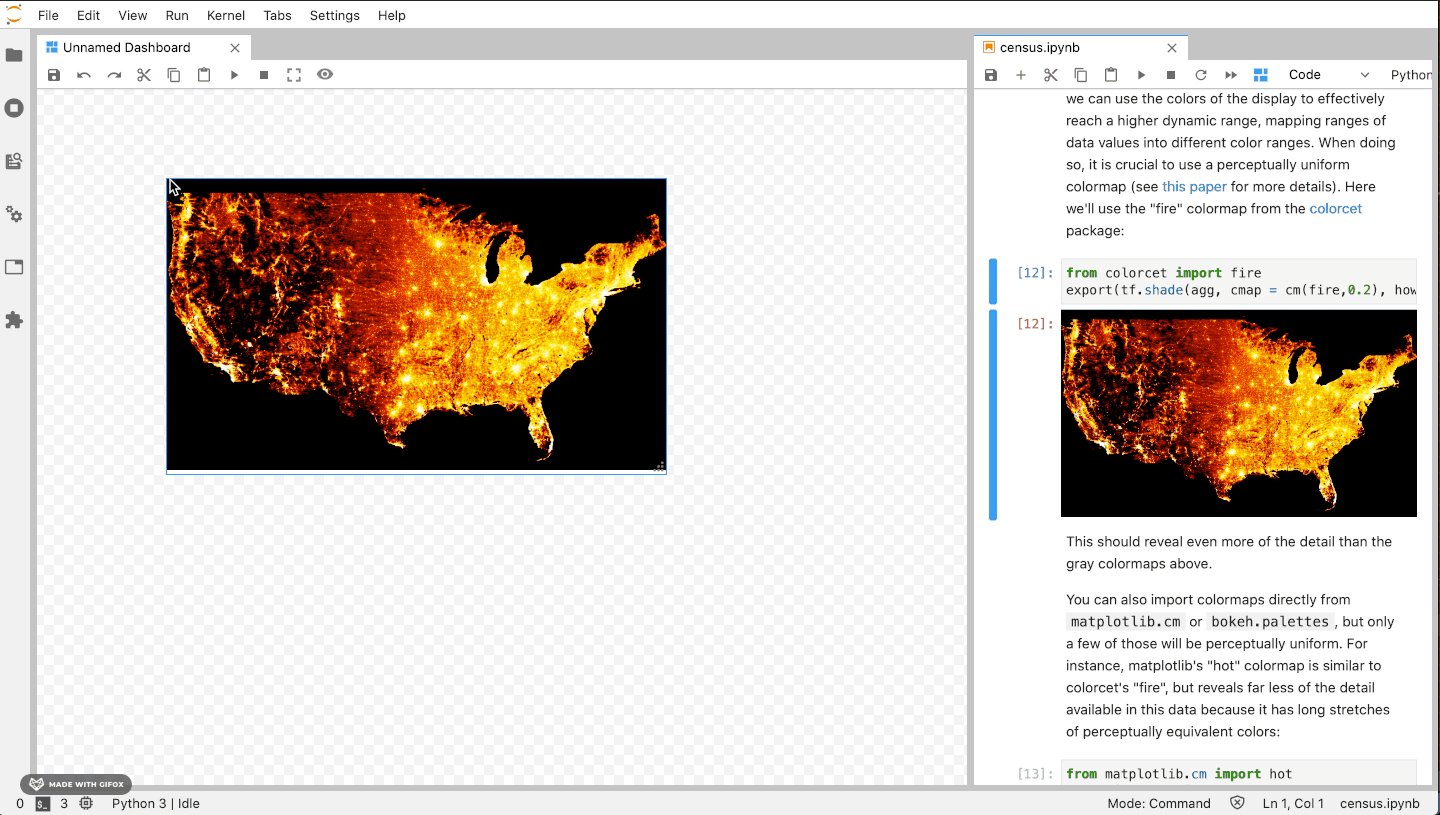
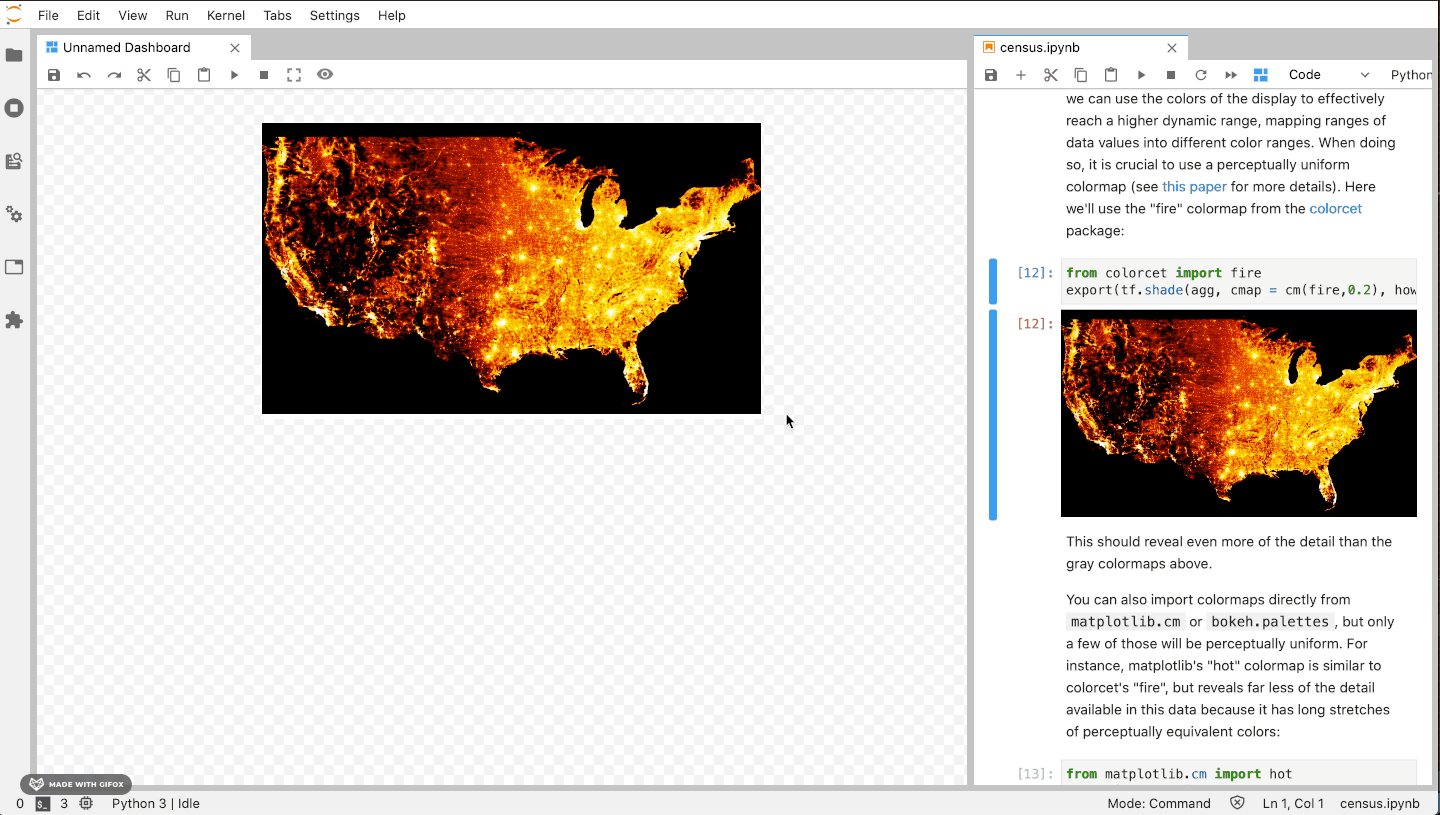
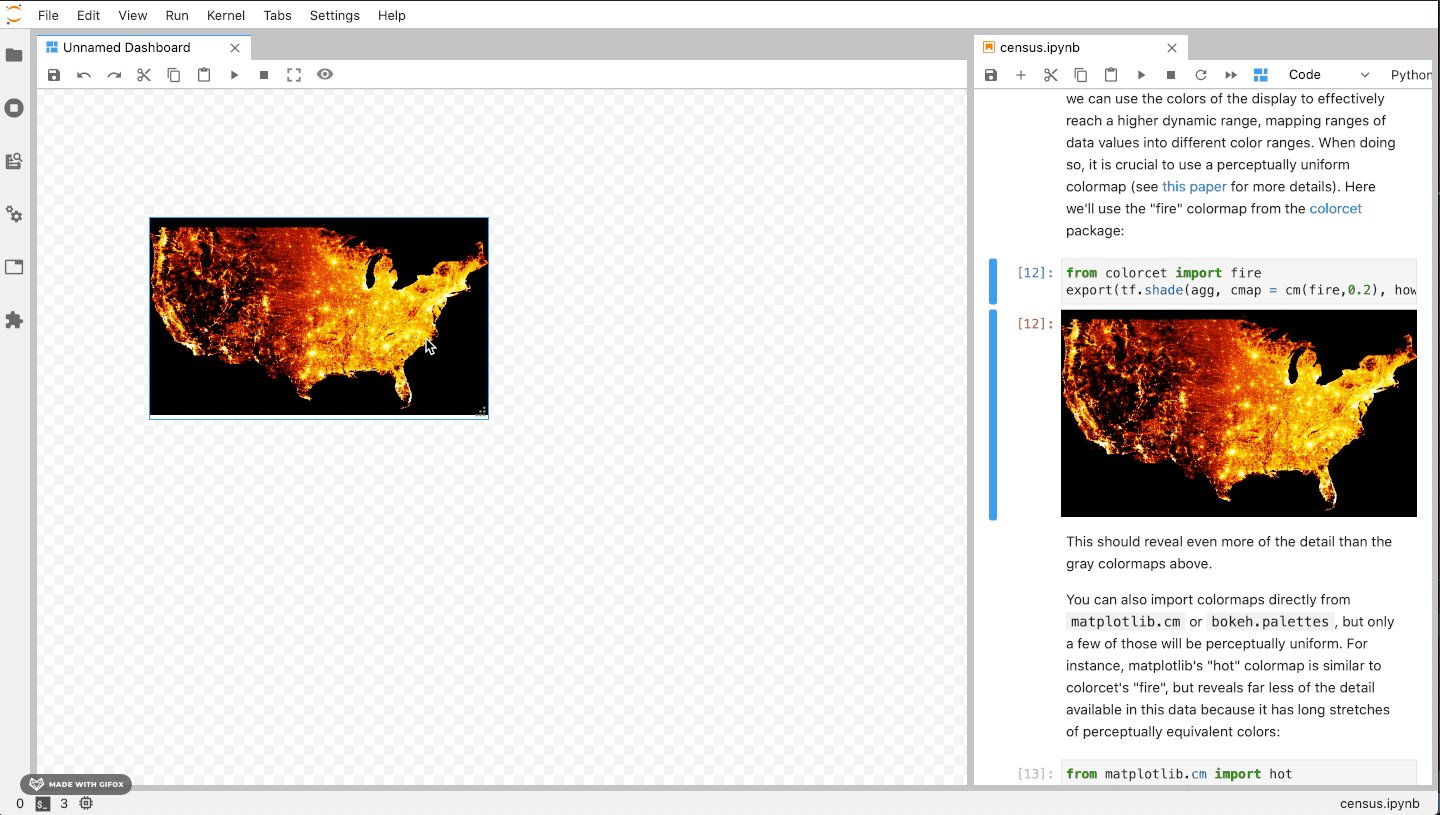
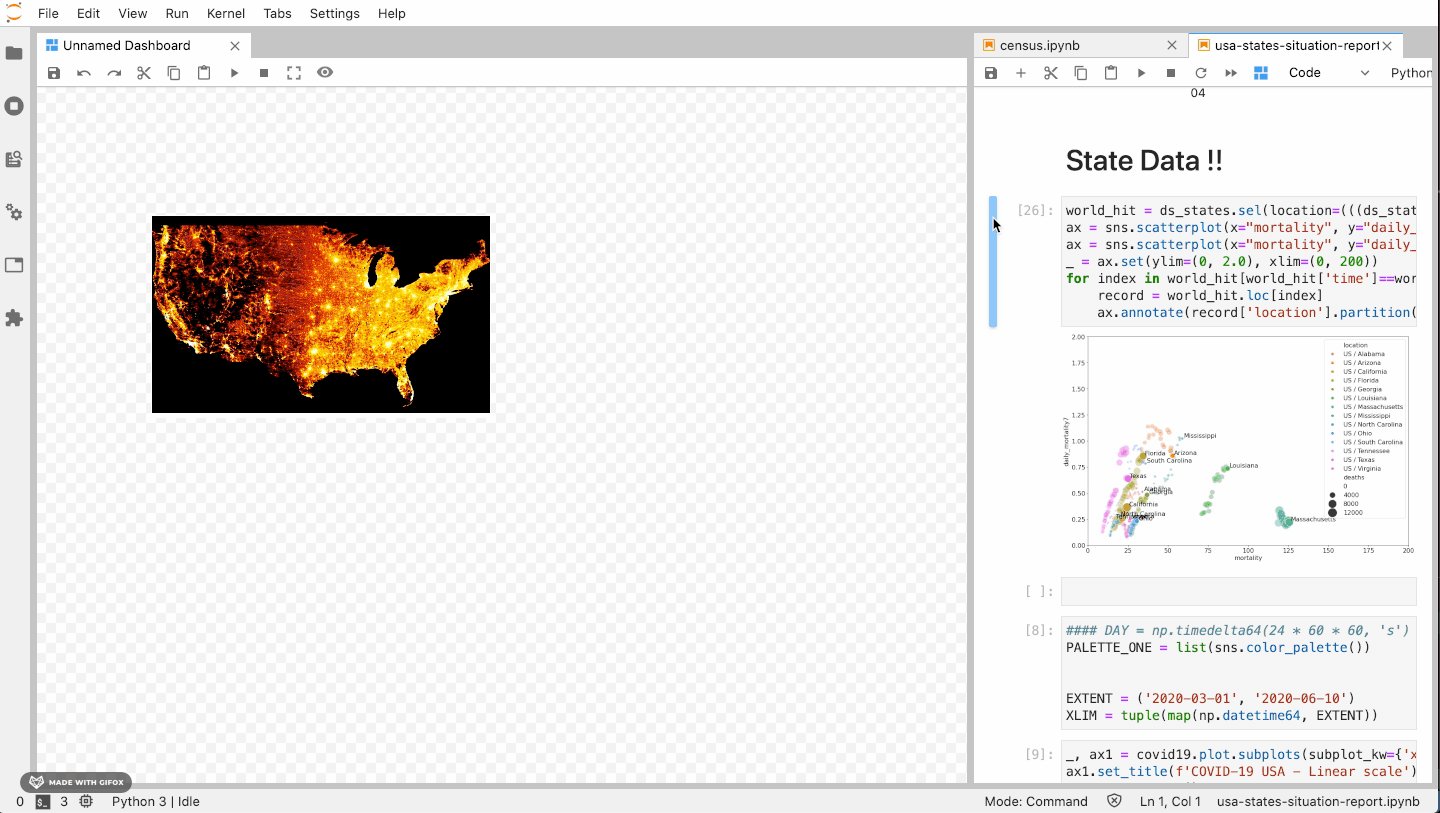
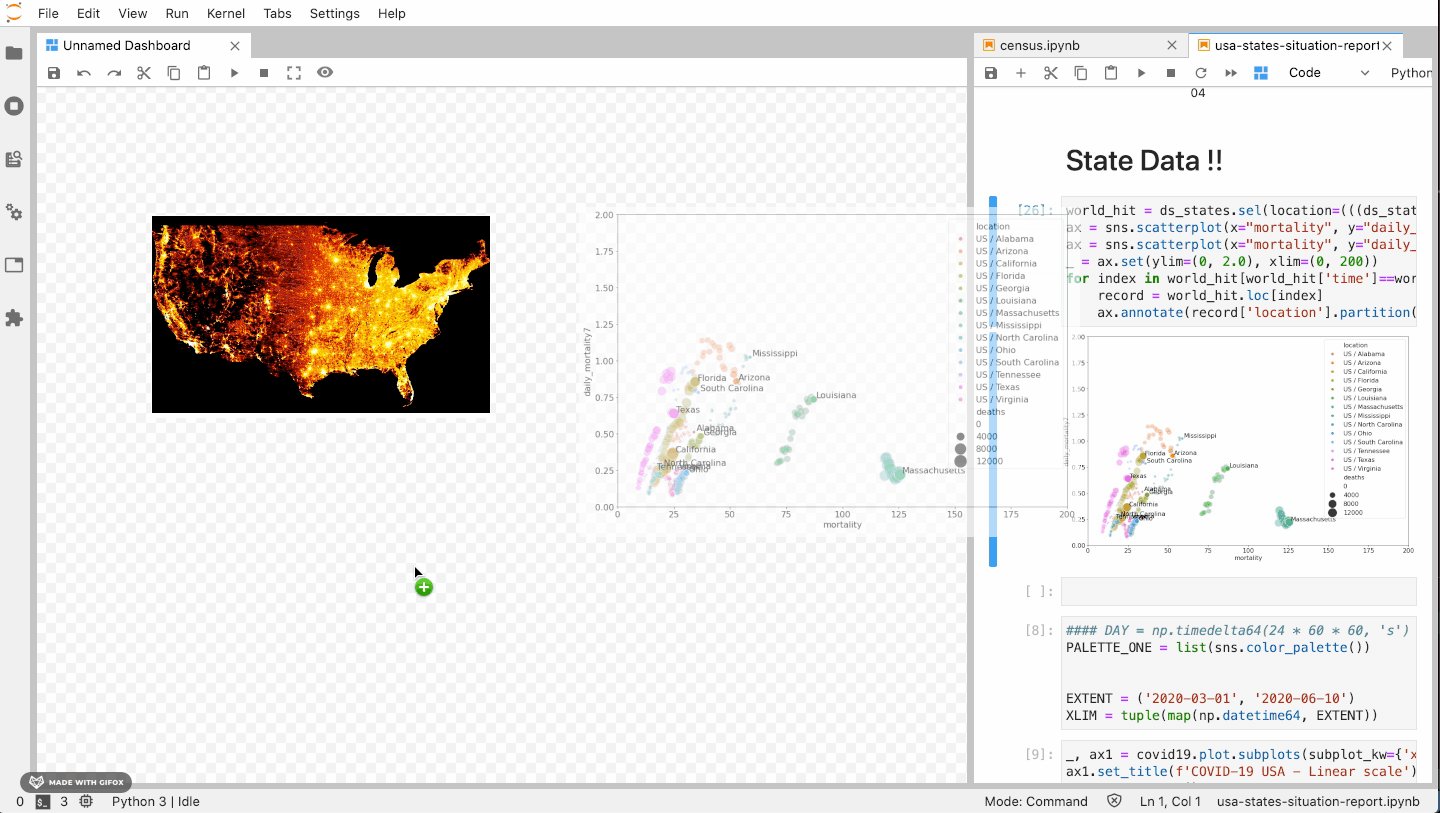
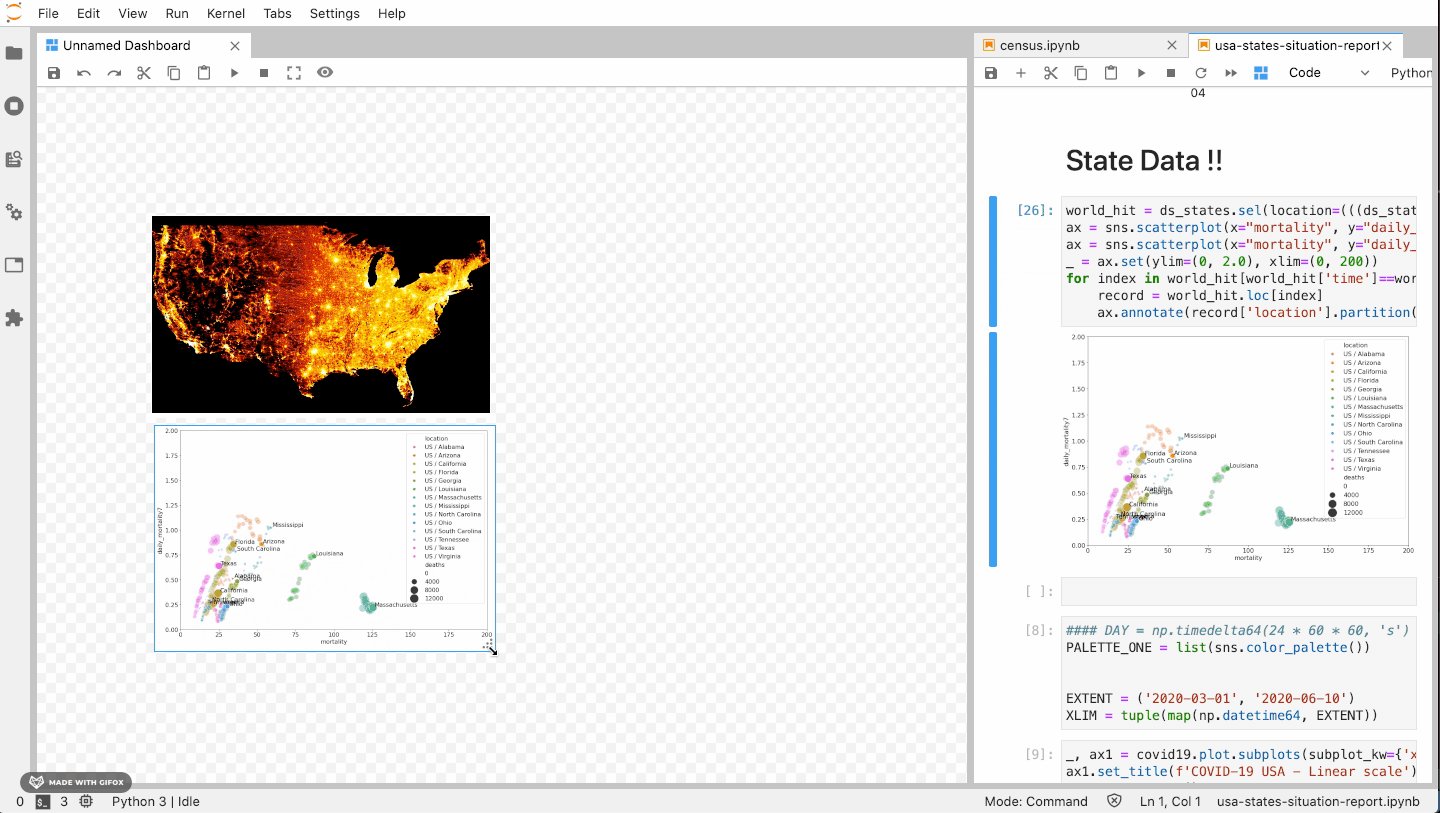
