?imageMogr2/thumbnail/700x
-
标签更改法:将” ! [mark] (图片链接) ” 改为 ” < img src=”图片链接” width=700 /> “
-
七牛更改法:将” ! [mark] (图片链接) ” 改为 ” ! [mark] (图片链接?imageMogr2/thumbnail/700x) “,如果开启了MPic的图片瘦身,把链接最后的”?imageslim”删掉
又或者
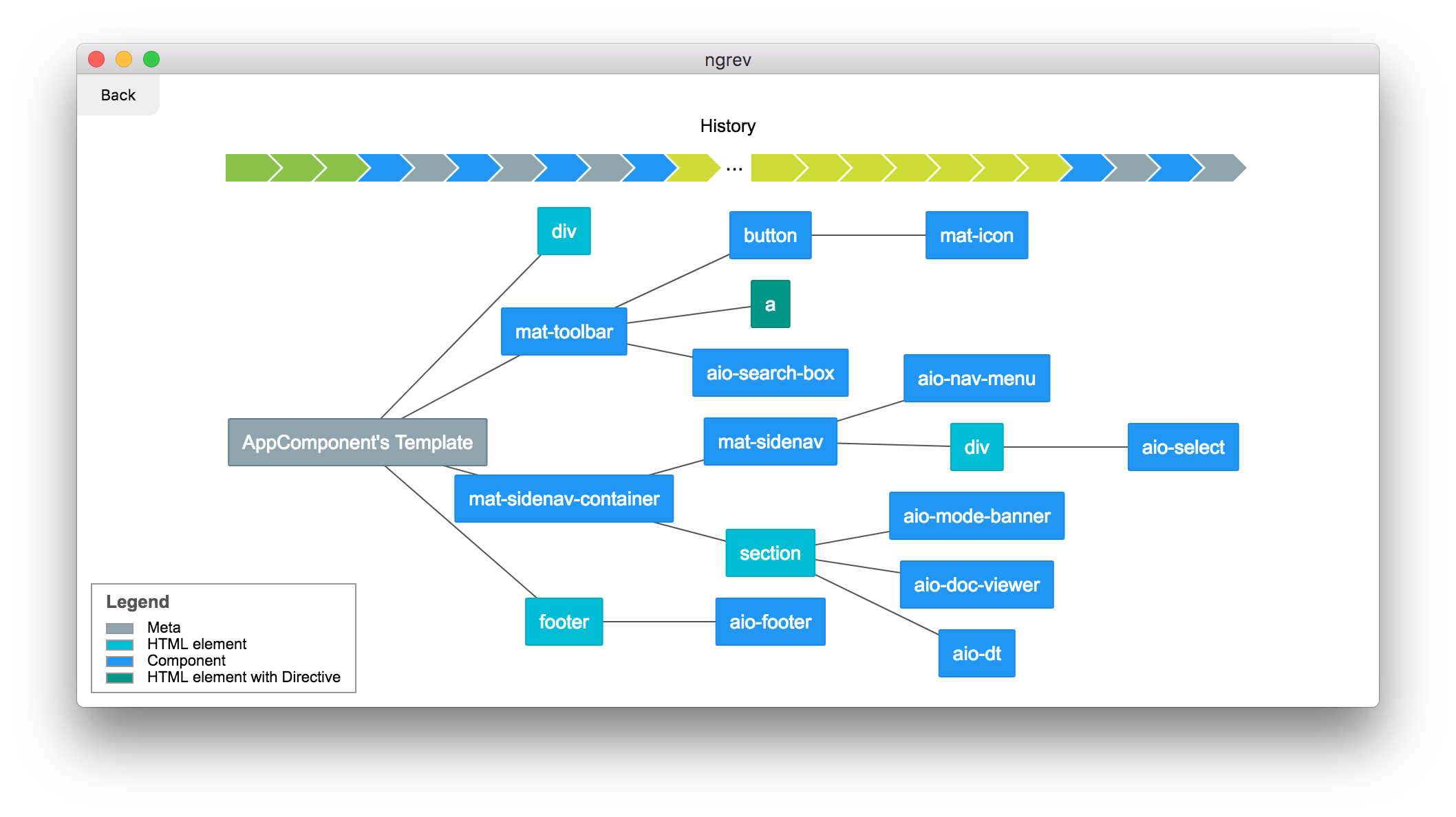
<a href="https://raw.githubusercontent.com/mgechev/ngrev/master/assets/2.png" target="_blank"><img