Group Project 2
We have created an app that organizes you’re clothing. Whether you’re at home or on the road, you will be able to scroll through your closet with ease. Maybe there’s something in the back of your closet you forgot about? Or something in the bottom of the drawer you never see? No need to worry, we’ll take care of it. Whatever the occasion, you will be able to easily pick out your outfit.
•Design Clothing Choices/Options:
o Tops
o Bottoms
o Accessory
o Shoes
o CSS Materialize carousel
User select all their clothing choices and a button once their complete with their style.
After the user completes and submit their outfit it will be organize by the following: Weekday, Weekend,
So and update of when the last you wore it condition.
Check on each of the tops, bottoms accessory, clothing, change the CSS opacity to .3.
After they will be the day of the or weekday to weekend wear.
o The purpose of the app is to organize your closet.
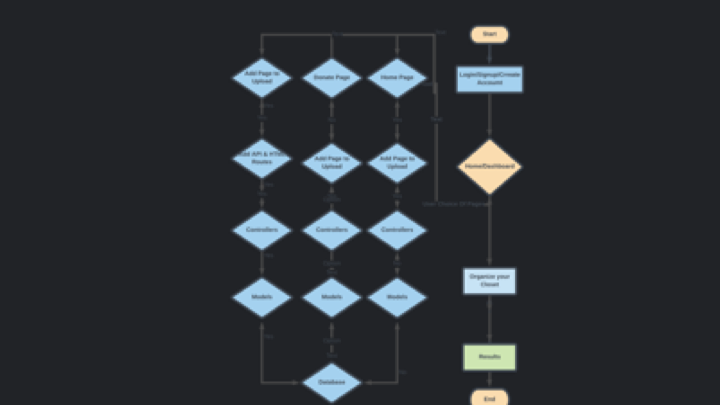
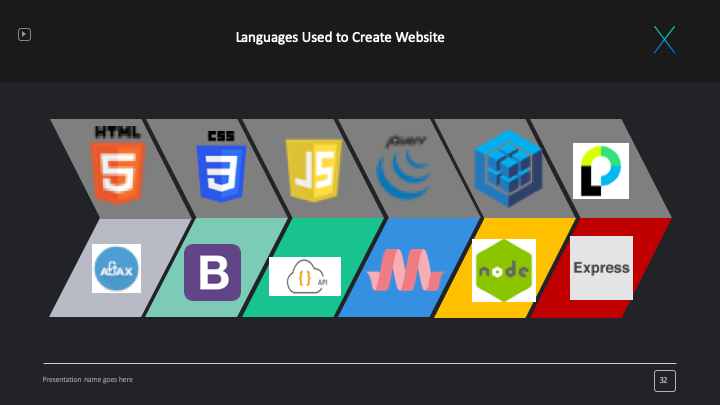
• Technology to use:
o Node/Express
o MySQL
o Sequelize
o HTML
o Javascript
o Jquery
o CSS
o Materialize
o Moment JS
o API for uploading pictures.
o Heroku
• Tasks by person:
o Natalia & Kisanet: Uploading images to the HTML from the SQL database
o Mark: Login and create account functionality.
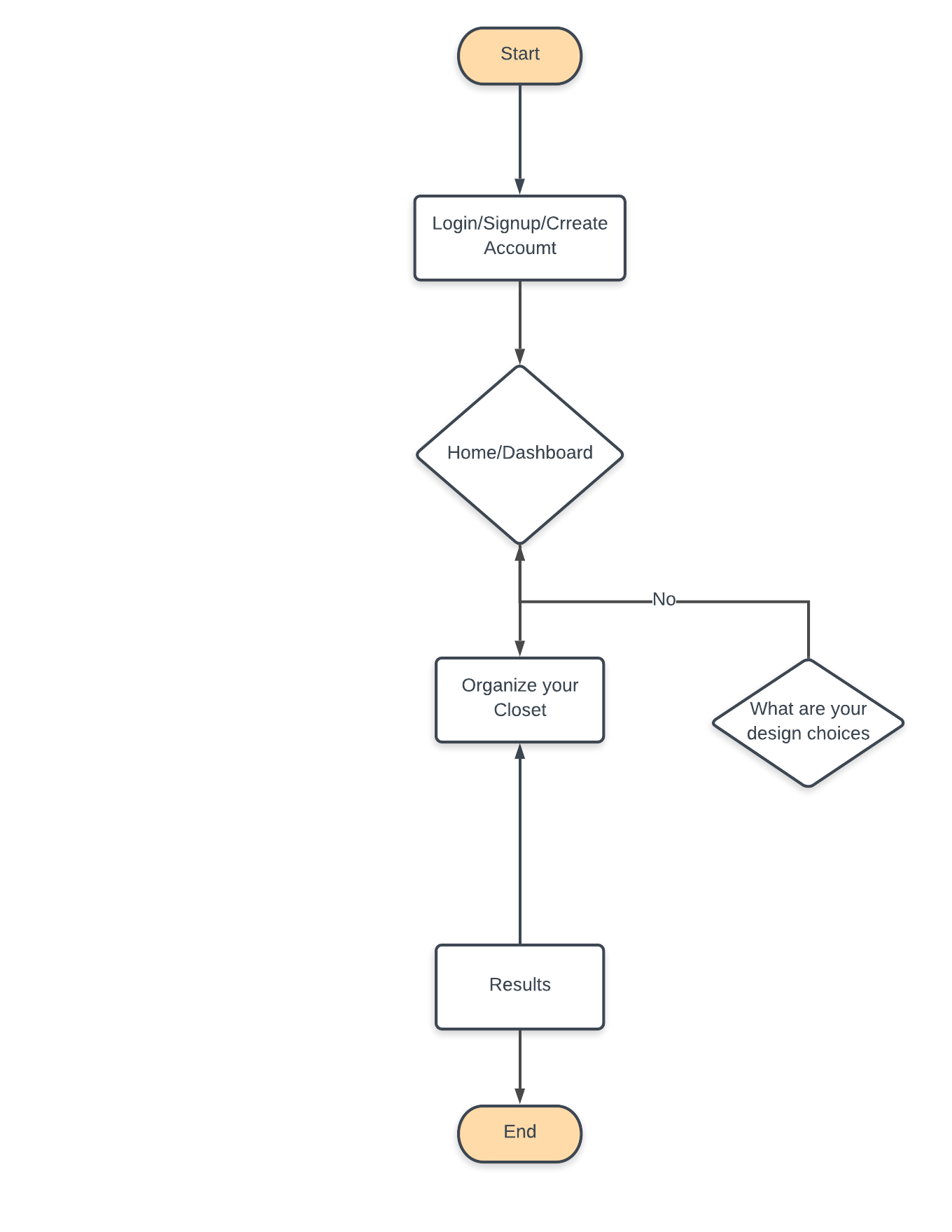
o Kisanet & Natalia: Front-end: Login/Signup and the home/dashboard:
Powerpoint for Group Project 1 Images:
Welcome to Project 2! This is yet another important milestone in your full-stack journey: designing and building your first full-stack web application. You and your team will design and build an app using the MVC paradigm and your own server-side API. You will also continue to add to your professional repertoire with testing, continuous integration and linting tools.
- Linting
- Continuous integration
- Testing
You will be employer-ready if you can answer the following questions:
- Why is TDD?
- What is linting?
- What is continuous integration?
You will be employer-competitive if you are able to:
- Configure linting and continuous integration with Travis CI.
- Explain and implement unit tests
- Design, build and deploy a full-stack web application to Heroku