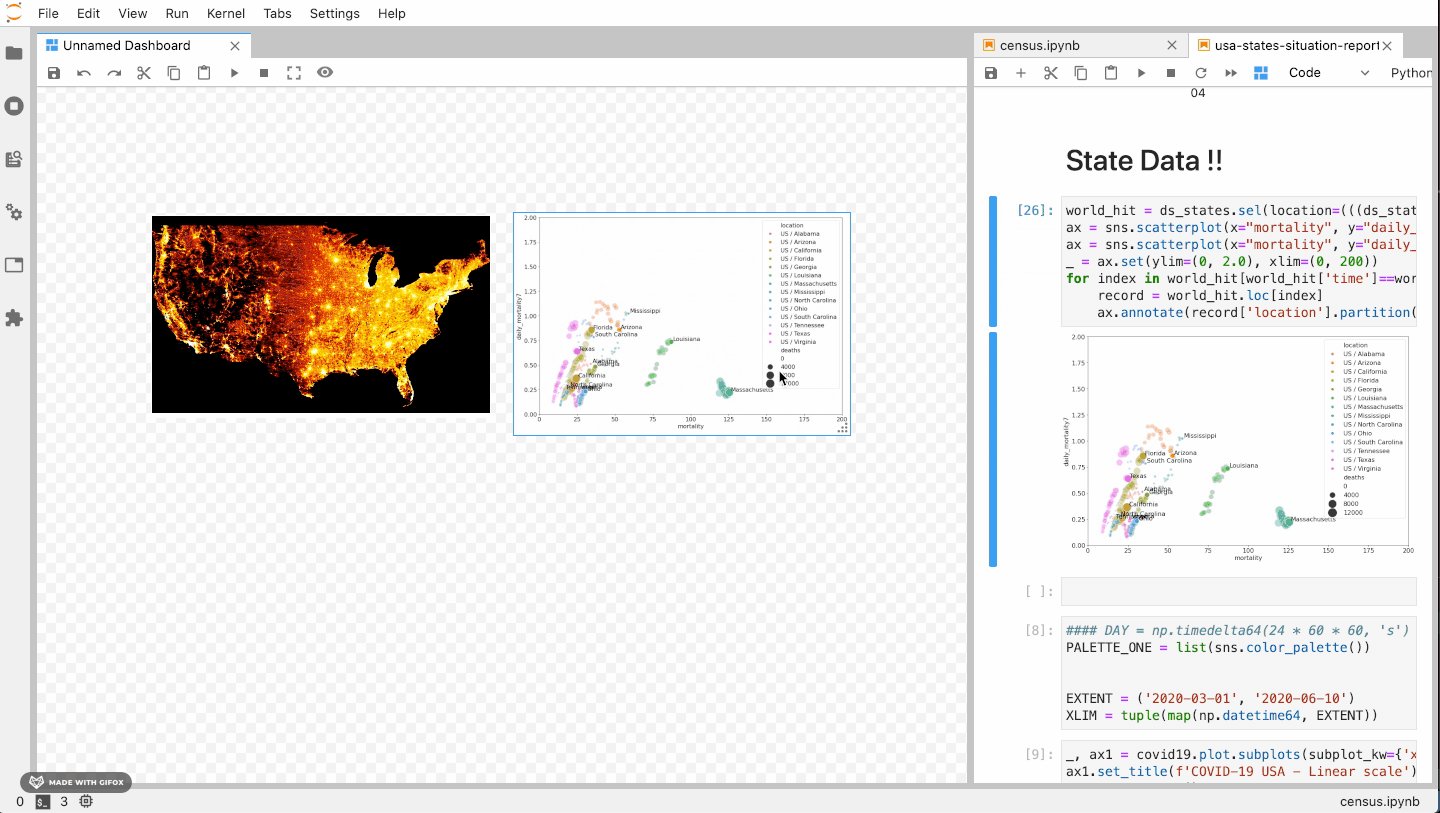
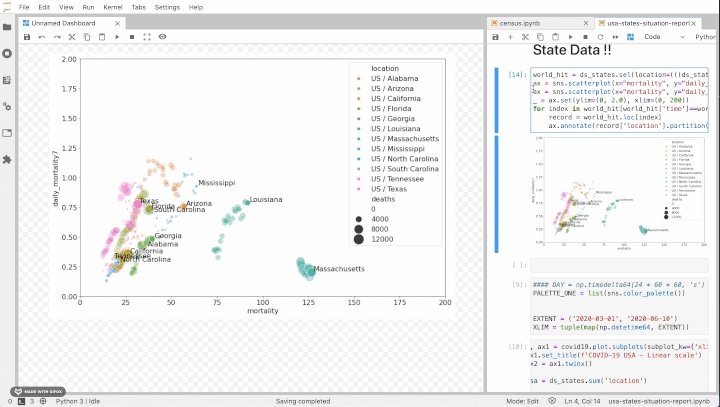
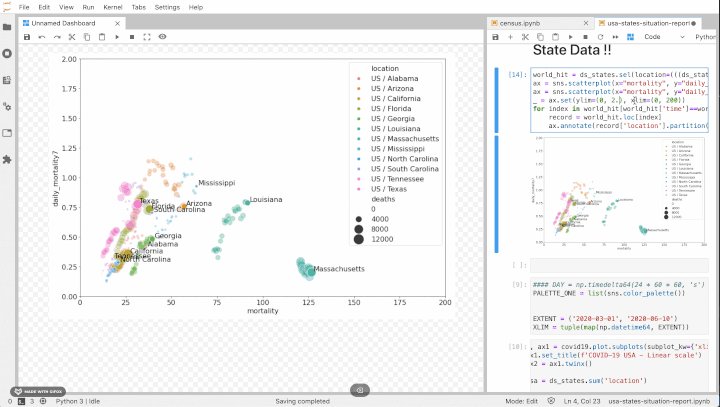
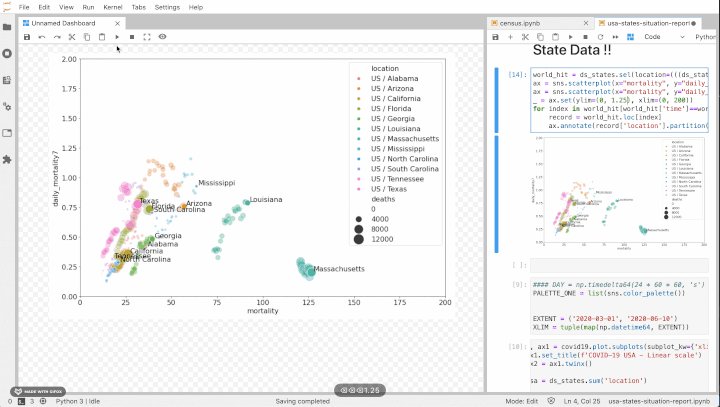
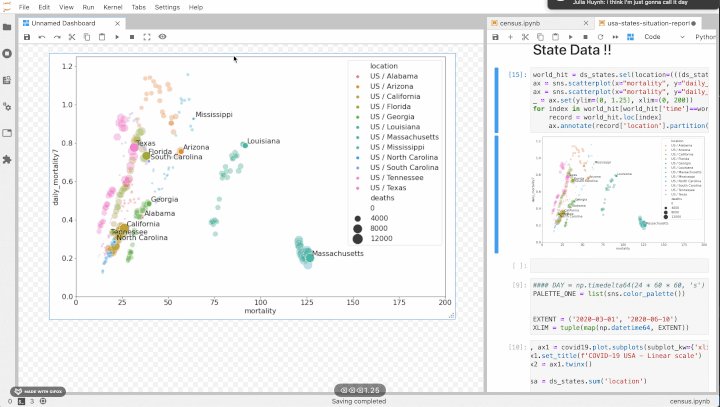