src="https://raw.githubusercontent.com/mgechev/ngrev/master/assets/1.png" alt="Component template"/></a>
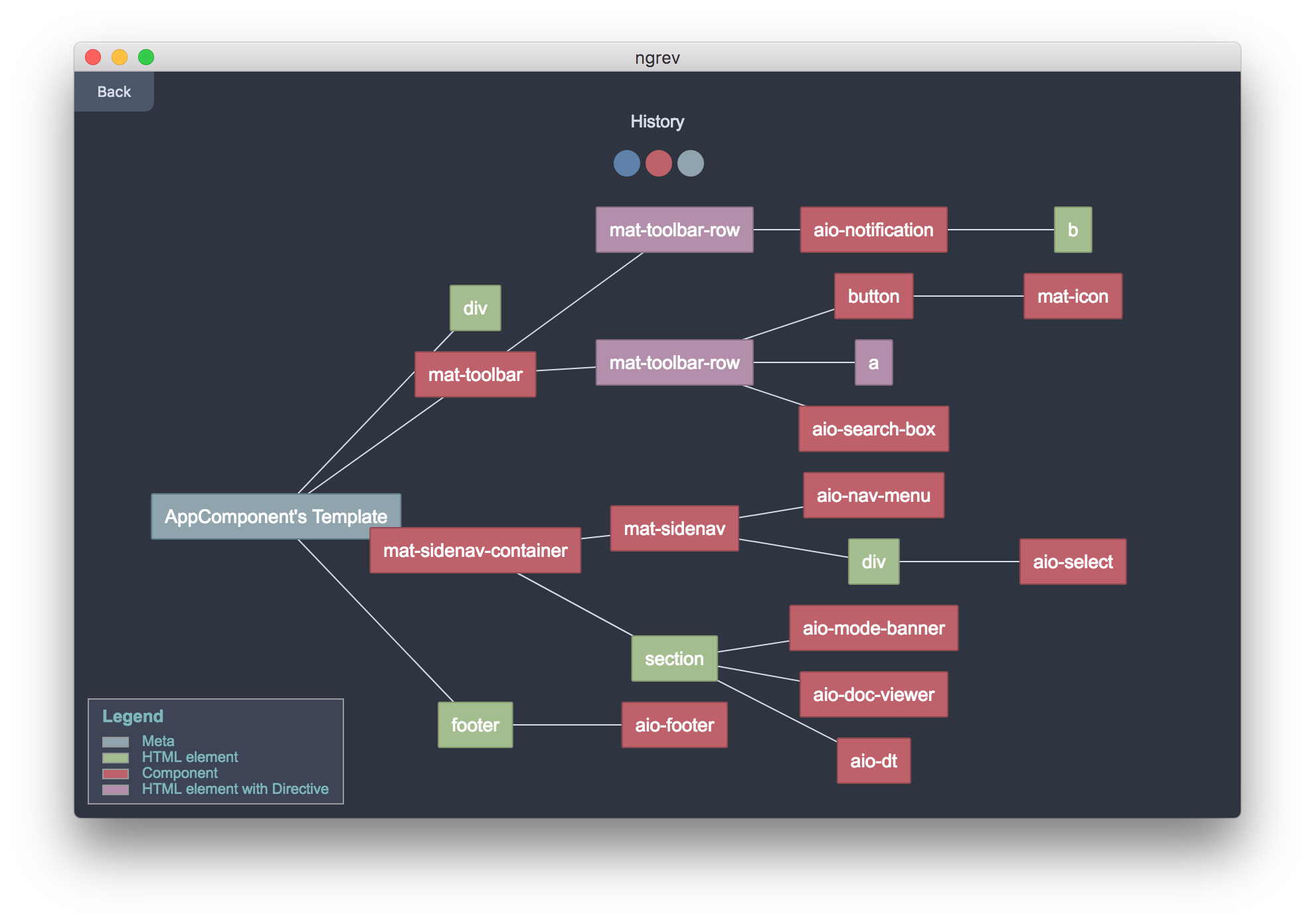
<a href="https://raw.githubusercontent.com/mgechev/ngrev/master/assets/2.png" target="_blank"><img src="https://raw.githubusercontent.com/mgechev/ngrev/master/assets/2.png" alt="Module Dependencies"></a>(Github网站默认不能使用该属性,编辑器或者其他网站可以)
<div align=center>
![]()
</div>