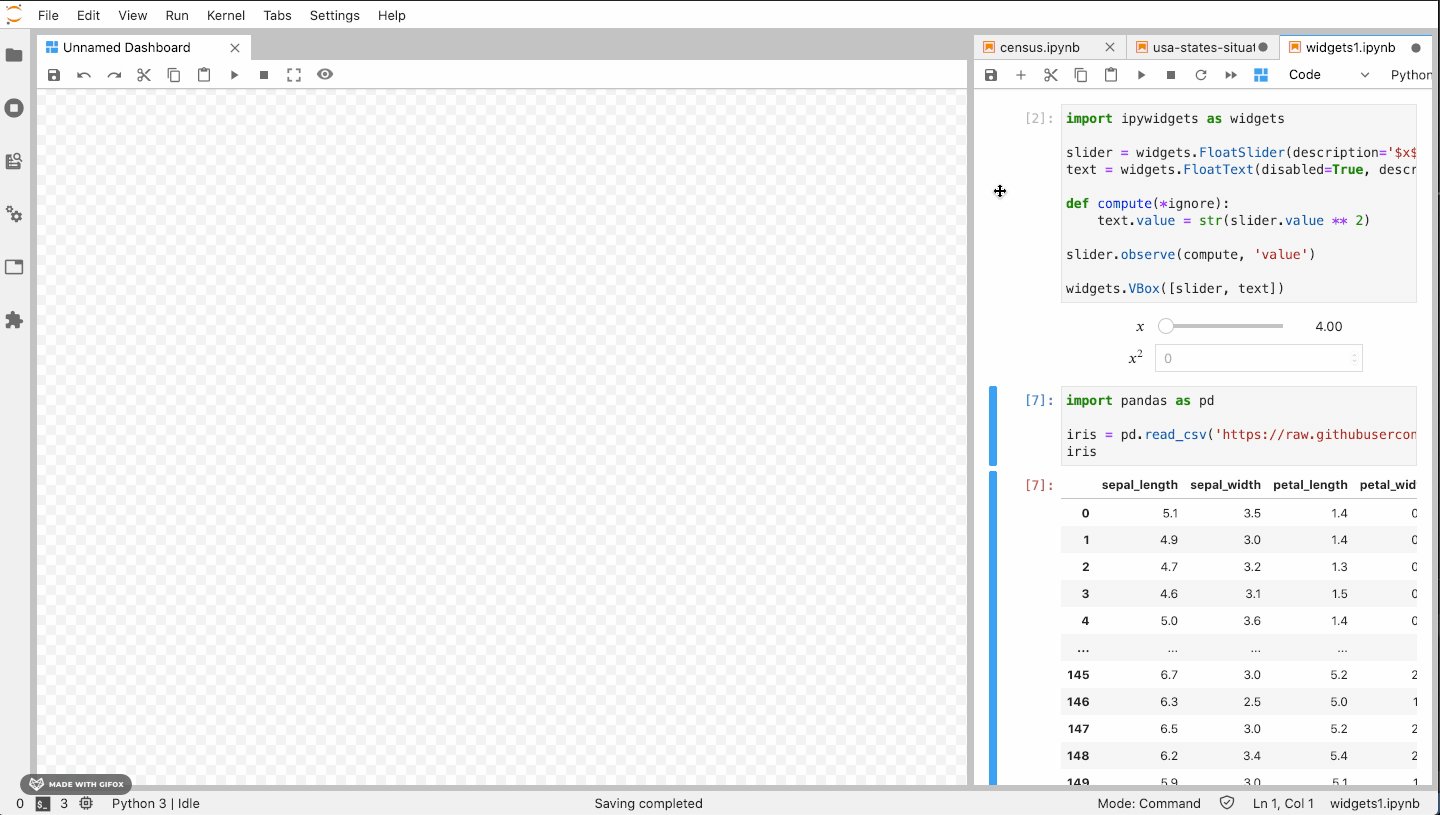
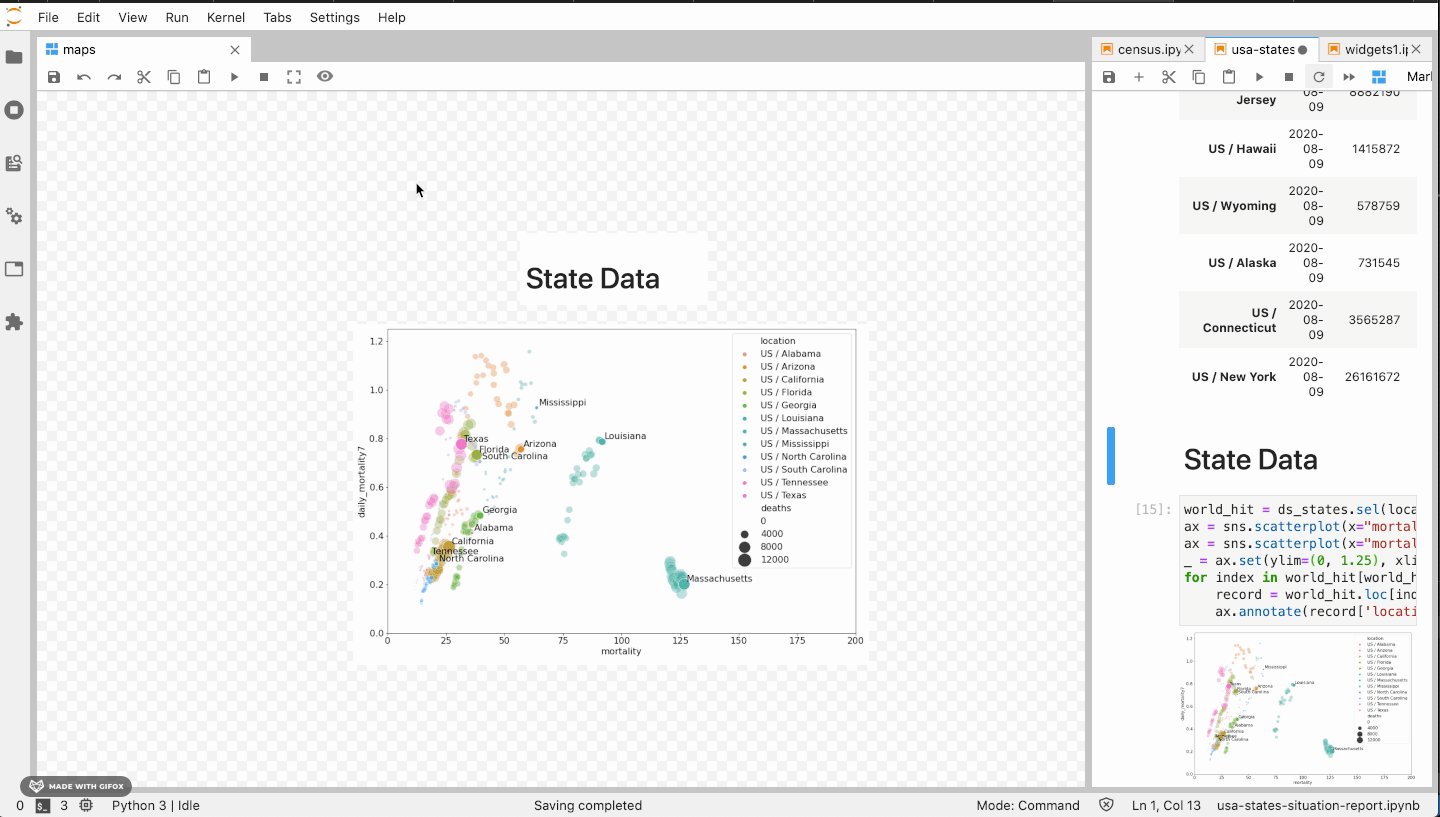
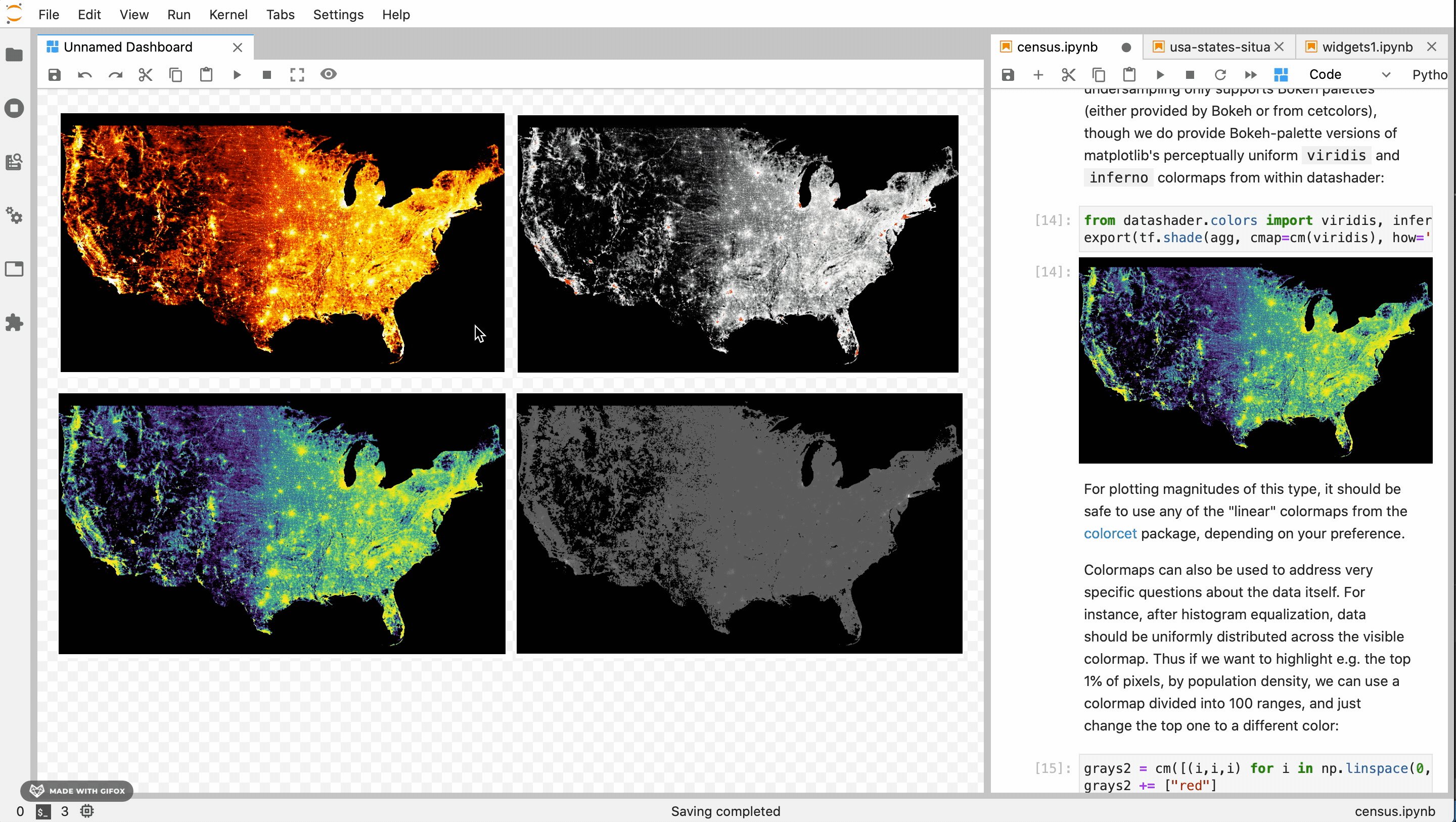
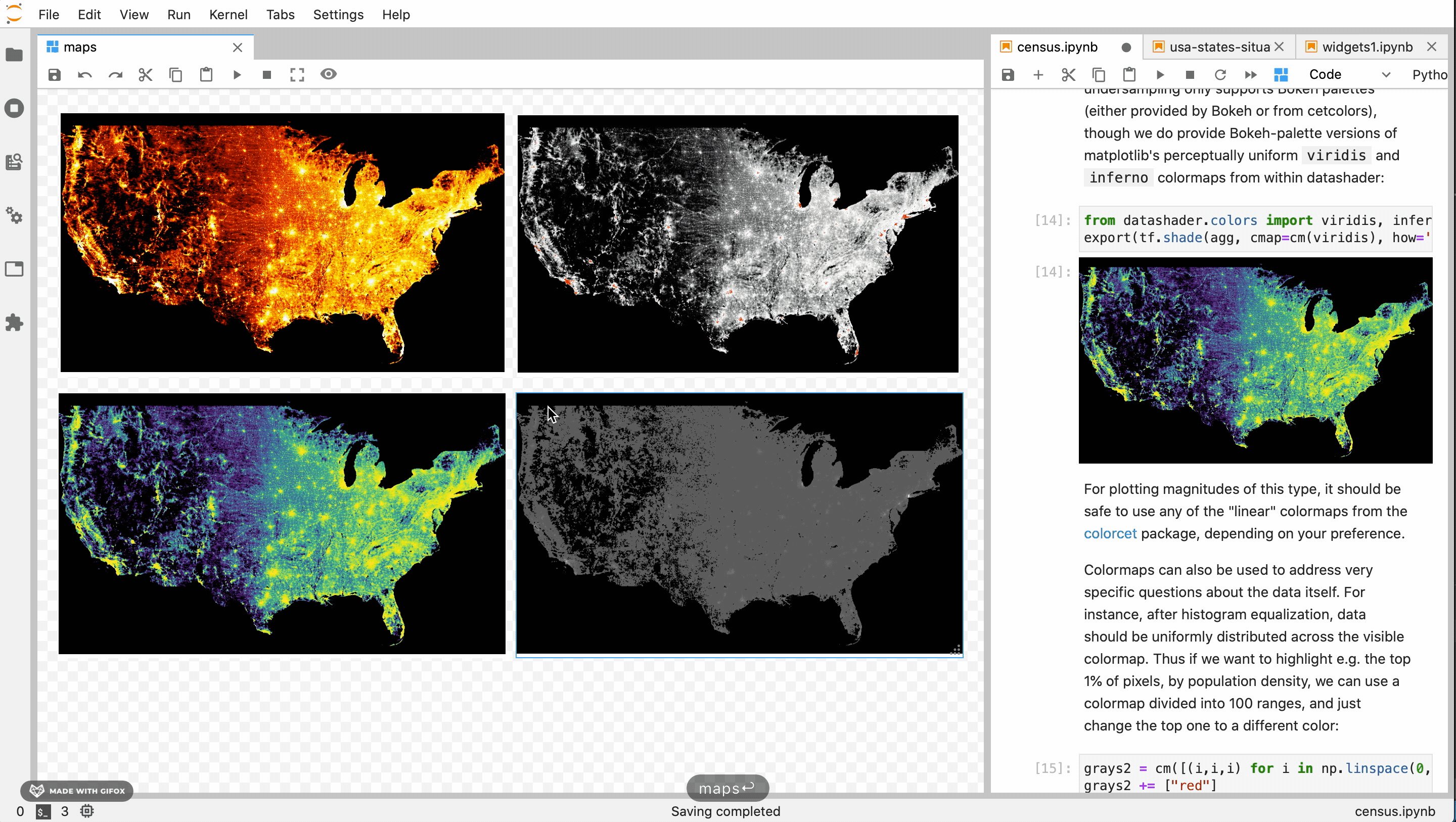
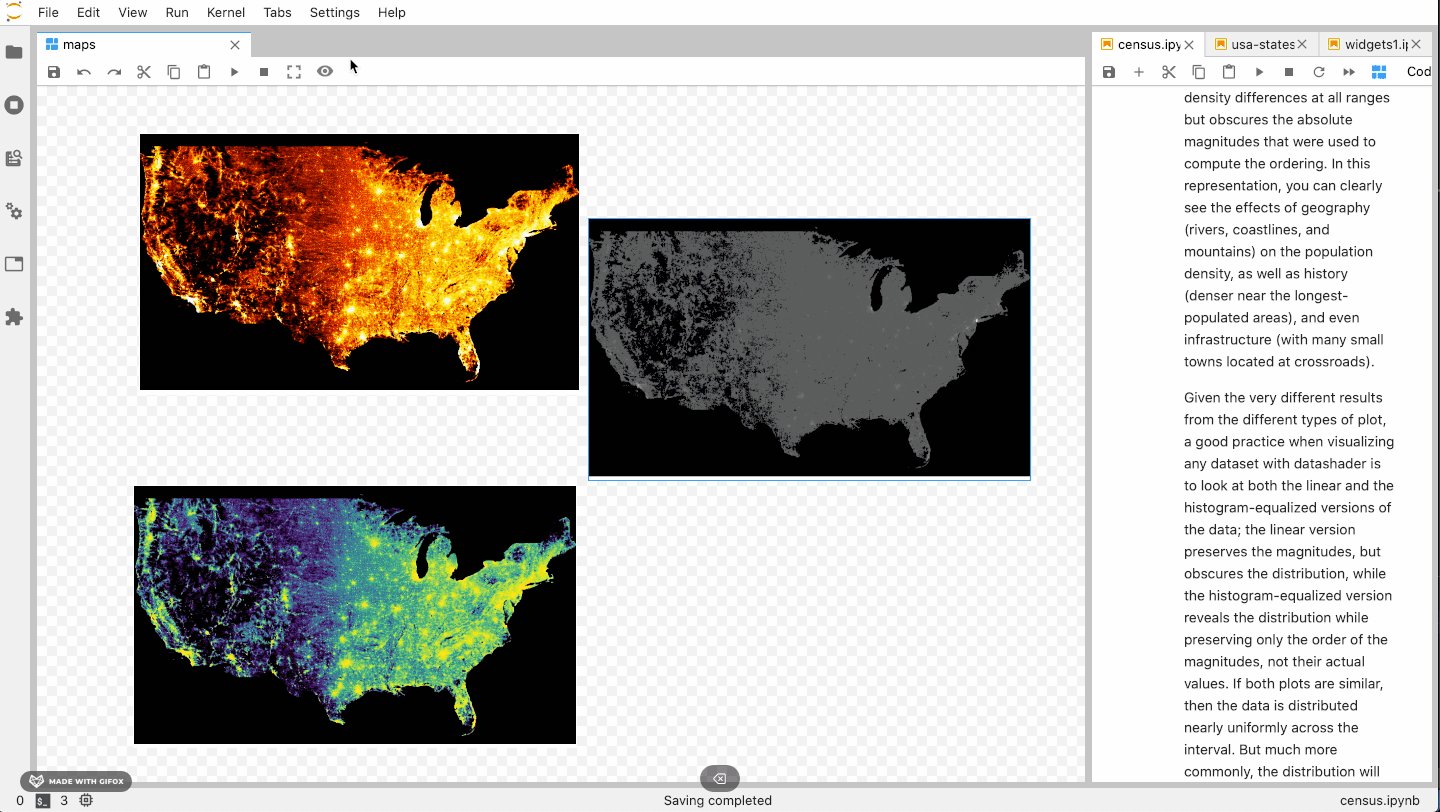
Interactively create and customize dashboards in JupyterLab
Click to expand
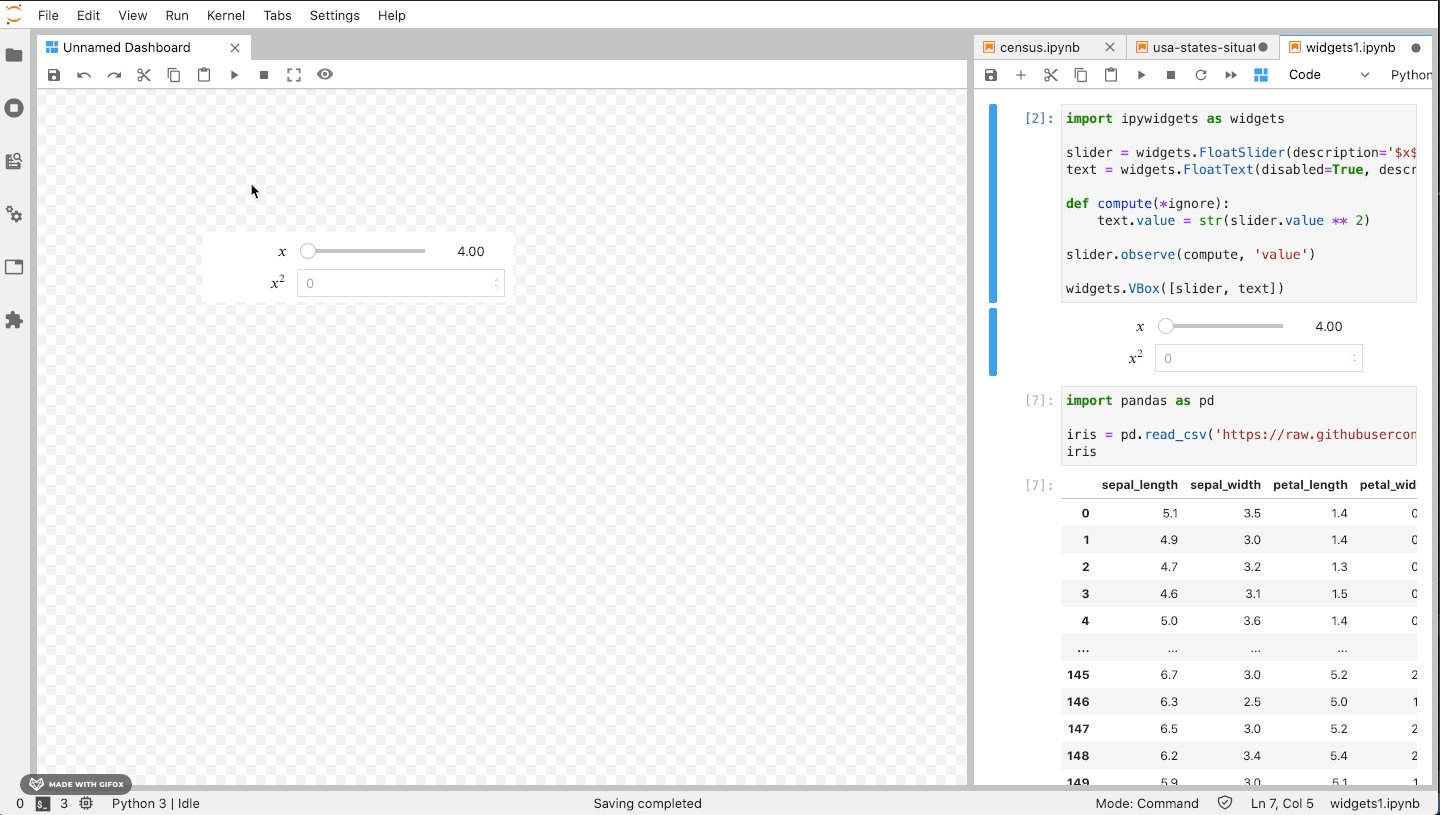
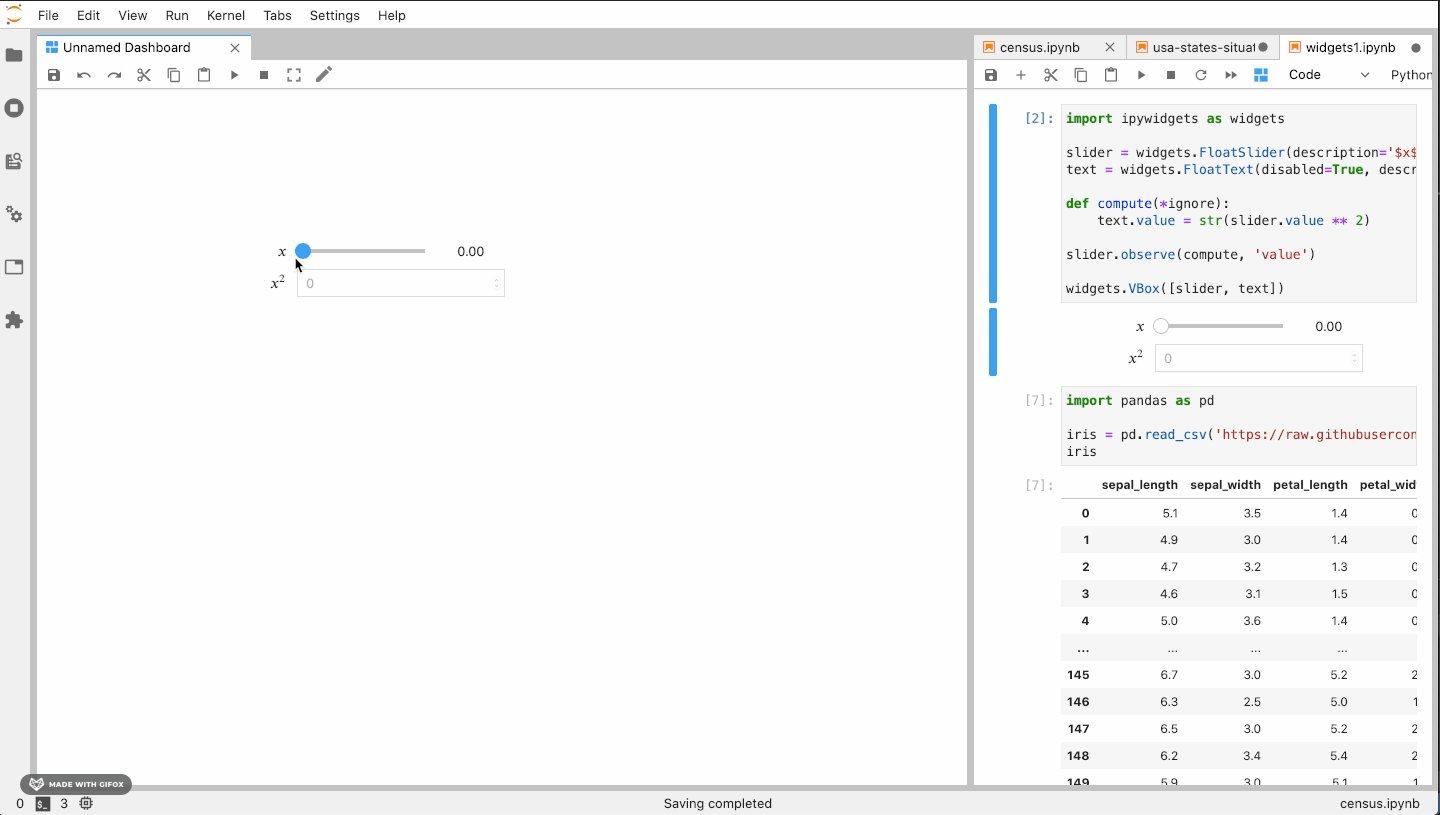
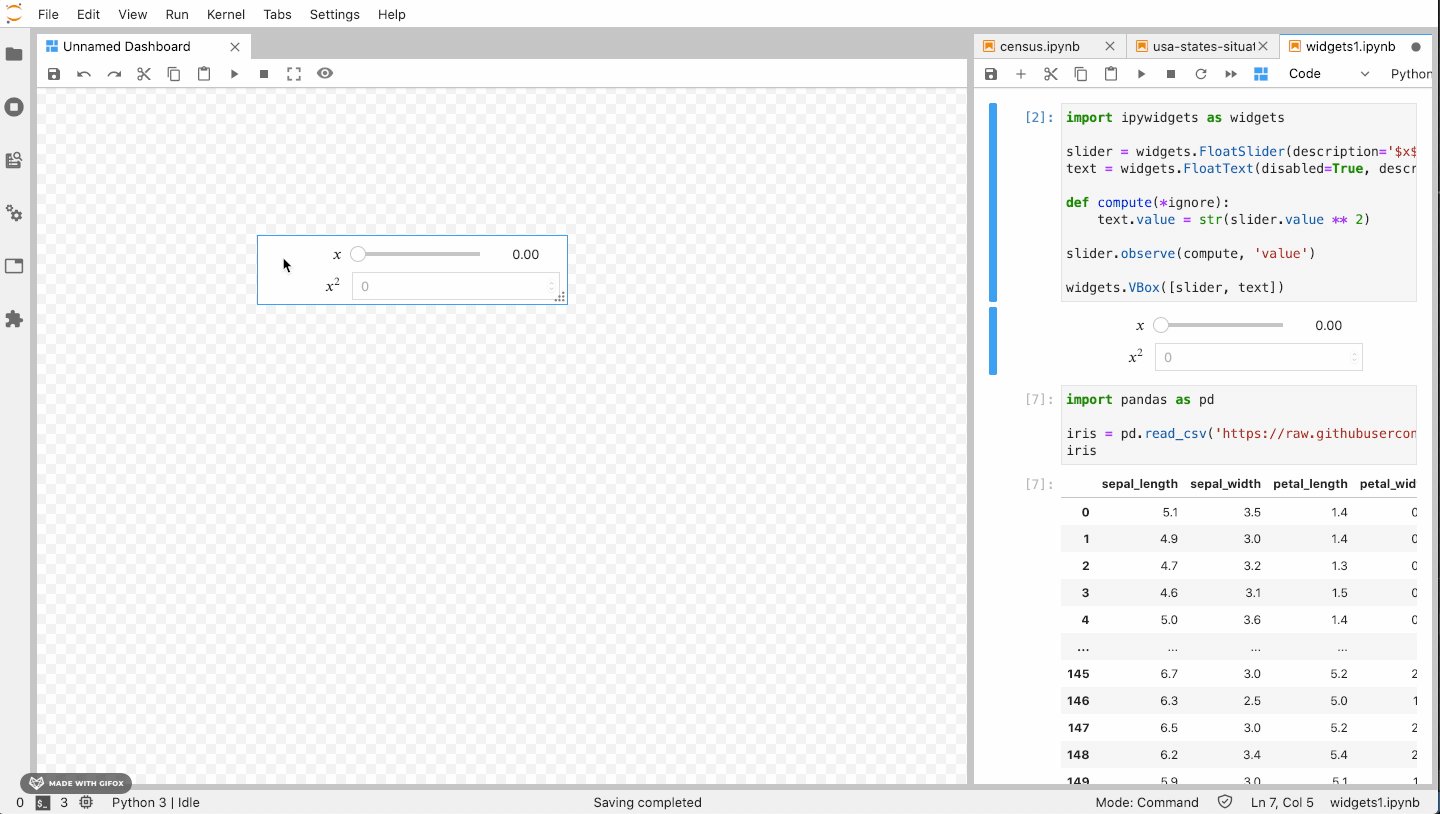
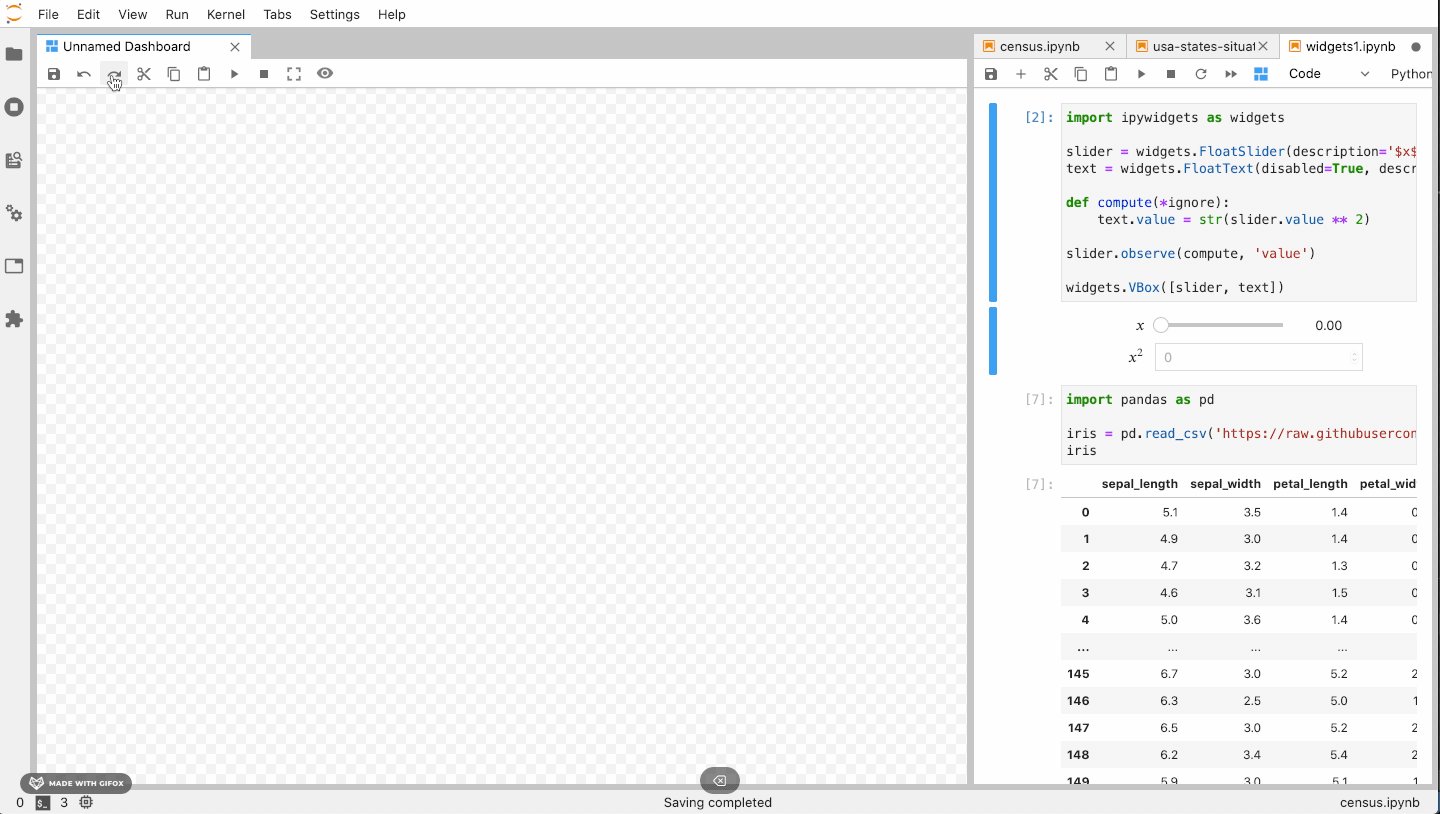
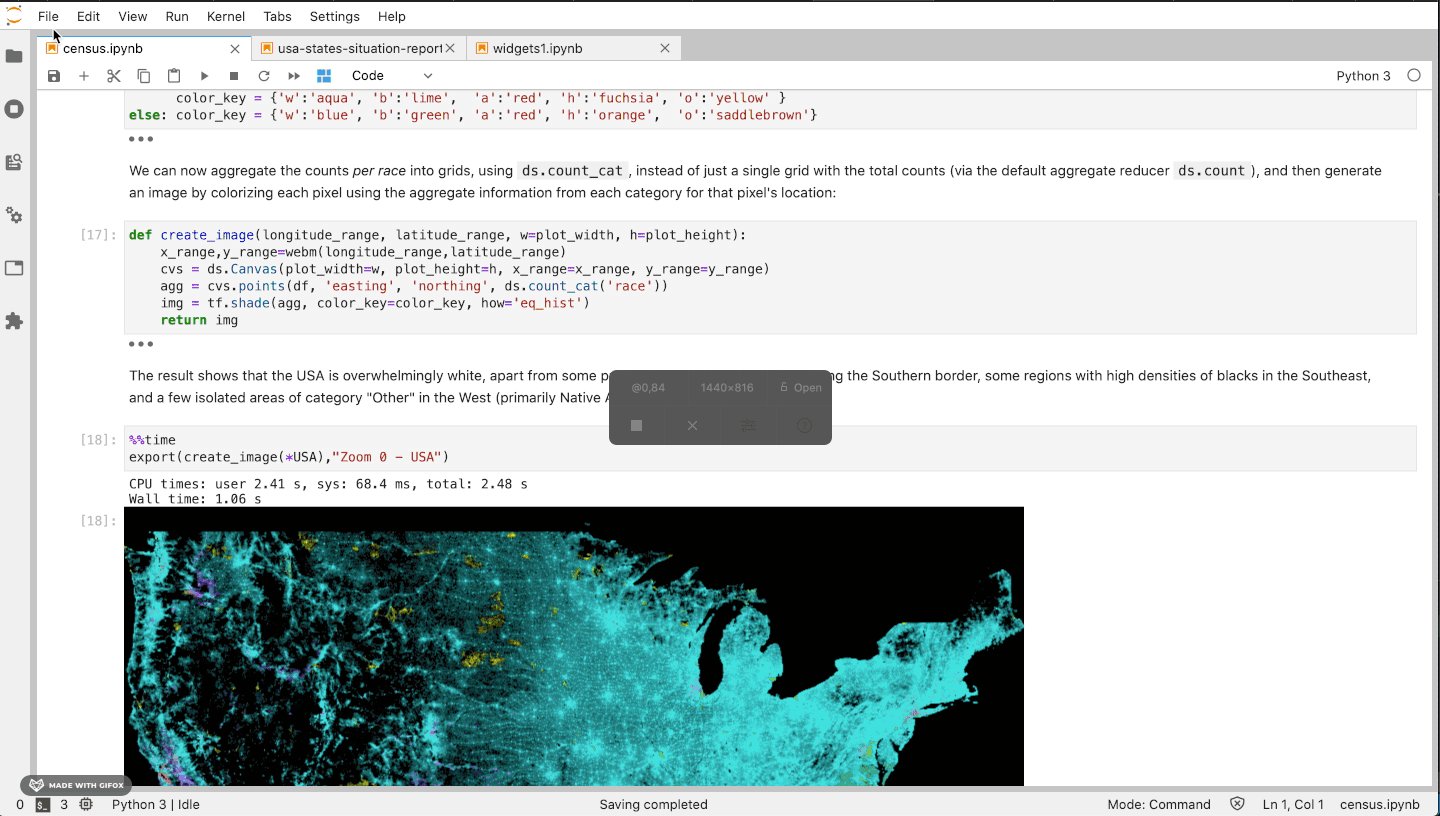
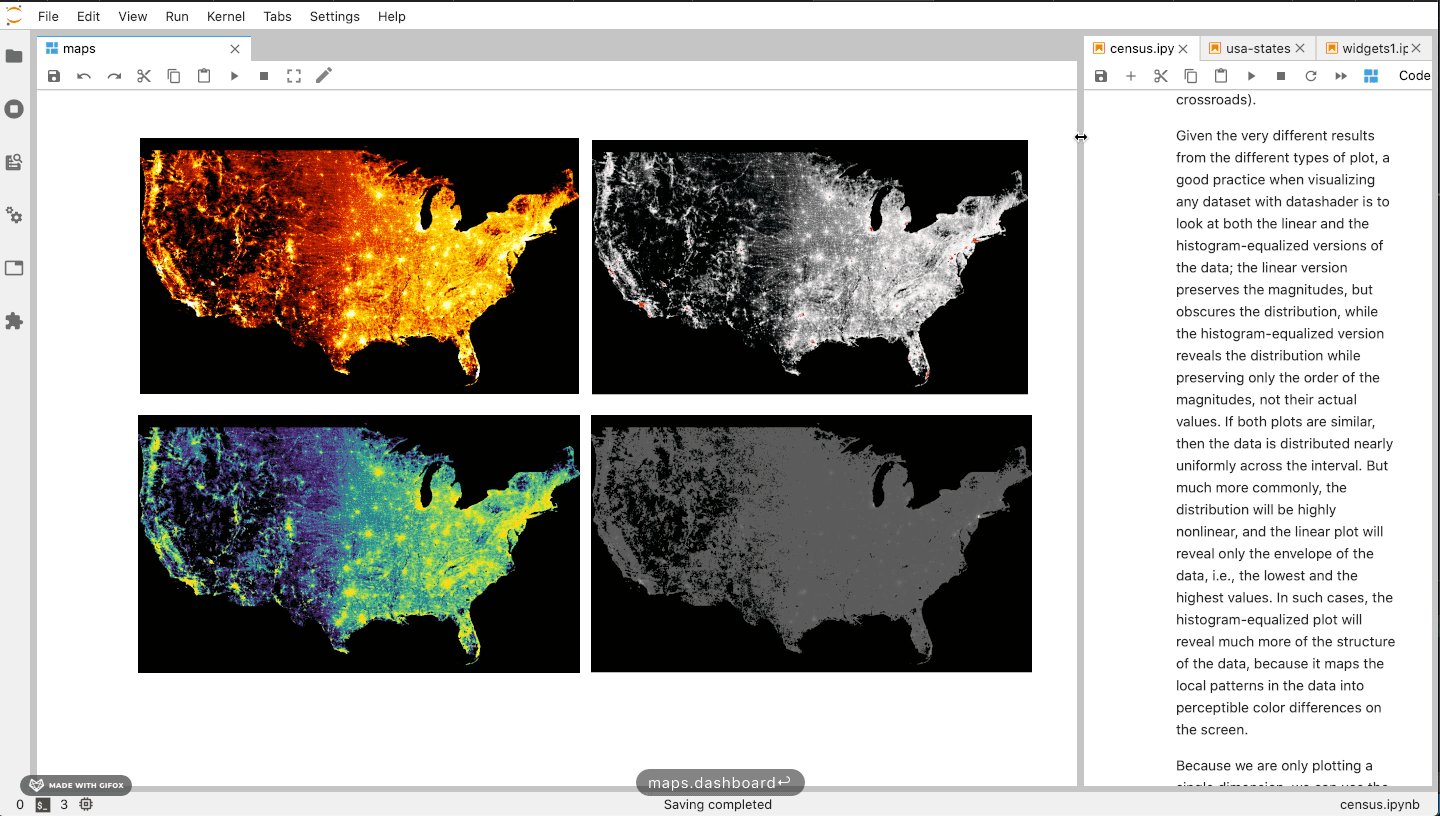
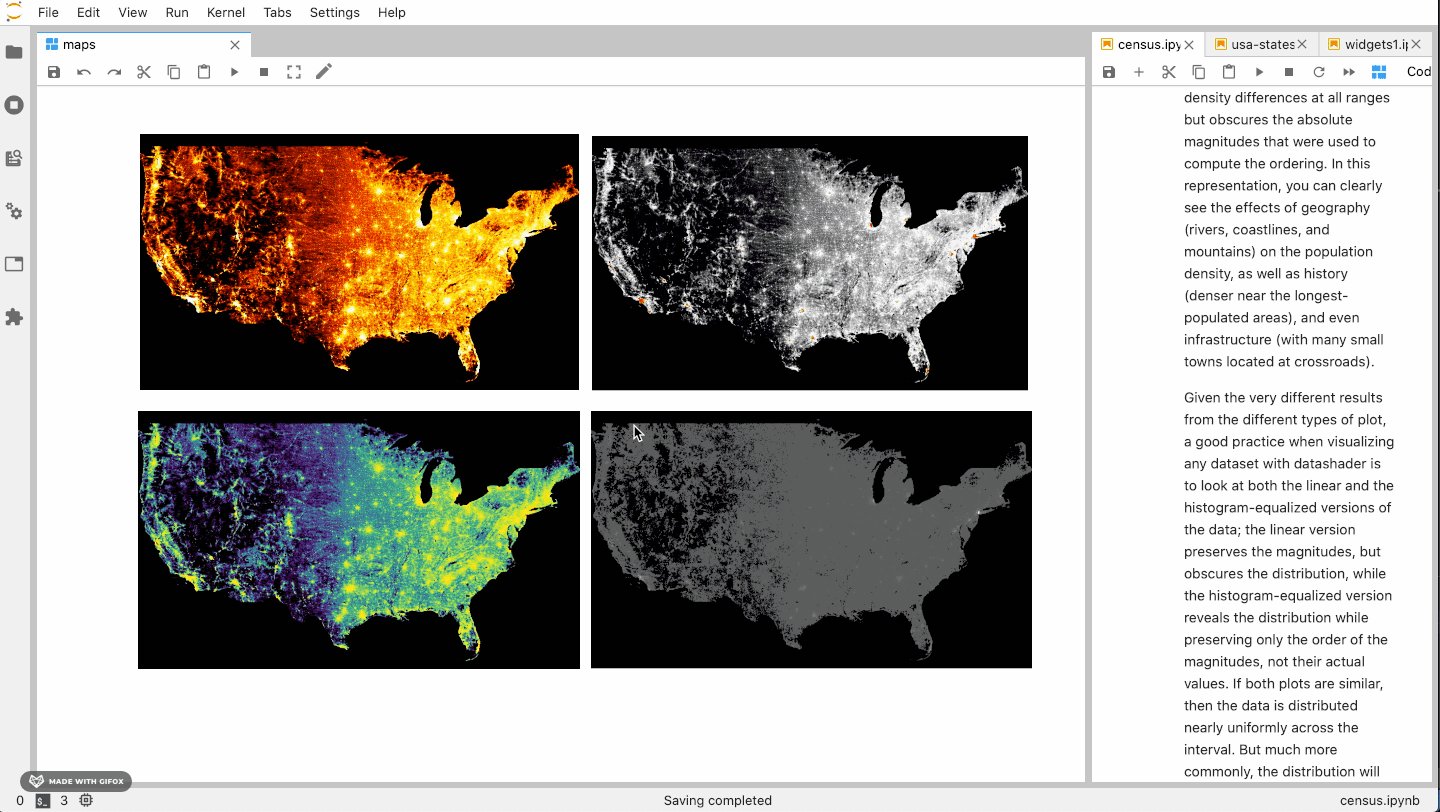
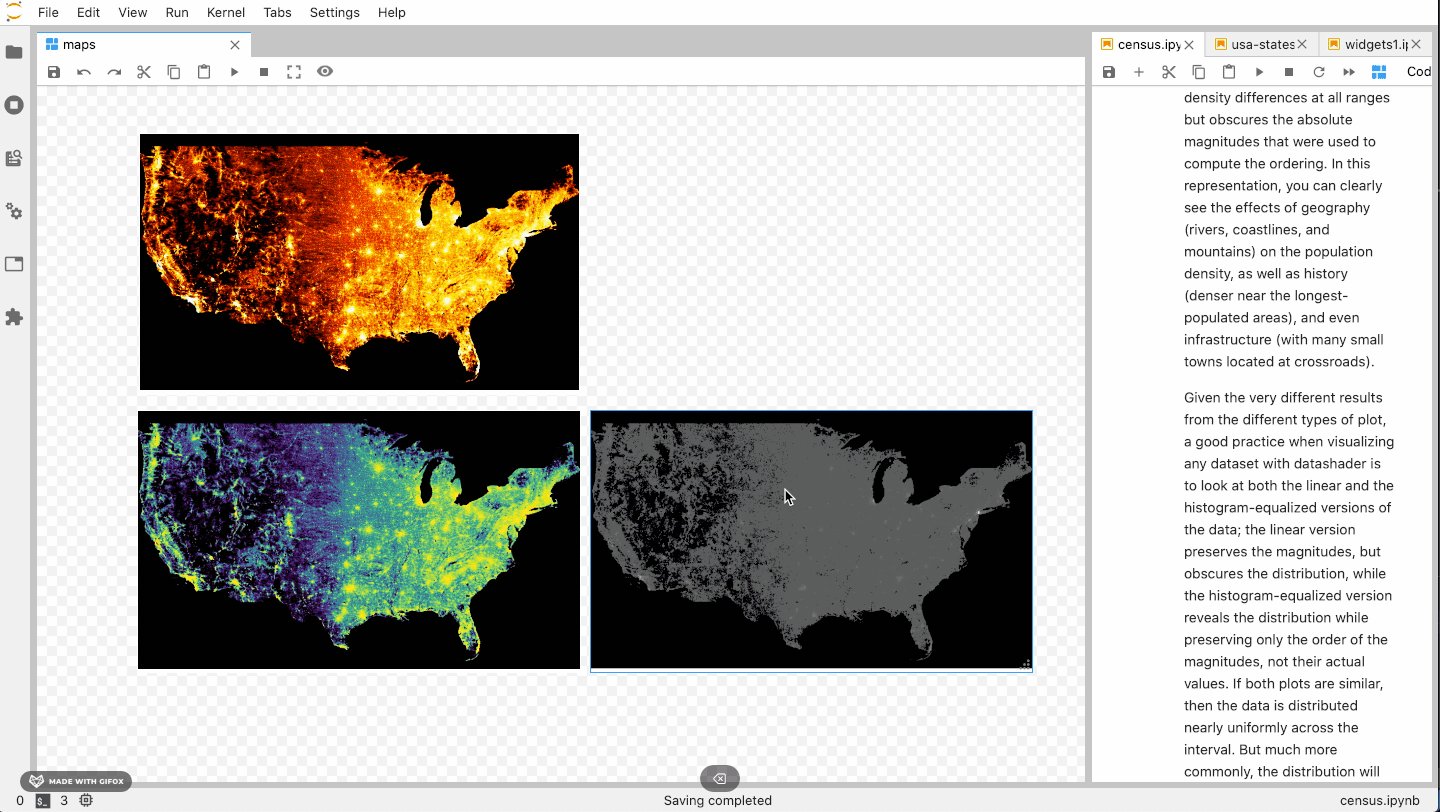
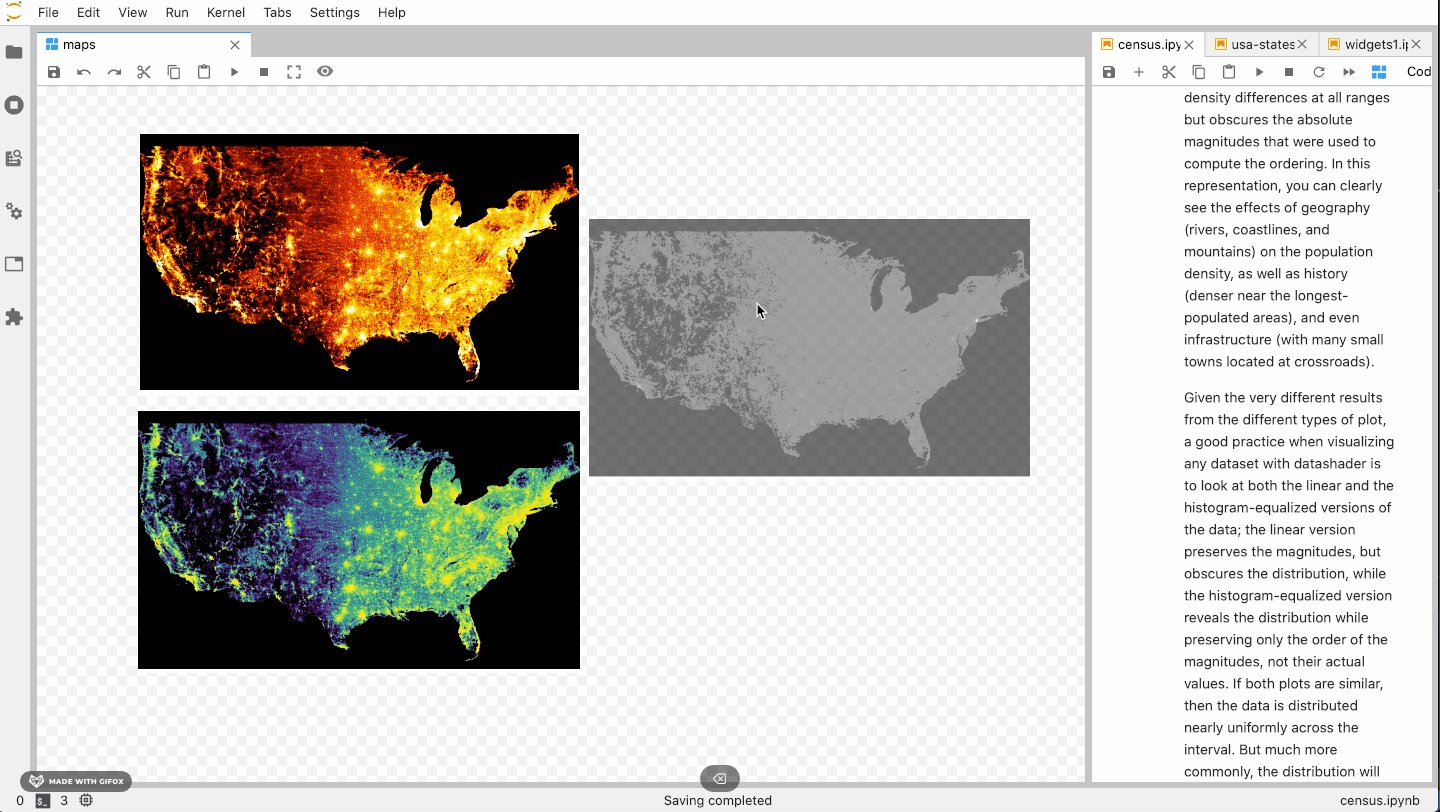
Add and rearrange outputs on dashboards right from your notebook.Add outputs from multiple notebooks.
See changes immediately.
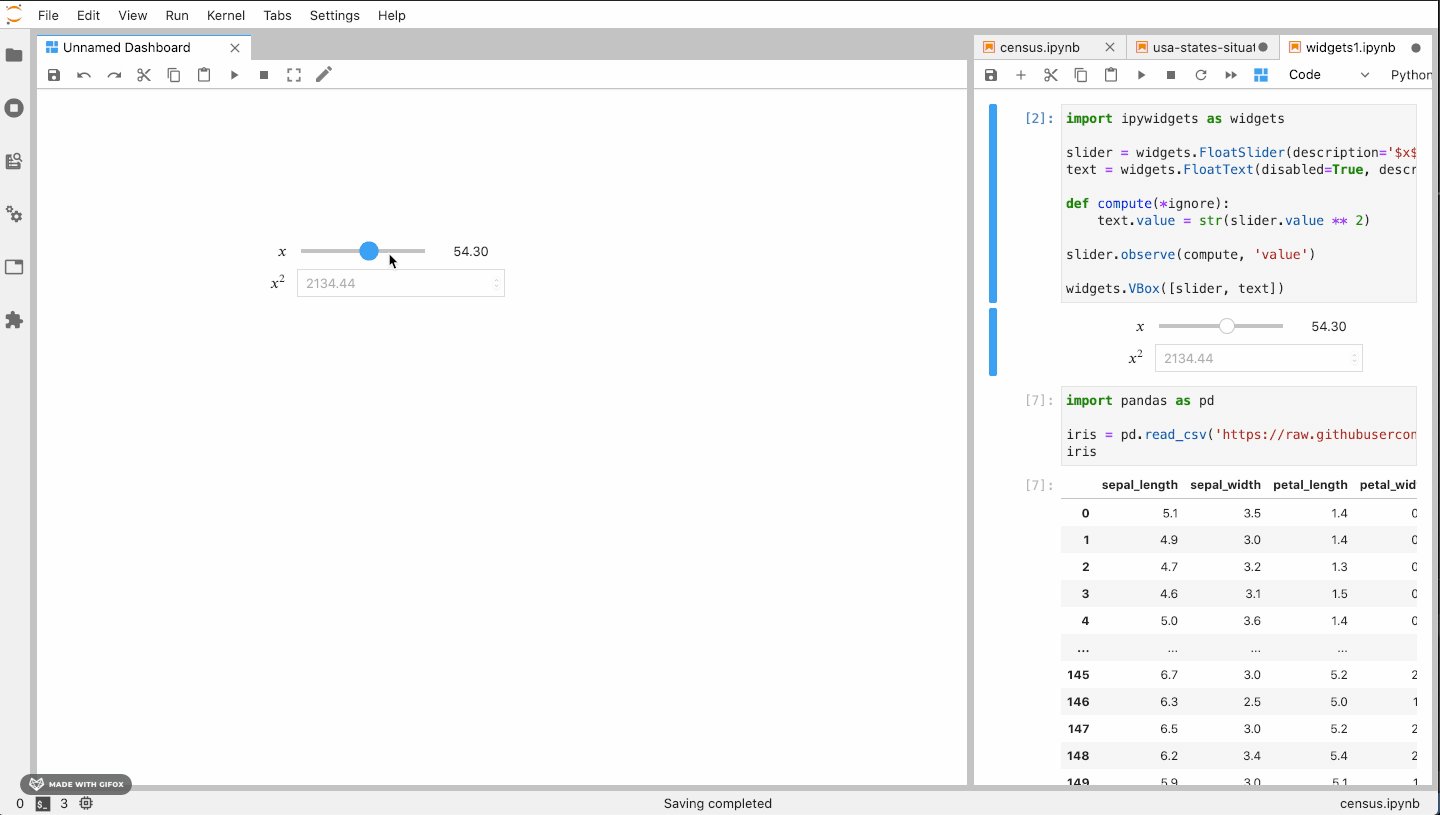
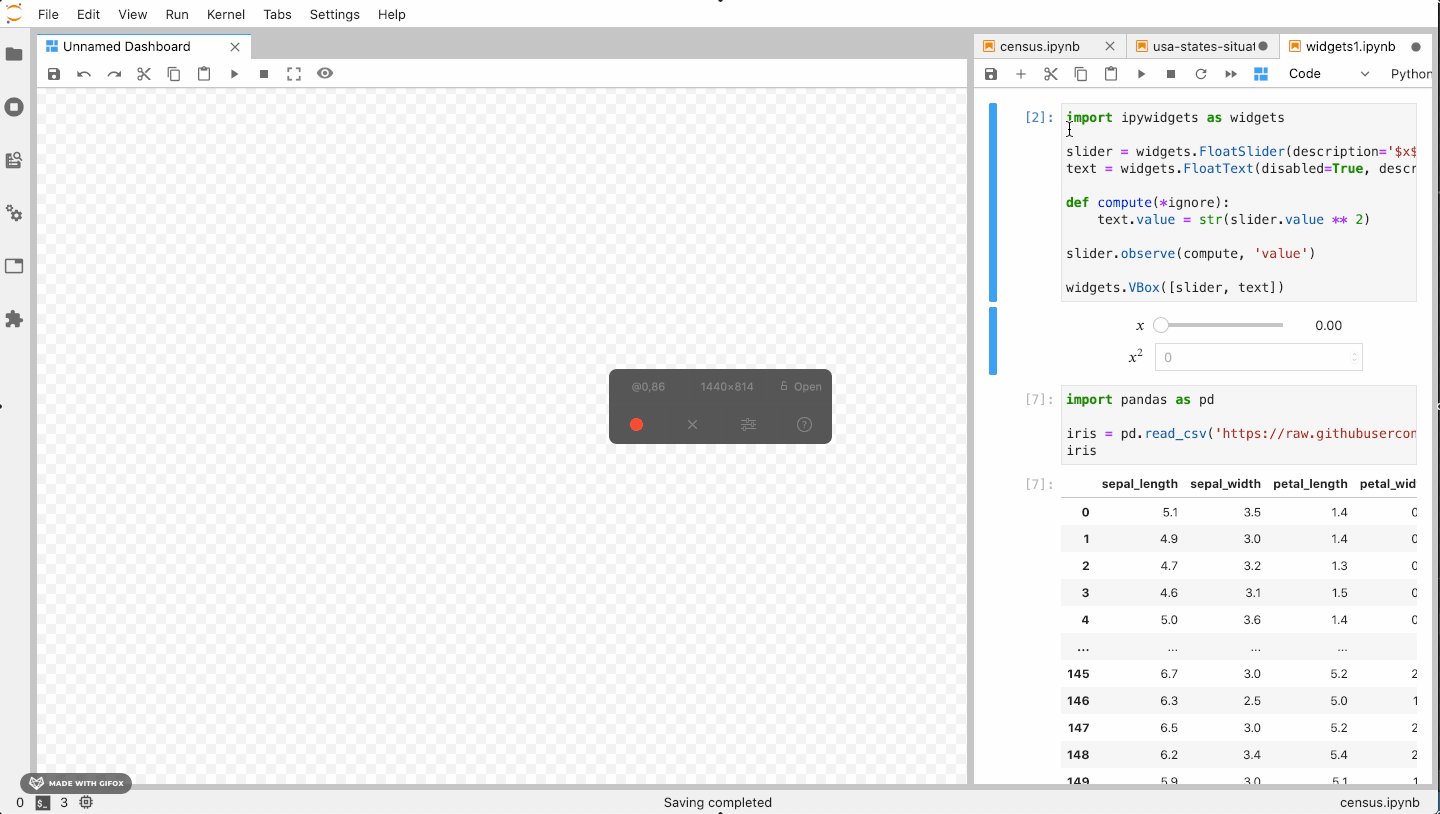
Preview your dashboard and interact with widgets in present mode.
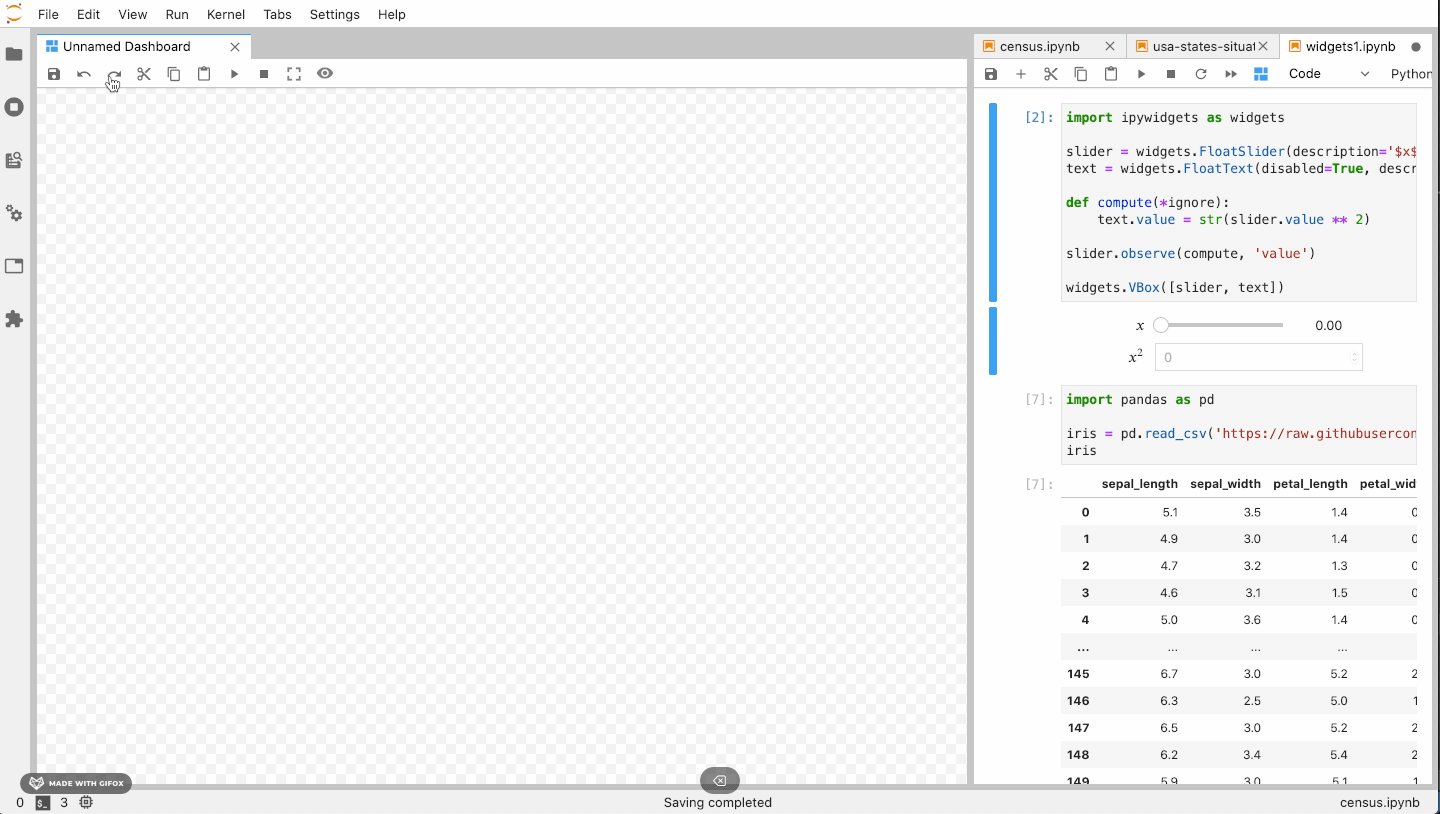
Undo and redo.
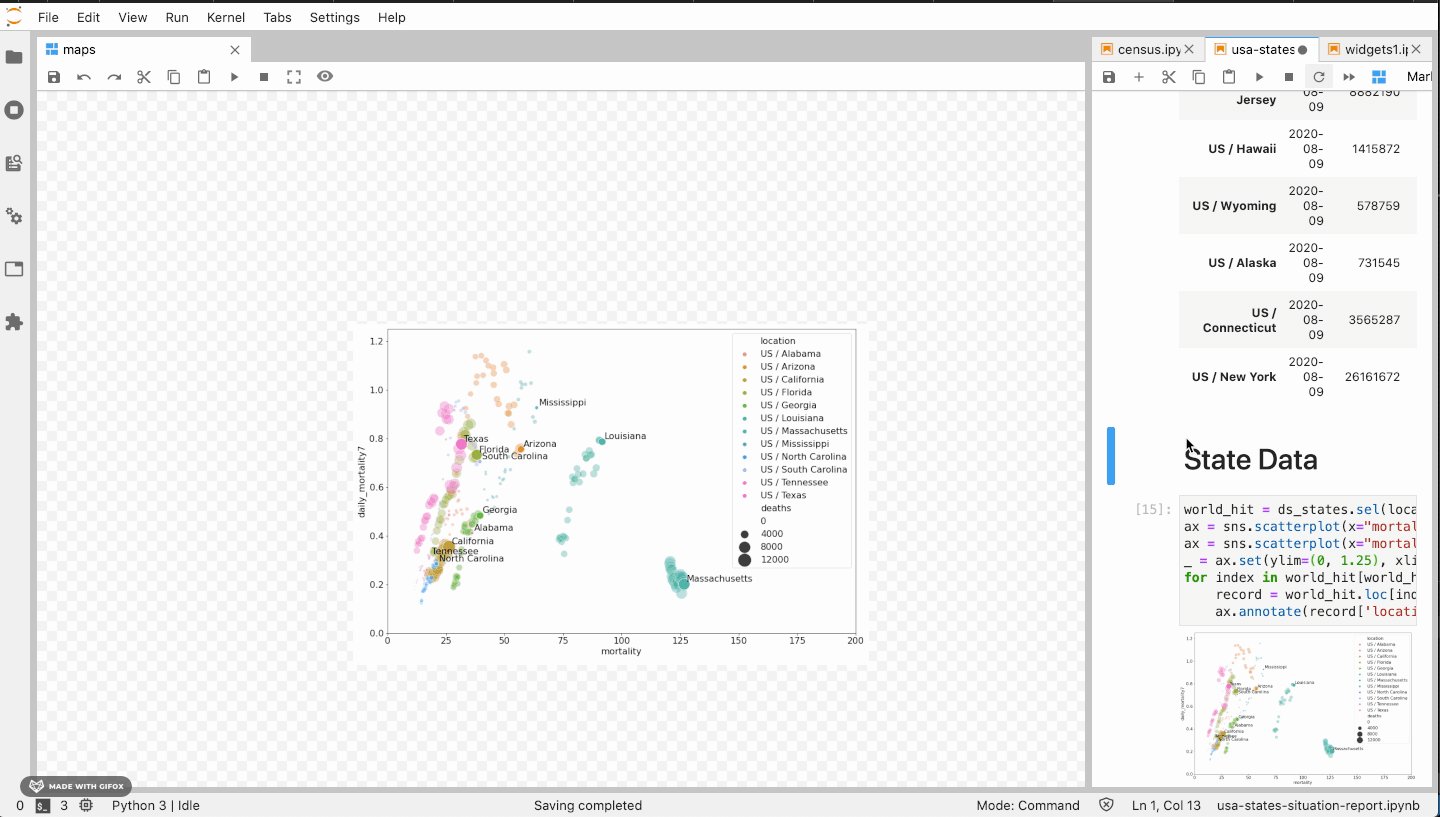
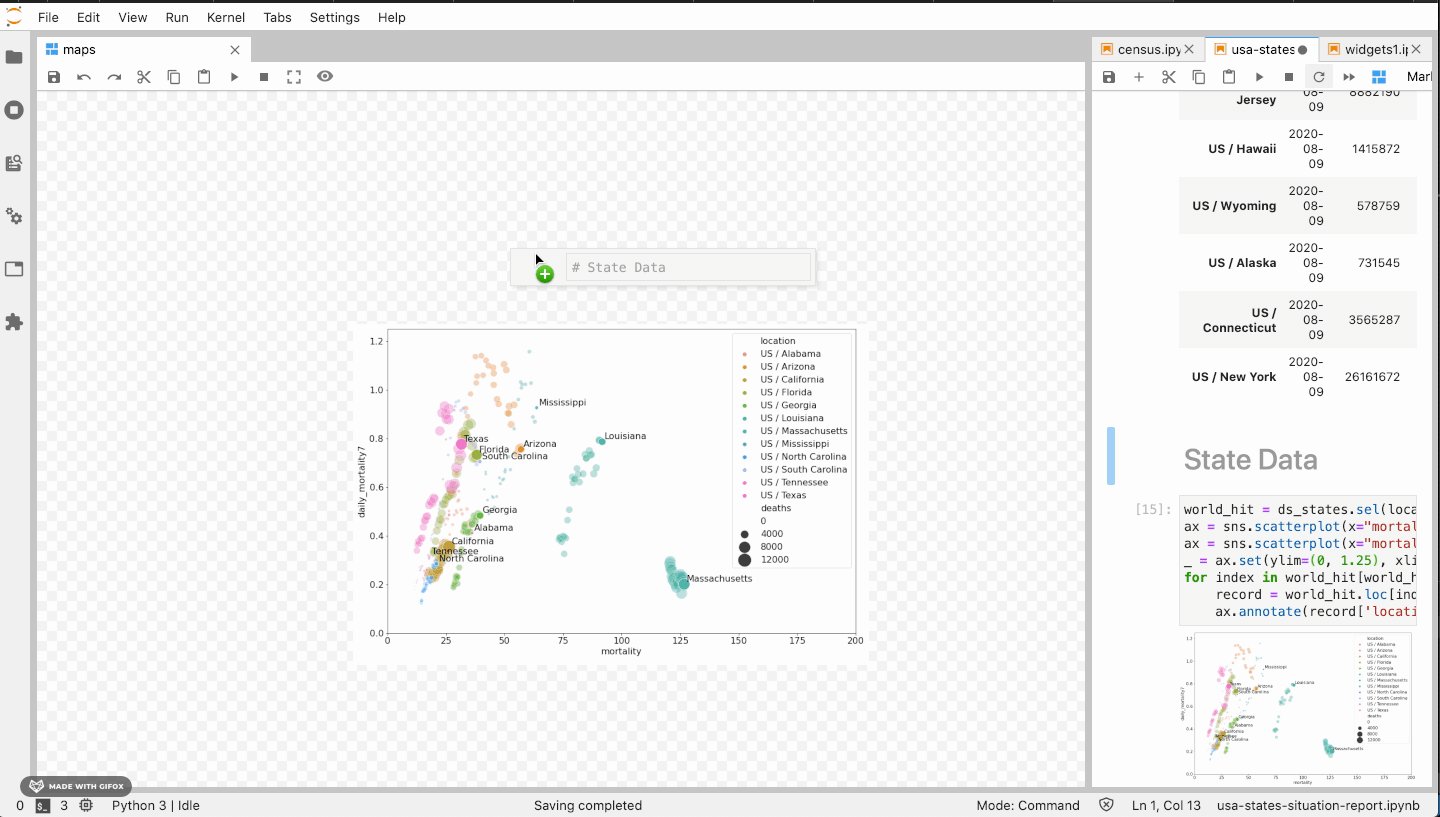
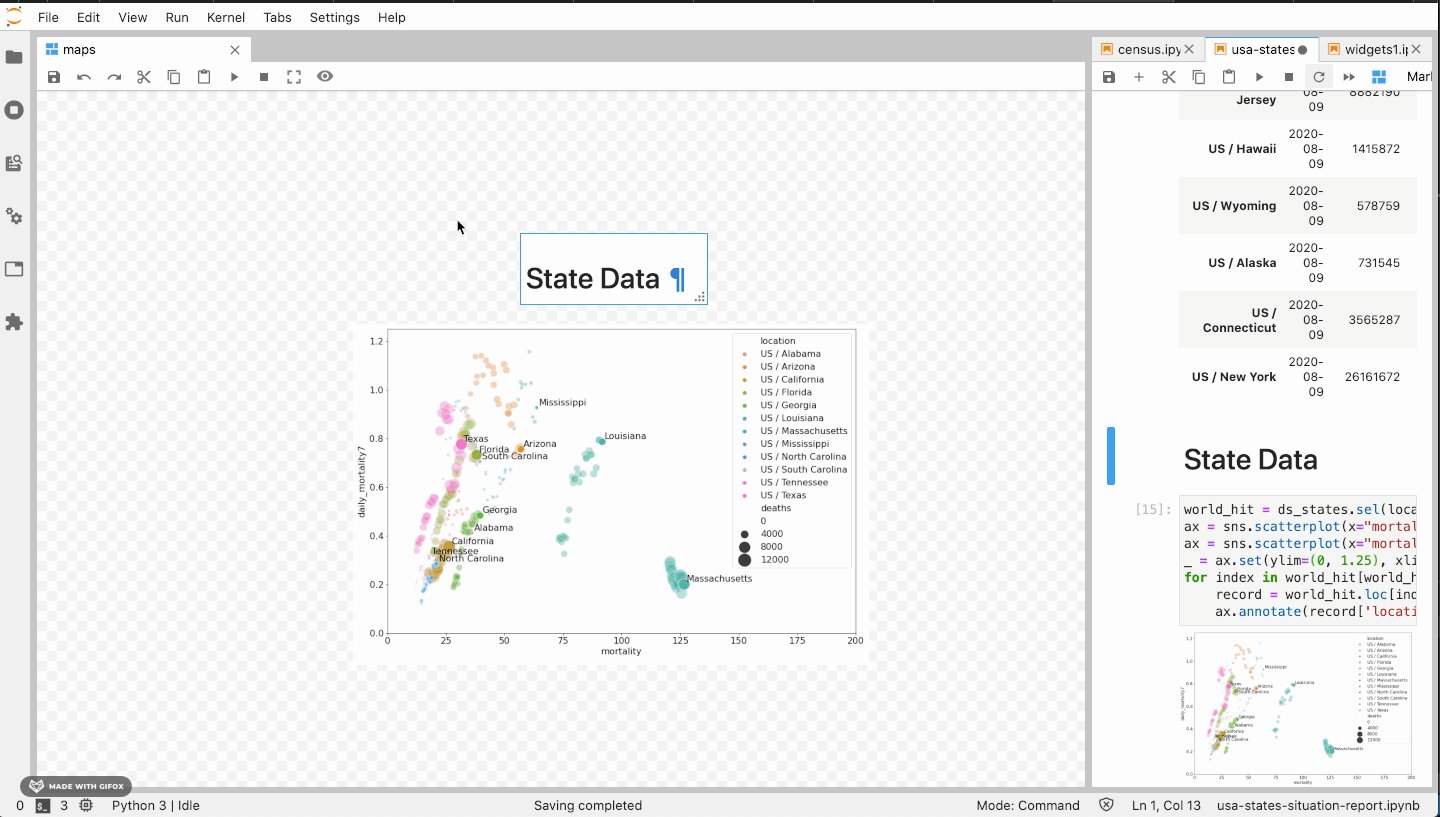
Add markdown too.
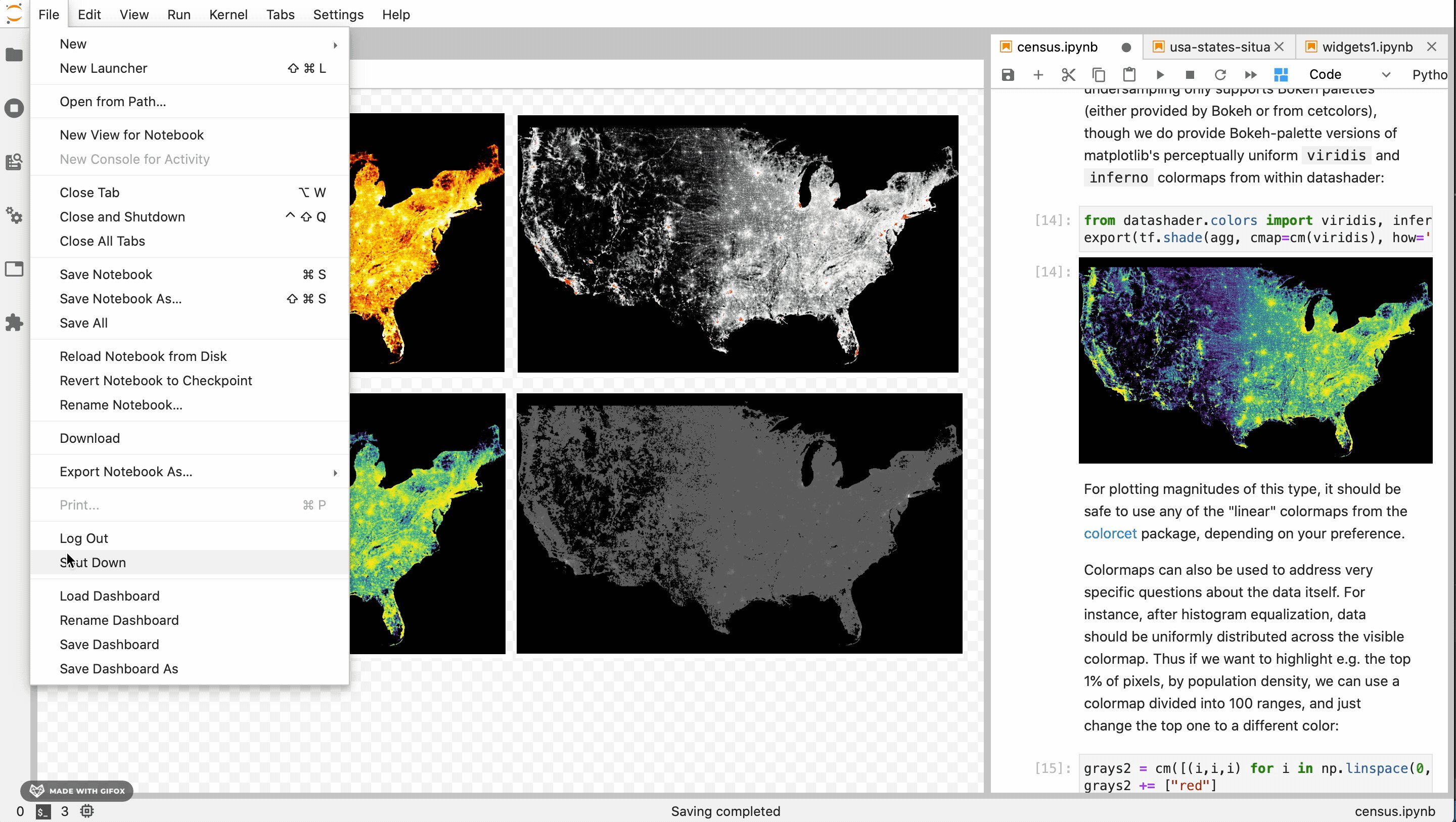
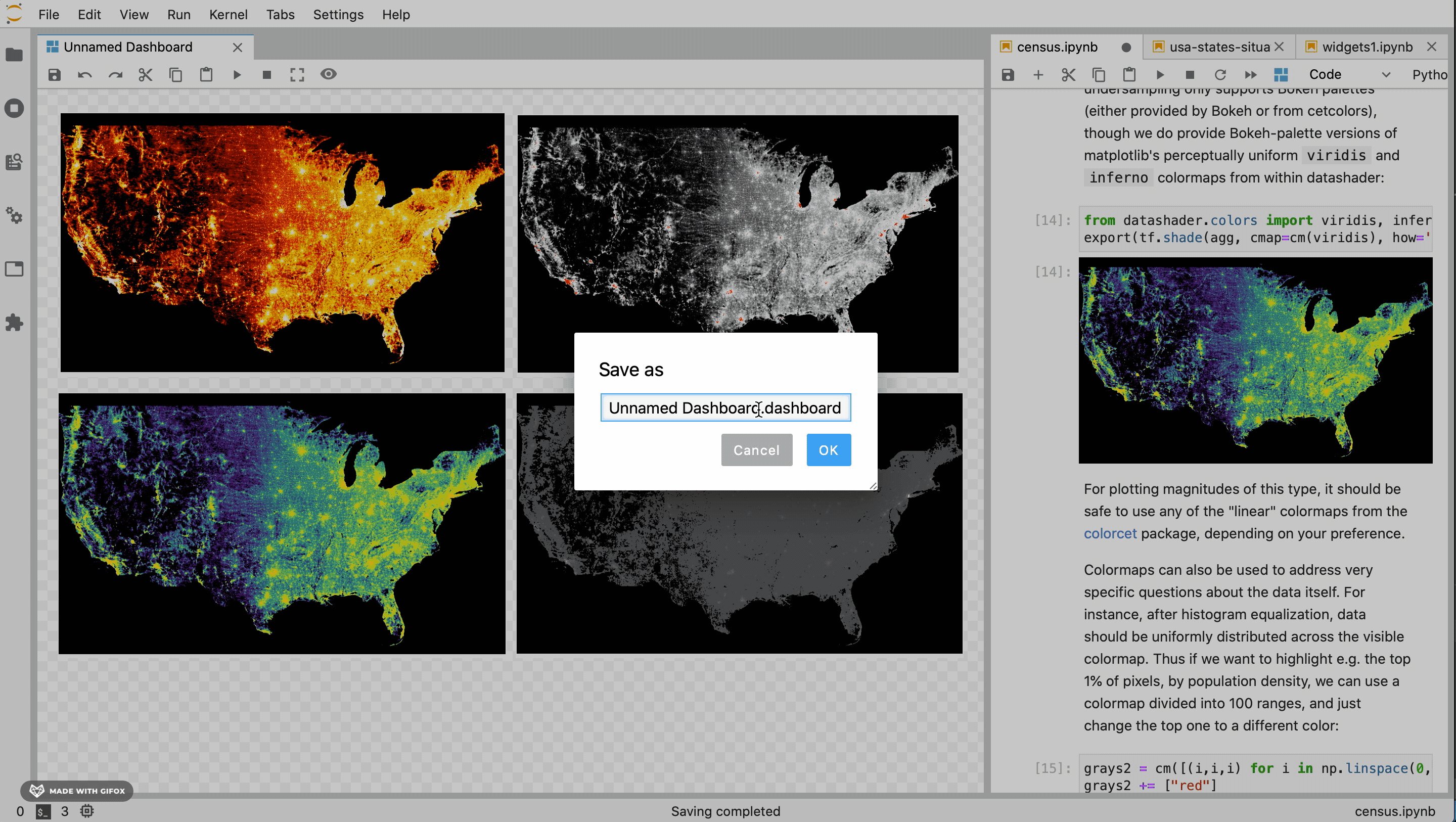
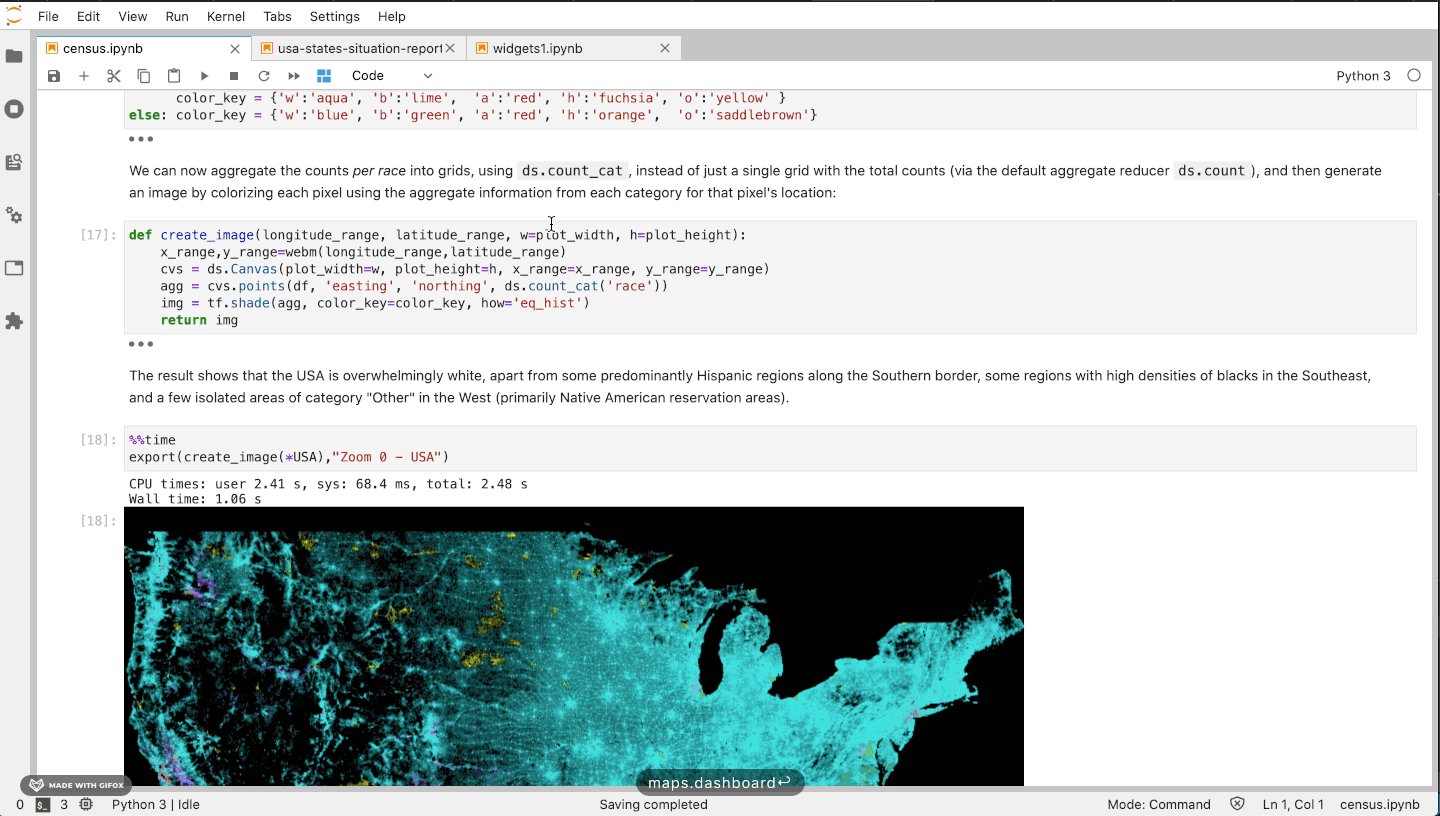
Save dashboards to file,
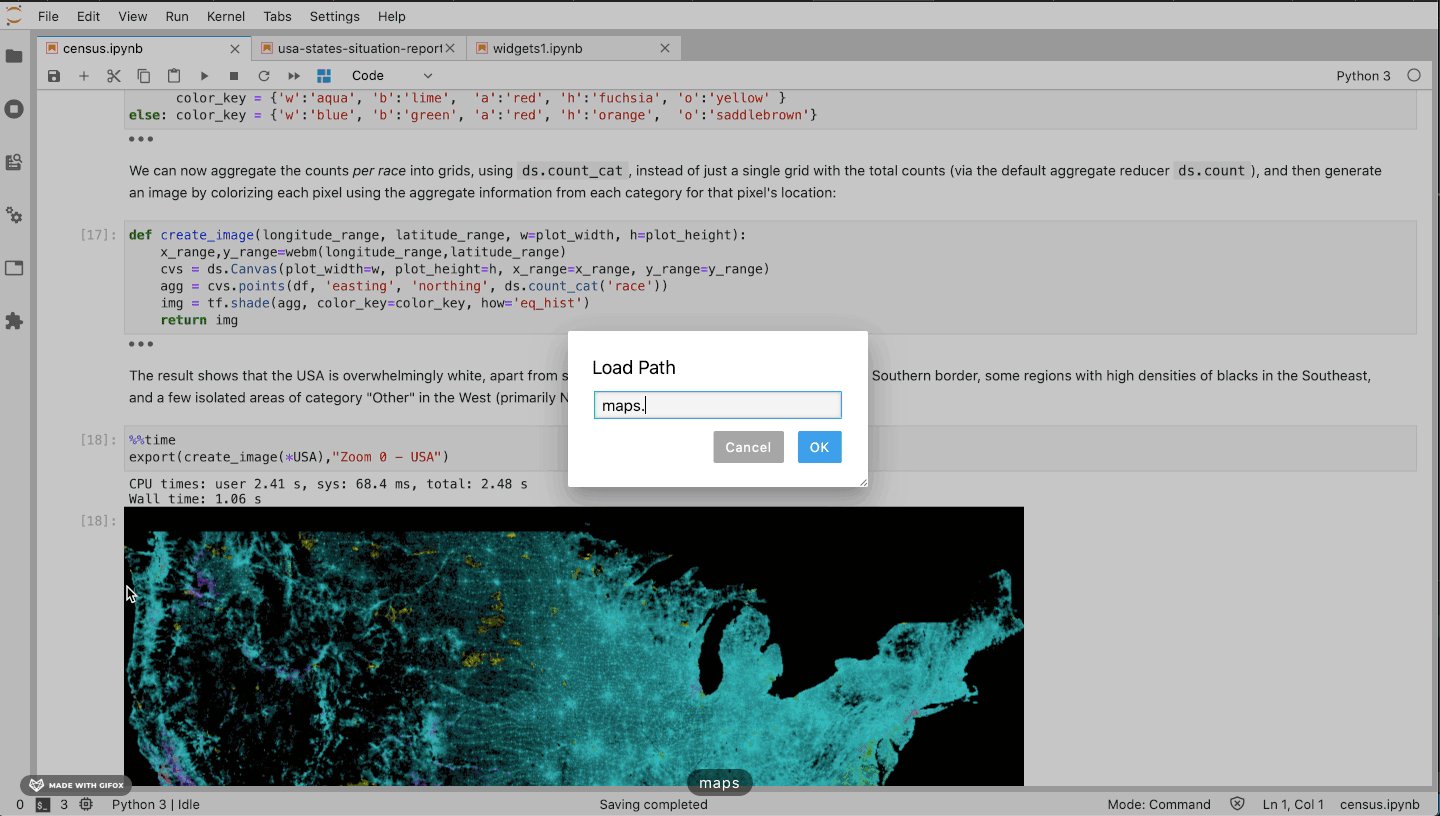
Load them up,
And edit them again!
- JupyterLab >= 2.0
For JupyterLab 3+:
pip install jupyterlab-interactive-dashboard-editorFor JupyterLab 2.x:
jupyter labextension install jupyterlab-interactive-dashboard-editor
jupyter lab buildNote: You will need NodeJS to install the extension for JupterLab 2.x.
Note: You will need NodeJS to build the extension package.
The jlpm command is JupyterLab's pinned version of
yarn that is installed with JupyterLab. You may use
yarn or npm in lieu of jlpm below.
# Clone the repo to your local environment
# Change directory to the jupyterlab-interactive-dashboard-editor directory
# Install package in development mode
pip install -e .
# Link your development version of the extension with JupyterLab
jupyter labextension develop . --overwrite
# Rebuild extension Typescript source after making changes
jlpm run buildYou can watch the source directory and run JupyterLab at the same time in different terminals to watch for changes in the extension's source and automatically rebuild the extension.
# Watch the source directory in one terminal, automatically rebuilding when needed
jlpm run watch
# Run JupyterLab in another terminal
jupyter labWith the watch command running, every saved change will immediately be built locally and available in your running JupyterLab. Refresh JupyterLab to load the change in your browser (you may need to wait several seconds for the extension to be rebuilt).
By default, the jlpm run build command generates the source maps for this extension to make it easier to debug using the browser dev tools. To also generate source maps for the JupyterLab core extensions, you can run the following command:
jupyter lab build --minimize=FalseFor JupyterLab 3+:
pip uninstall -interactive-dashboard-editorFor JupyterLab 2.x:
jupyter labextension uninstall jupyterlab-interactive-dashboard-editor